正则表达式在线测试 | 菜鸟工具Regexper正则表达式可视化工具 | 菜鸟工具开户银行: /^[\u4e00-\u9fa5.·\u36c3\u4DAE]{2,}$/银行账户: /^[0-9\-]*$/税率(100以内(2位小数)): /^(([1-9]?\d(\.\d{1,2})?)|100|100\.0{1,2})$/金额区间 [1,10/#) : /[\[\(][\d+\.]+
Vue项目之实现登录功能的表单验证!
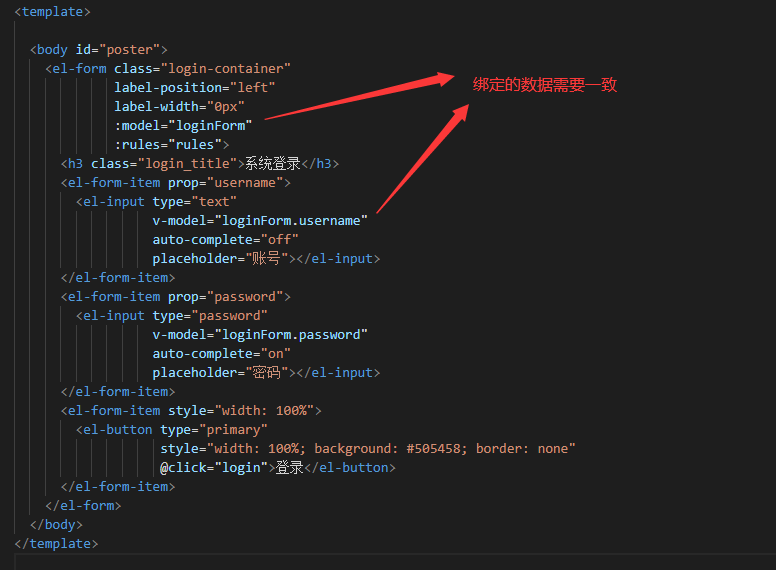
步骤:配置 Form表单验证;1、必须给el-from组件绑定model 为表单数据对象2 给需要验证的表单项 el-form-item 绑定 prop 属性需要指定表单对象中的数据名称只需要写属性名就可以了! prop="mobile"3 配置验证规则! 通过el-from 组件的 rules属性配置验证规则 这是我
前端开发中经常会遇见表单验证,接下来我们说一说表单验证怎么实现的,本文章主要基于elementUI+vue框架,当然中间的验证JS都可使用。 文章目录前言一、新建文件1.手机号验证2.判断身份证号码3.验证邮箱格式4.动态设置表单必填与否2.页面中的使用总结 前言本章主要写手机号验证、邮箱验证、身份证验证以及实现动态必填项,感兴趣就继续向下看吧一、新建文件1.手机号验证1.1 追求简单请在输入框中
VUE开发--表单验证(六十三)
一、常用验证方式
vue 中表单字段验证的写法和方式有多种,常用的验证方式有3种:
data 中验证
表单内容:
<!-- 表单 -->
<el-form ref="rulesForm" :rules="formRules" :model="rulesForm" label-width="200px">
<el-form-
刚学完js核心语法以及常见事件,做一个表单验证功能检验一下 首先明确需求 1.用户名不为空,6-14位之间,只能由数字,字母,数字+字母组成 2.密码和密码确认一致 3.邮箱
vue 表单验证
原创
2022-06-04 01:15:42
487阅读
vue element表单验证简单的输入为空和输入3-5个字符验证(使用之后的随笔)template部分代码:<div id
原创
2022-12-05 15:14:50
142阅读

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstra ...
转载
2021-08-24 01:00:00
378阅读
2评论
策略模式 (Strategy Pattern)又称政策模式,其定义一系列的算法,把它们一个个封装起来,并且使它们可以互相替换。封装的策略算法一般是独立的,策略模式根据输入来调整采用哪个算法。关键是策略的实现和使用分离。注意: 本文可能用到一些编码技巧比如 IIFE(Immediately Invoked Function Expression, 立即调用函数表达式),ES6 的语法 let/con
一、vee-validate入门它有很多开箱即用的验证规则,也支持自定义验证规则。它是基于模板的,因此它与HTML5验证API类似且熟悉。可以验证HTML5输入以及自定义Vue组件。 项目地址:vee-validate 官方文档:VeeValidate1、安装# NPM安装
$ npm install vee-validate --save
# CDN安装
<!-- jsdelivr
 ...
转载
2021-09-16 22:30:00
441阅读
2评论
表单验证常用正则总结
原创
2022-03-14 10:50:18
160阅读
1. Title Zip: Zip code is required. ...
原创
2021-07-27 20:25:14
405阅读
1.<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div id="app"> <...
原创
2022-07-25 12:31:10
189阅读

MDN表单指南(详细参考)
<input>是内联块状元素,既可以和其他元素放在同一行(内联),也可以设置宽高等属性(块状)<form>标签用于为用户输入创建HTML表单<form method="post"(规定如何发送表单数据 常用值:get|post)
action="result.html">(表示向何处发送表单数据)
</form
转载
2023-08-29 11:25:26
122阅读

js判断部分:function check(){ var username=document.getElementById("username").value;...
原创
2022-09-14 16:44:10
90阅读
1.v-decorator和v-model区别v-decorator在我看来更加适合于有验证的操作,比如不为空,唯一值,只能是数字等等。而v-model更加适合用来定义一些组件返回的接收参数,更好处理和获取,以及一些默认隐藏或者不显示但保存或修改需要用到的参数。2.1 获取v-decorator的值methods: {
changeMe(selectedValue) {
转载
2023-07-28 23:23:14
222阅读
vue表单验证----vee-validate使用教程 官网:https://baianat.github.io/vee-validate/ 一、安装 npm install vee-validate --save 直接安装会报错: is not a function 2.0.0-rc.25就可以了。可以先卸载npm uninstall vee-validate,
ip 表单验证 vue iview template <Row v-show="config.bindIP"> <Col span="1
原创
2023-04-23 09:08:54
223阅读
目录一、正则验证1.输入字母/数字/下划线:2.请输入中英文/数字/下划线:3.请输入中文/英文: 4.规范金额:5.用户名不能全是数字: 6.中文:7.非中文:8.限制长度:9.数字: 10.正整数及整数:11.请输入数字(可正负)12.请输入数字/小数点: 13.请输入0-999914.大写,小写,数字,特殊字符,至少上面的三种,

