这两天华为正式发布了HarmonyOS3.0,对于开发者来说最关心的自然是api版本的升级,目前3.0上支持的最高API版本升级到了API8,其实早在3.0发布之前,官网上已经提前发布了API的相关文档。而我最关心的自然是js api上如何动态申请权限,
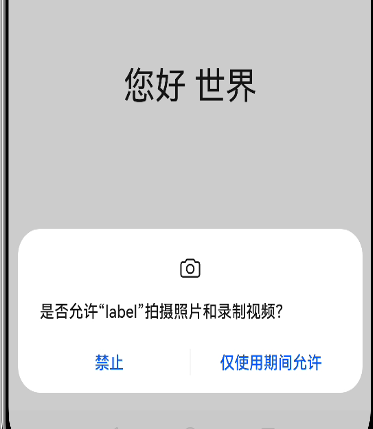
为何会最关心这个呢?因为现在做HarmonyOS应用要完全抛弃java,但是大家知道我们好多应用开发需要申请用户动态授权,比如照相机、分布式等等,而最恶心的就是之前动态授权这块只能使用java才能实现。动态授权是什么?看下面图片就清楚了
 其实这个动态授权的api很早都在OpenHarmony上支持了,因为oh上的api8已经发布有段时间了。
下面就来看看具体的使用过程吧
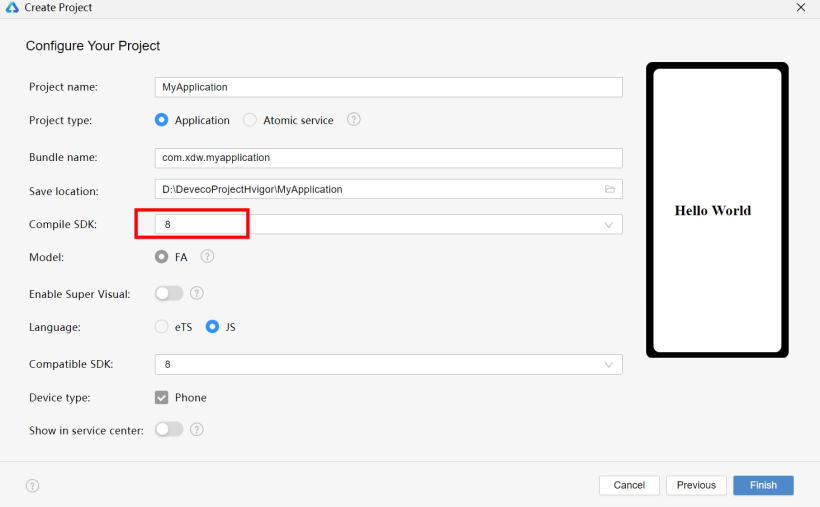
首先是创建一个项目,创建项目的时候sdk版本自然是选择8,而ets和js两种都可以支持,任意选其一即可,如下图
其实这个动态授权的api很早都在OpenHarmony上支持了,因为oh上的api8已经发布有段时间了。
下面就来看看具体的使用过程吧
首先是创建一个项目,创建项目的时候sdk版本自然是选择8,而ets和js两种都可以支持,任意选其一即可,如下图

下面来以最简单代码体验下动态权限申请的demo
import featureAbility from '@ohos.ability.featureAbility'
const REQUEST_CODE=1
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
let context = featureAbility.getContext();
let array = ["ohos.permission.CAMERA"];
//requestPermissionsFromUser会判断权限的授权状态来决定是否唤起弹窗
context.requestPermissionsFromUser(array,REQUEST_CODE).then(function(data) {
console.log("data type:" + typeof(data));
console.log("data:" + data);
console.log("data permissions:" + data.permissions);
console.log("data result:" + data.authResults);
}, (err) => {
console.error('Failed to start ability', err.code);
});
},
}
以上代码核心就是requestPermissionsFromUser这个api,关于这个api的详细使用说明我不在赘述,请详细查阅官方文档: https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-context-0000001281480530
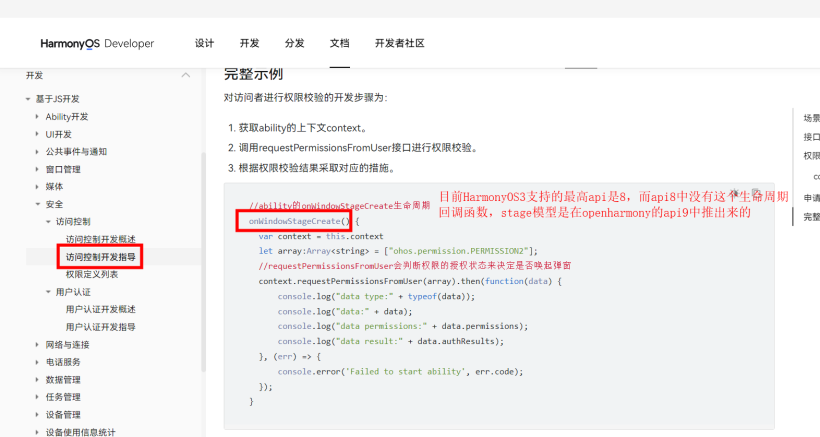
官网也给出了最新的权限开发指导,但是我这里稍微指出下官网指南中这块的一个小错误,如下图:

最后,赶紧去把之前分布式相关的一些项目迁移成纯js或者ets的了。
https://ost.51cto.com/#bkwz





















