先使用
JS_DecodeScript反编译jsc 得到AST树
AST树词法解析
AST还原成源码: npm install escodegen
AST树遍历:npm install estraverse


https://developer.mozilla.org/en-US/docs/Mozilla/Projects/SpiderMonkey/Internals/Bytecode

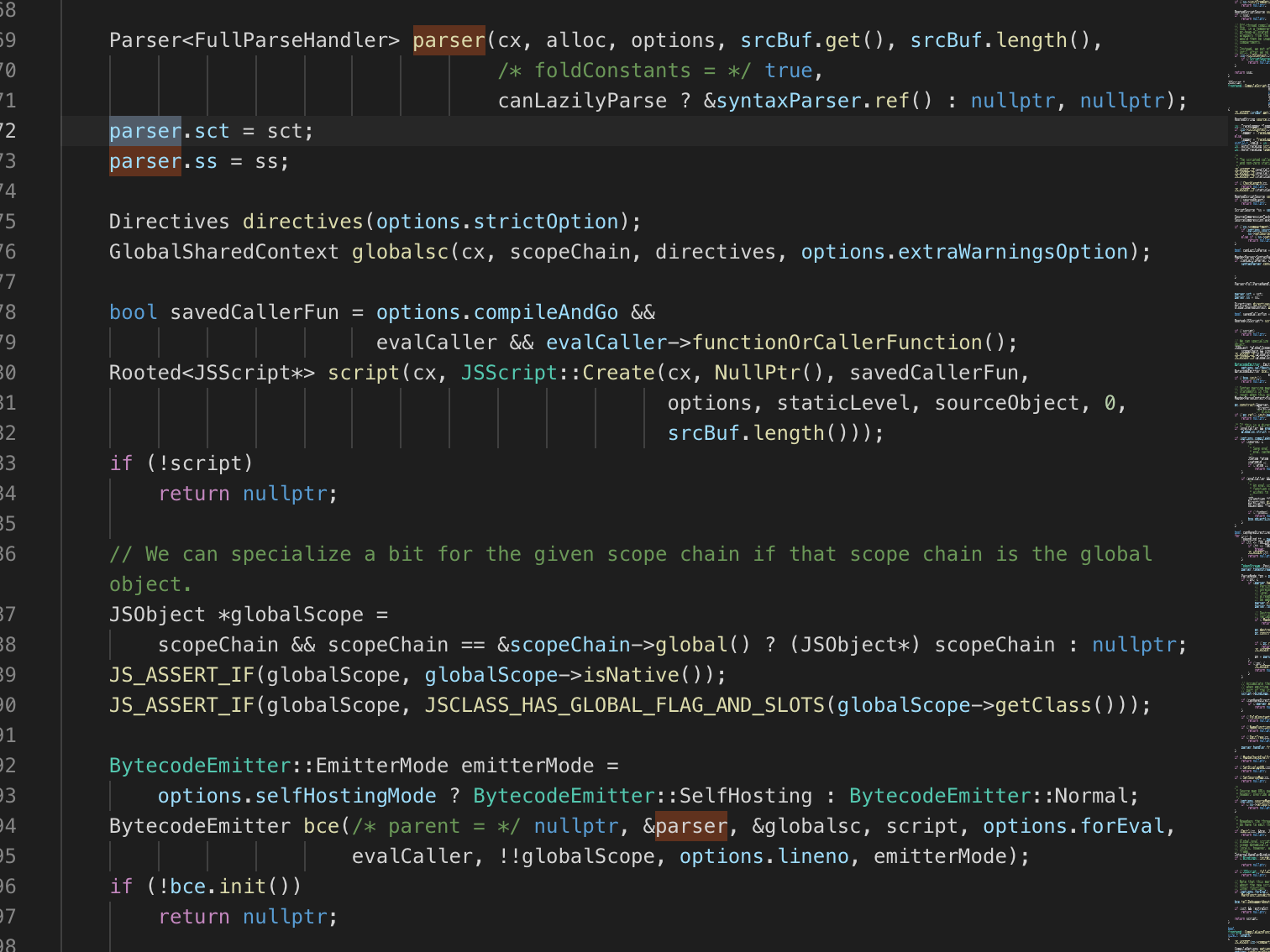
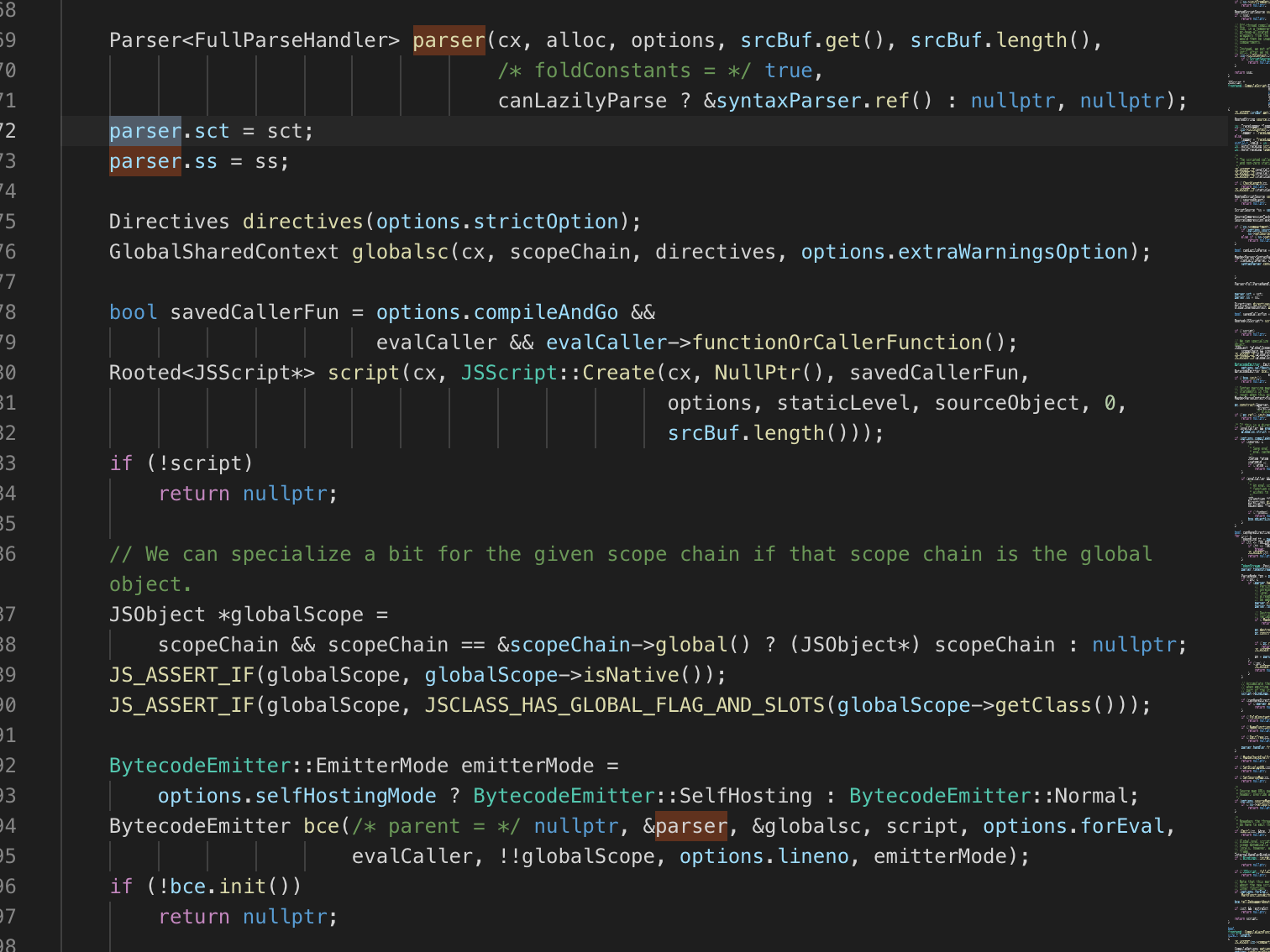
从CompileScript函数中可以看出它的处理过程,
再将AST数据结构


PleaseCallMe小强 博主文章分类:cocos2dx-js ©著作权
先使用
JS_DecodeScript反编译jsc 得到AST树
AST树词法解析
AST还原成源码: npm install escodegen
AST树遍历:npm install estraverse


https://developer.mozilla.org/en-US/docs/Mozilla/Projects/SpiderMonkey/Internals/Bytecode

从CompileScript函数中可以看出它的处理过程,

本文将深入介绍推荐系统的工作原理,和其中涉及的各种推荐机制,
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M