(【FFH】如何在鸿蒙系统上进行抓包测试)
前言
最近在前后端对接api的时候,因为后端数据库以及服务器等配置正常,并且APP侧发的请求也是正常发送,但是出现了后端接收不到APP侧传递参数的问题。过程中后端觉得自己没问题,APP侧也觉得自己没问题。最终通过抓包明确了是APP侧IDE的网络配置问题。问题很简单也很典型,但是花了差不多半天时间,下面我会用这次的测试经历记录一下如何抓包,以及测试结果。
在软件前端和后端交接的过程中,测试是不可缺失的一环,其中有前后端的api对接就是一个重要的过程,但是往往这个过程会有很多问题,需要将问题归结到后端或者前端,这时就需要借助抓包工具来辅助我们进行接口测试,明确问题所在,这样才能正确地解决问题。
什么是抓包?
抓包(packet capture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全,网络测试。抓包也经常被用来进行数据截取等。
Charles工具介绍
Charles是一款基于HTTP协议的代理服务器,通过成为电脑或者手机等等客户端的代理,然后截取请求和请求结果,以达到分析抓包的目的。
安装地址:https://www.charlesproxy.com/
下面我们就来体验一下测试抓包过程吧。
Charles代理配置
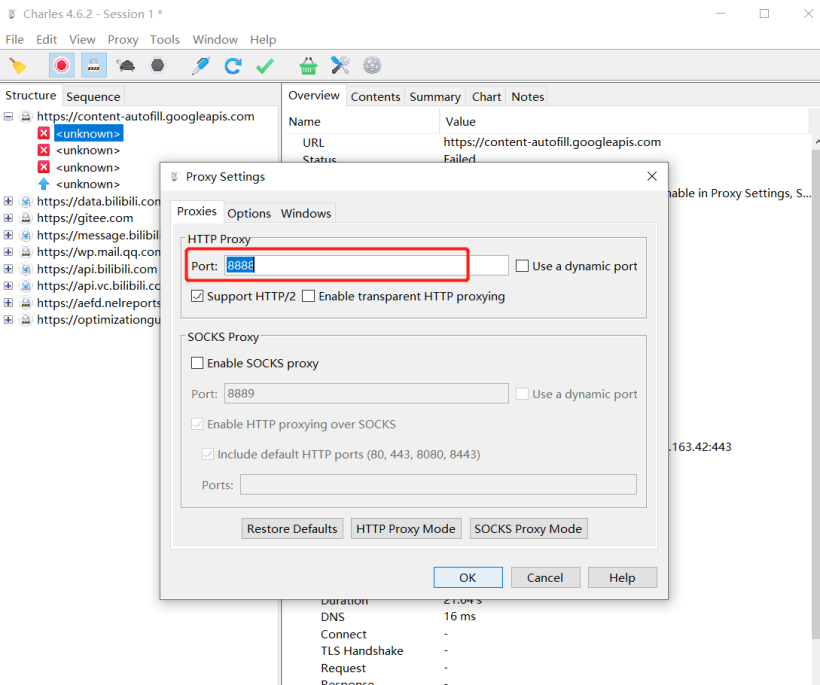
我们安装Charles之后,首先是先进行代理配置,过程如下,点击导航栏Proxy--->Proxy Setting。

然后设置端口号,这里默认是8888,如果该端口号被别的软件占用,则设置其他端口号,然后点击OK即可完成代理配置。
 到此我们需要记下使用Charles的主机的
到此我们需要记下使用Charles的主机的IP地址(打开cmd,输入ipconfig可以查看),以及我们这里配置的端口号。
Charles访问配置
如果对某个客户端IP进行访问认证,则Charles默认可以让该IP的客户端通过Charles代理服务器来访问网络,并且Charles也可以抓取到对应客户端的相关报文。
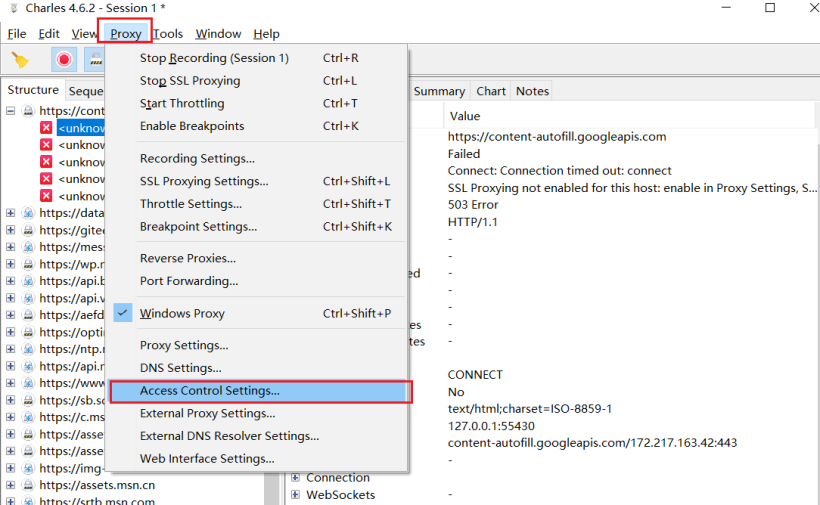
下面我们来看看怎么认证客户端的ip地址。点击顶部导航栏的Proxy--->Access Control Setting。
 接着天点击
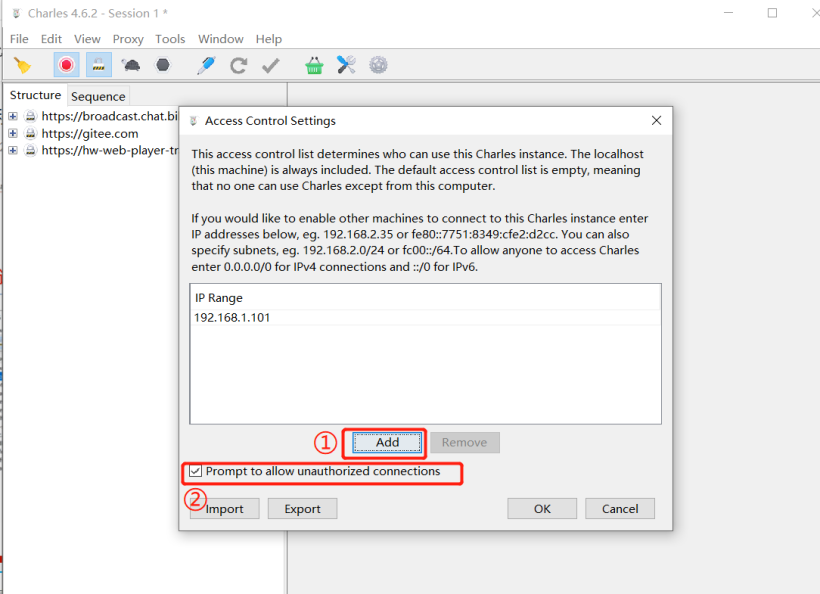
接着天点击①add,编辑输入客户端ip地址即可,若是客户端本机则默认进行了本机的ip访问认证。
 那如果不在该认证列表的ip访问Charles代理服务器会怎么样呢?那就跟
那如果不在该认证列表的ip访问Charles代理服务器会怎么样呢?那就跟②Prompt to allow unauthorized connecions这个选项相关了,若勾选,则未经认证的ip进行访问的时候会会有弹窗提示,若没有勾选,则默认不允许访问。
鸿蒙端代理配置
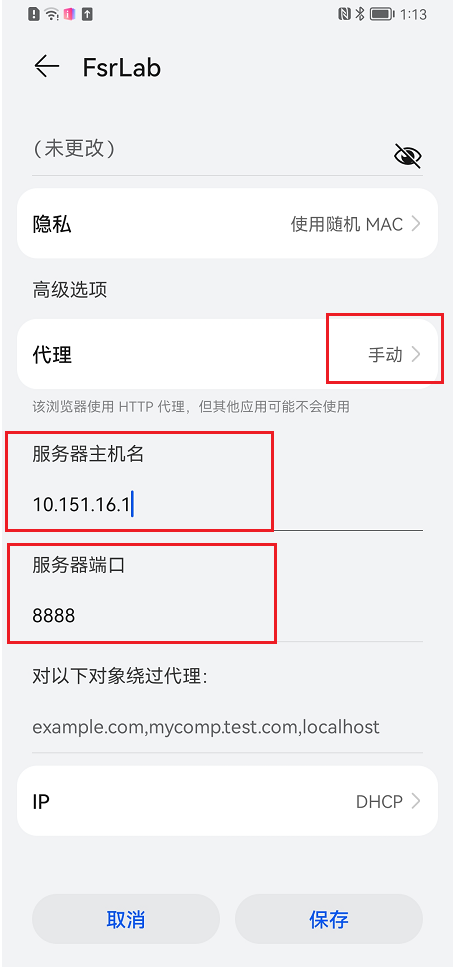
首先在设置中的打开WLAN,长按连接上的wifi,点击修改网络。

代理选择手动,接着把我们刚刚使用Charles的主机ip输入到服务器主机名中,端口设置为我们前面Charles配置的代理端口。

抓取https数据
然而我们会发现,我们只能抓取到http的数据,但是看不了https的请求情况,原因就是https进行了一层加密封装,解决办法很简单,就是安装SSL证书,下面我们来看看如何在Charles安装SSL证书。

(一)安装SSL证书

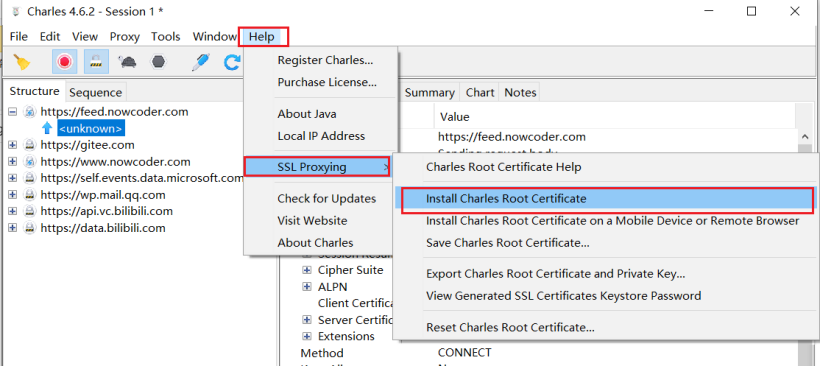
首先点击顶部导航栏进入Install Charles Root Certificate
 接着选择
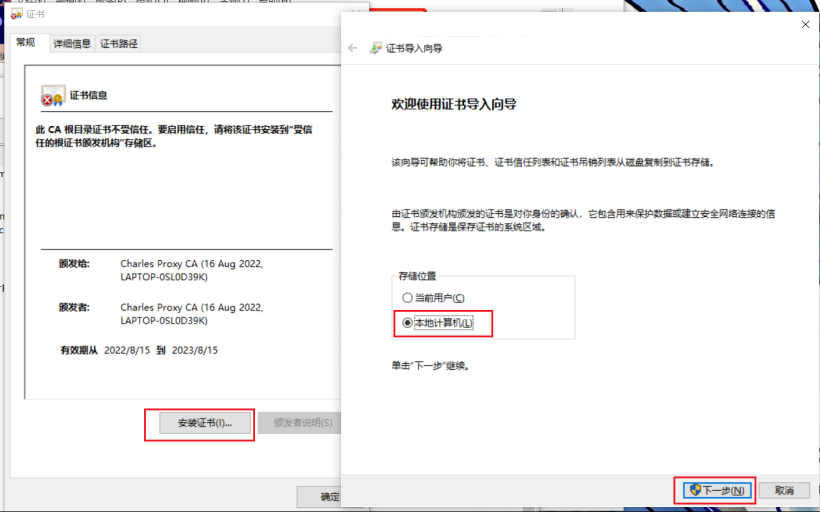
接着选择安装证书,并且勾选本地计算机

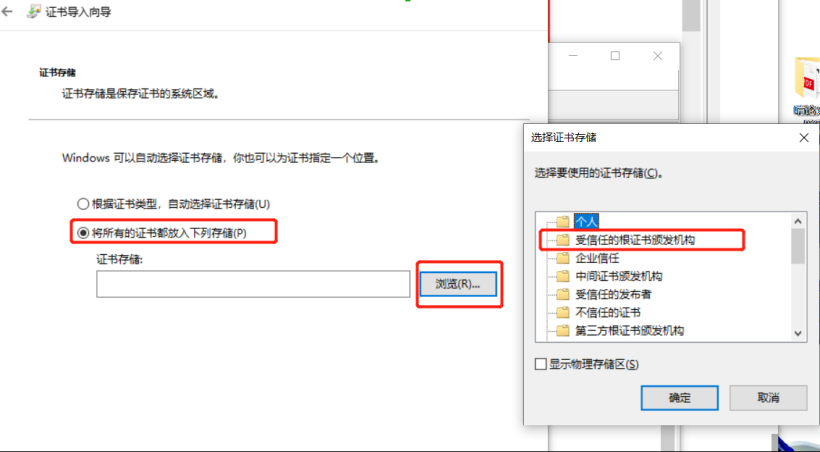
最后选择将所有证书都存放到下列存储,再点击浏览,选择受信任的根证书颁发机构,最后点击完成即可。
到此我们就把SSL证书给安装完成了。
(二)Https代理配置
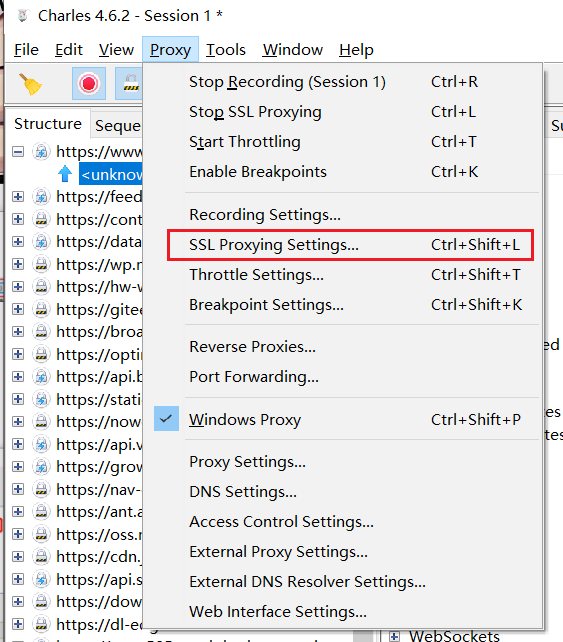
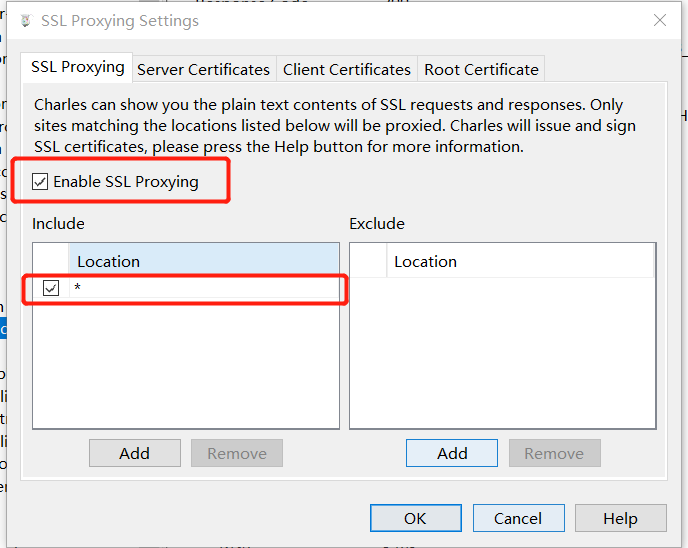
先进入SSL Proxying Setting

接着勾选Enable SSL Proxying,如果左边栏的Location为空,则点击add,添加Host : *(Port不用填写),然后点击OK就配置完成了。

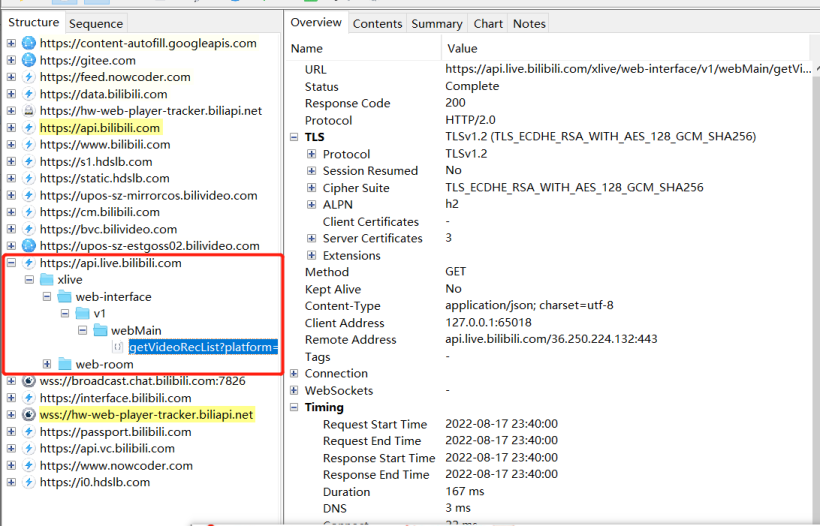
然后我们就可以看到Https的请求报文啦。

调试中遇到的问题
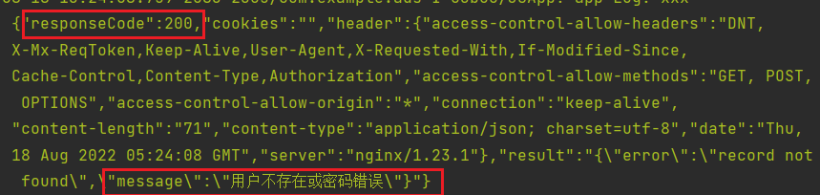
前端参数传递不到后端,一直为空,但是却返回200。

测试过程
使用Charles抓包,一直没抓取到对应出现错误的请求,就可以大概断定是前端发送有问题,然而测试过程一波三折,同时看到了很多问题。
(一)http请求配置
结合了一下文档后,发现发送http(默认只可以发送https),需要配置config.json,如下:yi
"deviceConfig": {
"default": {
"keepAlive": true,
"network": {
"cleartextTraffic": true
}
}
}
然后配置完之后,参数依旧为空,接着我们换成了https进行发送,依旧是不行。
(二)域名SSL证书部署
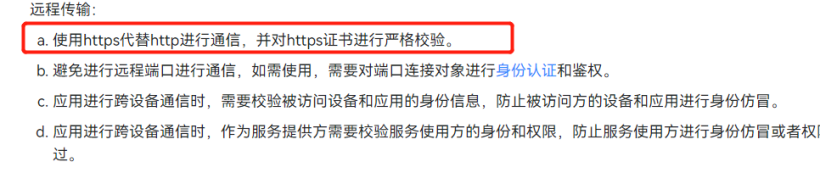
再次结合官方文档,发现系统会进行域名的SSL证书验证。

然而换了部署了SSL证书的域名,依旧无法解决。
(三)传递参数格式处理
后面后端从表单改为JSON处理数据,前端更换Content-type为application/json,最终解决方案来自如下博客:
【踩坑记】Postman能够请求成功获取到参数,前端axios请求的却报错 - 蜗牛snail - 博客园 (cnblogs.com)
疑惑
虽然最终解决了,但是我之前的项目传递表单时也是直接将参数放进body(请求体),没遇到上面链接文章说到问题,但是这批后端接口却有这个问题,所以我个人感觉这个的bug比较玄学。
有大佬知道可以评论区讨论一下,或者私信告诉我,我也学习一下~~~
https://ost.51cto.com/#bkwz























