又到月末了吧,各位又要赶报表了吧,具体哪些人我就不点名了,财务、IT、表哥表姐自己对号入座。而且,费很长时间做的报表老板也不看,升职加薪简直看不到希望!

但是试想一下,如果你是领导,看见这样的报表你会满意吗?密密麻麻的是个啥阿

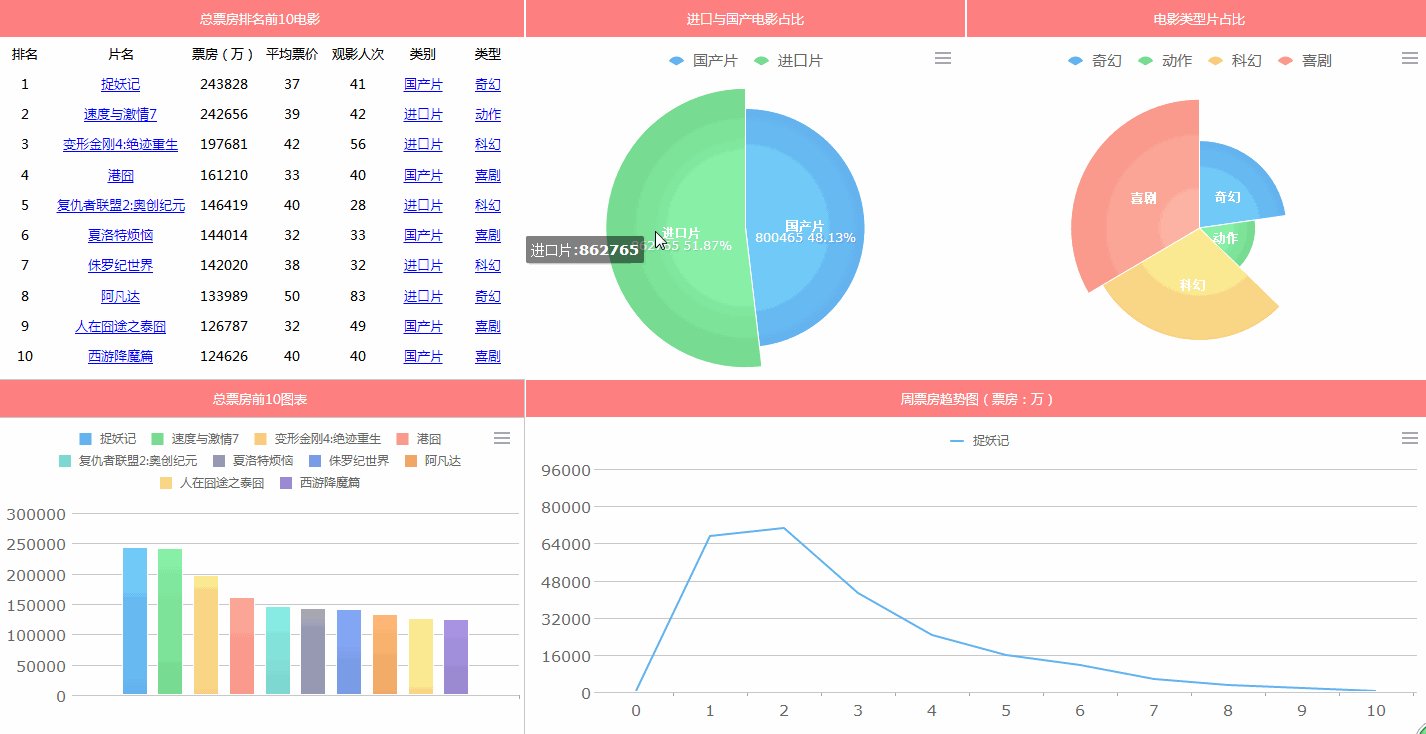
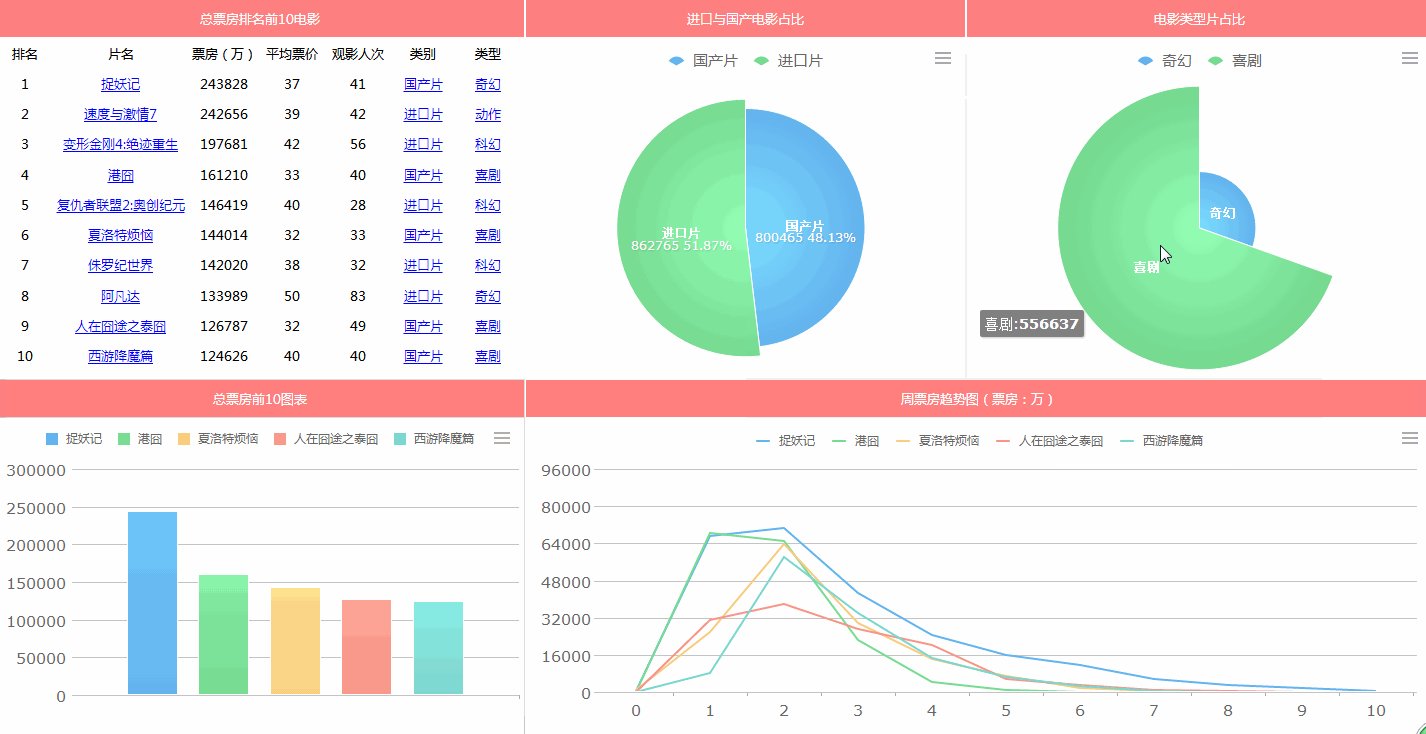
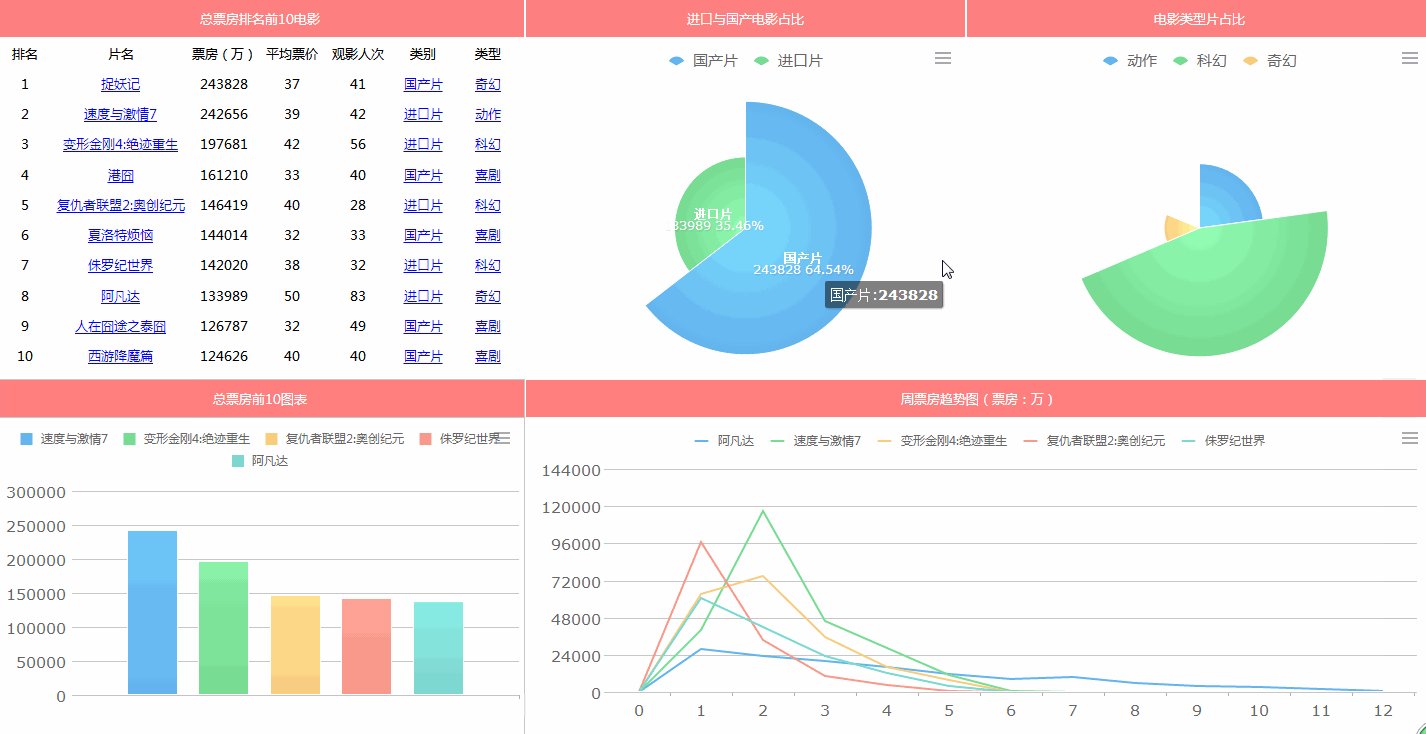
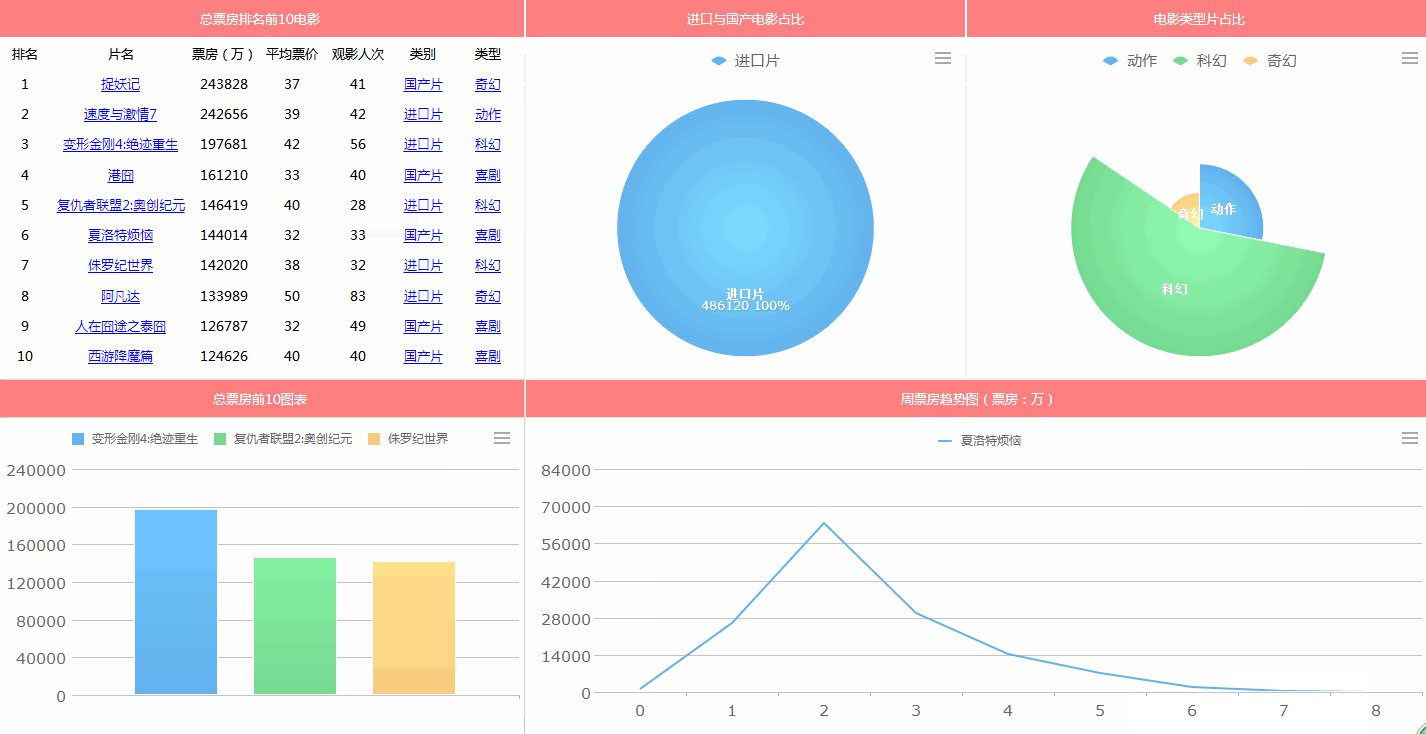
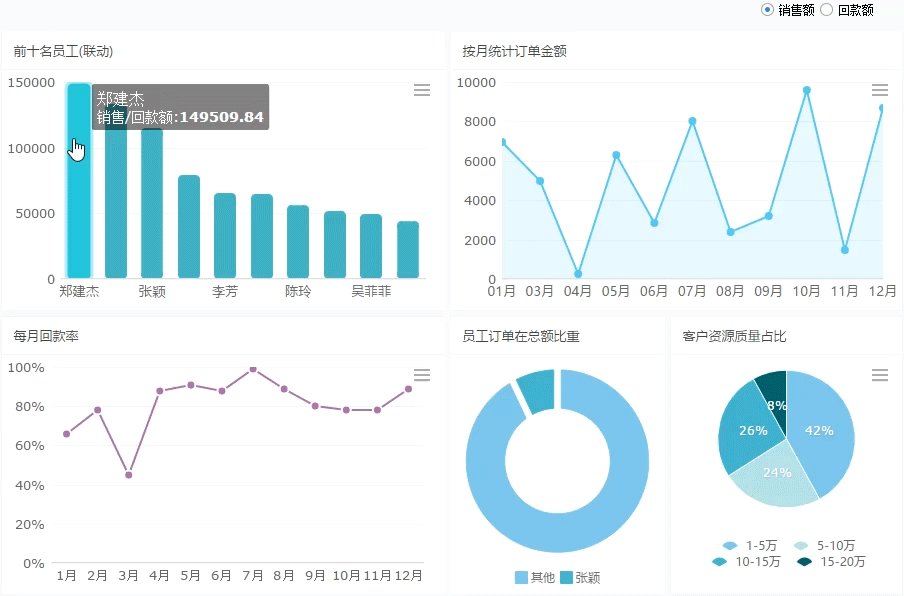
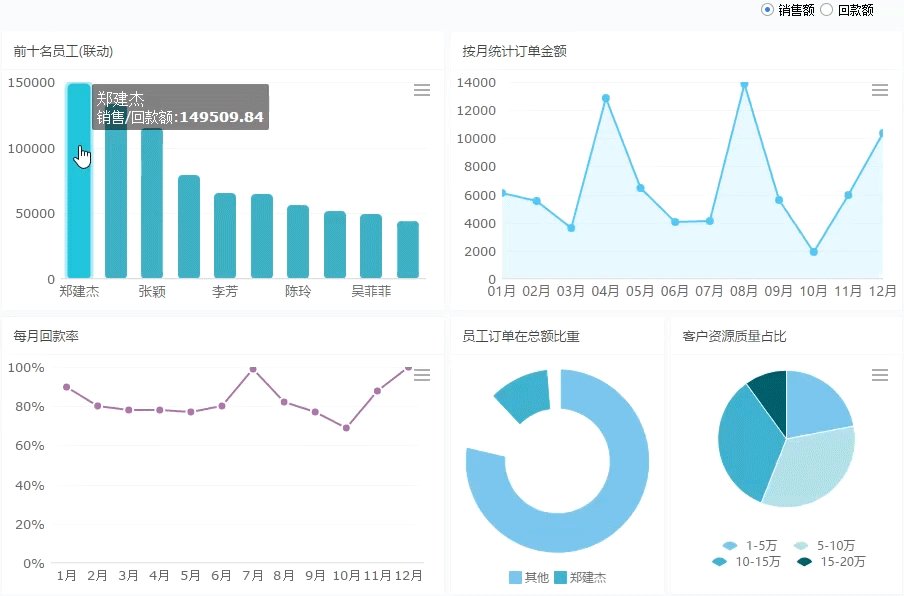
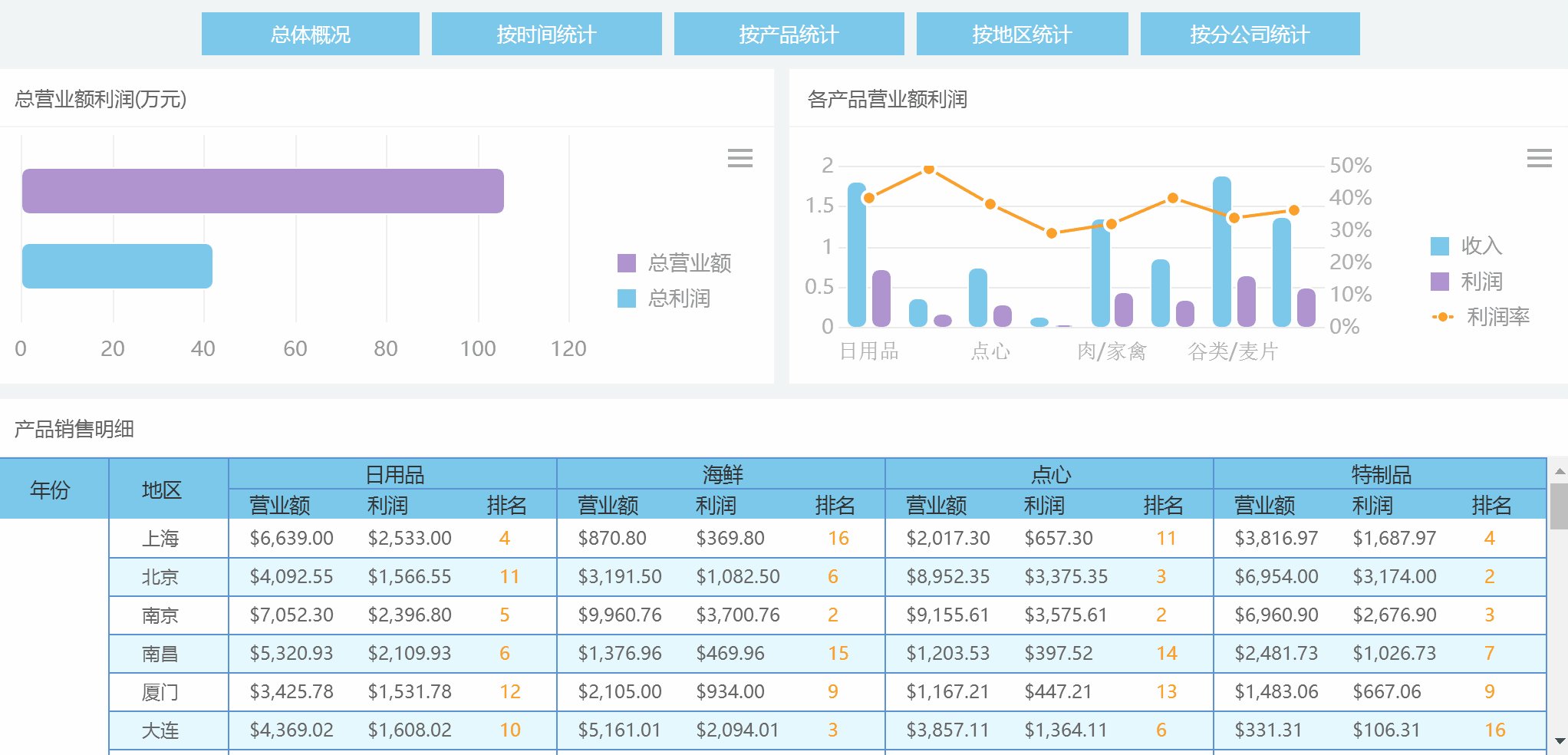
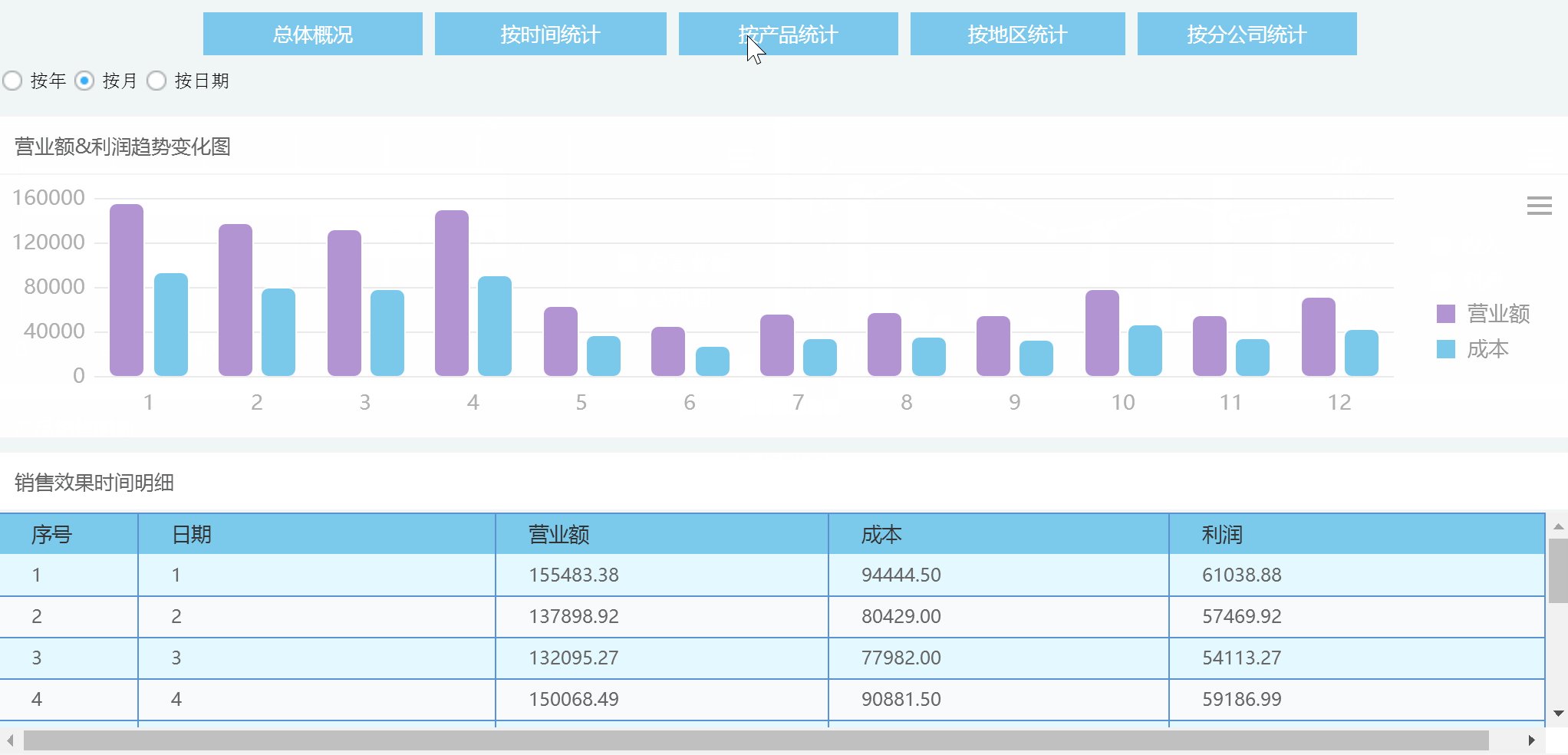
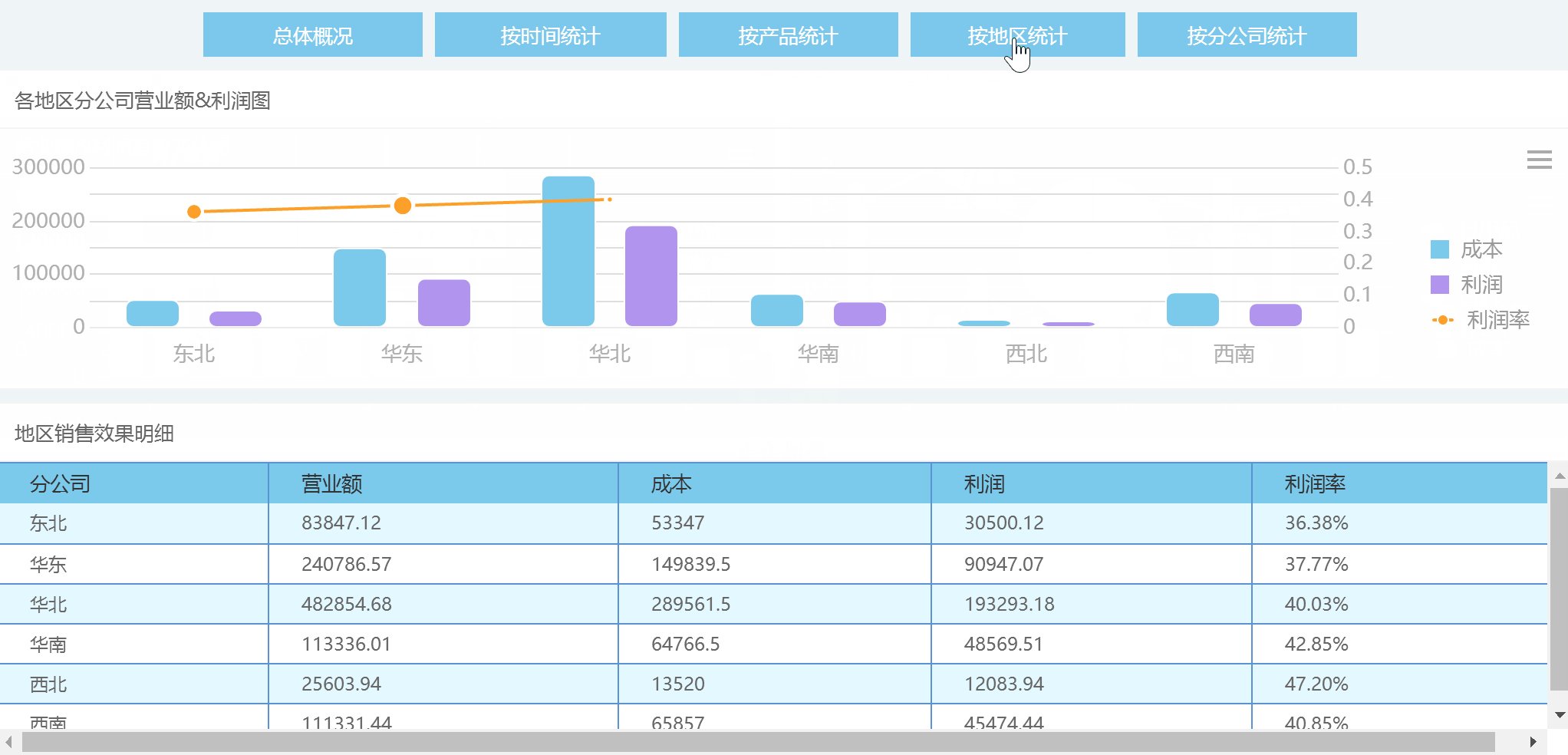
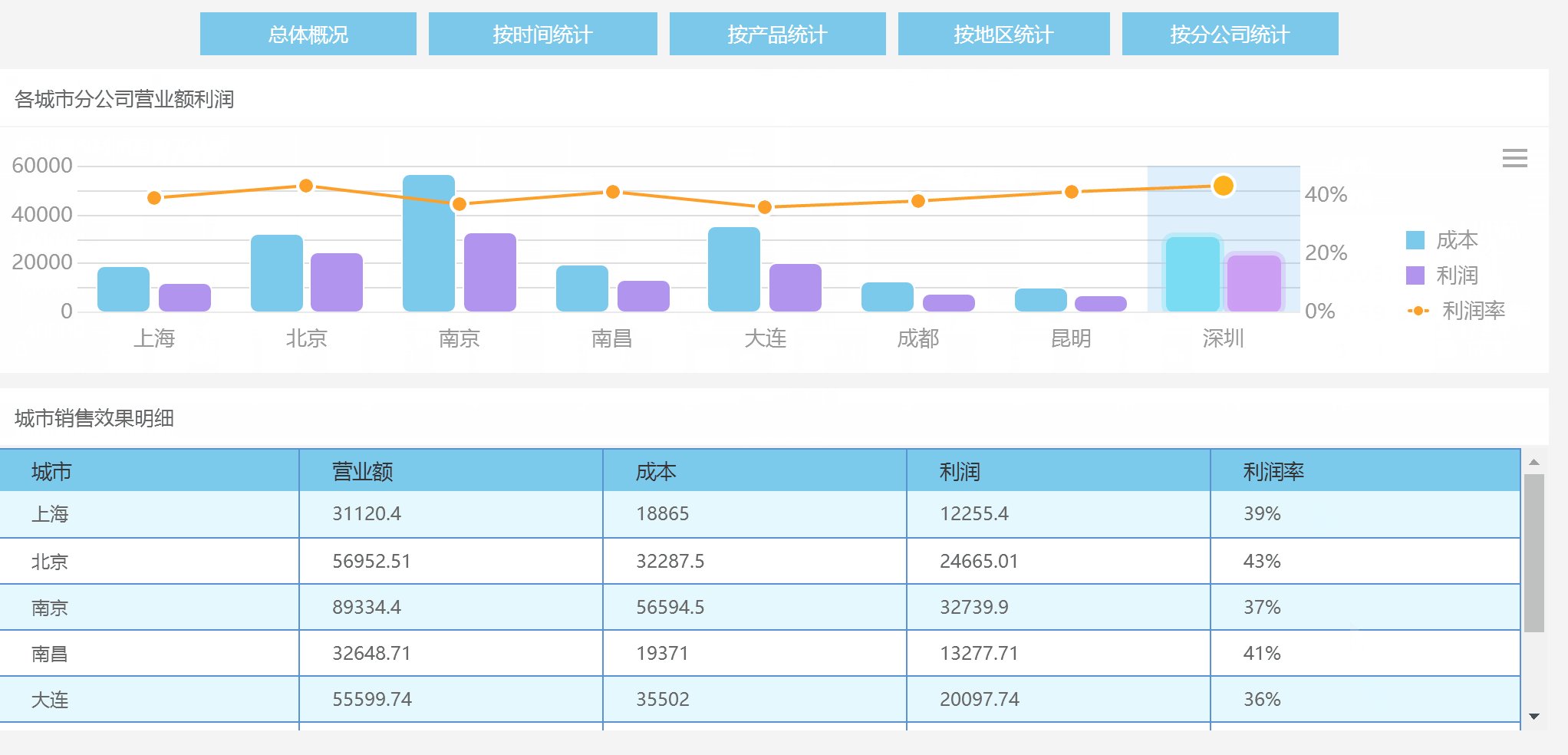
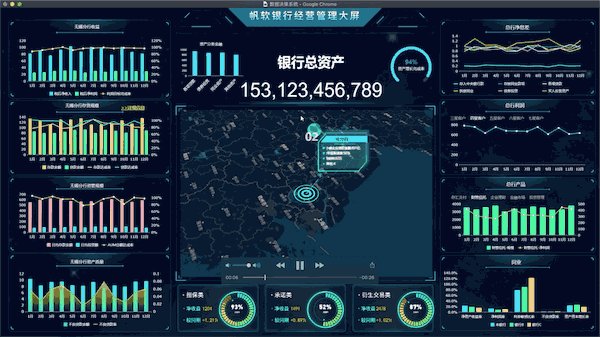
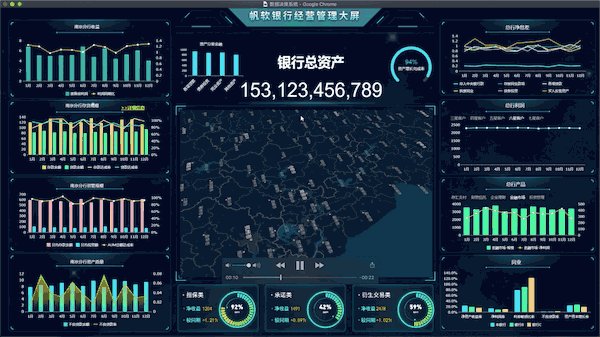
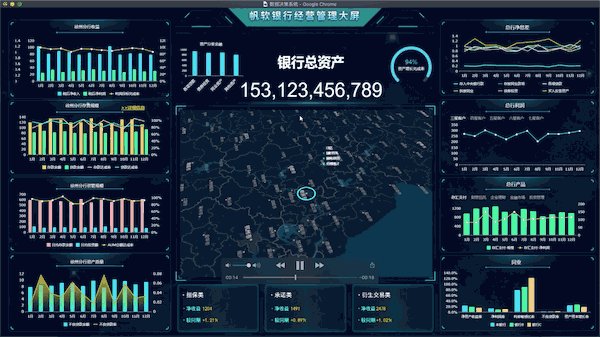
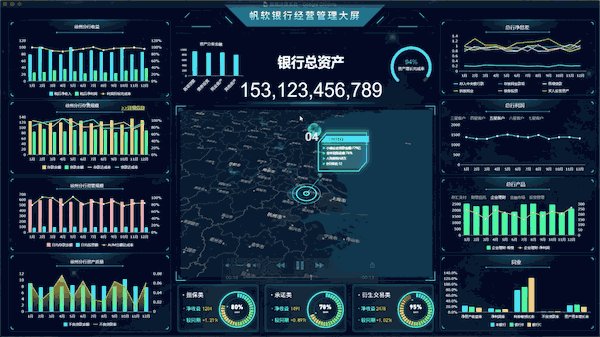
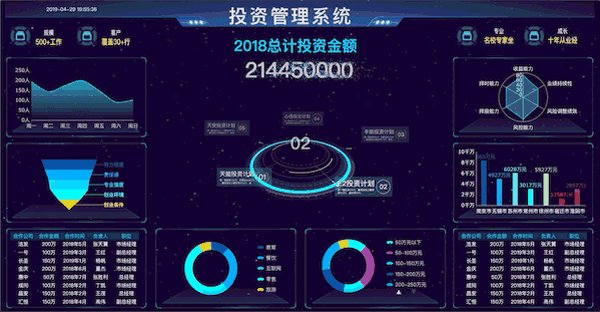
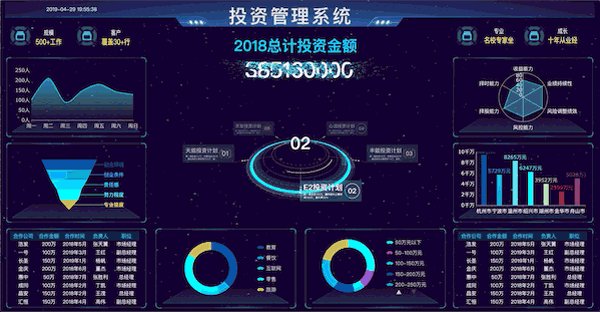
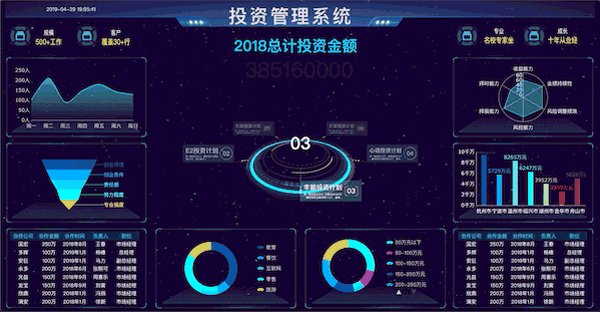
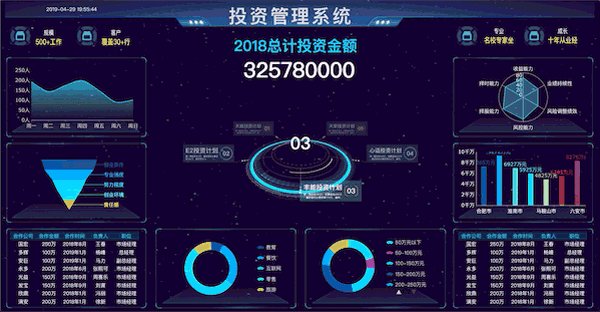
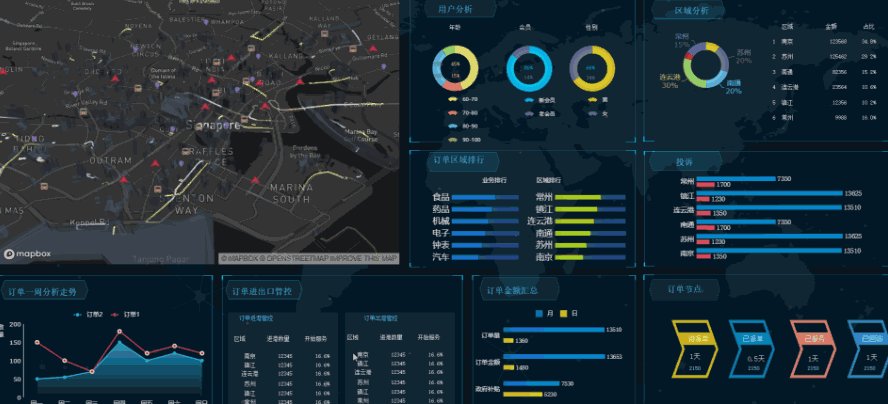
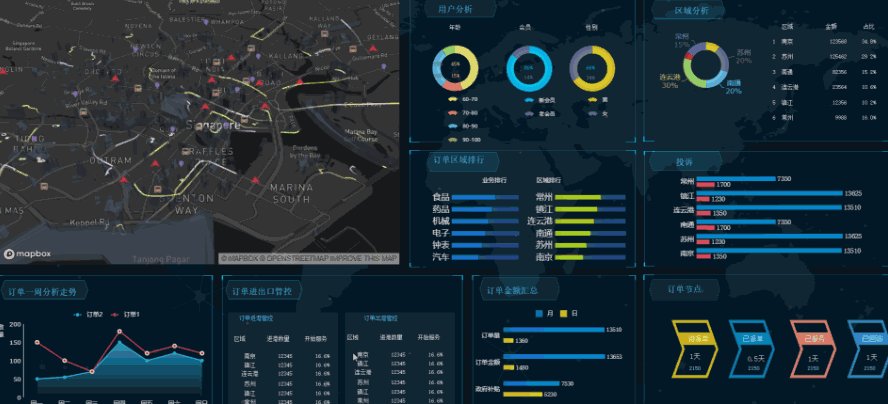
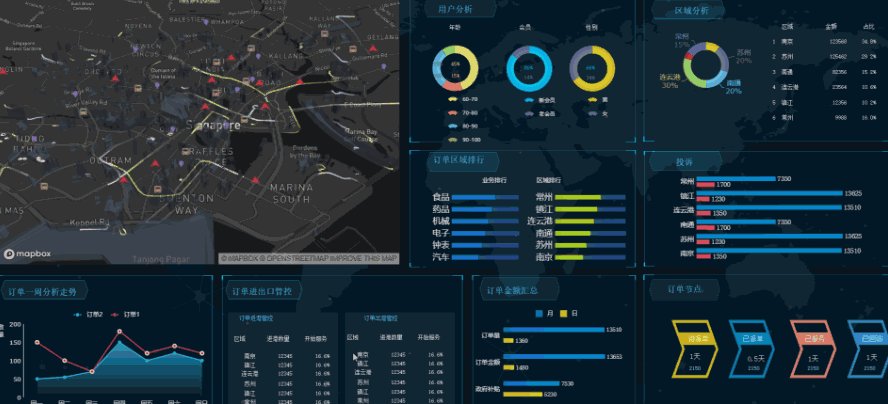
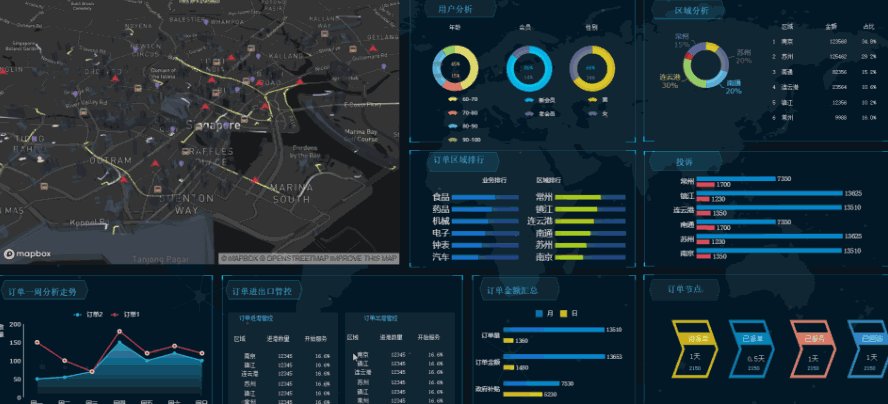
但是如果看见这样的呢?我的天阿报表竟然可以动起来了?



其实,动态报表不只是看上去颜值高而已,更重要的是能够充分解放报表制作的重复劳动,让用户能够依赖这些动态数据主动地进行业务分析,大大提高工作效率和决策准确性!
那么什么样的报表才算是动态报表呢?
千万不要以为让图表动一动就算是动态报表了,动态报表的准确定义是指没有固定报表模板,需要根据实际业务动态生成模板的报表,其核心在于数据和图表类型可随条件的不同即时展现,即除了能展现一般的静态图表内容之外,还必须具有良好的交互性。
这么说可能有人就更懵了,简单来说其核心就一点:报表数据能随条件随时调用。比如老板想要查看某个月份的数据,只需要通过设置一个参数过滤条件,老板在控件中选择什么时间月份,报表就只会显示哪个月的数据,根本不需要任何图表,这就叫做动态报表。
而动态报表的目的是为了更便捷、更迅速地查询和阅读数据,在这个基础上动态报表需要包含很多逻辑动能,比如:
1、参数过滤:条件不同,看到的数据就不同,这是动态报表的基础功能。

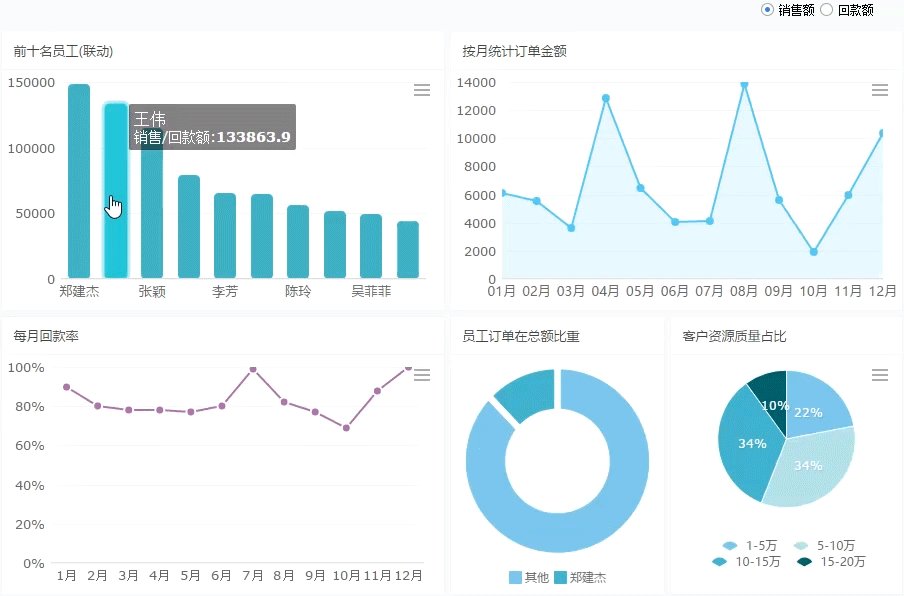
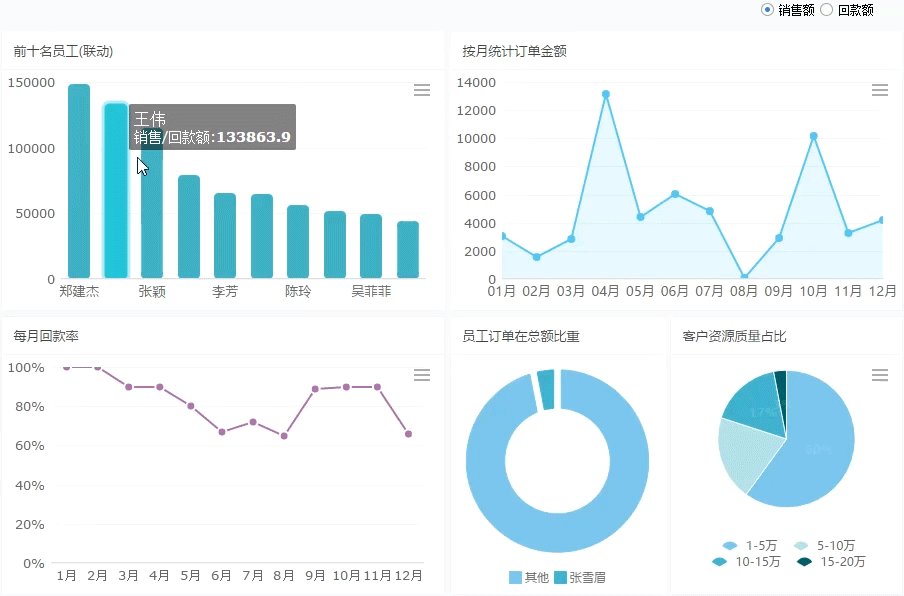
2、参数联动:将两个或多个组件建立链接,实现数据之间的自动关联。比如点击员工名称,订单金额、回款额等就会自动关联为该员工的数据:

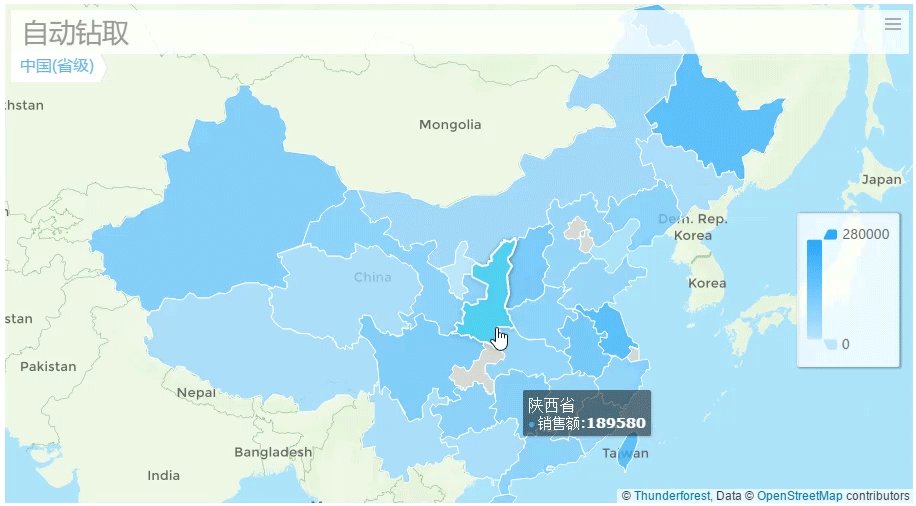
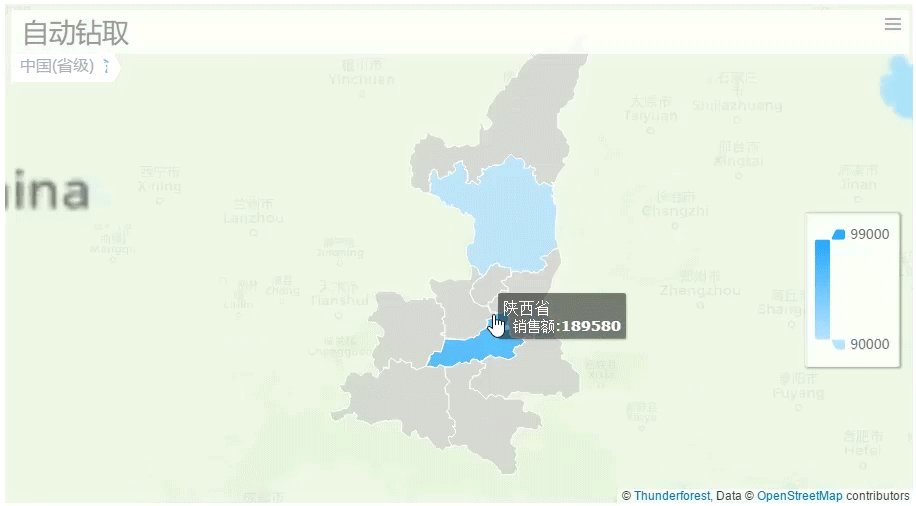
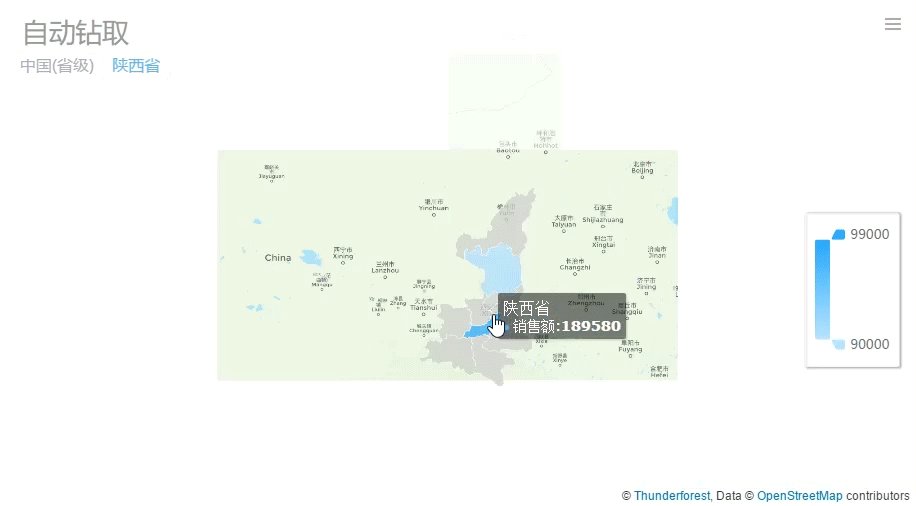
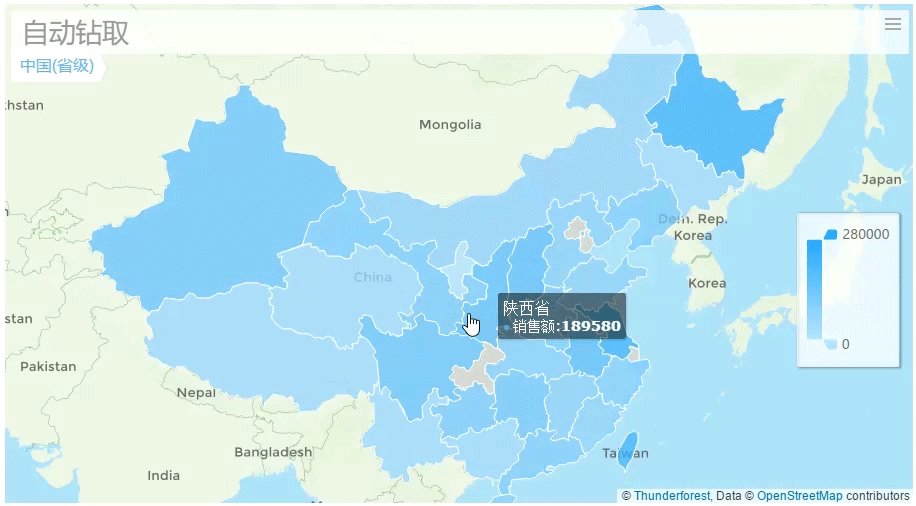
3、钻取:动态报表的常见功能,主要是为了实现无限层数据的扩展,展开维度更高的详细数据。比如动图下钻。

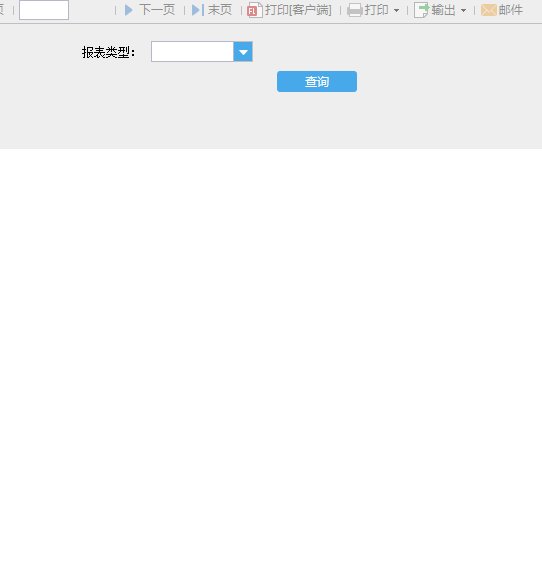
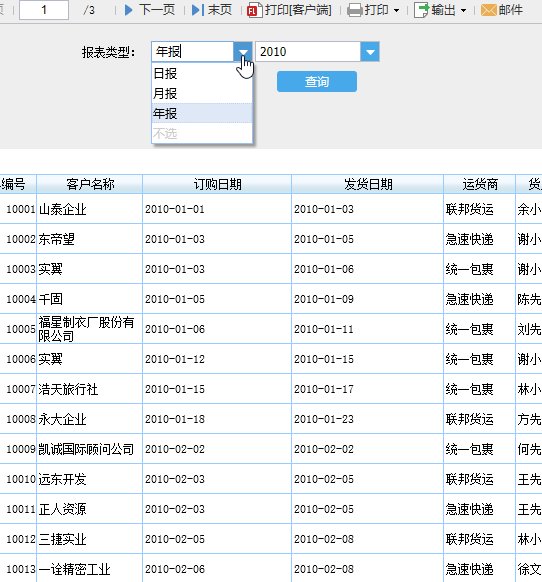
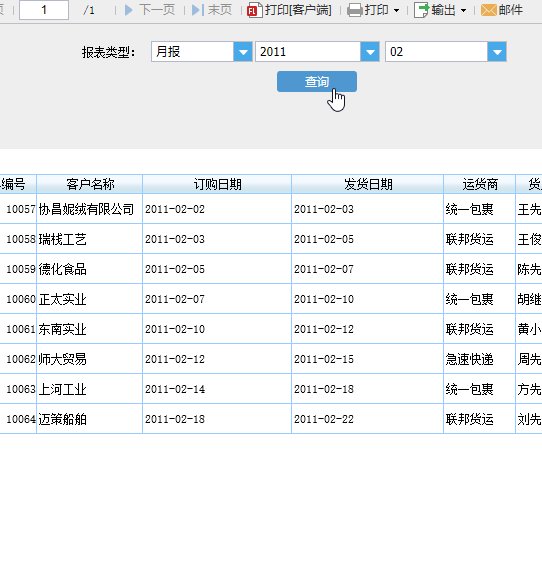
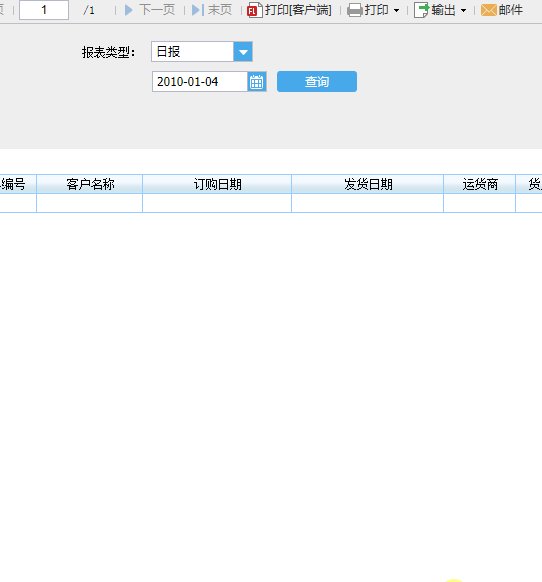
4、参数面板动态显示:由于某些需要,很多情况下需要满足当满足某个条件时,某些查询条件才显示。比如选择年报,后面的参数框就会自动显示为年份,选择月报,后面的参数框就会自动显示为月份。

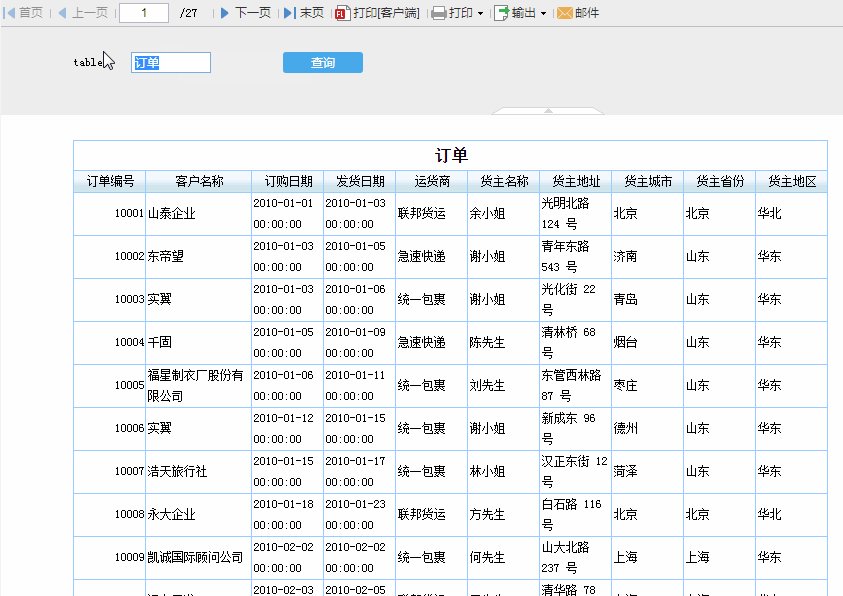
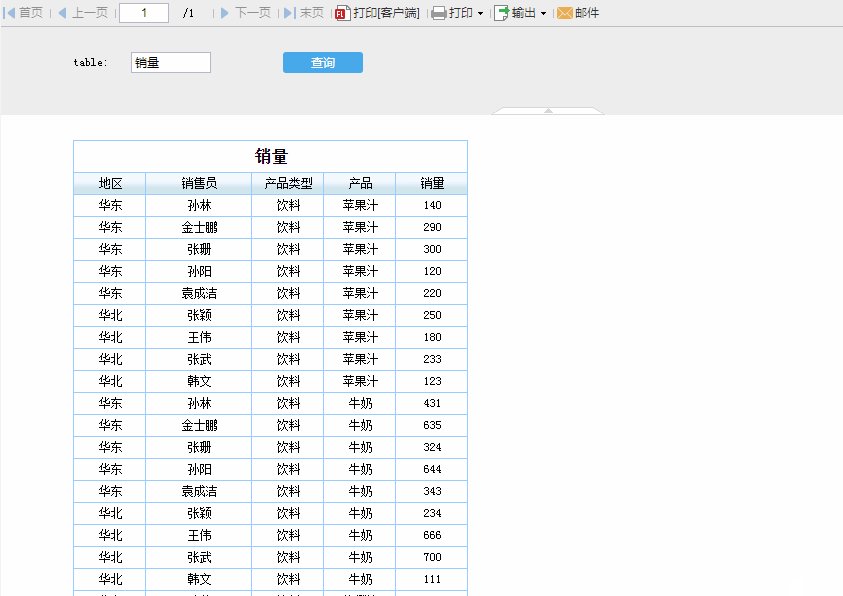
5、动态数据列:若数据库中存在两张表,如何实现不同的人根据需要选择不同的表进行查看,从而提高查询效率呢?此时就可以通过设置动态数据列,在控件中输入“订单”或者“销量”,就会分别展示不同报表:

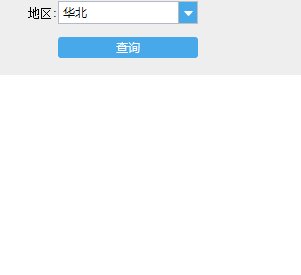
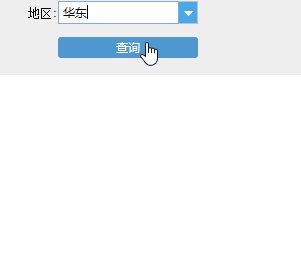
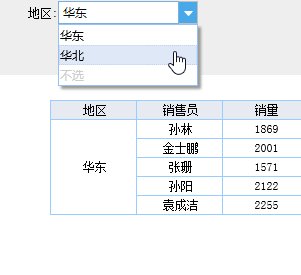
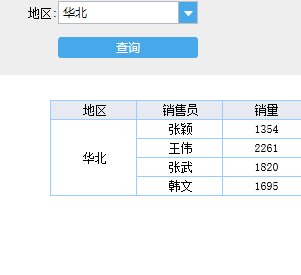
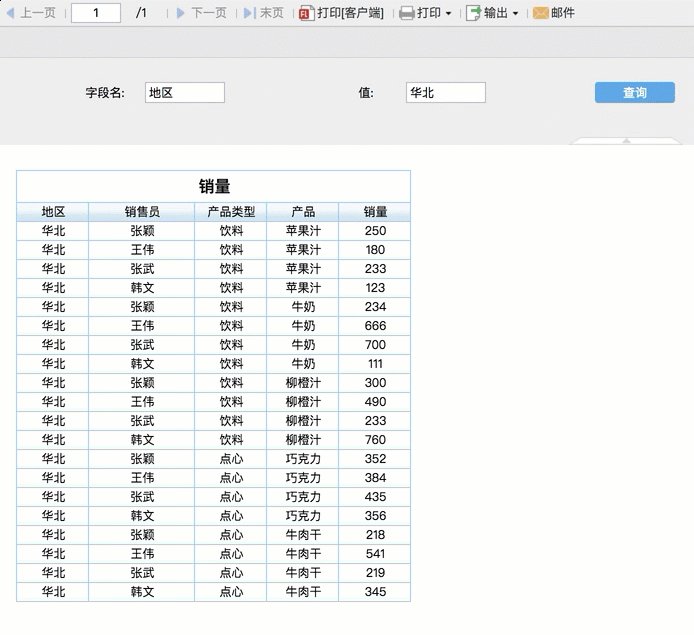
6、动态条件:如果你想对表中的数据进行过滤时,查询条件是不确定的,有时候想用 A 列进行过滤,有时候想用 B 列进行过滤,比如我想查询地区是华北的数据,此时要如何实现呢?这个时候就要用到动态条件了!

除此之外还有很多功能,比如动态显示报表标题、动态分组、动态sheet扩展等等,这里不一一展示了。
二、不只是报表,还有数据可视化
酷炫的dashboard都需要通过FineReport的表单(决策报表)来设计展现。通过拖拽报表块、图表块和各类控件初步设计界面。
不同于普通报表,普通报表是一个整体,无法实现局部刷新。表单是由各个组件组成,可以实现组件内刷新,即局部刷新。像动态大屏都是全局或者局部刷新的,所以需要用决策报表制作实现。

1、决策报表制作过程
新建表单:FineReport支持新建工作薄,即普通报表模板,还支持新建表单,两种设计模式;
拖入组件:FineReport表单支持多种不同的组件类型,包括报表块、tab块、绝对画布块、参数、图表和控件等等;
定义数据集:定义各个组件数据来源,图表组件数据即可来源于数据集,也可来源于单元格;
设置表单样式:即设置表单的显示样式。




2、精美的可视化插件
以下插件都是帆软开发者大赛的精美作品,有些已经应用在finereport上了。
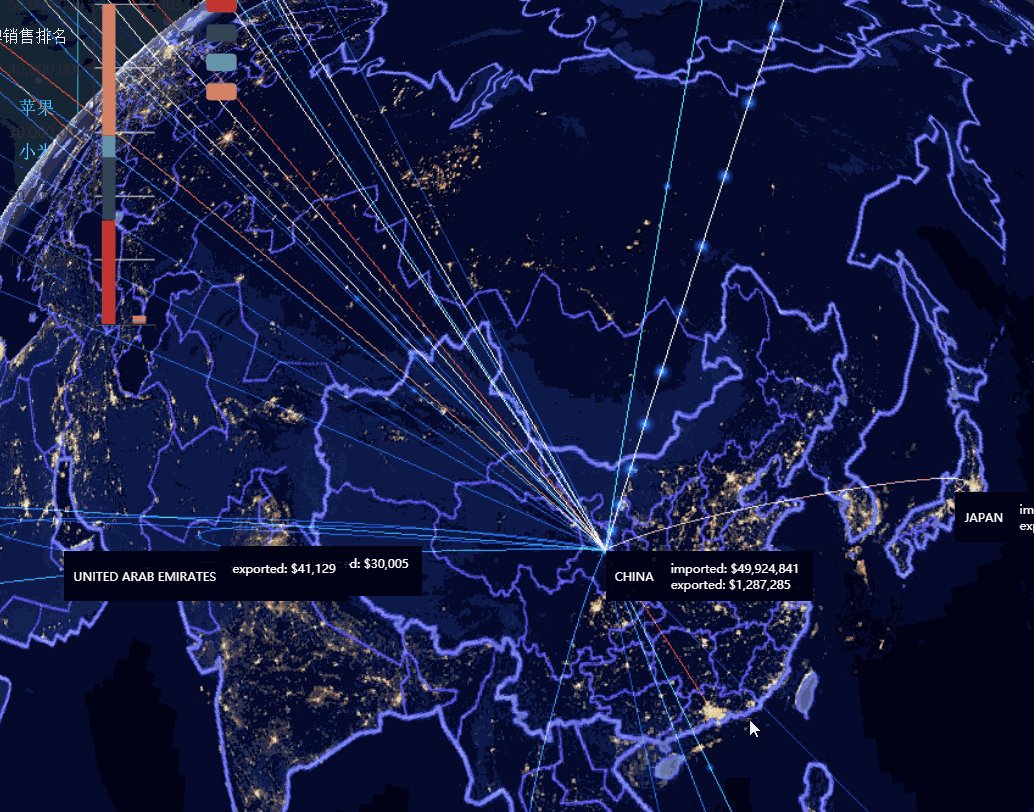
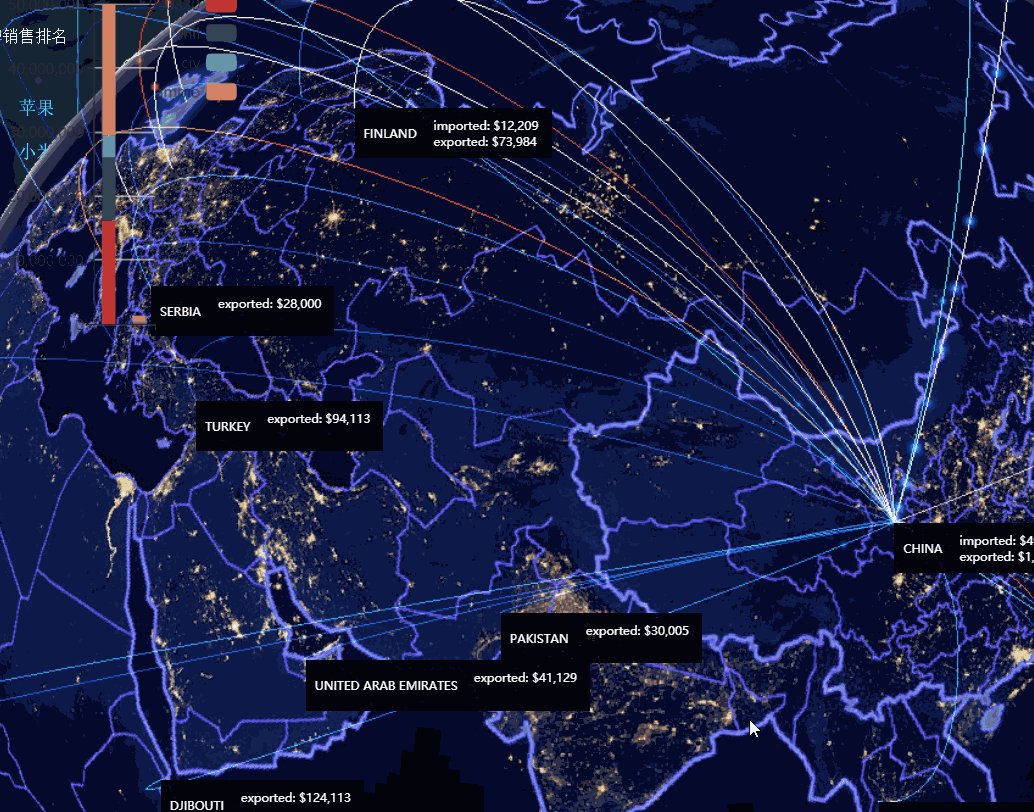
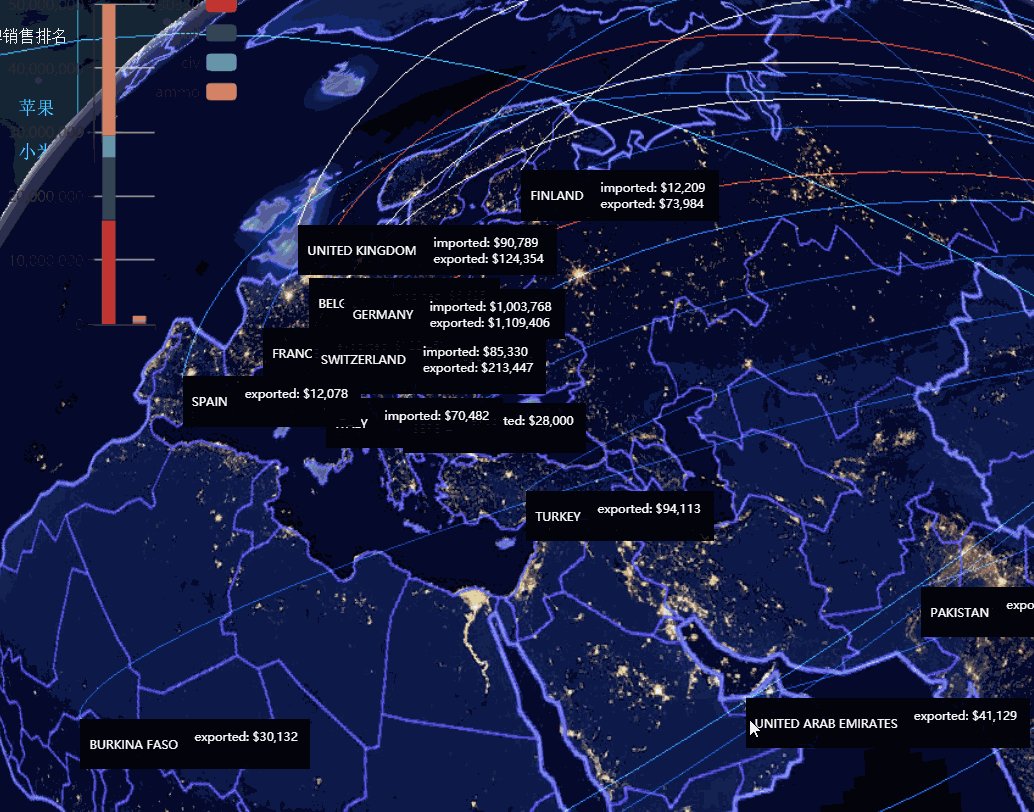
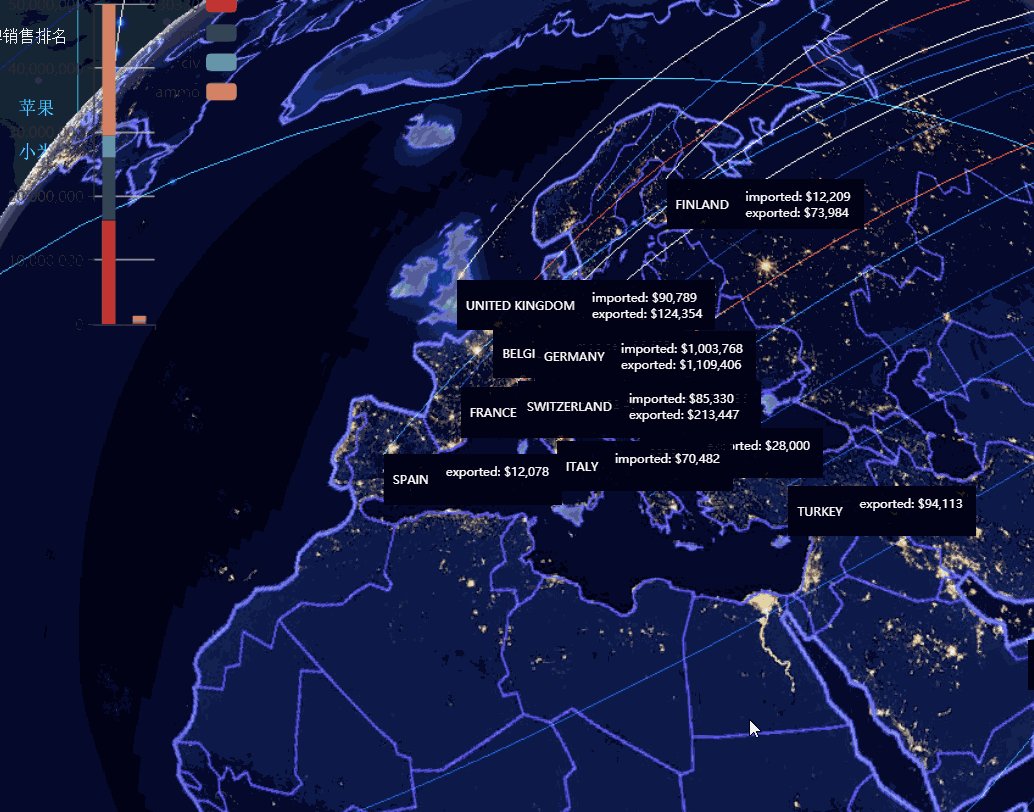
(1)3D地球:四维时空展示与信息管理,前所未有的视觉冲击

功能:立体地球是非常好的跨区域的基于地理信息的数据载体。相对于平面地图,3D地球更加生动,表现力也更强。3D地球插件支持基于数量和位置的点标注以及以两个位置和时间为维度的流向地图,实现了Web环境下的三维展示与空间信息管理,也能够基于报表平台进行信息发布、数据共享、交流协作,并且完全基于 B/S 模式,与决策大屏无缝连接。
适用:在国土资源、跨国交通和跨境贸易等方面有着广泛的应用。
(2)3D全景地图:构造都市圈级别的宏达场景

功能:3D全景地图插件把时间和空间带进了帆软。从时间上看,插件支持将日期作为维度,把点的运动轨迹动态呈现在地图上,并且支持多种轨迹分类;从空间上看,插件使得城市建筑脱离平面,立体出来,提供与鼠标之间的交互。不仅如此,定制化后的插件还支持实时刷新数据,在地图上显示多种标记点,左键拖动地图,按住鼠标右键移动可以转换视角。
适用:适用于政府部门、连锁企业、LBS提供商等对真实经纬度和展现区域范围敏感的用户
(3)轨迹图:帮助企业轻松追踪百万终端实时轨迹

功能:轨迹图插件支持对经纬度点数据动画的各种配置,包括运动轨迹的速率、颜色、拖尾、顺序等等。帆软finereport使用者配置好轨迹图插件后,可在报表或大屏中同时管理并追踪数千万终端设备的轨迹。
适用:适用于物流车队管理、互联网创业公司共享出行大屏、外勤人员管理报表监控系统、运用智能穿戴设备的健康物联网等领域。
三、接入Echarts等第三方控件
之前很多网友留言,问这样的可视化是什么图表制作的。其实大多由FineReport自带的H5图表。此前有提到FineReport良好的开放性,可让IT同事写代码开发,所以在制作时,也可接入Echarts等第三方控件来制作图表。
在做大屏展示时,碰到帆软自带图表不能满足需求,需要echarts其他图表来满足,一种方法是用网页框去外链图表单页,但这种方法需要开发代码获取数据。
还有一种是用帆软自有功能挂接echarts图表,下面来详细介绍这种方法
1、新建决策报表,在报表内放入标签控件(用于显示图表)、表格控件(用于对接数据)

2、新建数据集

3、在表格中填入数据
JOINARRAY(ds1.select(c), ",")

预览是这样,两个数据都是字符串

把表格设为不可见
4、在标签控件加 初始化后代码,加入两个参数,值为表格里面的字符串ss=report0~a1 ,aa=report0~a2

5、加入以下js代码
setTimeout(function (){ //延时执行 $("div[widgetname=LABEL0]").empty(); //清空标签控件里的内容 LABEL0 标签控件名 $("div[widgetname=LABEL0]").append("<div style='width:100%;height:100%;' id='echa'></div>"); //往标签控件里添加div,指定id var myChart = echarts.init(document.getElementById("echa")); //指定echarts容器,echa 为新添加div的id, echarts限制必须用 document.getElementById(" ") strs1 = ss[0].split(","); // 将参数转换成数组,根据图表数据格式进行处理 strs2 = aa[0].split(","); //以下为echarts正常配置 option = { xAxis: { type: 'category', data: strs1 }, yAxis: { type: 'value' }, series: [{ data: strs2, type: 'line' }] }; if (option && typeof option === "object") { myChart.setOption(option, true); } }, 500);
6、保存预览进行调试,注意其他js的引入

成图就是这样了:






















