功能:
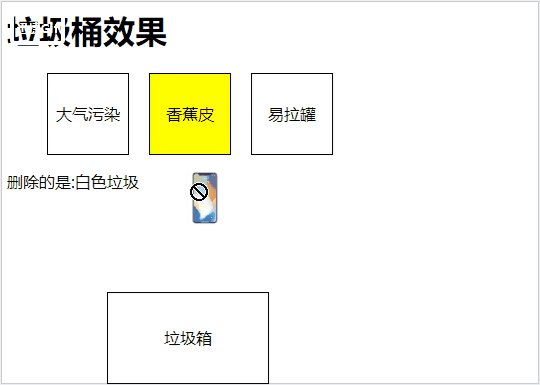
1.用鼠标图片拽元素,元素变色,鼠标跟随出现默认图片,鼠标松开默认图片消失,元素恢复原状。
2.拖拽至垃圾箱时,垃圾箱高亮提示。
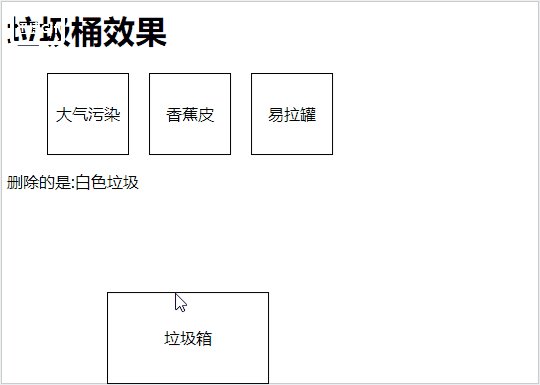
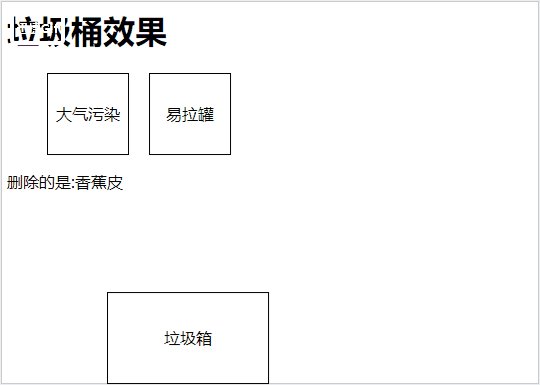
3.鼠标在垃圾箱松开,当前拖拽元素消失。
4.文字显示刚刚删除的元素。

所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖拽和投放</title>
<style>
ul{
overflow: hidden;
}
li{
width: 80px;
height: 80px;
text-align: center;
line-height: 80px;
border: 1px solid black;
list-style: none;
float:left;
margin-right: 20px;
}
#out{
clear: both;
width: 160px;
height: 90px;
text-align: center;
line-height: 90px;
margin-left: 100px;
margin-top: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
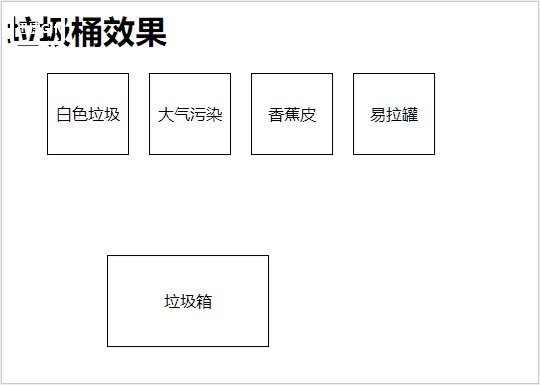
<h1>垃圾桶效果</h1>
<ul>
<li draggable="true">白色垃圾</li>
<li draggable="true">大气污染</li>
<li draggable="true">香蕉皮</li>
<li draggable="true">易拉罐</li>
</ul>
<!--用于提示用户当前删除的是什么-->
<p id="txt"></p>
<div id="out">垃圾箱</div>
</body>
</html>
<script>
window.onload = function () {
//获取每个要用到的元素
var ali=document.getElementsByTagName("li");
var oDiv = document.getElementById("out");
var txt = document.getElementById("txt");
var targetLi = null;
//创建一个img标签用于拖动时的图标
var img = document.createElement("img");
img.src = "img/bbb.jpg";
//给每个li绑定拖拽事件
for(var i=0;i<ali.length;i++){
ali[i].ondragstart = function (ev) {
this.style.background="yellow";
targetLi = this;
//定义拖拽的数据类型(文本)
ev.dataTransfer.setData("text",this.innerHTML);
//定义图标显示和位置
ev.dataTransfer.setDragImage(img,20,20);
}
//拖拽li事件 拖拽时将li的背景色清空
ali[i].ondragend=function () {
this.style.background=""
}
}
oDiv.ondragenter=function () {
this.style.borderColor="red"
}
//阻止禁止投放的默认事件 重点
oDiv.ondragover=function (ev) {
ev.preventDefault()
}
oDiv.ondragleave=function () {
this.style.borderColor="#000"
}
//投放事件
oDiv.ondrop=function (ev) {
this.style.borderColor="#000";
//获取拖拽的数据类型
var oText=ev.dataTransfer.getData("text");
txt.innerHTML="删除的是:"+oText;
//targetLi=this,当前li的父级ul的孩子,找到当前li,删除
targetLi.parentNode.removeChild(targetLi);
}
}
</script>





















