同上一篇记录的用于视频的video属性一样,音频这块也没有明码规定出来一个标准。
不过我们的HTML5 老大给我指引了明灯,audio标签就这样诞生了。
audio 元素主要支持播放声音文件或者音频流。
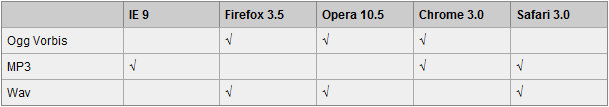
audio也支持三种格式的音频,分别是Ogg Vorbis、MP3、wav。
下面我们看下各个浏览器的支持情况:
(各位同志们,让我们再次竖起我们的中指,指向人见人吐的IE)
我们通过一个简短的例子来了解下audio的书写格式:
- <audio src="song.ogg" controls="controls">
- </audio>
controls 属性规定浏览器应该为音频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
浏览器控件应该包括:
- 播放
- 暂停
- 定位
- 音量
- 全屏切换
- 字幕(如果可用)
- 音轨(如果可用)
我们可以在<audio></audio>两个标签中间注上说明,这样老的浏览器就可以显示出不支持该标签的信息。
- <audio src="song.ogg" controls="controls">
- 你的浏览器不支持audio标签。
- </audio>
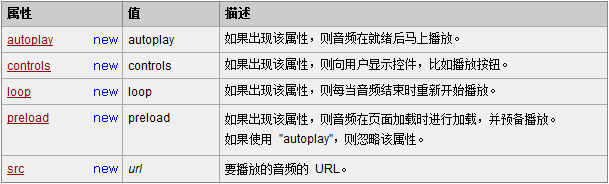
audio的各个属性和video的属性完全一样,除了width和height两个,在audio里面是没有这两个属性的。
相关参考页面: