提问和评论都可以,用心的回复会被更多人看到
评论
发布评论
相关文章
-
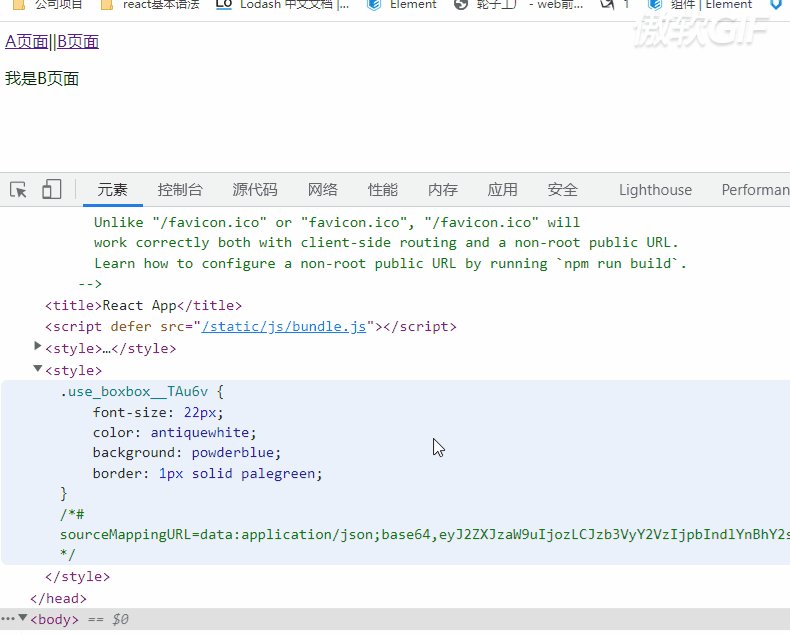
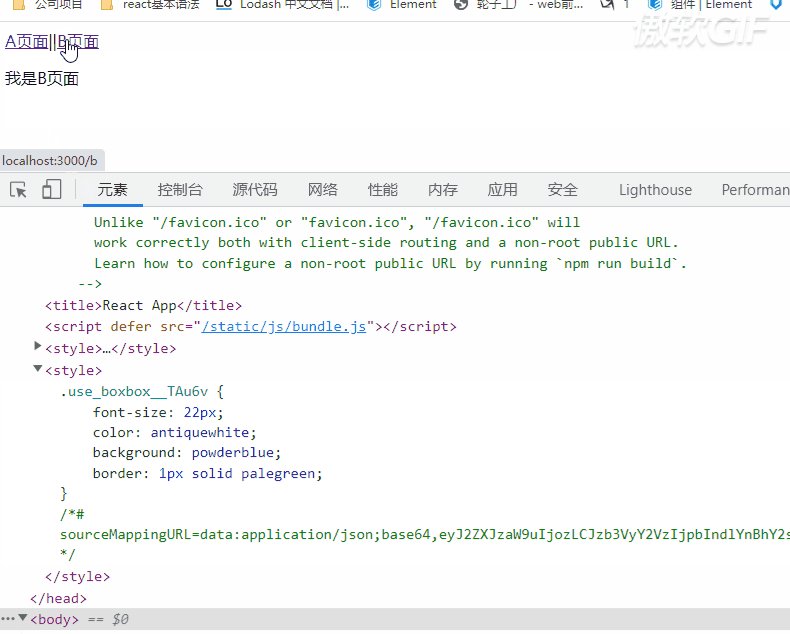
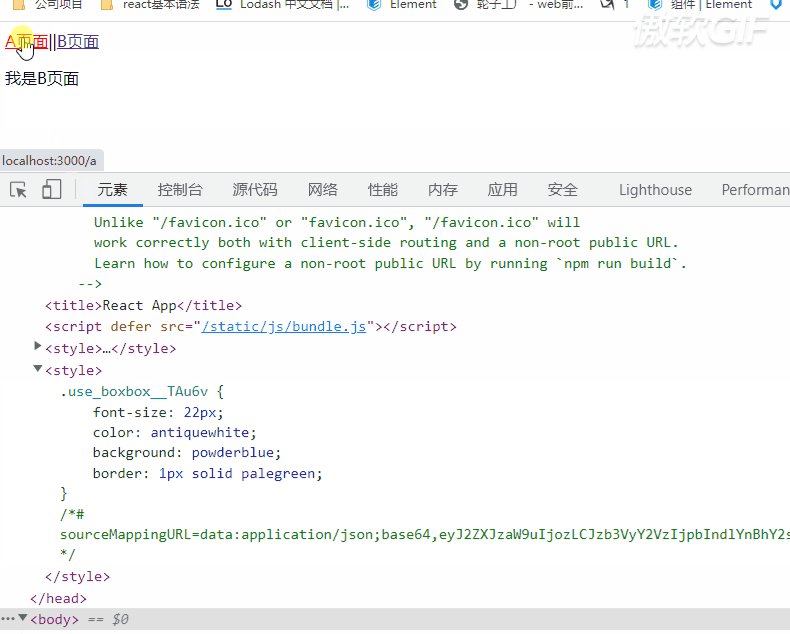
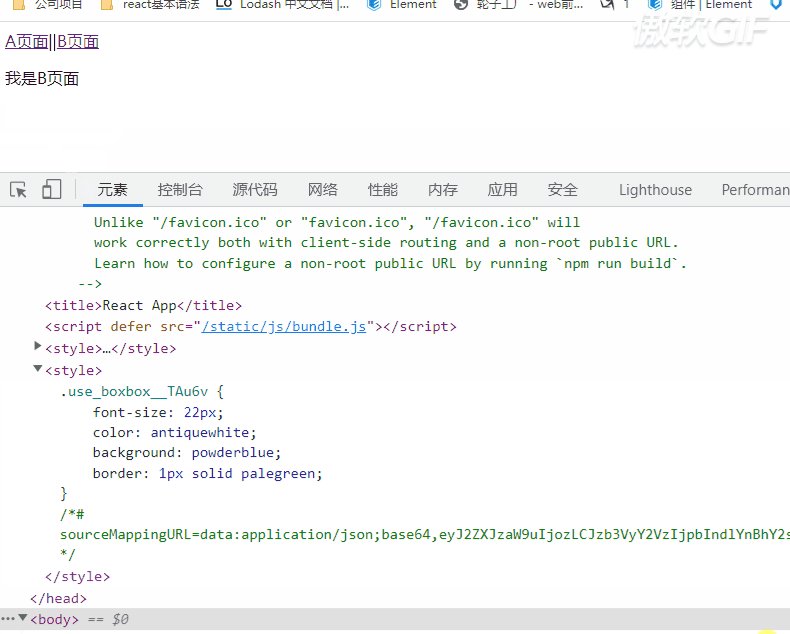
react笔记之css-Module模块化
前端
react.js css javascript App CSS -
React的CSS
1.代码 Document 2.运行结果3.运行后源码 Document你好React
React html css json react.js -
CSS ? Layout Module : CSS 布局模型
CSS ? Layout Module : CSS 布局模型,icon
CSS3 icon 布局模型 CSS Layout Module Layout