提要:项目中之前都是一层checkbox选择,书写比较简单。这次项目中遇到了多层。虽说逻辑不复杂,但是书写中也遇到问题,并且对watch有新的理解。本文不啰嗦css和布局内容。主要描述双向绑定和数据的获取。
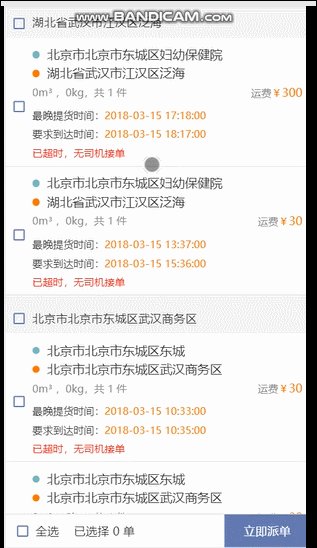
第一步:看静态页面最终效果图和HTML结构布局。
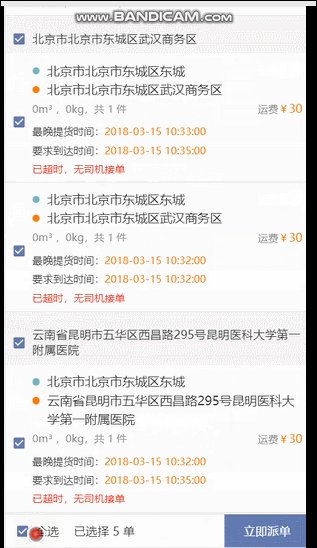
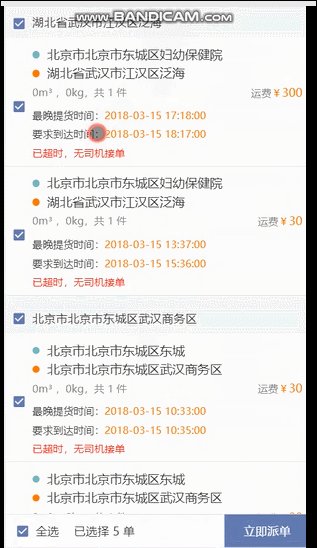
图一说明:点击灰色背景区域的父级地址名称,紧邻的下方白色背景的子集订单被选中。点击全选按钮所有checkbox都选中。

图2.3说明:图2是双层v-for循环。每个子集的input绑定了相同的v-model值。并且绑定了value值。图三绑定了v-modell并且绑定了事件change.


第二步:数据data声明和重构。

因为我们的子集v-model值是动态生成的,所以我们再请求到列表数据todolist以后需要对dataModel进行结构重组。可以把每个子集列表绑定的value值对应放入dataModel中。
重组代码如下:
var len = this.todolist.length;
for (var i = 0; i < len; i ++) {
var item1 = {value1: []};
this.dataModel.push(item1);
}第三步,监听dataModel中双向绑定的数据变化,通过变化去控制父级是否选中,全选是否选中,选中的订单数量总数。
代码说明:此处的dataModel是数组里面嵌套数组对象,所以我们需要深度监听。深度监听的固定语法结构
*****:{
handler(){
/*需要做的事情巴拉巴拉巴拉*/
},
deep:true
}同时需要说明自己当时进入误区的一点,监听的这么多data里面建议只监听子集内容dataModel,,不要监听其他的checkbox 绑定的v-model值,否则容易出现死循环。嘎嘎嘎嘎,我就卡死了。
watch:{
dataModel:{
handler (val) {
this.allValue = [];
//控制父级
for(var i=0;i<val.length;i++){
if(!this.todolist[i]){
return false;
}
if(val[i].value1.length == this.todolist[i].TrtplpomainGroupByList.length){
this.allValue.push(i)
}
}
this.count();
//控制全选按钮
if(this.allValue.length == this.todolist.length){
this.resultSele = true;
}else{
this.resultSele = false;
}
},
deep:true
},
},第四步,点击父级的按钮,触发的事件。和计算总数的方法。其中通过列表index索引号找寻数据
//计算选中的总数
count(){
this.totalNum = 0;
for(var i=0;i<this.dataModel.length;i++){
this.totalNum += this.dataModel[i].value1.length;
}
},
//父级点击
changeSele(value,index){
var check = false;
for(var i=0;i<this.allValue.length;i++){
if(this.allValue[i] == index){
check = true;
}
};
if(check){
this.dataModel[index].value1 = [];
for(var i =0;i<value.length;i++){
this.dataModel[index].value1.push(value[i]);
};
}else{
this.dataModel[index].value1 = [];
}
},第五步点击全选按钮的方法。不论是否选择了,先清空dataModel值,然后再根据全选按钮是否选中resultSele的值来重新给dataModel赋值。因为双向绑定,所以dataModel中只要有值,input的就响应选中。
//点击全选按钮
resultSeleF(){
var len = this.todolist.length;
this.dataModel = [];
for (var i = 0; i < len; i ++) {
var item1 = {value1: []};
this.dataModel.push(item1);
};
if(this.resultSele){
for (var i = 0; i < len; i ++) {
for(var j=0;j<this.todolist[i].TrtplpomainGroupByList.length;j++){
var ctx = this.todolist[i].TrtplpomainGroupByList[j];
this.dataModel[i].value1.push(ctx);
};
}
}
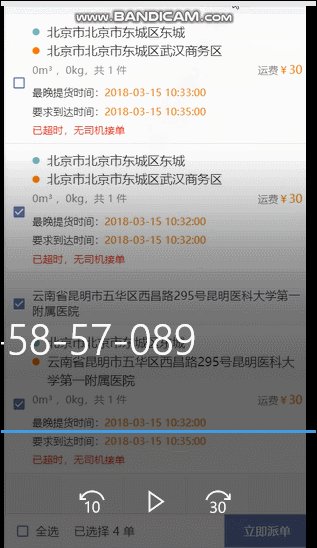
}以上为,多层input选择的vue的书写方式。如果有不对的地方欢迎指正。代码写的不是特别好,哈哈哈哈。一下图片为最终效果gif图。为了个图做了好久。菜鸡的我飘过~~~~~