前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
5 分钟上手ECharts
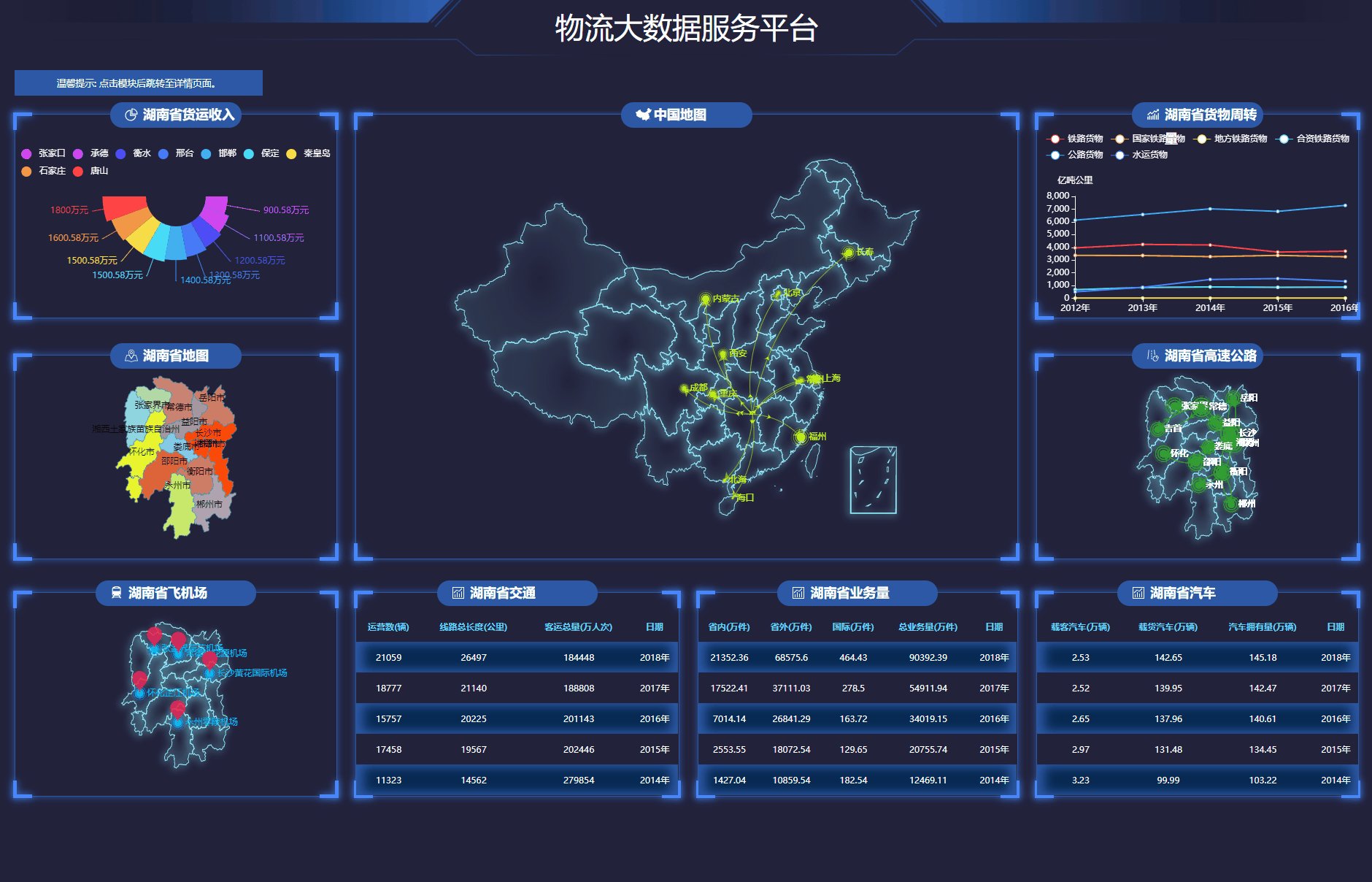
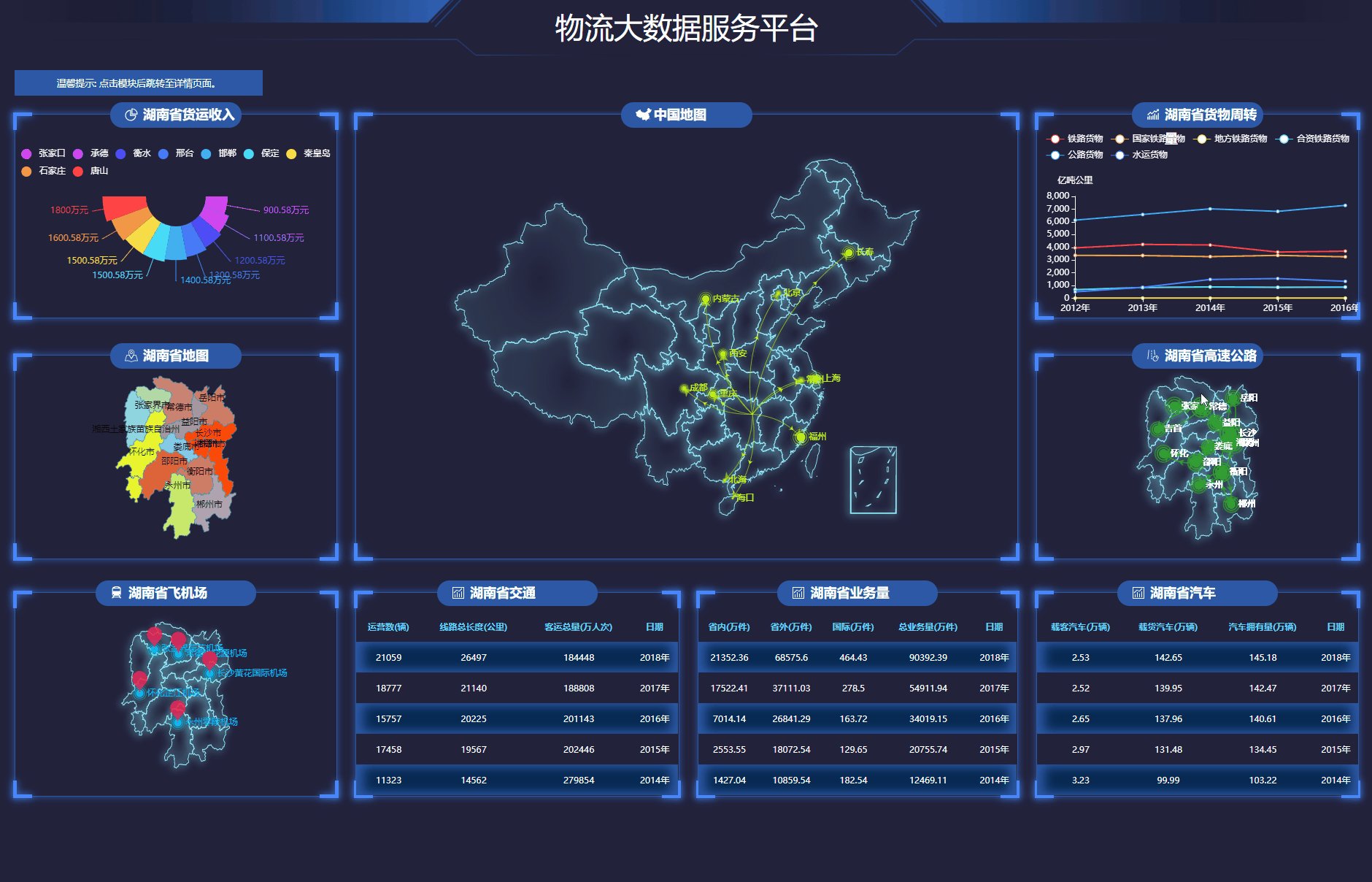
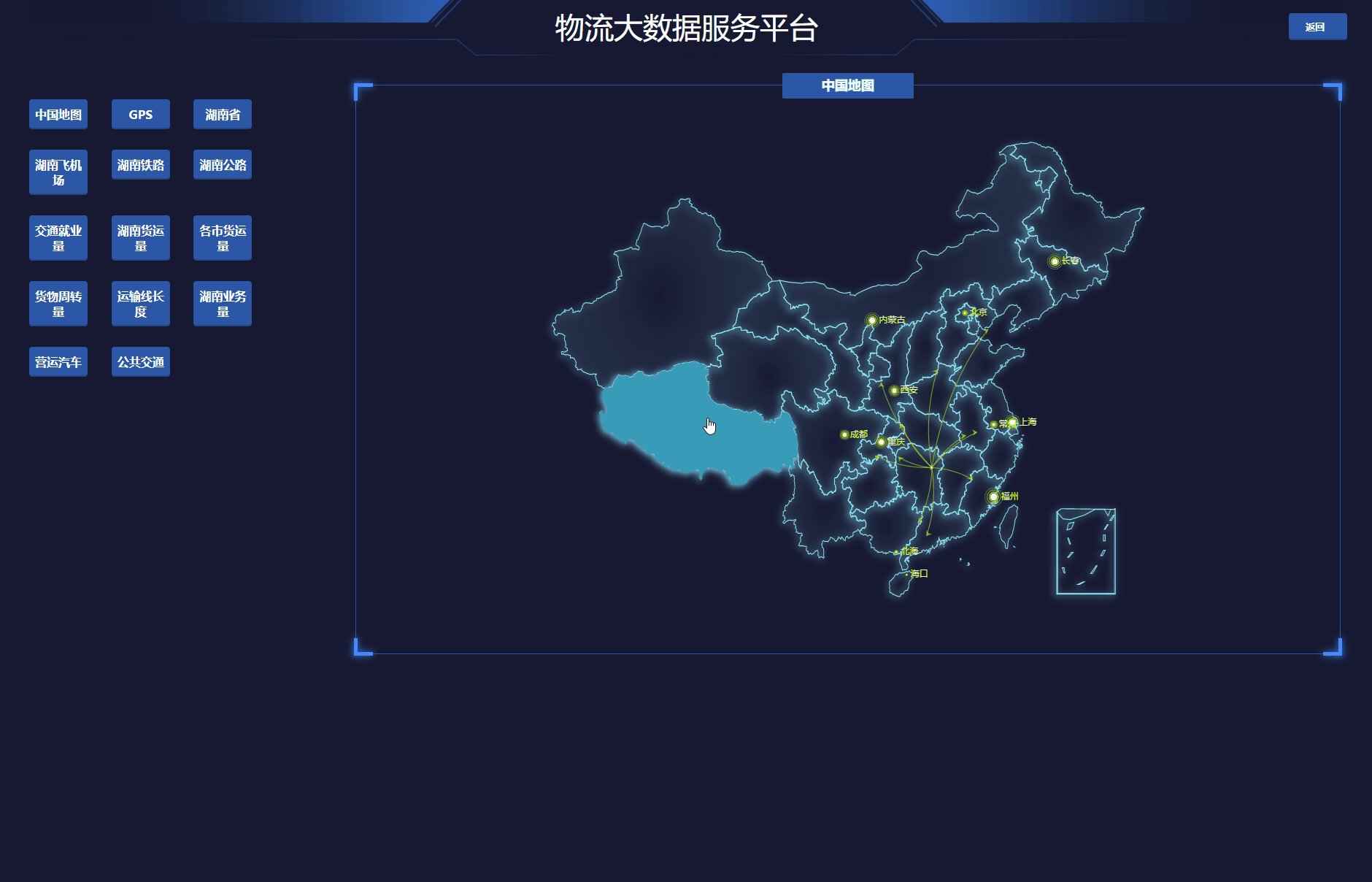
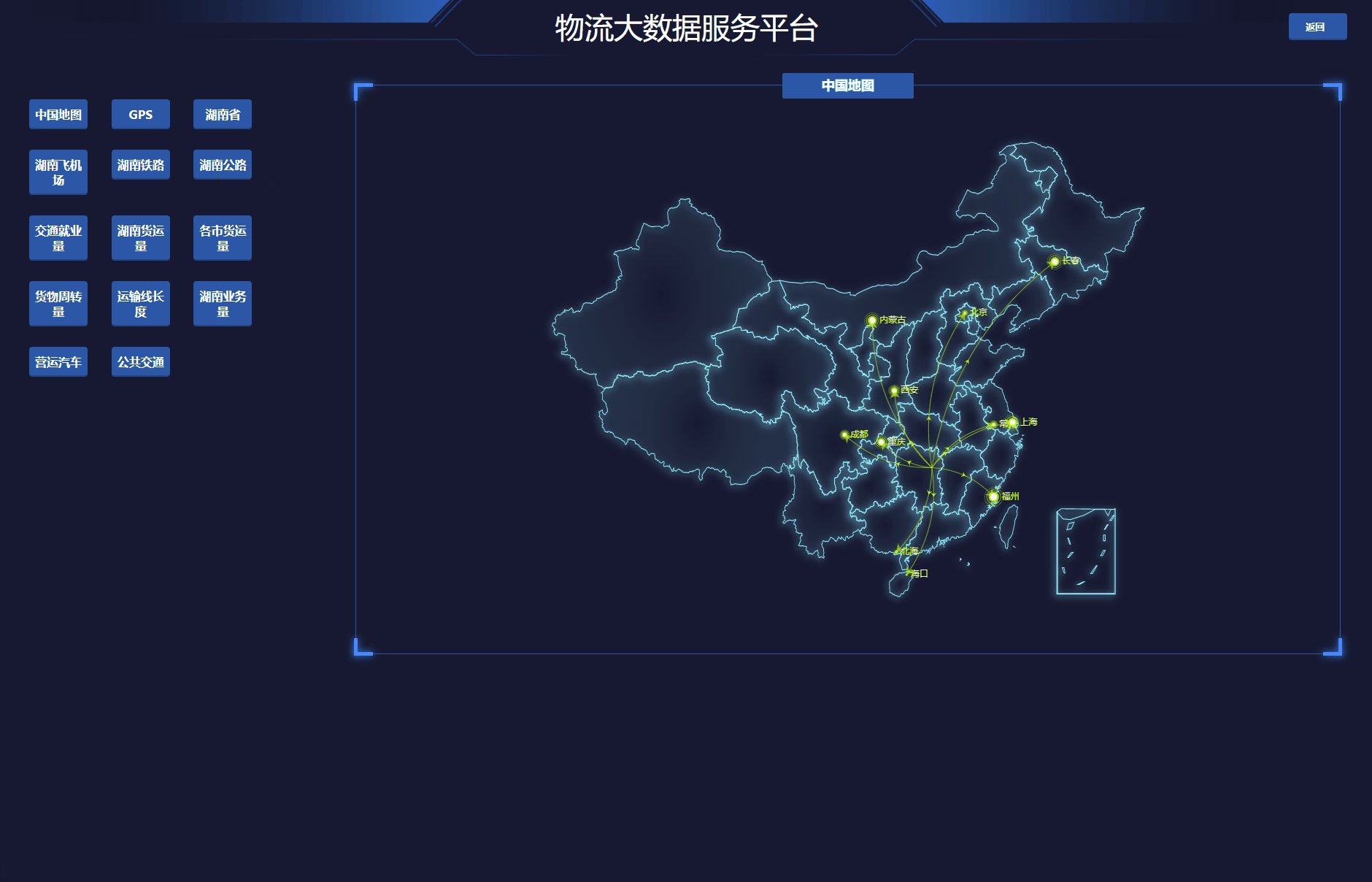
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>物流大数据平台</title>
<link rel="stylesheet" href="https://www.jq22.com/jquery/bootstrap-4.2.1.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
<style>.t_title {
width: 100%;
height: 100%;
text-align: center;
font-size: 2.5em;
line-height: 80px;
color: #fff;
}
#chart_map {
cursor: pointer;
}
.t_show {
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
background: #2C58A6;
padding: 2px 5px;
color: #fff;
cursor: pointer;
}</style>
</head>
<body>
<div class="header">
<div class="bg_header">
<div class="header_nav fl t_title">
物流大数据服务平台
</div>
</div>
</div>
<div class="data_content">
<div class="data_time">
温馨提示: 点击模块后跳转至详情页面。
</div>
<div class="data_main">
<div class="main_left fl">
<div class="left_1 t_btn6" style="cursor: pointer;">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_1.png" alt=""> 湖南省货运收入
</div>
<div id="chart_1" class="chart" style="width:100%;height: 280px;"></div>
</div>
<div class="left_2" style="cursor: pointer;">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_2.png" alt=""> 湖南省地图
</div>
<div id="chart_2" class="chart t_btn9" style="width:100%;height: 280px;"></div>
</div>
</div>
<div class="main_center fl">
<div class="center_text">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_3.png" alt=""> 中国地图
</div>
<div id="chart_map" style="width:100%;height:610px;"></div>
</div>
</div>
<div class="main_right fr">
<div class="right_1">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_4.png" alt=""> 湖南省货物周转量
</div>
<div id="chart_3" class="echart t_btn7" style="width:100%;height: 280px;"></div>
</div>
<div class="right_2">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_5.png" alt=""> 湖南省高速公路
</div>
<div id="chart_4" class="echart fl t_btn4" style="width:100%;height: 280px;cursor: pointer;"></div>
</div>
</div>
</div>
<div class="data_bottom">
<div class="bottom_1 fl t_btn5" style="cursor: pointer;">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_6.png" alt=""> 湖南省飞机场
</div>
<div id="chart_5" class="echart fl" style="width:100%;height: 250px;margin-top: 15px;"></div>
</div>
<div class="bottom_center fl">
<div class="bottom_2 fl">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_7.png" alt=""> 湖南省交通
</div>
<div class="main_table t_btn8">
<table>
<thead>
<tr>
<th>运营数(辆)</th>
<th>线路总长度(公里)</th>
<th>客运总量(万人次)</th>
<th>日期</th>
</tr>
</thead>
<tbody>
<tr>
<td>21059</td>
<td>26497</td>
<td>184448</td>
<td>2018年</td>
</tr>
<tr>
<td>18777</td>
<td>21140</td>
<td>188808</td>
<td>2017年</td>
</tr>
<tr>
<td>15757</td>
<td>20225</td>
<td>201143</td>
<td>2016年</td>
</tr>
<tr>
<td>17458</td>
<td>19567</td>
<td>202446</td>
<td>2015年</td>
</tr>
<tr>
<td>11323</td>
<td>14562</td>
<td>279854</td>
<td>2014年</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="bottom_3 fl">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_7.png" alt=""> 湖南省业务量
</div>
<div class="main_table t_btn2">
<table>
<thead>
<tr>
<th>省内(万件)</th>
<th>省外(万件)</th>
<th>国际(万件)</th>
<th>总业务量(万件)</th>
<th>日期</th>
</tr>
</thead>
<tbody>
<tr>
<td>21352.36</td>
<td>68575.6</td>
<td>464.43</td>
<td>90392.39</td>
<td>2018年</td>
</tr>
<tr>
<td>17522.41</td>
<td>37111.03</td>
<td>278.5</td>
<td>54911.94</td>
<td>2017年</td>
</tr>
<tr>
<td>7014.14</td>
<td>26841.29</td>
<td>163.72</td>
<td>34019.15</td>
<td>2016年</td>
</tr>
<tr>
<td>2553.55</td>
<td>18072.54</td>
<td>129.65</td>
<td>20755.74</td>
<td>2015年</td>
</tr>
<tr>
<td>1427.04</td>
<td>10859.54</td>
<td>182.54</td>
<td>12469.11</td>
<td>2014年</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="bottom_4 fr">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="img/t_7.png" alt=""> 湖南省汽车
</div>
<div class="main_table t_btn3">
<table>
<thead>
<tr>
<th>载客汽车(万辆)</th>
<th>载货汽车(万辆)</th>
<th>汽车拥有量(万辆)</th>
<th>日期</th>
</tr>
</thead>
<tbody>
<tr>
<td>2.53</td>
<td>142.65</td>
<td>145.18</td>
<td>2018年</td>
</tr>
<tr>
<td>2.52</td>
<td>139.95</td>
<td>142.47</td>
<td>2017年</td>
</tr>
<tr>
<td>2.65</td>
<td>137.96</td>
<td>140.61</td>
<td>2016年</td>
</tr>
<tr>
<td>2.97</td>
<td>131.48</td>
<td>134.45</td>
<td>2015年</td>
</tr>
<tr>
<td>3.23</td>
<td>99.99</td>
<td>103.22</td>
<td>2014年</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/common.js"></script>
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script>
<script src="js/dataTool.js"></script>
<script src="js/index.js"></script>
<script src="js/china.js"></script>
<script src="js/hunan.js"></script>
</html>
2.CSS
* {
margin: 0;
padding: 0;
font-family: PingFangSC-Light, 微软雅黑
}
body,
html {
width: 100%;
height: auto;
color: #333;
background-size: 100% 100%;
background-color: #22223b
}
fieldset,
img,
input,
button {
border: none;
padding: 0;
margin: 0;
outline-style: none
}
img {
border: 0;
vertical-align: middle
}
ul,
li {
list-style: none
}
a {
text-decoration: none;
cursor: pointer
}
.clear-both:before,
.clear-both:after {
display: table;
content: "";
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
clear: both
}
.clearfix {
*zoom: 1
}
.fl {
float: left
}
.fr {
float: right
}
.header {
width: 100%;
height: 80px;
padding: 0 20px;
min-width: 1366px
}
.bg_header {
width: 100%;
height: 80px;
background: url(../img/title.png) no-repeat;
background-size: 100% 100%
}
.header>.header_logo {
padding: 18px 10px 10px 0
}
.header>.header_logo>a {
display: block
}
.header>.header_logo>a>img {
width: 260px
}
.header>.header_nav {
margin-left: 20px
}
.header>.header_nav>ul>li {
float: left;
margin-right: 6px;
position: relative
}
.header>.header_nav>ul>li>a {
display: block;
height: 80px;
padding: 0 10px 0 30px;
line-height: 80px;
color: #fff
}
.header>.header_nav>ul>li>a:hover {
border-bottom: 4px solid #4b8df8
}
.header>.header_nav>ul>li>img {
float: left;
position: absolute;
top: 33px;
left: 10px
}
.header>.header_nav>ul>li>a.nav_current {
border-bottom: 4px solid #4b8df8
}
.header>.header_myself {
width: 90px;
text-align: center
}
.header>.header_myself>p {
color: #fff;
font-size: 13px;
margin-top: 15px
}
.header>.header_myself>a {
color: #fff;
font-size: 13px
}
.content {
margin: 20px;
width: calc(100% - 40px);
min-width: 1366px
}
.content>.content_title {
width: 100%;
height: 35px;
line-height: 35px;
background-color: #4b8df8;
box-sizing: border-box;
margin-bottom: 20px
}
.content>.content_title>p {
color: #fff;
font-size: 16px;
font-weight: 600
}
.content>.content_title>img {
margin: 10px 10px 0
}
.content>.content_main {
min-width: 1366px
}
.content>.content_main>.content_search>div {
margin-right: 25px
}
.content>.content_main>.content_search>div>label {
width: 80px;
text-align: right
}
.content>.content_main>.content_search>div>select,
.content>.content_main>.content_search>div>input {
width: 200px
}
.content>.content_main>.content_table {
margin-top: 30px
}
.content>.content_main>.content_table>table {
margin-top: 15px
}
.content>.content_main>.content_table>table th:nth-child(1),
.content>.content_main>.content_table>table td:nth-child(1) {
width: 50px;
text-align: center
}
.content>.content_main>.content_page>span {
font-size: 12.8px;
margin-top: 7px
}
.content>.content_main>.content_page>select {
width: 70px;
margin-right: 10px
}3.JavaScript
$(function() {
$(".header_nav>ul>li>a").on("click", function() {
$(this).addClass("nav_current").parent("li").siblings("li").children("a").removeClass("nav_current");
})
$(".header_nav>ul>li").hover(function() {
$(this).children("ul").toggle();
})
$(".header>.header_nav>ul>li>ul>li").hover(function() {
$(this).children("ul").toggle();
})
$("#add_ipt").on("click", function() {
$('#modal_add').modal();
})
$("#date_ipt").on("click", function() {
$('#myModal').modal();
})
$("#video_ipt").on("click", function() {
$('#Modal').modal();
})
})五、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、Echarts大数据可视化, 等! 「一起探讨 web前端 ,Node ,Java 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥






















