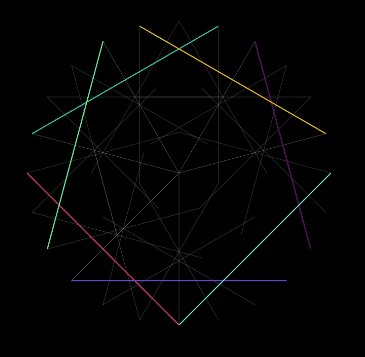
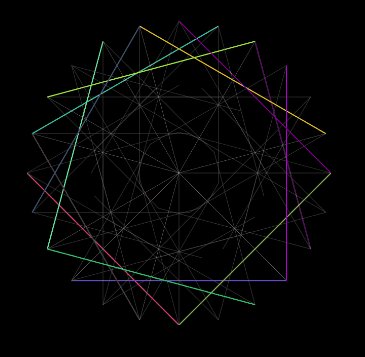
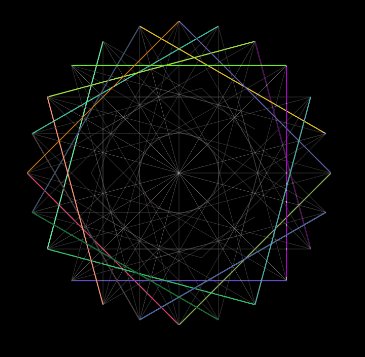
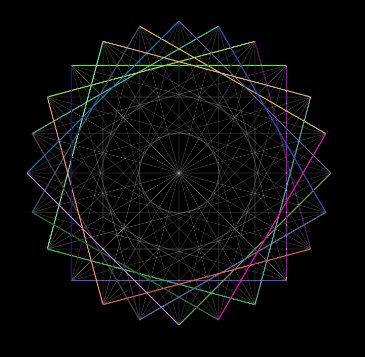
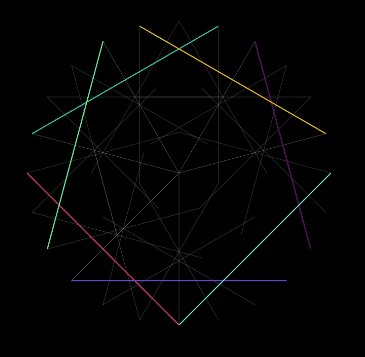
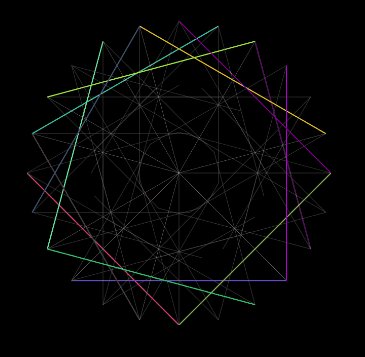
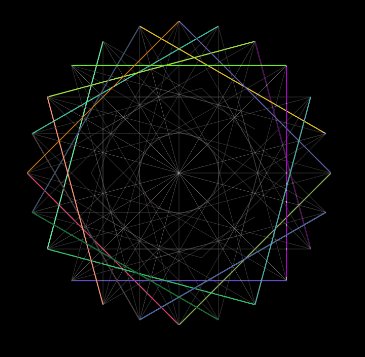
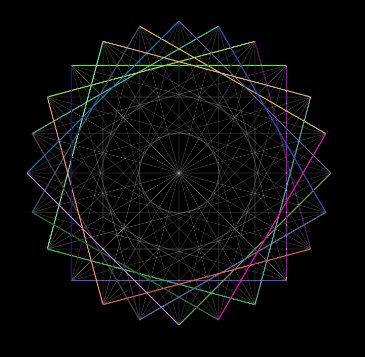
Canvas线条动画
原创
©著作权归作者所有:来自51CTO博客作者她与丈母娘皆失的原创作品,请联系作者获取转载授权,否则将追究法律责任
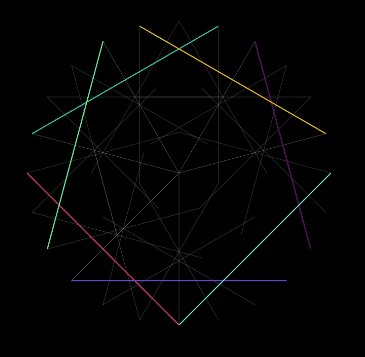
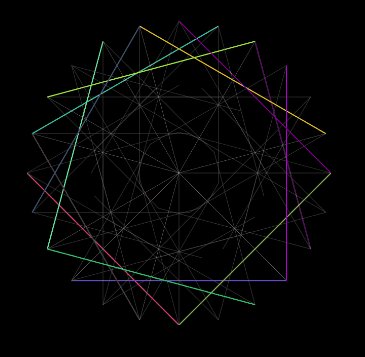
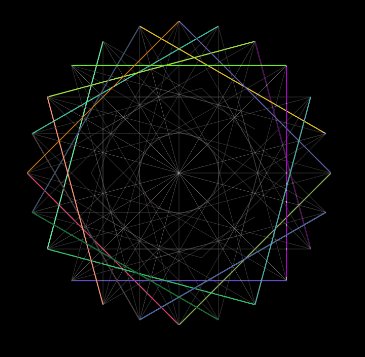
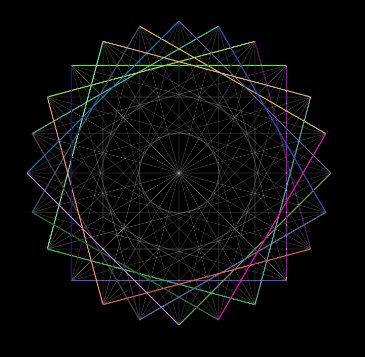
Canvas线条动画
简单的Canvas动画,代码只有71行,试试吧!没有谁天生就会,用这个动画,做为你的Canvas小结。
如果你觉得我的代码还算有趣,在你的学习中能有所帮助,请查看我的置顶文章,我由衷感谢!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="jquery.js"></script>
<title>Document</title>
<style>body{
background:#000;
overflow:hidden;
margin:0;
}
canvas{
width:45%;
margin:5% 30%;
}</style>
</head>
<body>
<canvas id="canv" width="600" height="600"></canvas>
</body>
<script>var c;
var $;
var w = 600;
var h = 600;
constant = 15;
var rad = 300;
var timeout = 0;
c= document.getElementById("canv");
$= c.getContext('2d');
drawLines();
function drawLines(){
$.fillRect(0,0,w,h);
$.translate(w/2,h/2);
for (var i = 0; i < 25; i++) {
for (var n = -45; n <= 45; n+=constant) {
setTimeout("draw("+n+");",100 * timeout);
timeout++;
}
}
}
function draw(n){
$.beginPath();
$.moveTo(0,rad);
var radians = Math.PI/180*n;
var x = (rad * Math.sin(radians)) / Math.sin(Math.PI/2 - radians);
$.lineTo(x,0);
if (Math.abs(n) == 45) {
$.strokeStyle=rndColor();
$.lineWidth=2;
} else if (n == 0) {
$.strokeStyle="rgb(200,200,200)";
$.lineWidth=.5;
} else {
$.strokeStyle="rgb(110,110,110)";
$.lineWidth=.5;
}
$.stroke();
$.rotate((Math.PI/180)*15);
}
function rndColor() {
var r = 255*Math.random()|0,
g = 255*Math.random()|0,
b = 255*Math.random()|0;
return 'rgb(' + r + ',' + g + ',' + b + ')';
}</script>
</html>
如果你对代码有任何疑问,请在下方👇留言,或私信博主,能在前端学习中与你一同进步,是我发表博文的意义。