
前言
相信大部分前端同学都是用 Chrome 浏览器进行开发,这篇博客要分享的基本上是除了我们常用 console.log之外的,Chrome 开发者工具控制面板提供的调试方法~
首先在地址栏敲入:about:blank 创建一个空白页,再打开控制台~
开始操作演示~(多图预警 !)
关于console
关于 console 对象,其实提供了很丰富的 API,可自查文档~

关于 Console 控制面板
以下示例方法只存在于Chrome控制台Console面板~在JavaScripts中写是没有的哦!
$ 家族
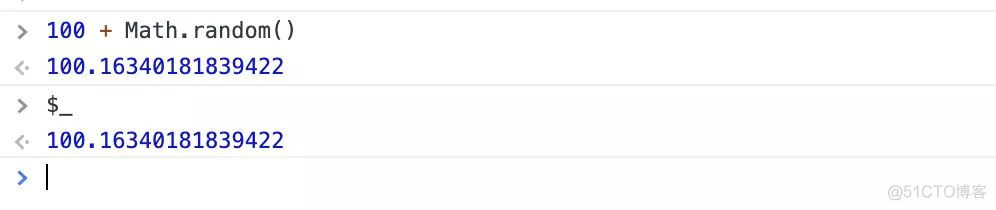
$_
返回上一个被执行过的值~

虽说很类似于命令行里的 !!,但是 $_ 并不会再执行一次表达式,如下图可证:

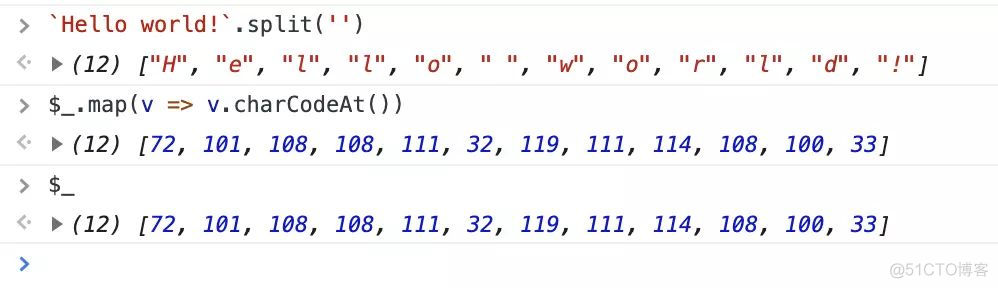
如果之前的值没有保存在变量里,可以通过这个方法临时访问~(为什么说临时,因为当你执行完下一个表达式后,$_ 已经更新了哈)

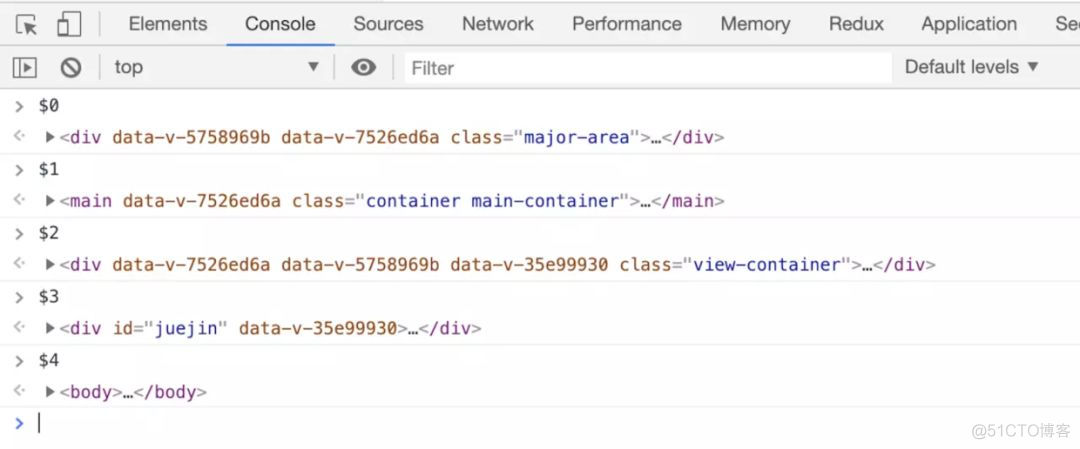
$0 - $4
$0、$1、$2、$3、$4 五个指令相当于在 Elements 面板最近选择过的五个引用。比如我在 Elements 面板上随意点击了掘金网站上的五个 DOM 节点。从时间线上, $4 是我第一个点击的。而 $0 是我第五个,也即是最后一个点击的。利用此方法可以快速在 Console 面板调试你选中的节点!

补充一下,还有点类似正则匹配,如下所示
-
function replacer(match, $1, $2, $3, $4, $5) { -
return [$1, $2, $3, $4, $5].join(' - '); -
} -
const str = 'abc12345#$*%[hello]{world}' -
.replace(/([^\d]*)(\d*)([^\w]*)(\[.*\])(\{.*\})/, replacer); -
console.log(str); // abc - 12345 - #$*% - [hello] - {world} -
复制代码
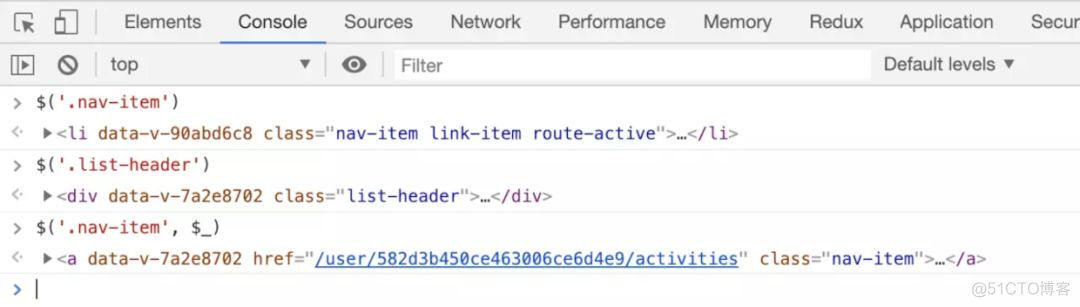
$
类似于 document.querySelector()。不过比较少为人知的应该是它的第二个参数。指定从哪个节点开始选择。有时候想减少范围时,尤其管用!

P.S. 函数签名 $(selector,[startNode])。
$$
类似于 document.querySelectorAll(),可参考同上。
P.S. 函数签名 $$(selector,[startNode])
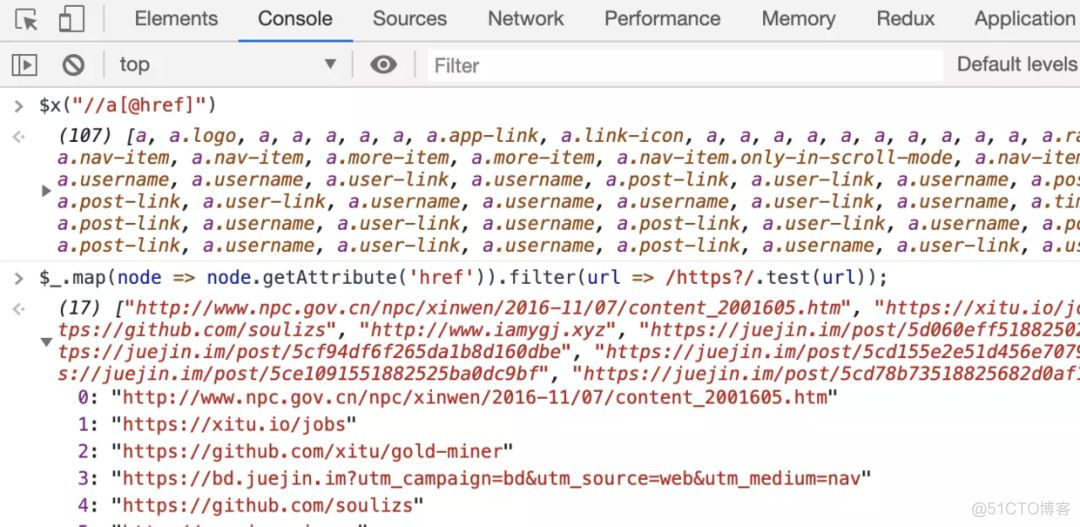
$x
根据 XPath 表达式去查找节点。如下图示例:

查找掘金站内所有含有 href 属性的 a 节点,然后遍历过滤含有 http 或 https 的节点~ 当然好像目前来说,大部分情况直接用 $、 $$ 可以覆盖,说不定特殊情况下 $x 会很有用。有需要的同学可以了解学习一下~,XPath 表达式规则可参考:www.w3schools.com/xml/xpath_s…
P.S. 函数签名 $x(selector,[startNode])
API工具方法
以下方法同样只存在于 Chrome 控制台 Console 面板里,同学们请注意哦~
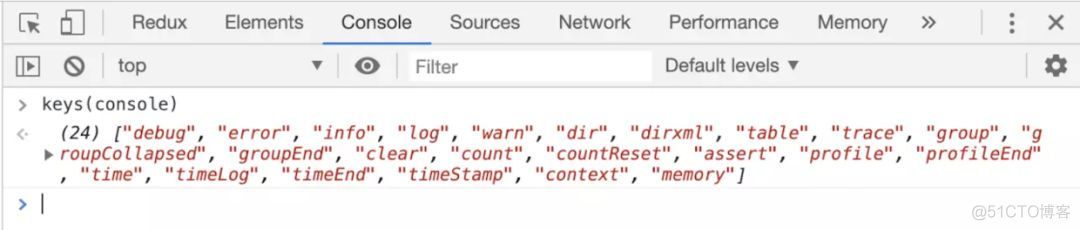
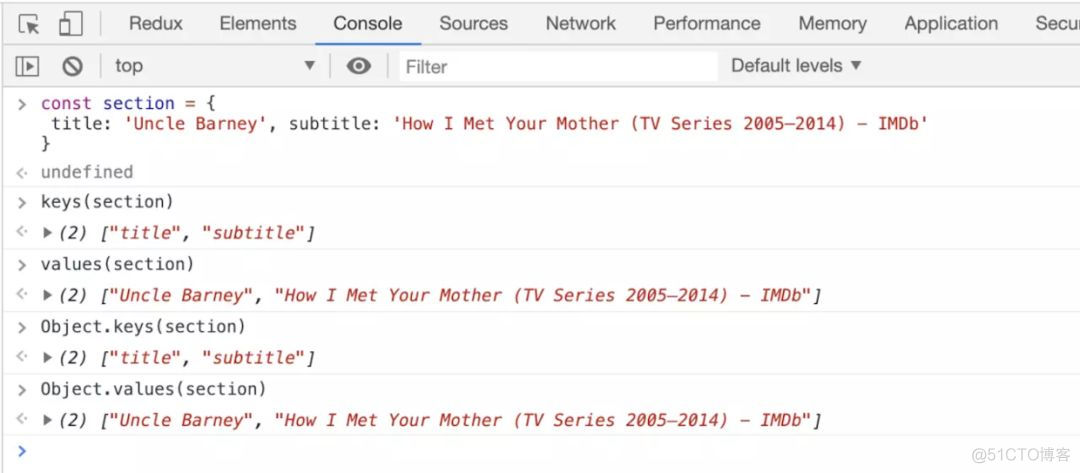
keys/values
见名知意。功能类似于 Object.keys, Object.values

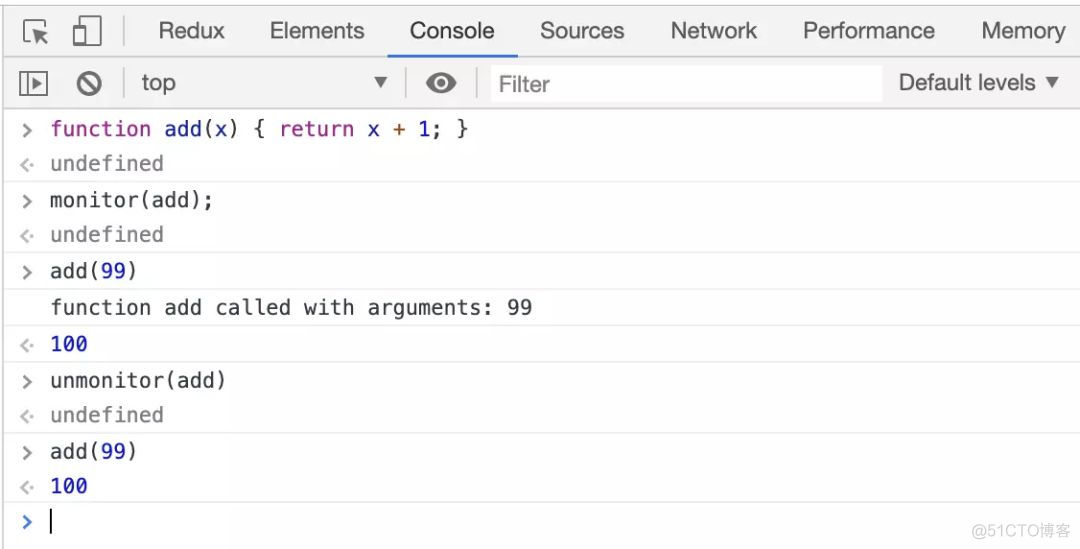
monitor/unmonitor
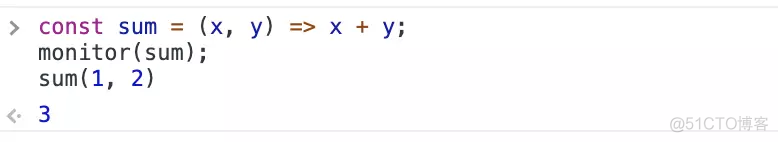
用来观察函数调用的工具方法。在函数调用的时候,可以同步输出函数名以及参数。

当不再需要观察该函数时,调用 unmonitor 取消即可。
但是匿名函数不会生效,因为获取不到名字.

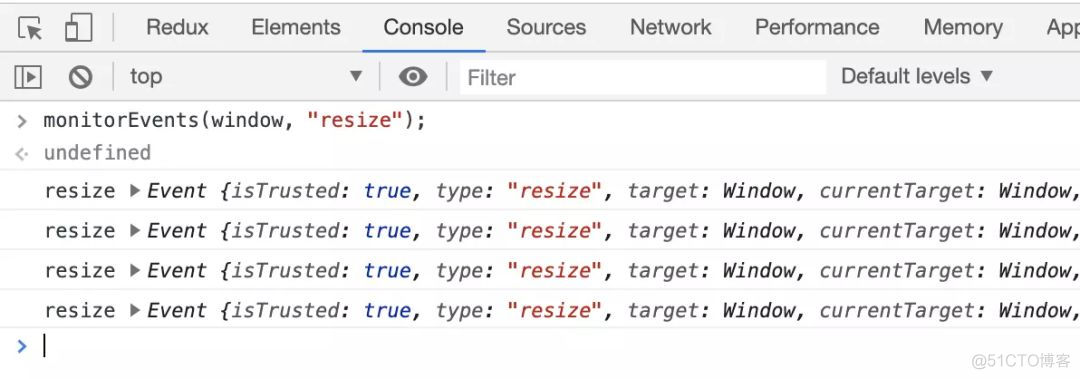
monitorEvents/unmonitorEvents
可以观察对像的事件~

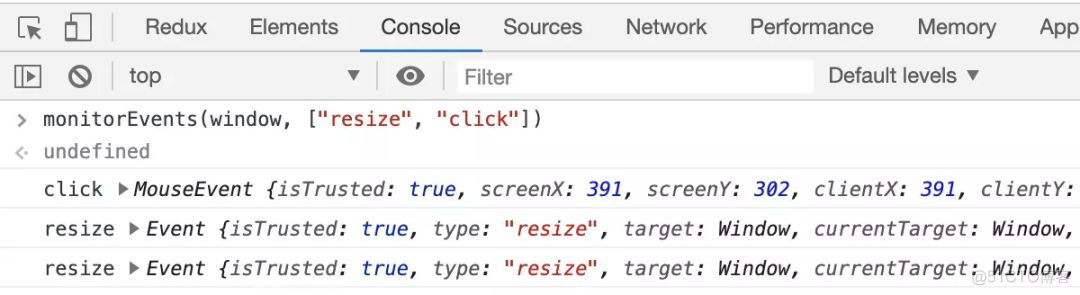
也可以同时观察对象的多个事件~

同样,使用 unmonitorEvents 取消观察。结合以上的 $ 家族一起使用更便利哦

P.S. 函数签名:monitorEvents(object[,events])
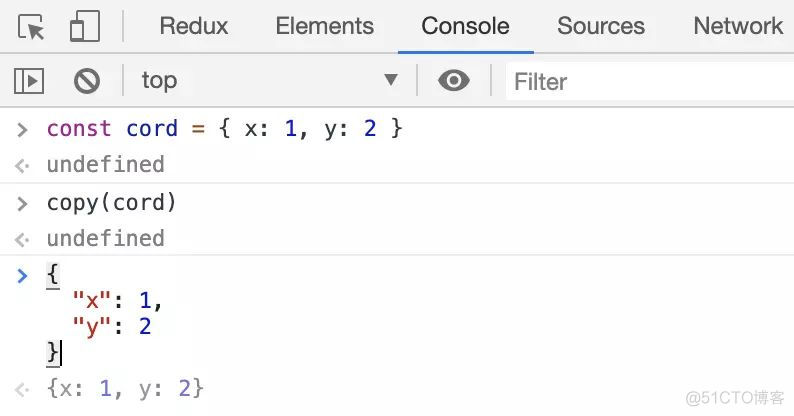
copy
快速拷贝一个对象为字符串表示方式到剪切板~

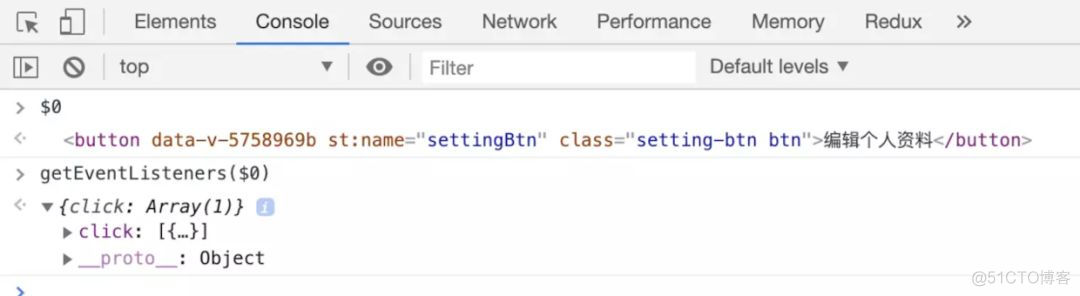
getEventListeners
获取注册到一个对象上的所有事件监听器~

其实还有内置的 inspect、debug/undebug 等方法,大家可以自行搜索,都很有用,这里就不一一介绍了。
关于断点调试
断点调试十分重要,以往我们可能直接在代码里添加 debugger,然后刷新浏览器调试。实际上除了这种方法外还有很多种断点。
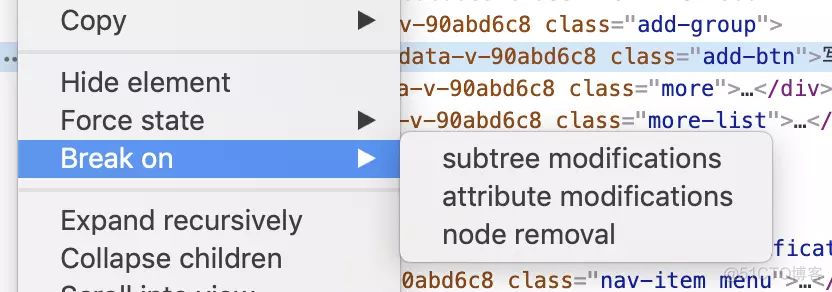
DOM breakpoint
在 Elements 面板,右键点击节点唤出菜单,添加对应的 DOM 断点,可以监测指定节点的子树修改、属性修改、以及节点的移除。

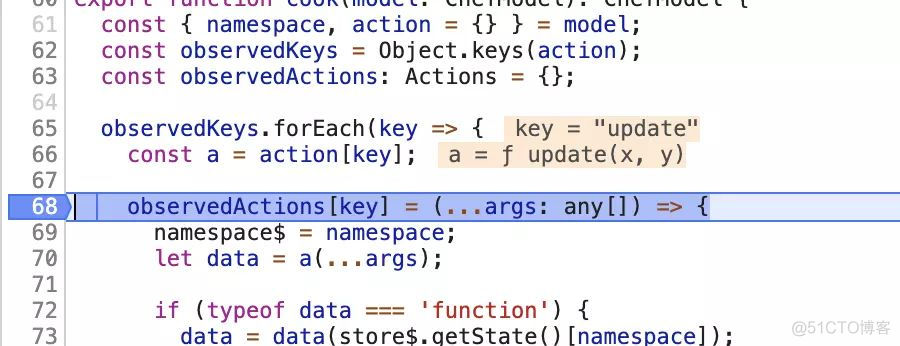
Source breakpoint
有时候无需在源码中添加 debugger。直接在 Source 面板添加断点即可调试。见下图行号上的小蓝色箭头!

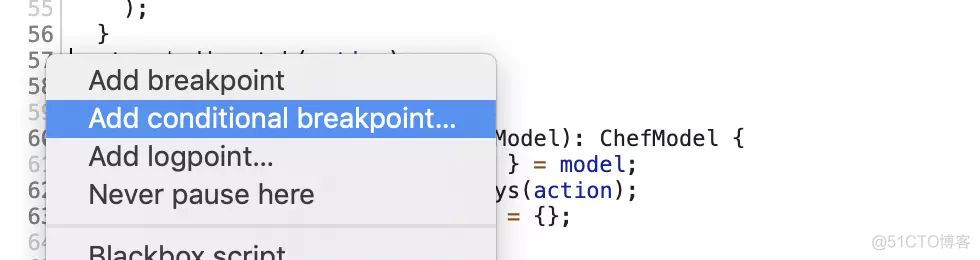
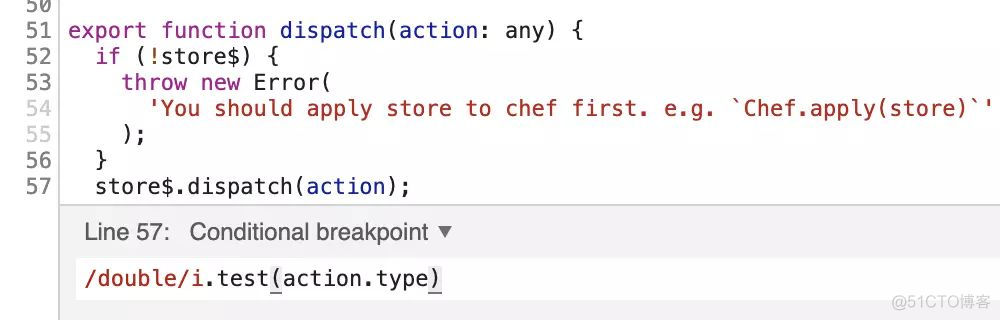
Conditional breakpoint
条件断点。只有符合条件时,才会触发断点。见下图行号上的小橙色箭头!



除此之外,还有 blackbox、XHR(fetch) breakpoint 等各种 Chrome 提供的工具,建议同学们多去了解一下,说不定关键时候可以发挥很大的作用~
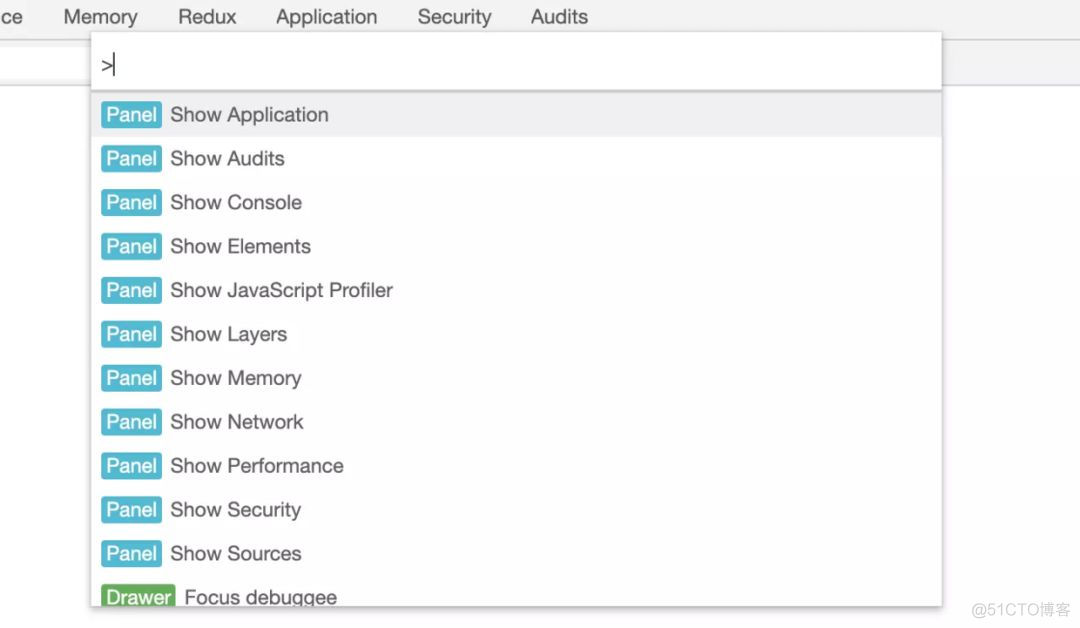
小技巧
如果找不到对应的指令,可以在控制台使用快捷键 Ctrl + Shift + P。MacOS 的话就是 Command + Shift + P(这个和编辑器是一样的道理)。快速搜索你想要的控制面板工具~

小结
其实长久以来,我也一直只会用 console.log 和简单的 debugger 来调试 Web 应用,有时候遇到复杂的问题时,匮乏的调试方法种类难以快速定位问题,从而降低工作效率。因此针对此类情况,学习如何更好的调试相信是会对工作有极大的帮助!
最后,欢迎同学们补充或指正这些调试工具方法~
当然,对大家如有帮助,不甚荣幸~
作者:苏里






















