
css入门教程资料(5)
原创
©著作权归作者所有:来自51CTO博客作者牛海彬的原创作品,请联系作者获取转载授权,否则将追究法律责任
十二.控制BOX的样式
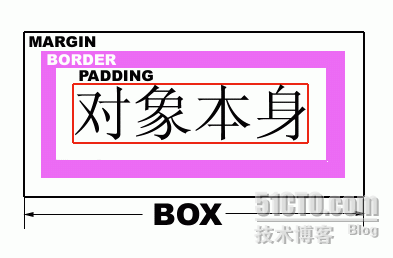
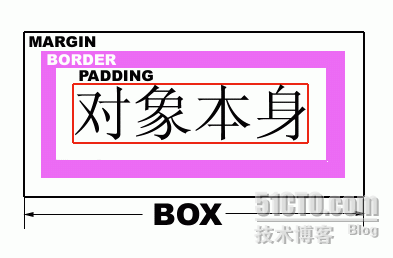
样式表规定了一个容器BOX,它将要储存一个对象的所有可操作的样式。包括了对象本身、边框空白、对象边框、对象间隙四个方面。

为了大家更好地理解这些属性的意义,以及互相之间的关系,请看下面这个图示:
1.边框空白(MARGIN)
如图所示,位于BOX模型的最外层,包括四项属性。
格式分别如下:
·margin-top:顶部空白距离
·margin-right:右边空白距离
·margin-bottom:底部空白距离
·margin-left:左边空白距离
空白的距离可以用带长度单位的数字表示。
如果使用上述属性的简化方式margin,可以在其后连续加上四个带长度单位的数字,来分别表示margin-top、margin-right、margin-bottom、margin-left,每个数字中间要用空格分隔。
2.对象边框(BORDER)
如图所示,位于边框空白和对象空隙之间,包括了七项属性。
格式分别如下:
·border-top:顶边框宽度
·border-right:右边框宽度
·border-bottom:底边框宽度
·border-left:左边框宽度
·border-width:所有边框宽度
·border-color:边框颜色
·border-style:边框样式参数
其中border-width可以一次性设置所有的边框宽度,border-color同时设置四面边框的颜色时,可以连续写上四种颜色,并用空格分隔。上述连续设置的边框都是按border-top、border-right、border- bottom、border-left的顺序。
Border-style相对别的属性而言稍稍复杂些,因为它还包括了多个边框样式的参数:
·none:无边框。
·dotted:边框为点线。
·dashed:边框为长短线。
·solid:边框为实线。
·double:边框为双线。
·groove:根据color属性显示不同效果的3D边框
·ridge:根据color属性显示不同效果的3D边框
·inset:根据color属性显示不同效果的3D边框
·outset:根据color属性显示不同效果的3D边框
3.对象间隙(PADDING)
如图所示,位于对象边框和对象之间,包括了四项属性。
基本格式如下:
·padding-top:顶部间隙
·padding-right:右边间隙
·padding-bottom:底部间隙
·padding-left:左边间隙
和MARGIN类似,PADDING也可以用padding一次性设置所有的对象间隙,格式也和MARGIN相似,不再一一列举了。
十三.显示控制样式
基本格式如下:
display: 参数
参数取值范围:
·block(默认):在对象前后都换行
·inline:在对象前后都不换行
·list-item:在对象前后都换行,增加了项目符号
·none:无显示
十四.空白控制样式
基本格式如下:
空白属性决定如何处理元素内的空格。
white-space: 参数
参数取值范围:
normal:把多个空格替换为一个来显示
pre:忠实地按输入显示空格
nowrap:禁止换行
但要注意的是,write-space也是一个块级属性。
上一篇:关于网站更新速度的一点小心得
下一篇:css入门教程资料(4)
提问和评论都可以,用心的回复会被更多人看到
评论
发布评论
相关文章
-
CSS入门教程——边框
一文读懂 CSS 边框
css html 前端 取值 -
CSS入门教程——总结
综合使用前面 5 篇教程所提到的 HTML 选择器。
css html 前端 5e HTML -
CSS入门教程——字体
一文读懂 CSS 字体用法
css 前端 html 取值 ci -
CSS入门教程——颜色
一文搞懂如何用 CSS 的定义颜色
css 前端 html 进制 CSS -
CSS入门教程——边距
一文读懂 CSS 边距 (margin & padding)
css 前端 html 盒模型 外边距 -
CSS入门教程——应用方式
一文读懂 CSS 的三种应用方式
css html 前端 CSS -
Twisted入门教程(5)
Twisted入门教程(5)
Twisted 入门教程 -
Webpack 入门教程5
Webpack 入门教程5
Webpack 入门教程5 -
Python入门教程以及资料免费下载
场景Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。Python由Guido
python Python 程序猿 公众号 -
webpack5入门教程
Webpack入门 Webpack是什么 Webpack 是一个现代 JavaScript 应用程序的静态模块打包
javascript sass css Webpack 绝对路径 -
CSS入门教程——HTML选择器
HTML 有标签(tags),而 CSS 有选择器(selectors)。
css html 前端 选择器 HTML





















