前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
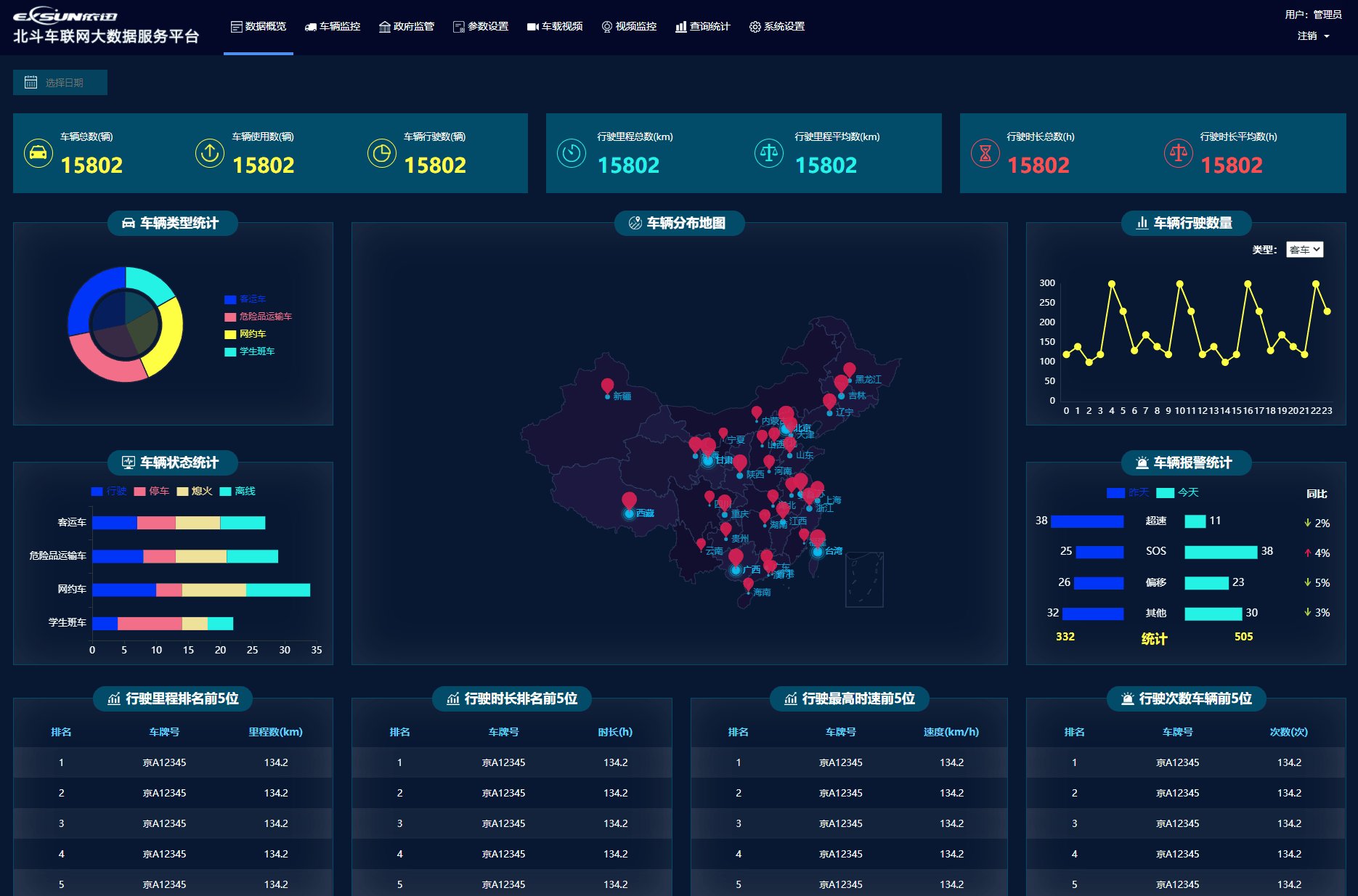
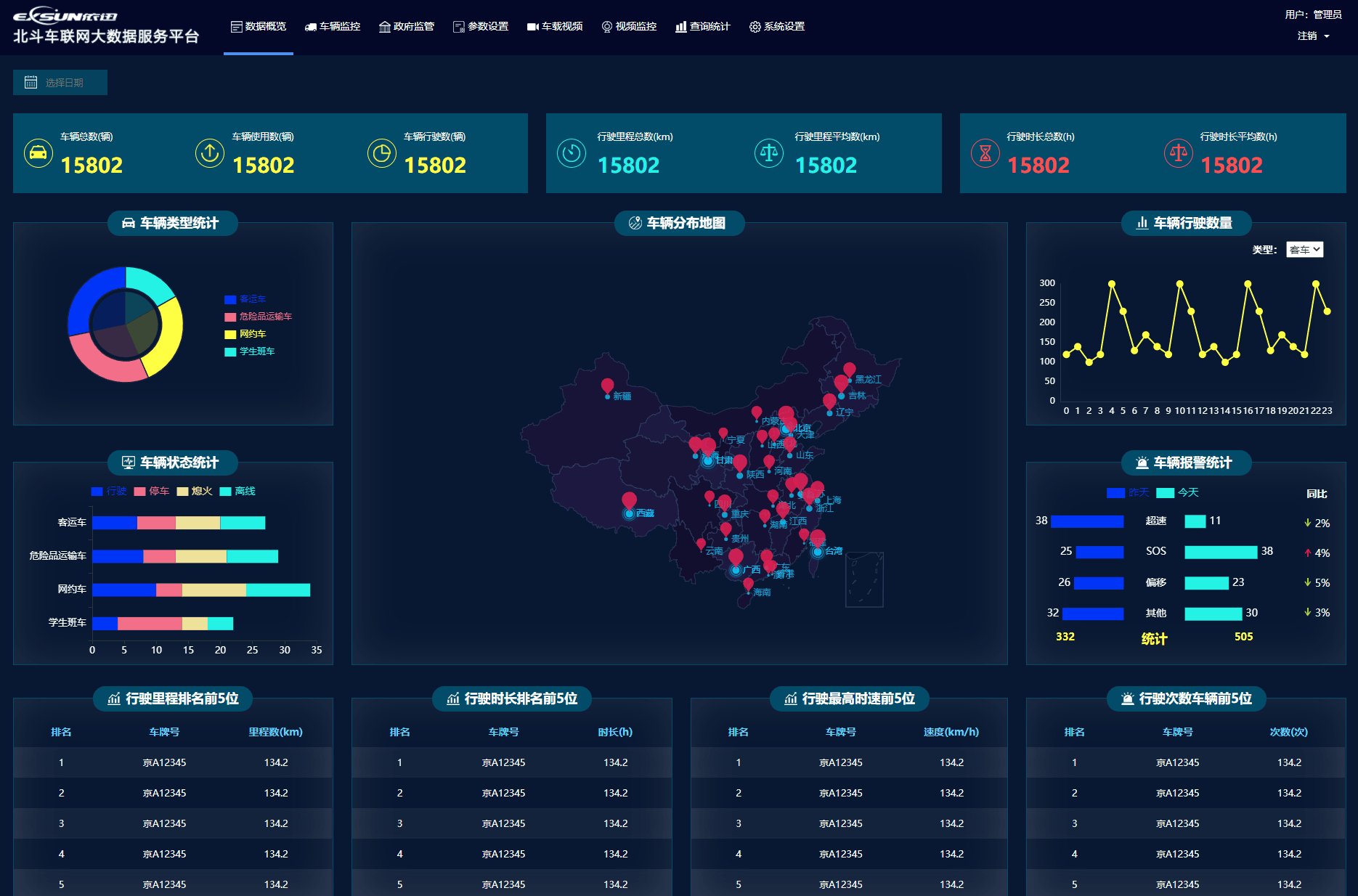
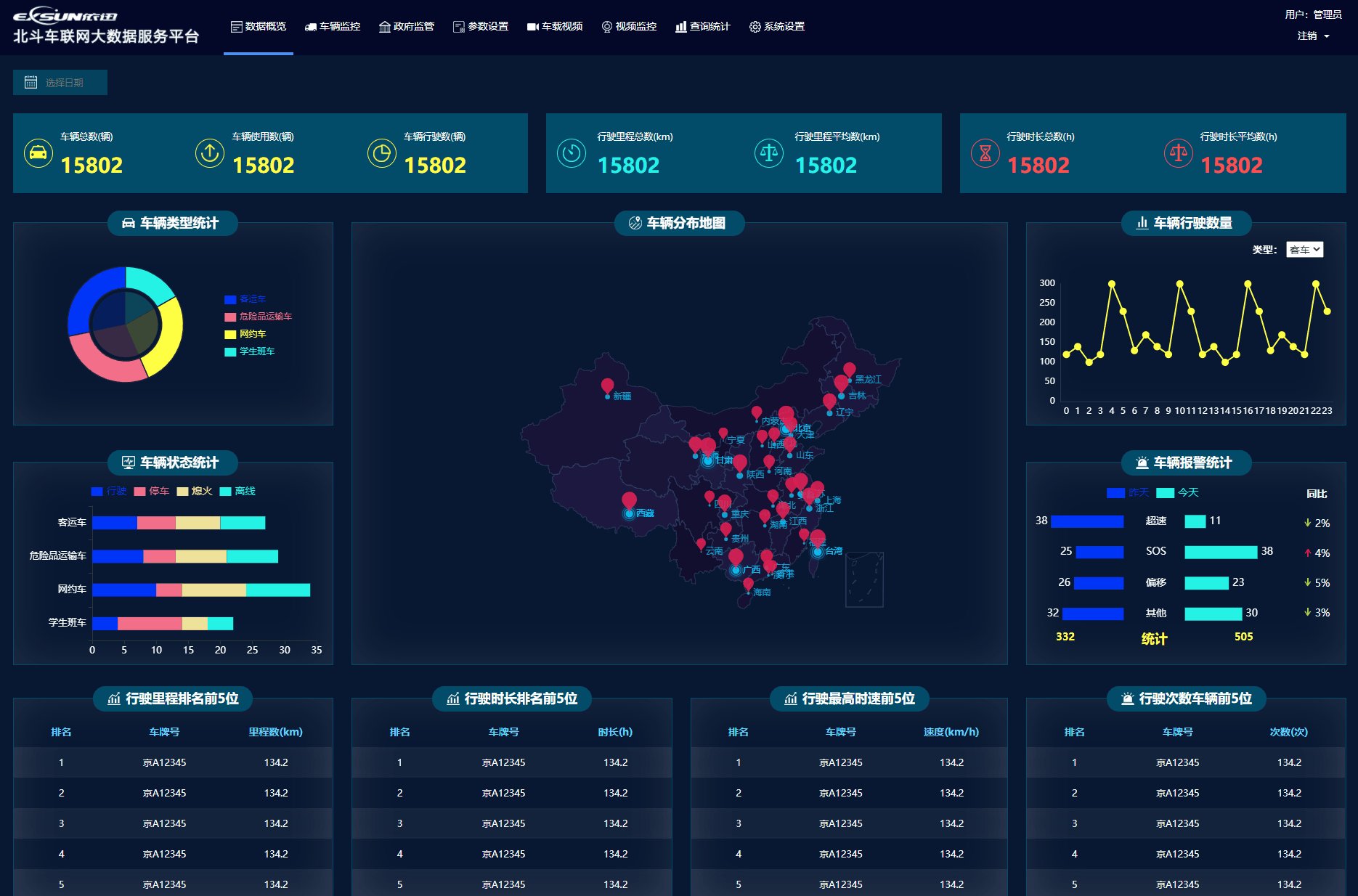
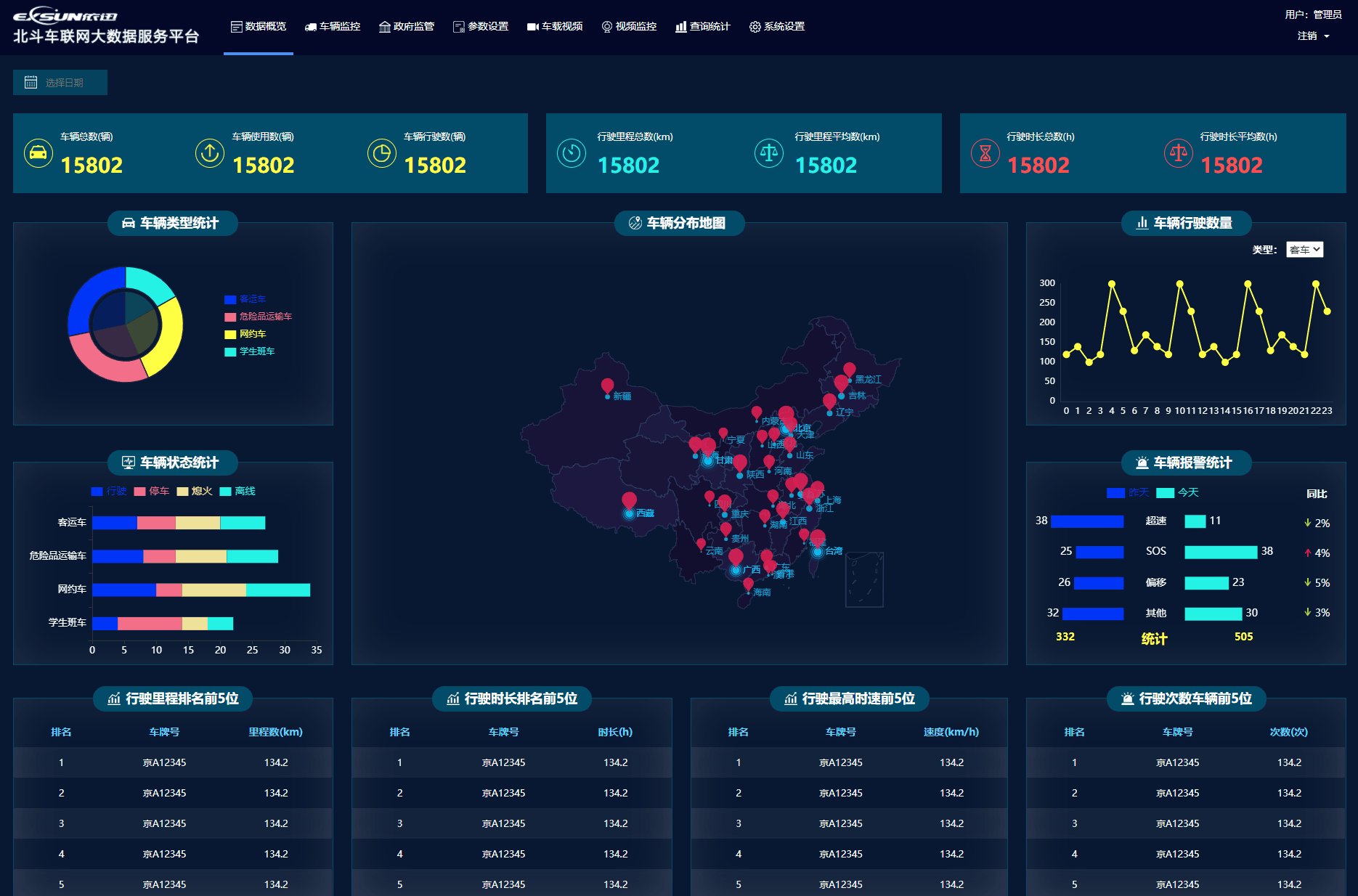
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>数据概览</title>
<link href="css/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/data_text.css">
<link rel="stylesheet" href="css/foundation-datepicker.css">
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!--header开始-->
<div class="header">
<div class="header_logo fl">
<a href="#"><img src="img/header_logo.png" alt=""></a>
</div>
<div class="header_nav fl">
<ul>
<li>
<img src="img/nav_1.png" alt="">
<a href="#" class="nav_current">数据概览</a>
</li>
<li>
<img src="img/nav_2.png" alt="">
<a href="#">车辆监控</a>
</li>
<li>
<img src="img/nav_3.png" alt="">
<a href="#">政府监管</a>
</li>
<li>
<img src="img/nav_4.png" alt="">
<a href="#">参数设置</a>
</li>
<li>
<img src="img/nav_5.png" alt="">
<a href="#">车载视频</a>
</li>
<li>
<img src="img/nav_6.png" alt="">
<a href="#">视频监控</a>
</li>
<li>
<img src="img/nav_7.png" alt="">
<a href="#">查询统计</a>
</li>
<!--<li>-->
<!--<img src="img/nav_8.png" alt="">-->
<!--<a href="#">行业应用</a>-->
<!--</li>-->
<li>
<img src="img/nav_9.png" alt="">
<a href="#">系统设置</a>
<ul>
<li>
<a href="#">平台管理</a>
<ul>
<li><a href="#">平台管理1</a></li>
<li><a href="#">平台管理2</a></li>
<li><a href="#">平台管理3</a></li>
<li><a href="#">平台管理3</a></li>
<li><a href="#">平台管理3</a></li>
<li><a href="#">平台管理3</a></li>
</ul>
</li>
<li>
<a href="#">设备管理</a>
<ul>
<li><a href="#">设备管理1</a></li>
<li><a href="#">设备管理2</a></li>
<li><a href="#">设备管理3</a></li>
<li><a href="#">设备管理4</a></li>
<li><a href="#">设备管理5</a></li>
<li><a href="#">设备管理6</a></li>
</ul>
</li>
<li><a href="#">系统设置</a></li>
</ul>
</li>
</ul>
</div>
<div class="header_myself fr">
<p>用户:管理员</p>
<a href="#" data-toggle="modal" data-target=".bs-example-modal-sm">注销 <span class="caret"></span></a>
</div>
</div>
<!--header结束-->
<!--content开始-->
<div class="data_content">
<div class="data_time">
<img src="img/data_time.png" alt="" class="fl">
<input type="text" value="" id="demo-1" style="background: #04425f;width: 80px;" placeholder="选择日期">
</div>
<div class="data_info">
<div class="info_1 fl">
<div class="text_1">
<div class="fl">
<img src="img/info_1.png" alt="" class="fl">
<div class="fl">
<p>车辆总数(辆)</p>
<p>15802</p>
</div>
</div>
<div class="fl">
<img src="img/info_2.png" alt="" class="fl">
<div class="fl">
<p>车辆使用数(辆)</p>
<p>15802</p>
</div>
</div>
<div class="fl">
<img src="img/info_3.png" alt="" class="fl">
<div class="fl">
<p>车辆行驶数(辆)</p>
<p>15802</p>
</div>
</div>
</div>
</div>
<div class="info_2 fl">
<div class="text_2">
<div class="fl">
<img src="img/info_4.png" alt="" class="fl">
<div class="fl">
<p>行驶里程总数(km)</p>
<p>15802</p>
</div>
</div>
<div class="fl">
<img src="img/info_5.png" alt="" class="fl">
<div class="fl">
<p>行驶里程平均数(km)</p>
<p>15802</p>
</div>
</div>
</div>
</div>
<div class="info_3 fr">
<div class="text_3">
<div class="fl">
<img src="img/info_6.png" alt="" class="fl">
<div class="fl">
<p>行驶时长总数(h)</p>
<p>15802</p>
</div>
</div>
<div class="fl">
<img src="img/info_7.png" alt="" class="fl">
<div class="fl">
<p>行驶时长平均数(h)</p>
<p>15802</p>
</div>
</div>
</div>
</div>
</div>
<div class="data_main">
<div class="main_left fl">
<div class="left_1">
<div class="main_title">
<img src="img/title_1.png" alt=""> 车辆类型统计
</div>
<div id="chart_1" class="chart" style="width:100%;height: 280px;"></div>
</div>
<div class="left_2">
<div class="main_title">
<img src="img/title_2.png" alt=""> 车辆状态统计
</div>
<div id="chart_2" class="chart" style="width:100%;height: 280px;"></div>
</div>
</div>
<div class="main_center fl">
<div class="center_text">
<div class="main_title">
<img src="img/title_3.png" alt=""> 车辆分布地图
</div>
<div id="chart_map" style="width:100%;height:610px;"></div>
</div>
</div>
<div class="main_right fr">
<div class="right_1">
<div class="main_title">
<img src="img/title_4.png" alt=""> 车辆行驶数量
</div>
<div class="choice">
<label for="">类型:</label>
<select name="" id="">
<option value="">客车</option>
<option value="">客车</option>
<option value="">客车</option>
</select>
</div>
<div id="chart_3" class="echart" style="width:100%;height: 280px;"></div>
</div>
<div class="right_2">
<div class="main_title">
<img src="img/title_5.png" alt=""> 车辆报警统计
</div>
<div id="chart_4" class="echart fl" style="width:80%;height: 230px;"></div>
<div class="fr chart_text">
<p>同比</p>
<p><img src="img/down.png" alt="">2%</p>
<p><img src="img/up.png" alt="">4%</p>
<p><img src="img/down.png" alt="">5%</p>
<p><img src="img/down.png" alt="">3%</p>
</div>
<div style="width: 80%;" class="text_sum">
<div class="fl" style="width:30%">332</div>
<div class="fl" style="width:40%">统计</div>
<div class="fr" style="width:30%">505</div>
</div>
</div>
</div>
</div>
<div class="data_bottom">
<div class="bottom_1 fl">
<div class="main_title">
<img src="img/title_6.png" alt=""> 行驶里程排名前5位
</div>
<div class="main_table">
<table>
<thead>
<tr>
<th>排名</th>
<th>车牌号</th>
<th>里程数(km)</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>2</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>3</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>4</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>5</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="bottom_center fl">
<div class="bottom_2 fl">
<div class="main_title">
<img src="img/title_6.png" alt=""> 行驶时长排名前5位
</div>
<div class="main_table">
<table>
<thead>
<tr>
<th>排名</th>
<th>车牌号</th>
<th>时长(h)</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>2</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>3</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>4</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>5</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="bottom_3 fl">
<div class="main_title">
<img src="img/title_6.png" alt=""> 行驶最高时速前5位
</div>
<div class="main_table">
<table>
<thead>
<tr>
<th>排名</th>
<th>车牌号</th>
<th>速度(km/h)</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>2</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>3</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>4</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>5</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="bottom_4 fr">
<div class="main_title">
<img src="img/title_5.png" alt=""> 行驶次数车辆前5位
</div>
<div class="main_table">
<table>
<thead>
<tr>
<th>排名</th>
<th>车牌号</th>
<th>次数(次)</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>2</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>3</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>4</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
<tr>
<td>5</td>
<td>京A12345</td>
<td>134.2</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!--content结束-->
<!--注销模态框 开始-->
<div class="modal fade bs-example-modal-sm" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">注销</h4>
</div>
<div class="modal-body">
<p>确认退出该系统吗?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary">确认</button>
</div>
</div>
</div>
</div>
<!--注销模态框 结束-->
</body>
<script src="js/jquery-2.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/common.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/echart.js"></script>
<script src="js/china.js"></script>
<script src="js/foundation-datepicker.js"></script>
<script src="js/foundation-datepicker.zh-CN.js"></script>
<script>$('#demo-1').fdatepicker();
var nowTemp = new Date();
var now = new Date(nowTemp.getFullYear(), nowTemp.getMonth(), nowTemp.getDate(), 0, 0, 0, 0);
var checkin = $('#dpd1').fdatepicker({
onRender: function(date) {
return date.valueOf() < now.valueOf() ? 'disabled' : '';
}
}).on('changeDate', function(ev) {
if (ev.date.valueOf() > checkout.date.valueOf()) {
var newDate = new Date(ev.date)
newDate.setDate(newDate.getDate() + 1);
checkout.update(newDate);
}
checkin.hide();
$('#dpd2')[0].focus();
}).data('datepicker');
var checkout = $('#dpd2').fdatepicker({
onRender: function(date) {
return date.valueOf() <= checkin.date.valueOf() ? 'disabled' : '';
}
}).on('changeDate', function(ev) {
checkout.hide();
}).data('datepicker');</script>
</html>
2.CSS
* {
margin: 0;
padding: 0;
font-family: PingFangSC-Light, 微软雅黑;
}
body,
html {
width: 100%;
height: 100%;
color: #333;
/* overflow: hidden;*/
}
/*各浏览器显示不同,去掉蓝色边框*/
fieldset,
img,
input,
button {
border: none;
padding: 0;
margin: 0;
outline-style: none;
}
img {
border: 0;
vertical-align: middle;
}
ul,
li {
list-style: none;
}
a {
text-decoration: none;
!important;
cursor: pointer;
}
/*清除浮动*/
.clear-both:before,
.clear-both:after {
display: table;
content: "";
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
clear: both;
}
.clearfix {
*zoom: 1;
/*IE/7/6*/
}
.fl {
float: left;
}
.fr {
float: right;
}
/*header开始*/
.header {
width: 100%;
height: 80px;
background: #030829;
padding: 0 20px;
min-width: 1366px;
}
.header>.header_logo {
padding: 10px 10px 10px 0px;
}
.header>.header_logo>a {
display: block;
}
.header>.header_logo>a>img {
width: 260px;
}
.header>.header_nav {
margin-left: 20px;
}
.header>.header_nav>ul>li {
float: left;
margin-right: 6px;
position: relative;
}
.header>.header_nav>ul>li>a {
display: block;
height: 80px;
padding: 0 10px 0 30px;
line-height: 80px;
color: #fff;
}
.header>.header_nav>ul>li>a:hover {
border-bottom: 4px solid #4b8df8;
}
.header>.header_nav>ul>li>img {
float: left;
position: absolute;
top: 33px;
left: 10px;
}
.header>.header_nav>ul>li>a.nav_current {
border-bottom: 4px solid #4b8df8;
}
.header>.header_myself {
width: 90px;
text-align: center;
}
.header>.header_myself>p {
color: #fff;
font-size: 13px;
margin-top: 15px;
}
.header>.header_myself>a {
color: #fff;
font-size: 13px;
}
/*二级菜单 开始*/
.header>.header_nav>ul>li>ul>li>a {
display: block;
padding: 8px 10px;
background-color: #030829;
color: #fff;
font-size: 14px;
}
.header>.header_nav>ul>li>ul {
display: none;
width: 100px;
position: absolute;
top: 80px;
left: 0px;
z-index: 1000;
}
.header>.header_nav>ul>li>ul>li>a:hover {
background-color: #4b8df8;
}
.header>.header_nav>ul>li>ul>li {
position: relative;
z-index: 1000;
}
.header>.header_nav>ul>li>ul>li>ul {
display: none;
width: 100px;
position: absolute;
top: 0;
left: 100px;
;
}
.header>.header_nav>ul>li>ul>li>ul>li>a {
display: block;
padding: 8px 10px;
background-color: #030829;
color: #fff;
font-size: 14px;
}
.header>.header_nav>ul>li>ul>li>ul>li>a:hover {
background-color: #4b8df8;
}
/*二级菜单 结束*/
/*header结束*/
/*content 开始*/
.content {
margin: 20px;
width: calc(100% - 40px);
min-width: 1366px;
}
.content>.content_title {
width: 100%;
height: 35px;
line-height: 35px;
background-color: #4b8df8;
box-sizing: border-box;
margin-bottom: 20px;
}
.content>.content_title>p {
color: #fff;
font-size: 16px;
font-weight: 600;
}
.content>.content_title>img {
margin: 10px 10px 0px 10px;
}
.content>.content_main {
min-width: 1366px;
}
.content>.content_main>.content_search>div {
margin-right: 25px;
}
.content>.content_main>.content_search>div>label {
width: 80px;
text-align: right;
}
.content>.content_main>.content_search>div>select,
.content>.content_main>.content_search>div>input {
width: 200px;
}
.content>.content_main>.content_table {
margin-top: 30px;
}
.content>.content_main>.content_table>table {
margin-top: 15px;
}
.content>.content_main>.content_table>table th:nth-child(1),
.content>.content_main>.content_table>table td:nth-child(1) {
width: 50px;
text-align: center;
}
.content>.content_main>.content_page>span {
font-size: 12.8px;
margin-top: 7px;
}
.content>.content_main>.content_page>select {
width: 70px;
margin-right: 10px;
}
/*content 结束*/3.JavaScript
$(function() {
$(".header_nav>ul>li>a").on("click", function() {
$(this).addClass("nav_current").parent("li").siblings("li").children("a").removeClass("nav_current");
})
$(".header_nav>ul>li").hover(function() {
$(this).children("ul").toggle();
})
$(".header>.header_nav>ul>li>ul>li").hover(function() {
$(this).children("ul").toggle();
})
$("#add_ipt").on("click", function() {
$('#modal_add').modal();
})
$("#date_ipt").on("click", function() {
$('#myModal').modal();
})
$("#video_ipt").on("click", function() {
$('#Modal').modal();
})
})





















