(目录)
前言
之前张荣超老师在直播课里讲OpenHarmony 3.1 Release 版本的基础能力、分布式能力、应用程序框架能力时,用开发板讲解了他的经典游戏2048,此帖子实例也是跟着张老师直播回放撸出来的,加了点横屏时,改变布局,关于2048游戏逻辑,小伙伴们可以到这里学习 OpenHarmony 3.1分布式应用开发—分布式应用案例
真机

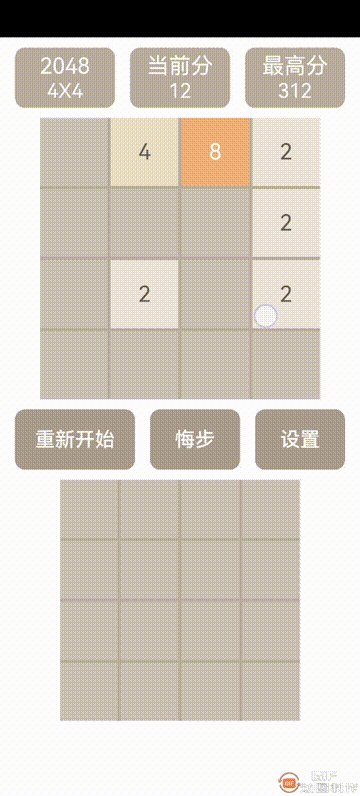
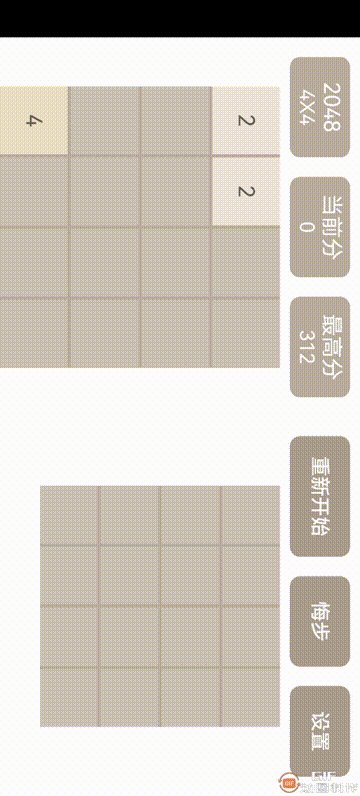
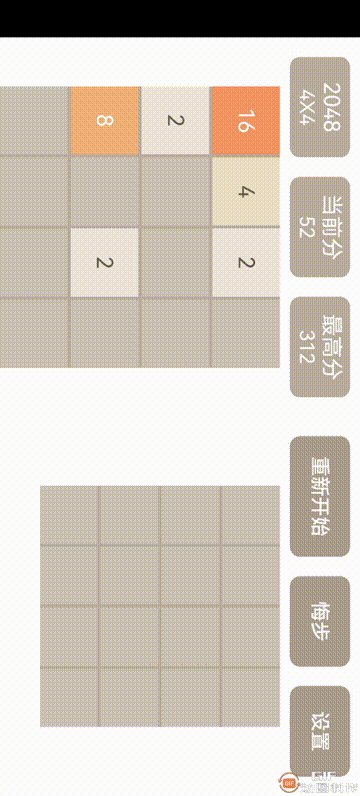
简介
- 界面用全屏显示,这里要到config.json文件module节点下添加以下配置
"metaData": {
"customizeData": [
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.Light.NoTitleBar.Fullscreen",
"extra": ""
}
]
},
- 引用了以下API
// 媒体查询, 用于判断手机是否横屏
import mediaquery from '@ohos.mediaquery'
// 用于存储记录最高分
import dataStorage from '@ohos.data.storage';
// 用于获取上下文
import featureAbility from '@ohos.ability.featureAbility'
-
游戏开发创建运行过程视频,B站审核通过后,回复到下面回帖内容。
-
这里是主要代码,感兴趣可以参考一下:
import mediaquery from '@ohos.mediaquery'
import dataStorage from '@ohos.data.storage';
import featureAbility from '@ohos.ability.featureAbility'
let portraitFunc = null
let store
const colors = {
'0': '#CDC1B4',
'2': '#EEE4DA',
'4': '#ECE0C6',
'8': '#F2B179',
'16': '#F59563',
'32': '#F67C5F',
'64': '#F65E3B',
'128': '#EDCF72',
'256': '#EDCC61',
'1024': '#83AF9B',
'2048': '#0099CC',
'2or4': '#645B52',
'others': '#FFFFFF'
}
class MyStack<T> {
private items: Array<T> = []
public push(item: T):void {
this.items.push(item)
}
public pop(): T {
return this.items.pop()
}
public peek(): T {
return this.items[this.items.length - 1]
}
public isEmpty(): boolean {
return this.items.length ==0
}
public size(): number {
return this.items.length
}
public clear(): void {
this.items = []
}
}
@Entry
@Component
struct Index {
// 当前分数
@State currentScore: number = 0
// 最高分数
@State highestScore: number = 0
// 当前用户操作二维数组
@State currentArrays: number[][] = [
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0]
]
// 对方用户操作二维数组
@State enemyArrays: number[][] = [
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0]
]
// 循环下标使用
private arr: number[] = [0, 1, 2, 3]
@State isLandscape: boolean = false;
// 媒体查询横屏
listener = mediaquery.matchMediaSync('(orientation: landscape)')
// 当前数组栈
currentArrayStack: MyStack<number[][]> = new MyStack<number[][]>();
// 当前分栈
currentScoreStack: MyStack<number> = new MyStack<number>();
// 屏幕旋转匹配函数
onPortrait(mediaQueryResult) {
if (mediaQueryResult.matches) {
this.isLandscape = true;
} else {
this.isLandscape = false;
}
}
/**
* 初始游戏
*/
init() {
// 当前分数初始化为0
this.currentScore = 0
// 最高分数
let context = featureAbility.getContext()
context.getOrCreateLocalDir().then((path) => {
store = dataStorage.getStorageSync(path + '/mystore')
this.highestScore = store.getSync('highestScore', 0)
})
// 当前用户操作二维数组初始化为0
this.currentArrays = [
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0]
]
// 初始化用户操作二维数组
this.addTwoOrFourToArrays()
this.addTwoOrFourToArrays()
// // 对方用户操作二维数组初始化为0
// this.enemyArrays = [
// [0, 0, 0, 0],
// [0, 0, 0, 0],
// [0, 0, 0, 0],
// [0, 0, 0, 0]
// ]
// // 初始化对方操作二维数组
// this.addTwoOrFourToArrays()
}
/**
* 随机生成2或4到空格子里
*/
addTwoOrFourToArrays() {
// 把为0的空格子找出来,保存在array数组里
let array = []
for (let row = 0; row < 4; row++) {
for (let column = 0; column < 4; column++) {
if (this.currentArrays[row][column] == 0) {
array.push([row, column])
}
}
}
// 随机找出一个为0空格子
let randomIndex = Math.floor(Math.random() * array.length)
// 找出空格子的行坐标
let row = array[randomIndex][0]
// 找出空格子的列坐标
let column = array[randomIndex][1]
// 随机出现2或4的机率
if (Math.random() < 0.8) {
this.currentArrays[row][column] = 2;
} else {
this.currentArrays[row][column] = 4;
}
}
/**
* Grid滑动函数
*/
swipeGrid(direction) {
// 滑动前当前分数赋值给临时变量
let tempCurrentScore = this.currentScore
// 滑动后的新数组
let newArrays = this.changeCurreyArrays(direction)
if (newArrays.toString() != this.currentArrays.toString()) {
// 入栈滑动前数组
this.currentArrayStack.push(this.currentArrays)
// 入栈滑动后-滑动前当前分
this.currentScoreStack.push(this.currentScore - tempCurrentScore)
// 更新当前二维数组数字
this.currentArrays = newArrays
// 添加2或4到空格子里
this.addTwoOrFourToArrays()
// 保存最高分
if (this.currentScore > this.highestScore) {
store.putSync('highestScore', this.currentScore)
}
}
}
changeCurreyArrays(direction) {
let newArrays = [
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0],
[0, 0, 0, 0]
]
// 处理左滑与右滑
if (direction == 'left' || direction == 'right') {
let step = 1 // 默认从左到右,为正数
if (direction == 'right') {
// 从右到左,为负数,反方向
step = -1
}
// 一行一行数据处理
for (var row = 0; row < 4; row++) {
let array = [] // 临时存储新数据
let column = 0 // 默认从左到右,下标从0开始
if (direction == 'right') {
column = 3 // 从右到左,下标从最大开始
}
// 一列一列数据处理
for (let i = 0; i < 4; i++) {
if (this.currentArrays[row][column] != 0) {
// 不为0的数字保存到临时数组里
array.push(this.currentArrays[row][column])
}
// 更新下一列下标
column += step
}
// 合并数据
for (let i = 0; i < array.length - 1; i++) {
// 如果相邻两个相同,合并
if (array[i] == array[i+1]) {
array[i] += array[i+1] // 两个数相加
this.currentScore += array[i] // 计算当前得分
array[i+1] = 0 // 合并后的另一个数据,设置为0
i++ // 下一个下标数据
}
}
// 重置列下标
column = 0 // 默认从左到右,下标从0开始
if (direction == 'right') {
column = 3 // 从右到左,下标从最大开始
}
// 遍历临时新数据
for (const elem of array) {
if (elem != 0) {
// 赋值给新数组
newArrays[row][column] = elem;
// 更新列下标是从左到右,还是从右到左
column += step
}
}
}
} else if (direction == 'up' || direction == 'down') {
let step = 1 // 默认从下到上,为正数
if (direction == 'down') {
// 从上到下,为负数,反方向
step = -1
}
// 一列一列数据处理
for (let column = 0; column < 4; column++) {
// 临时数组
let array = []
// 向上滑动,下标从0开始
let row = 0
if (direction == 'down') {
// 向下滑动,下标从3开始
row = 3
}
for (let i = 0; i < 4; i++) {
if (this.currentArrays[row][column] != 0) {
// 保存不为0的数据
array.push(this.currentArrays[row][column])
}
// 遍历下一行
row += step
}
// 合并数据
for (let i = 0; i < array.length - 1; i++) {
if (array[i] == array[i+1]) {
array[i] += array[i+1]
this.currentScore += array[i] // 计算当前得分
array[i+1] = 0
i++
}
}
// 更新临时数组数据到新数组
row = 0
if (direction == 'down') {
// 向下滑动,下标从3开始
row = 3
}
for (const elem of array) {
if (elem != 0) {
newArrays[row][column] = elem
row += step
}
}
}
}
return newArrays
}
aboutToAppear() {
// 绑定匹配函数
portraitFunc = this.onPortrait.bind(this)
// 监听屏幕旋转变化
this.listener.on('change', portraitFunc)
// 初始化界面数字
this.init()
}
build() {
// 如果是横屏用行布局,否则用列布局
Flex({
direction: this.isLandscape ? FlexDirection.Row : FlexDirection.Column,
justifyContent: FlexAlign.Start
}) {
Column({ space: 10 }) {
/**
* 统计分数标题框
*/
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly }) {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center }) {
Text('2048')
.width('100%')
.fontColor(Color.White)
.fontSize(22)
.textAlign(TextAlign.Center)
Text('4X4')
.width('100%')
.fontColor(Color.White)
.fontSize(20)
.textAlign(TextAlign.Center)
}
.width(100)
.height('100%')
.backgroundColor('#BBADA0')
.borderRadius(10)
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center }) {
Text('当前分')
.width('100%')
.fontColor(Color.White)
.fontSize(22)
.textAlign(TextAlign.Center)
Text(this.currentScore.toString())
.width('100%')
.fontColor(Color.White)
.fontSize(20)
.textAlign(TextAlign.Center)
}
.width(100)
.height('100%')
.backgroundColor('#BBADA0')
.borderRadius(10)
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center }) {
Text('最高分')
.width('100%')
.fontColor(Color.White)
.fontSize(22)
.textAlign(TextAlign.Center)
Text(this.highestScore.toString())
.width('100%')
.fontColor(Color.White)
.fontSize(20)
.textAlign(TextAlign.Center)
}
.width(100)
.height('100%')
.backgroundColor('#BBADA0')
.borderRadius(10)
}
.width('100%').height(60).margin({ top: 10 })
/**
* 当前用户操作二维数组
*/
Grid() {
ForEach(this.arr, (row: number) => {
ForEach(this.arr, (column: number) => {
GridItem() {
Text(this.currentArrays[row][column] == 0 ? '' : this.currentArrays[row][column].toString())
.fontSize(22)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.backgroundColor(colors[this.currentArrays[row][column].toString()])
.fontColor(this.currentArrays[row][column] <= 4 ? colors['2or4'] : colors['others'])
}
}, column => column.toString())
}, row => row.toString())
}
.rowsTemplate('1fr 1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr')
.rowsGap(3)
.columnsGap(3)
.width(280)
.height(280)
.backgroundColor('#BBADA0')
.gesture(
GestureGroup(GestureMode.Parallel,
PanGesture({ direction: PanDirection.Left })
.onActionEnd((event: GestureEvent) => {
console.info('xx-left-offsetX: ' +event.offsetX + ', offsetY: ' + event.offsetY)
this.swipeGrid('left')
}),
PanGesture({ direction: PanDirection.Right })
.onActionEnd((event: GestureEvent) => {
console.info('xx-right-offsetX: ' +event.offsetX + ', offsetY: ' + event.offsetY)
this.swipeGrid('right')
}),
PanGesture({ direction: PanDirection.Up })
.onActionEnd((event: GestureEvent) => {
console.info('xx-up-offsetX: ' +event.offsetX + ', offsetY: ' + event.offsetY)
this.swipeGrid('up')
}),
PanGesture({ direction: PanDirection.Down })
.onActionEnd((event: GestureEvent) => {
console.info('xx-down-offsetX: ' +event.offsetX + ', offsetY: ' + event.offsetY)
this.swipeGrid('down')
})
)
)
}
.width(this.isLandscape ? '50%' : '100%')
Column({ space: 10 }) {
/**
* 操作按钮
*/
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly }) {
Button('重新开始', { type: ButtonType.Normal })
.width(120)
.height(60)
.fontSize(20)
.align(Alignment.Center)
.backgroundColor('#AD9D8F')
.fontColor('#FFFFFF')
.borderRadius(10)
.onClick((event: ClickEvent) => {
this.init()
this.currentArrayStack.clear()
this.currentScoreStack.clear()
})
Button('悔步', { type: ButtonType.Normal })
.width(90)
.height(60)
.fontSize(20)
.align(Alignment.Center)
.backgroundColor('#AD9D8F')
.fontColor('#FFFFFF')
.borderRadius(10)
.onClick((event: ClickEvent) => {
if (this.currentArrayStack.size() > 0) {
this.currentArrays = this.currentArrayStack.pop()
this.currentScore -= this.currentScoreStack.pop()
}
})
Button('设置', { type: ButtonType.Normal })
.width(90)
.height(60)
.fontSize(20)
.align(Alignment.Center)
.backgroundColor('#AD9D8F')
.fontColor('#FFFFFF')
.borderRadius(10)
}
.width('100%').margin({ top: 10 })
/**
* 对方用户操作二维数组
*/
Grid() {
ForEach(this.arr, (row: number) => {
ForEach(this.arr, (column: number) => {
GridItem() {
Text(this.enemyArrays[row][column] == 0 ? '' : this.enemyArrays[row][column].toString())
.fontSize(22)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.backgroundColor(colors[this.enemyArrays[row][column].toString()])
.fontColor(this.enemyArrays[row][column] <= 4 ? colors['2or4'] : colors['others'])
}
}, column => column.toString())
}, row => row.toString())
}
.rowsTemplate('1fr 1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr')
.rowsGap(3)
.columnsGap(3)
.width(240)
.height(240)
.backgroundColor('#BBADA0')
}
.width(this.isLandscape ? '50%' : '100%')
}
.width('100%')
.height('100%')
}
}
总结
终于可以不用远程模拟器开发了,真机开发就是爽,eTS写代码更爽,目前只有手机升级到了3.0,到时平板审核通过了,就可以尝试分布式流转了。
https://ost.51cto.com/#bkwz





















