前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
- 五、更多干货
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
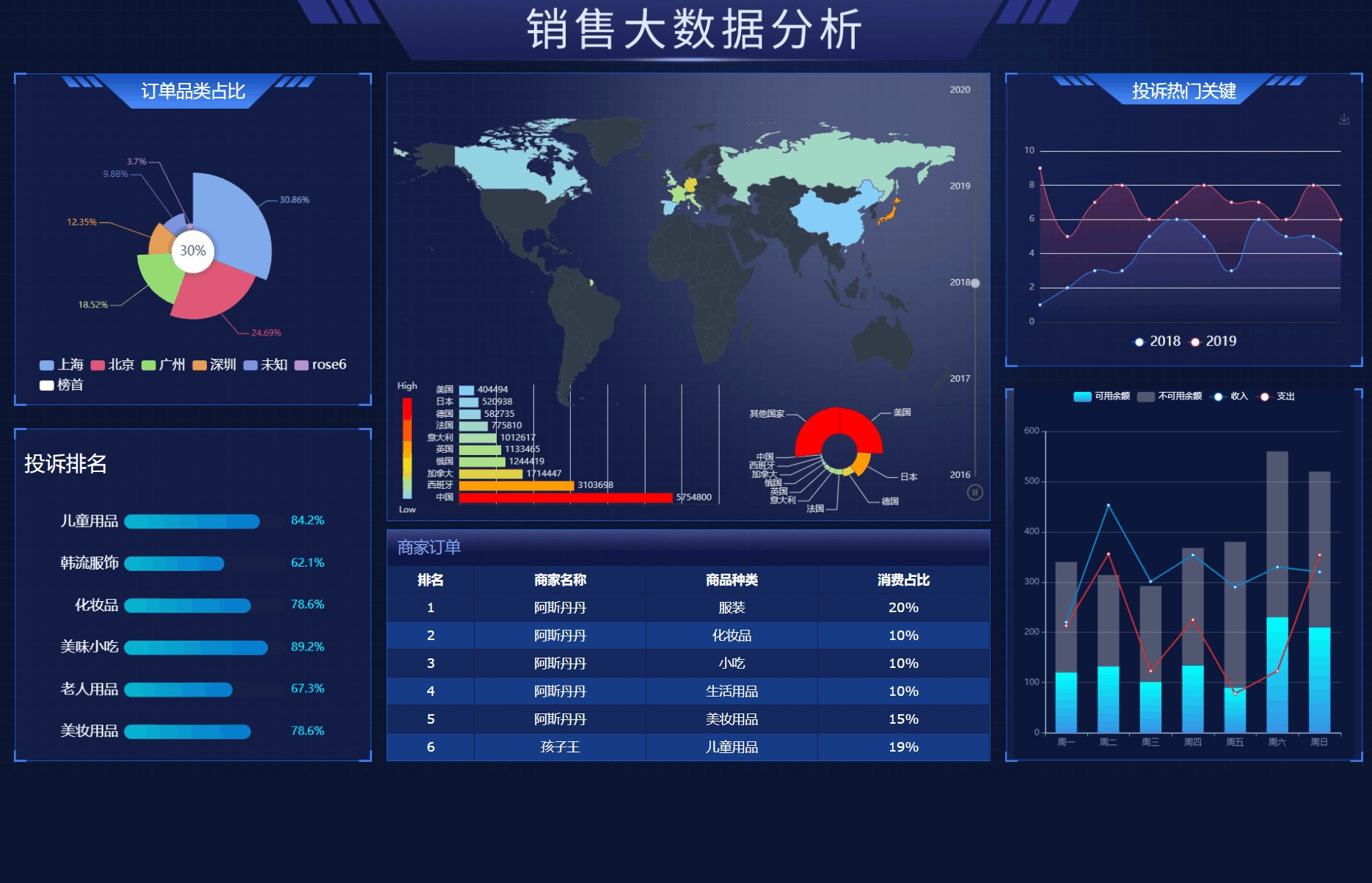
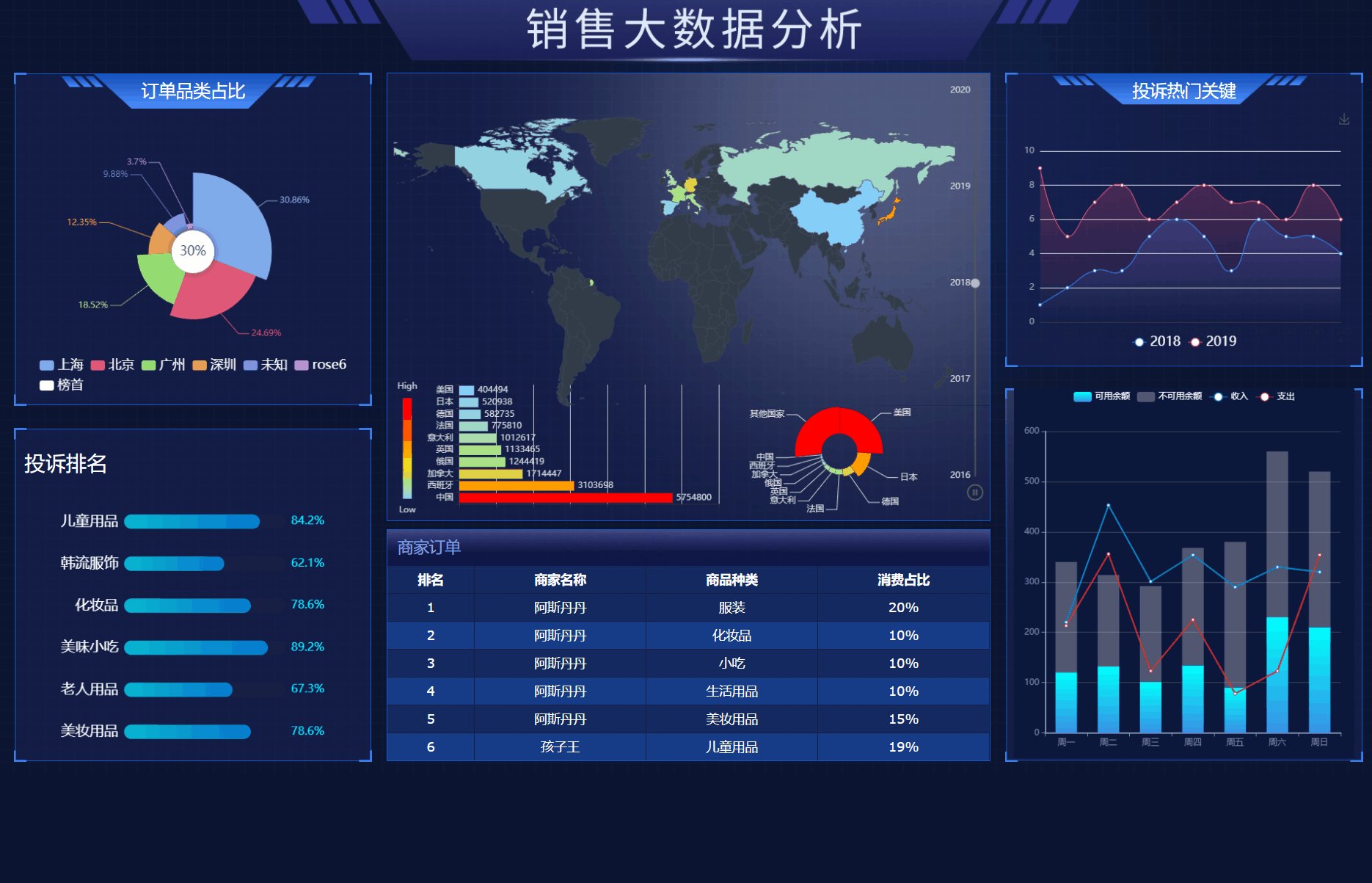
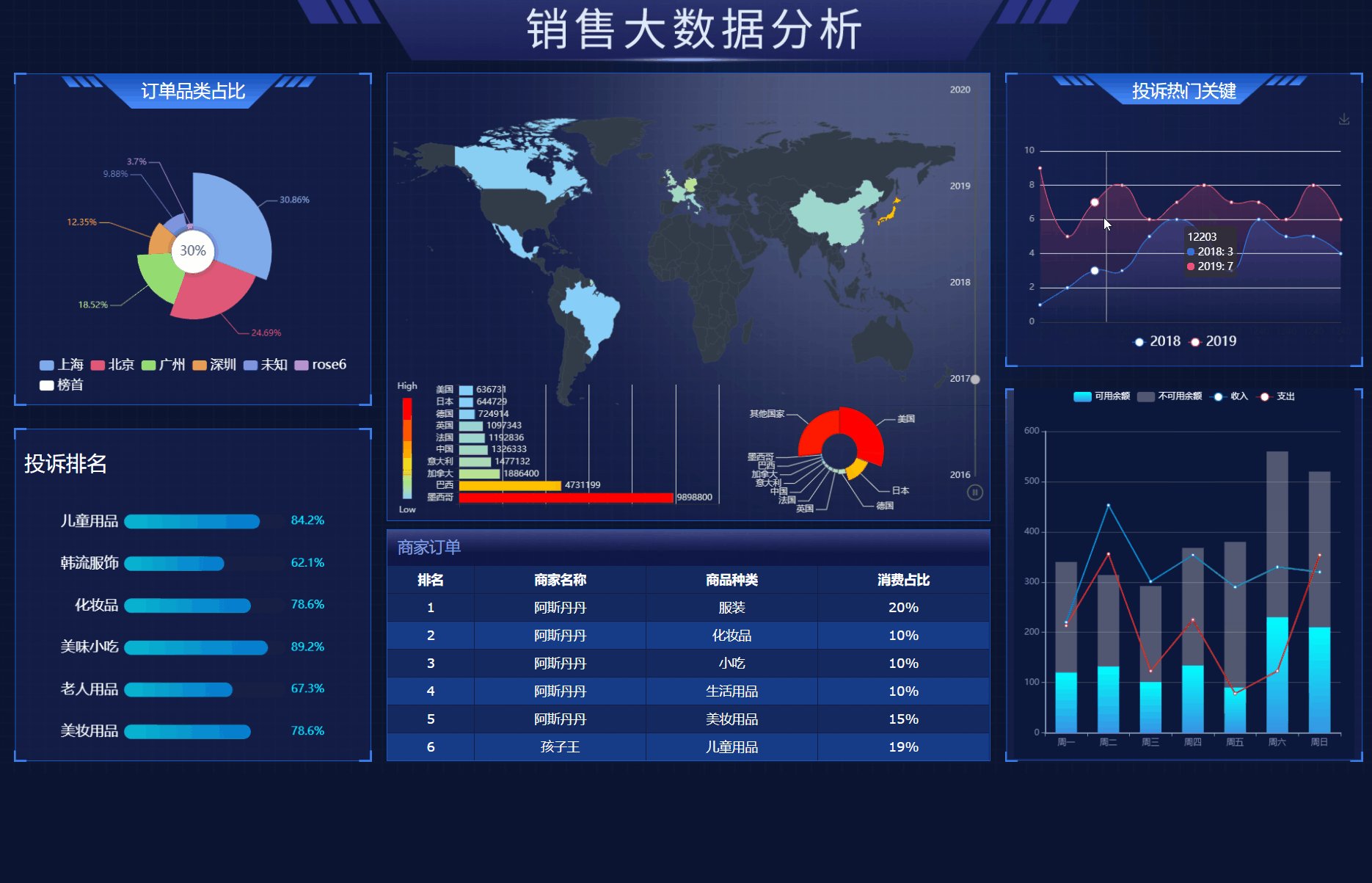
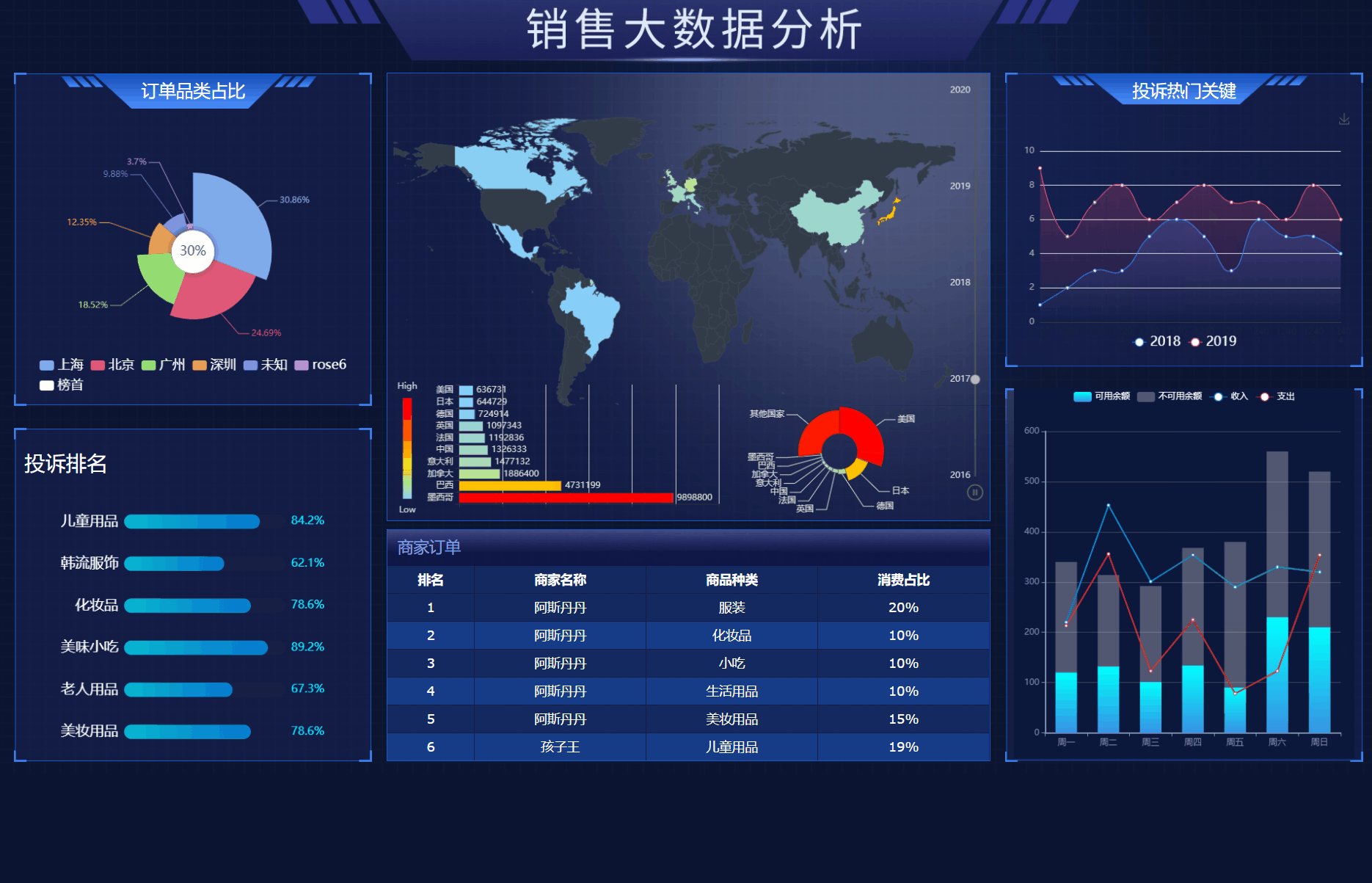
三、作品演示

四、代码实现
1.HTML
(function(root, factory) {
if (typeof define === 'function' && define.amd) {
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
factory(exports, require('echarts'));
} else {
factory({}, root.echarts);
}
}(this, function(exports, echarts) {
var log = function(msg) {
if (typeof console !== 'undefined') {
console && console.error && console.error(msg);
}
};
if (!echarts) {
log('ECharts is not Loaded');
return;
}
var colorPalette = ['#c12e34', '#e6b600', '#0098d9', '#2b821d', '#005eaa', '#339ca8', '#cda819', '#32a487'];
var theme = {
color: colorPalette,
title: {
textStyle: {
fontWeight: 'normal'
}
},
visualMap: {
color: ['#1790cf', '#a2d4e6']
},
toolbox: {
iconStyle: {
normal: {
borderColor: '#06467c'
}
}
},
tooltip: {
backgroundColor: 'rgba(0,0,0,0.6)'
},
dataZoom: {
dataBackgroundColor: '#dedede',
fillerColor: 'rgba(154,217,247,0.2)',
handleColor: '#005eaa'
},
timeline: {
lineStyle: {
color: '#005eaa'
},
controlStyle: {
normal: {
color: '#005eaa',
borderColor: '#005eaa'
}
}
},
candlestick: {
itemStyle: {
normal: {
color: '#c12e34',
color0: '#2b821d',
lineStyle: {
width: 1,
color: '#c12e34',
color0: '#2b821d'
}
}
}
},
graph: {
color: colorPalette
},
map: {
label: {
normal: {
textStyle: {
color: '#c12e34'
}
},
emphasis: {
textStyle: {
color: '#c12e34'
}
}
},
itemStyle: {
normal: {
borderColor: '#eee',
areaColor: '#ddd'
},
emphasis: {
areaColor: '#e6b600'
}
}
},
gauge: {
axisLine: {
show: true,
lineStyle: {
color: [
[0.2, '#2b821d'],
[0.8, '#005eaa'],
[1, '#c12e34']
],
width: 5
}
},
axisTick: {
splitNumber: 10,
length: 8,
lineStyle: {
color: 'auto'
}
},
axisLabel: {
textStyle: {
color: 'auto'
}
},
splitLine: {
length: 12,
lineStyle: {
color: 'auto'
}
},
pointer: {
length: '90%',
width: 3,
color: 'auto'
},
title: {
textStyle: {
color: '#333'
}
},
detail: {
textStyle: {
color: 'auto'
}
}
}
};
echarts.registerTheme('shine', theme);
}));2.CSS
body {
background: url("../images/bg.jpg") no-repeat center top #0b1530;
background-size: 100% auto;
width: 1920px;
}
.header {}
.header .title {
font-size: 40px;
text-align: center;
color: #ffffff;
height: 90px;
line-height: 90px;
}
.main {
padding: 0 21px;
margin-top: 15px;
}
.main .box.bg {
background: url("../images/box-bg.png") no-repeat center top;
background-size: 100% 100%;
}
.main .box.bg-title {
background: url("../images/box-bg-title.png") no-repeat center top;
background-size: 100% 100%;
}
.main .box.center-top-bg {
background: url("../images/box-bg-center-top.png") no-repeat center top;
background-size: 100% 100%;
height: 624px;
}
.main .box.center-bottom-bg {
background: url("../images/box-bg-center-bottom.jpg") no-repeat center top;
background-size: 100% 100%;
}
.main .box.right-bottom-bg {
background: url("../images/box-bg-right-bottom.png") no-repeat center top;
background-size: 100% 100%;
}
.main .box .title {
font-size: 24px;
text-align: center;
color: #fefeff;
height: 49px;
line-height: 49px;
}
.main .main-left {
width: 499px;
}
.main .main-center {
width: 840px;
margin-left: 20px;
margin-right: 20px;
}
.main .main-right {
width: 499px;
}
/* 投诉排名 */
.main .main-left .ranking {}
.main .main-left .ranking .title2 {
color: #ffffff;
font-size: 29px;
padding: 25px 0 0 15px;
}
.main .main-left .ranking .content {
padding: 30px 20px;
}
.main .main-left .ranking .content ul li {
height: 22px;
line-height: 22px;
margin-top: 35px;
}
.main .main-left .ranking .content ul li .label {
color: #ffffff;
font-size: 20px;
}
.main .main-left .ranking .content ul li .percentage {
color: #0de0e5;
font-size: 16px;
}
.main .main-center {}
.main .main-center .center-bottom {
margin-top: 11px;
}
.main .main-center .center-bottom .title2 {
height: 50px;
line-height: 50px;
color: #91a1e0;
font-size: 22px;
padding-left: 15px;
}
.main .main-center .center-bottom .content thead {
height: 38px;
line-height: 38px;
color: #ffffff;
background-color: #1759c7;
font-size: 18px;
text-align: center;
font-weight: normal;
}
.main .main-center .center-bottom .content tr td {
height: 38px;
line-height: 38px;
color: #ffffff;
font-size: 18px;
text-align: center;
font-weight: normal;
}
.main .main-center .center-bottom .content tr:nth-of-type(odd) {
background: #142960;
}
/*奇数行*/
.main .main-center .center-bottom .content tr:nth-of-type(even) {
background: #163c87;
}
/*偶数行*/
/* 3D旋转缺素材,暂搁置,有兴趣的可以在html页面中放开 */
.ball-box {
width: 377px;
height: 395px;
margin: 0 auto;
padding-top: 64px;
/* width: 300px;
height: 300px;
position: absolute;
left: 50%;
top: 50%;
margin: -150px 0 0 -150px; */
-webkit-perspective-origin: 50% 50%;
-moz-perspective-origin: 50% 50%;
-ms-perspective-origin: 50% 50%;
-o-perspective-origin: 50% 50%;
perspective-origin: 50% 50%;
-webkit-perspective: 3000px;
-moz-perspective: 3000px;
-ms-perspective: 3000px;
-o-perspective: 3000px;
perspective: 3000px;
}
@-webkit-keyframes {
0% {
-webkit-transform: rotateZ(0) rotateY(0deg);
-moz-transform: rotateZ(0) rotateY(0deg);
-ms-transform: rotateZ(0) rotateY(0deg);
-o-transform: rotateZ(0) rotateY(0deg);
transform: rotateZ(0) rotateY(0deg);
}
100% {
-webkit-transform: rotateZ(0) rotateY(360deg);
-moz-transform: rotateZ(0) rotateY(360deg);
-ms-transform: rotateZ(0) rotateY(360deg);
-o-transform: rotateZ(0) rotateY(360deg);
transform: rotateZ(0) rotateY(360deg);
}
}
@-moz-keyframes {
0% {
-webkit-transform: rotateZ(0) rotateY(0deg);
-moz-transform: rotateZ(0) rotateY(0deg);
-ms-transform: rotateZ(0) rotateY(0deg);
-o-transform: rotateZ(0) rotateY(0deg);
transform: rotateZ(0) rotateY(0deg);
}
100% {
-webkit-transform: rotateZ(0) rotateY(360deg);
-moz-transform: rotateZ(0) rotateY(360deg);
-ms-transform: rotateZ(0) rotateY(360deg);
-o-transform: rotateZ(0) rotateY(360deg);
transform: rotateZ(0) rotateY(360deg);
}
}
@-ms-keyframes {
0% {
-webkit-transform: rotateZ(0) rotateY(0deg);
-moz-transform: rotateZ(0) rotateY(0deg);
-ms-transform: rotateZ(0) rotateY(0deg);
-o-transform: rotateZ(0) rotateY(0deg);
transform: rotateZ(0) rotateY(0deg);
}
100% {
-webkit-transform: rotateZ(0) rotateY(360deg);
-moz-transform: rotateZ(0) rotateY(360deg);
-ms-transform: rotateZ(0) rotateY(360deg);
-o-transform: rotateZ(0) rotateY(360deg);
transform: rotateZ(0) rotateY(360deg);
}
}
@-o-keyframes {
0% {
-webkit-transform: rotateZ(0) rotateY(0deg);
-moz-transform: rotateZ(0) rotateY(0deg);
-ms-transform: rotateZ(0) rotateY(0deg);
-o-transform: rotateZ(0) rotateY(0deg);
transform: rotateZ(0) rotateY(0deg);
}
100% {
-webkit-transform: rotateZ(0) rotateY(360deg);
-moz-transform: rotateZ(0) rotateY(360deg);
-ms-transform: rotateZ(0) rotateY(360deg);
-o-transform: rotateZ(0) rotateY(360deg);
transform: rotateZ(0) rotateY(360deg);
}
}
@keyframes {
0% {
-webkit-transform: rotateZ(0) rotateY(0deg);
-moz-transform: rotateZ(0) rotateY(0deg);
-ms-transform: rotateZ(0) rotateY(0deg);
-o-transform: rotateZ(0) rotateY(0deg);
transform: rotateZ(0) rotateY(0deg);
}
100% {
-webkit-transform: rotateZ(0) rotateY(360deg);
-moz-transform: rotateZ(0) rotateY(360deg);
-ms-transform: rotateZ(0) rotateY(360deg);
-o-transform: rotateZ(0) rotateY(360deg);
transform: rotateZ(0) rotateY(360deg);
}
}
.ball {
height: 100%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-animation: rotate3d 30s linear infinite;
-moz-animation: rotate3d 30s linear infinite;
-ms-animation: rotate3d 30s linear infinite;
-o-animation: rotate3d 30s linear infinite;
animation: rotate3d 30s linear infinite;
}
/* .ball:after{
display: block;
content: '';
width: 1px;
height: 500px;
background-color: #ff0;
position: absolute;
top: -100px;
left: 150px;
} */
.ball>div {
position: absolute;
width: 100%;
height: 100%;
background: url("../images/earth.png") no-repeat;
/* border: 1px #ffffff solid;
position: absolute;
width: 100%;
height: 100%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%; */
}
.ball .line1 {
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);
}
.ball .line2 {
-webkit-transform: rotateY(36deg);
-moz-transform: rotateY(36deg);
-ms-transform: rotateY(36deg);
-o-transform: rotateY(36deg);
transform: rotateY(36deg);
}
.ball .line3 {
-webkit-transform: rotateY(72deg);
-moz-transform: rotateY(72deg);
-ms-transform: rotateY(72deg);
-o-transform: rotateY(72deg);
transform: rotateY(72deg);
}
.ball .line4 {
-webkit-transform: rotateY(108deg);
-moz-transform: rotateY(108deg);
-ms-transform: rotateY(108deg);
-o-transform: rotateY(108deg);
transform: rotateY(108deg);
}
.ball .line1 {
-webkit-transform: rotateY(144deg);
-moz-transform: rotateY(144deg);
-ms-transform: rotateY(144deg);
-o-transform: rotateY(144deg);
transform: rotateY(144deg);
}
3.JavaScript
function leftTopChartsBak() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('chart1'));
var colorList = [{
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(51,192,205,0.01)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(51,192,205,0.57)' // 100% 处的颜色
}
],
globalCoord: false // 缺省为 false
},
{
type: 'linear',
x: 1,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(115,172,255,0.02)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(115,172,255,0.67)' // 100% 处的颜色
}
],
globalCoord: false // 缺省为 false
},
{
type: 'linear',
x: 1,
y: 0,
x2: 0,
y2: 0,
colorStops: [{
offset: 0,
color: 'rgba(158,135,255,0.02)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(158,135,255,0.57)' // 100% 处的颜色
}
],
globalCoord: false // 缺省为 false
},
{
type: 'linear',
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [{
offset: 0,
color: 'rgba(252,75,75,0.01)' // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(252,75,75,0.57)' // 100% 处的颜色
}
],
globalCoord: false // 缺省为 false
},
{
type: 'linear',
x: 1,
y: 1,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: 'rgba(253,138,106,0.01)' // 0% 处的颜色
},
{
offset: 1,
color: '#FDB36ac2' // 100% 处的颜色
}
],
globalCoord: false // 缺省为 false
},
{
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0,
color: 'rgba(254,206,67,0.12)' // 0% 处的颜色
},
{
offset: 1,
color: '#FECE4391' // 100% 处的颜色
}
],
globalCoord: false // 缺省为 false
}
]
var colorLine = ['#33C0CD', '#73ACFF', '#9E87FF', '#FE6969', '#FDB36A', '#FECE43']
function getRich() {
let result = {}
colorLine.forEach((v,) => {
result[`hr${i}`] = {
backgroundColor: colorLine[i],
borderRadius: 3,
width: 3,
height: 3,
padding: [3, 3, 0, -12]
}
result[`a${i}`] = {
padding: [8, -60, -20, -20],
color: colorLine[i],
fontSize: 12
}
})
return result
}
let data = [{
'name': '北京',
'value': 25
}, {
'name': '上海',
'value': 20
}, {
'name': '广州',
'value': 18
}, {
'name': '深圳',
'value': 15
}, {
'name': '未知',
'value': 13
}, {
'name': '海外',
'value': 9
}].sort((a,) => {
return b.value - a.value
})
data.forEach((v,) => {
v.labelLine = {
lineStyle: {
width: 1,
color: colorLine[i]
}
}
})
option = {
// 图例
legend: {
orient: 'horizontal', // 布局方式,默认为水平布局,可选为:
// 'horizontal' ¦ 'vertical'
x: 'center', // 水平安放位置,默认为全图居中,可选为:
// 'center' ¦ 'left' ¦ 'right'
// ¦ {number}(x坐标,单位px)
y: 'bottom', // 垂直安放位置,默认为全图顶端,可选为:
// 'top' ¦ 'bottom' ¦ 'center'
// ¦ {number}(y坐标,单位px)
backgroundColor: 'rgba(0,0,0,0)',
borderColor: '#ccc', // 图例边框颜色
borderWidth: 0, // 图例边框线宽,单位px,默认为0(无边框)
padding: 5, // 图例内边距,单位px,默认各方向内边距为5,
// 接受数组分别设定上右下左边距,同css
itemGap: 10, // 各个item之间的间隔,单位px,默认为10,
// 横向布局时为水平间隔,纵向布局时为纵向间隔
itemWidth: 20, // 图例图形宽度
itemHeight: 14, // 图例图形高度
textStyle: {
color: '#fff', // 图例文字颜色
fontSize: 18, // 图例文字大小
}
},
series: [{
type: 'pie',
radius: '60%',
center: ['50%', '50%'],
clockwise: true,
avoidLabelOverlap: true,
label: {
show: true,
position: 'outside',
formatter: function(params) {
const name = params.name
const percent = params.percent + '%'
const index = params.dataIndex
return [`{a${index}|${name}:${percent}}`, `{hr${index}|}`].join('\n')
},
rich: getRich()
},
itemStyle: {
normal: {
color: function(params) {
return colorList[params.dataIndex]
}
}
},
data,
roseType: 'radius'
}]
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}






















