
HTML
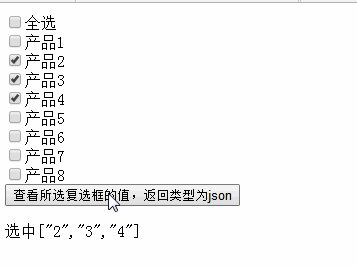
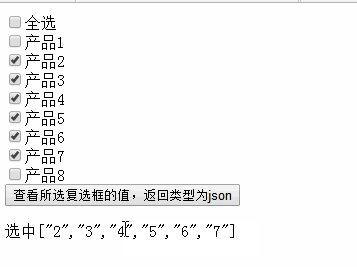
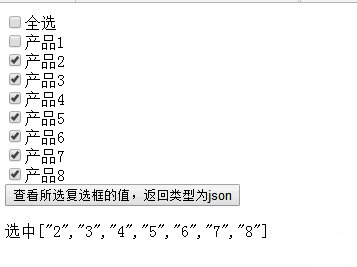
<input type="checkbox" name="" value="" οnclick="quanxuan(this,'product_id')">全选
<form>
<input type="checkbox" name="vehicle" class="product_id" value="1">产品1<br>
<input type="checkbox" name="vehicle" class="product_id" value="2">产品2<br>
<input type="checkbox" name="vehicle" class="product_id" value="3">产品3<br>
<input type="checkbox" name="vehicle" class="product_id" value="4">产品4<br>
<input type="checkbox" name="vehicle" class="product_id" value="5">产品5<br>
<input type="checkbox" name="vehicle" class="product_id" value="6">产品6<br>
<input type="checkbox" name="vehicle" class="product_id" value="7">产品7<br>
<input type="checkbox" name="vehicle" class="product_id" value="8">产品8<br>
</form>
JS
(qx:为this,套用代码时不用修改)
(class_name:为要操作的复选框class值)
//全选,取消全选
function quanxuan(qx, class_name) {
//获取复选框ID
var ck = document.getElementsByClassName(class_name);
//让下面所有的多选选中状态改变
if (qx.checked) {
for (i = 0; i < ck.length; i++) {
ck[i].setAttribute("checked", "checked");
//状态改变为选中
}
} else {
for (var i = 0; i < ck.length; i++) {
ck[i].removeAttribute("checked");
//移除选中
}
}
}
代码依赖jquery





















