场景描述
我们都知道,子组件是不能够去修改父组件传递过来的数据。
因为如果子组件去修改父组件件传递过来的数据。
会导致数据的应用流向变得难以理解。
但是有些时候,我们需要当子组件的数据变化后,父组件的数据也跟着变化。
vue2中我们可以使用.sync来解决这个办法。
那么vue3应该怎么去处理这个问题了?
这个时候,应该怎办了?下面我们就来看一下怎么处理
父组件
<template>
<div>
<el-button type="primary" style="margin-left: 16px" @click="openHanlder">
open
</el-button>
<child v-model:drawer="drawer"></child>
</div>
</template>
<script>
import { defineComponent ,ref} from 'vue'
export default defineComponent({
setup() {
let drawer=ref(false)
const openHanlder=()=>{
drawer.value=true
}
return{
drawer,
openHanlder
}
}
})
</script>
子组件
<template>
<el-drawer
v-model="drawer"
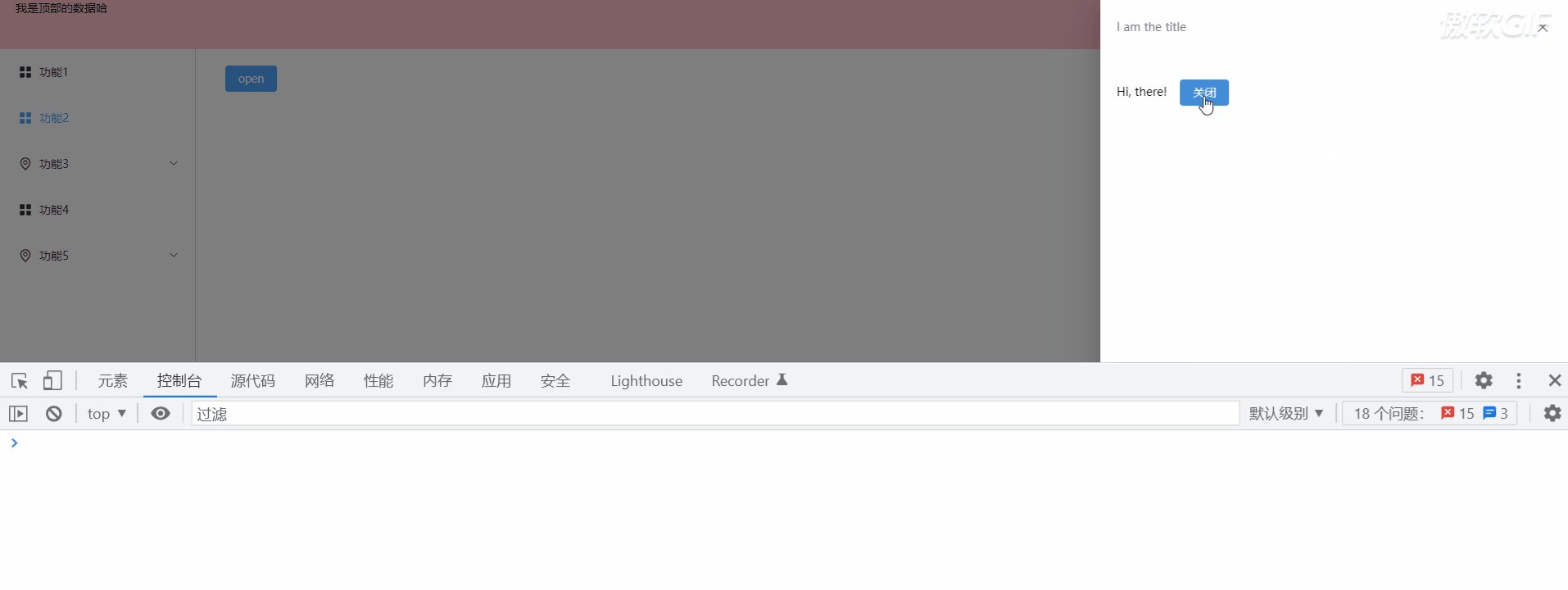
title="I am the title"
direction="rtl"
>
<span>Hi, there!</span>
<el-button type="primary" style="margin-left: 16px" @click="closeHander">
关闭
</el-button>
</el-drawer>
</template>
<script lang="ts" >
import { ref,defineComponent } from 'vue'
import { ElMessageBox } from 'element-plus'
export default {
props:{
drawer:{}
},
setup(props,{emit}) {
const closeHander=()=>{
emit('update:drawer', false)
}
return {
closeHander
}
}
}

vue3.2中使用的是setup怎么处理了?
有的小伙伴说我vue中使用的setup怎么处理了,
别着急,马上写
父组件
<template>
<div>
<el-button type="primary" style="margin-left: 16px" @click="openHanlder">
open
</el-button>
<ChaCao v-model:drawer="drawer"></ChaCao>
</div>
</template>
<script lang="ts" setup>
import { ref} from 'vue'
let drawer=ref(false)
const openHanlder=()=>{
drawer.value=true
}
</script>
子组件
<template>
<el-drawer
v-model="drawer"
title="I am the title"
direction="rtl"
>
<span>Hi, there!</span>
<el-button type="primary" style="margin-left: 16px" @click="closeHander">
关闭
</el-button>
</el-drawer>
</template>
<script lang="ts" setup>
import { defineProps ,defineEmits} from 'vue'
import { ElMessageBox } from 'element-plus'
defineProps({
drawer:{
type:Boolean,
default:false
},
})
let $myemit=defineEmits(['update:drawer'])
const closeHander=()=>{
$myemit('update:drawer',false)
}
</script>
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
如果文中有什么错误,欢迎指出。以免更多的人被误导。





















