在Axure RP中,使用中继器(Repeater)可以实现许多复杂而动态的用户界面组件,比如下拉单选框。本文将详细介绍如何通过中继器创建一个美观且功能丰富的下拉单选框。
一、案例预览

原型预览:https://1zvcwx.axshare.com
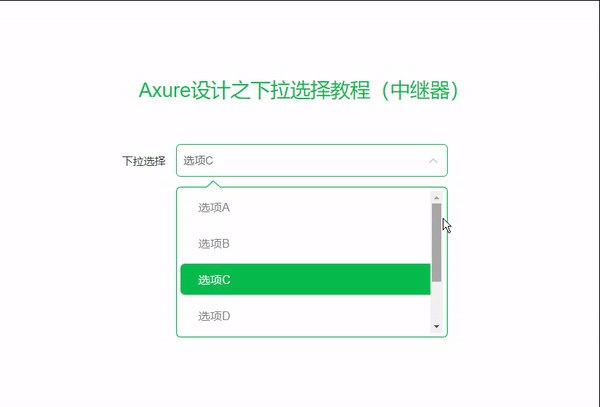
实现效果:1、下拉选项超过固定高度可滚动显示;2、选中状态时边框高亮,且选项实现鼠标悬停和选中时交互样式;3、下拉框箭头图标根据状态切换,选中后可删除已选项;
二、制作思路
1. 下拉选项
下拉选项为了后期方便修改和复用,使用中继器,由于数据可动态修改固定高度,使用动态面板。定义好中继器的数据结构,这通常包括几个关键的字段,option(选项文本)、selected(选中状态,0或1)
2. 选择框
选择框使用矩形;内部使用文本框作为提示和选项回显;右侧选择框图标使用动态面板,这里有三种状态(未点击时向下图标、选中时向上图标、以选时删除图标)
3、交互设置
需要设置选择框交互事件和中继器选项的交互事件。
三、重要步骤
1. 创建选择框
拖入一个矩形和文本框作为选择框容器,再拖入动态面板,额外增加两项面板状态作为图标动态切换设置。

2. 创建下拉选项弹窗
拖入一个矩形,并在内部创建一个动态面板作为下拉框的容器,动态面板内部创建中继器。中继器为每个数据项作为下拉选项的视觉表现。

3、设置中继器数据结构
在中继器的样式页面中,设置数据项为option、selected。这些字段将用于动态加载下拉单选框的选项和选中状态。


4、设置交互
设置选择框的交互,控制下拉选项弹窗,以及图标的渲染效果。

设置下拉选项中继器的交互及每项点击时的交互事件。






















