文章目录
- 特性1:属于同一个BFC的两个相邻容器的上下margin会重叠
- 特性2:计算BFC高度时浮动元素也参于计算(可用于清除浮动)
- 特性3:BFC的区域不会与浮动容器发生重叠(可用于实现自适应两栏效果)
BFC的简介
BFC(Block Formatting Context) 块级格式化上下文,是用于布局块级盒子的一块渲染区域。
MDN上的解释:BFC是Web页面 CSS 视觉渲染的一部分,用于决定块盒子的布局及浮动相互影响范围的一个区域。
一个BFC的范围包含创建该上下文元素的所有子元素,但不包括创建了新BFC的子元素的内部元素。这从另一方角度说明,一个元素不能同时存在于两个BFC中。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
BFC的形成
只要元素满足下面任一条件即可触发 BFC 特性:
- 根元素(即
<html>标签) - 浮动元素 float 不为 none (为
left、right) - 绝对定位元素 position 不为 static 或 relative。(为
absolute 、fixed) - overflow 的值不为 visible 的块元素(为
auto、scroll、hidden) - display 的值为
inline-block、flex、grid、table、table-cell、table-caption…
BFC的特性
- 属于同一个BFC的两个相邻容器的上下margin会重叠(重点)
- 计算BFC高度时浮动元素也参于计算(重点)
- BFC的区域不会与浮动容器发生重叠(重点)
- BFC内的容器在垂直方向依次排列
- 元素的margin-left与其包含块的border-left相接触
- BFC是独立容器,容器内部元素不会影响容器外部元素
注:
- 1、2、3需重点理解,其特性和功能下面将用代码逐个演示;
- 4、5、6为基本现象,按字面意思理解即可,不做重点说明。
BFC特性演示
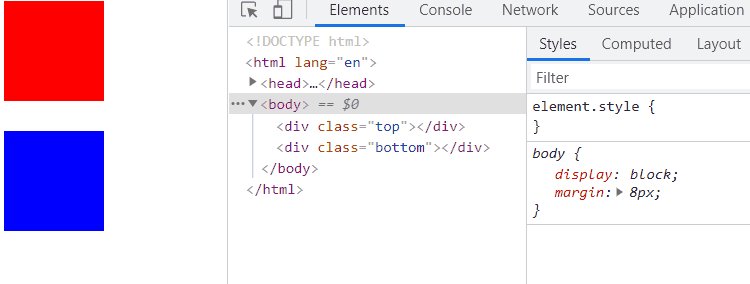
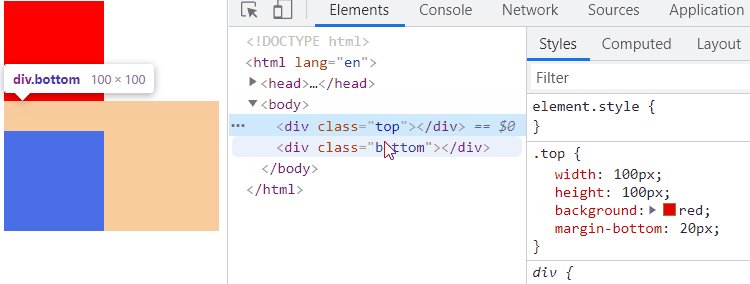
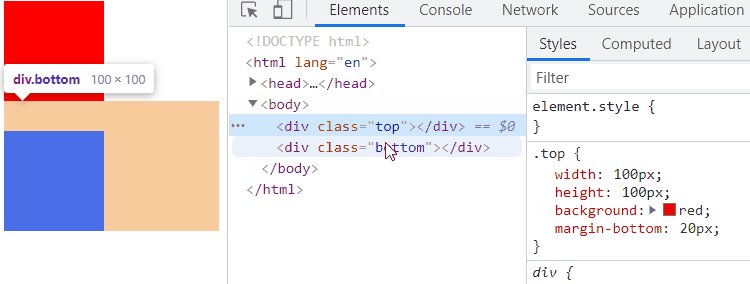
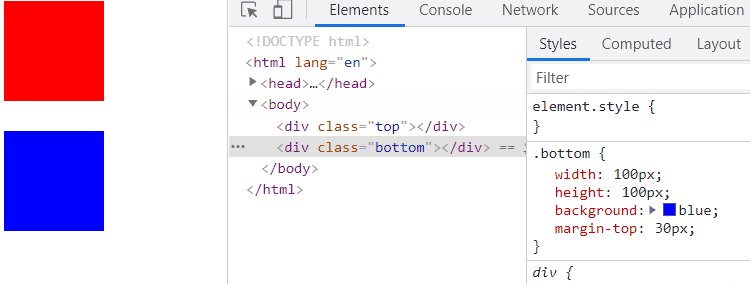
特性1:属于同一个BFC的两个相邻容器的上下margin会重叠

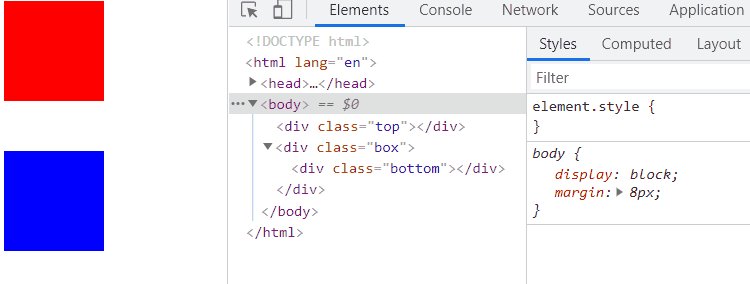
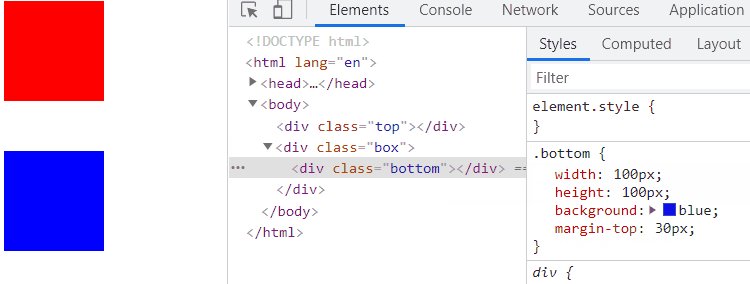
两个 div 同属一个BFC(<html>根标签),所以上下的 margin 会发生重叠。两个 div 的间距为两者中的较大值(30px)。
.
想要解决上下margin的重叠问题,只要使两个 div 不在同一个BFC就行了:

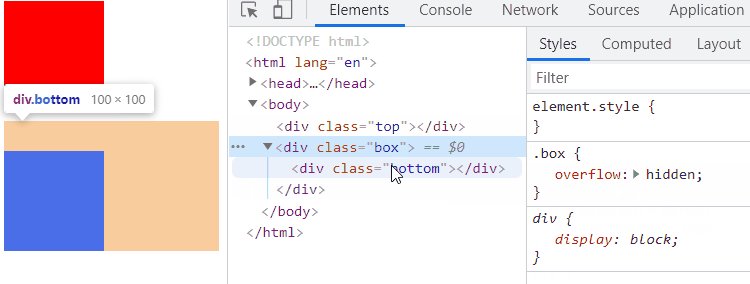
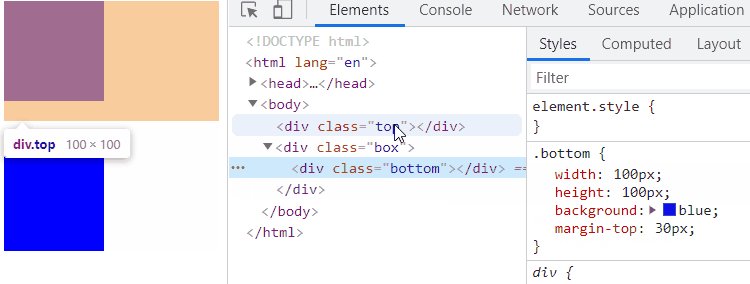
通过给蓝色块的父级加上overflow: hidden;属性,使得.box触发了BFC。
此时红色块在<html>根标签的BFC中,蓝色块在.box的BFC中,不属于同一个BFC,因此上下 margin 不会发生重叠。
.
特性2:计算BFC高度时浮动元素也参于计算(可用于清除浮动)

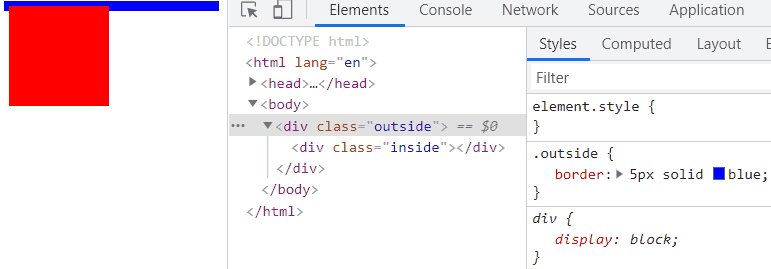
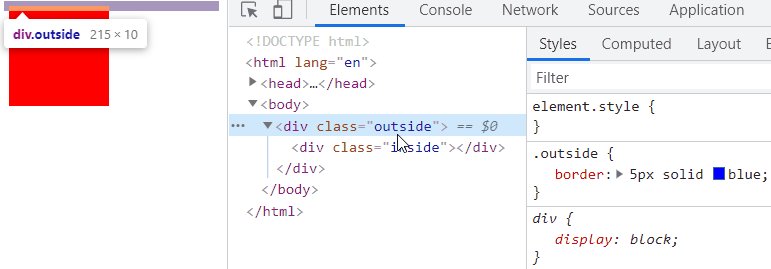
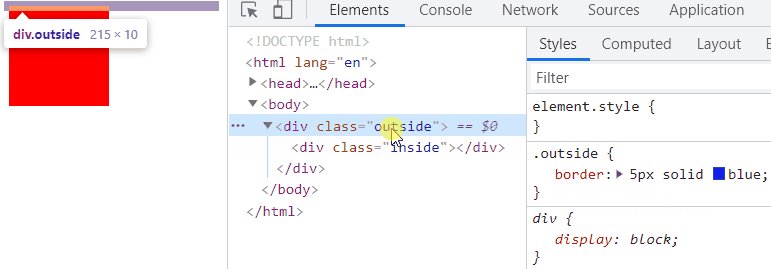
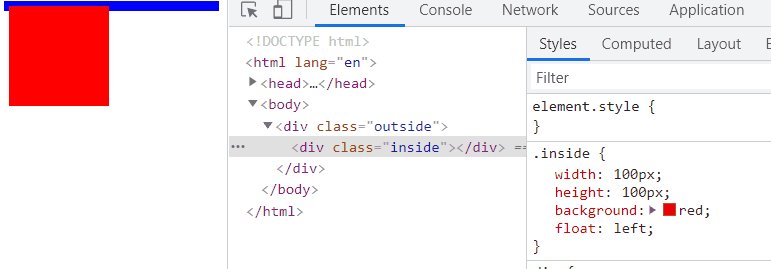
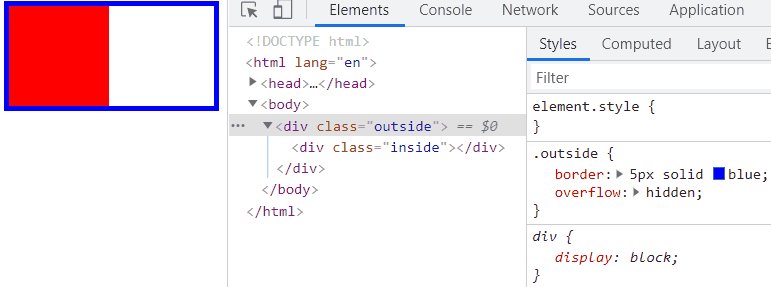
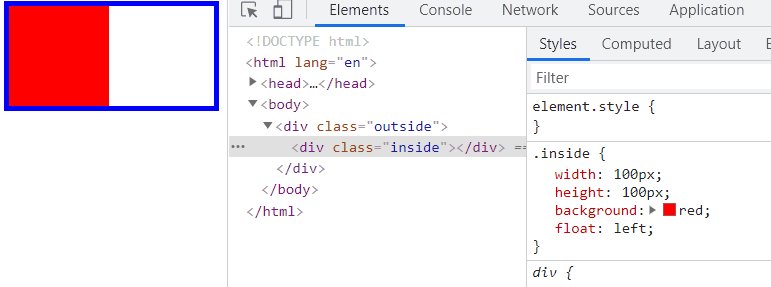
由于父元素.outside没有设置高度,且子元素.inside有浮动(脱离了文档流),所以父元素.outside会出现高度塌陷。
.
想要解决父元素.outside高度塌陷问题,可以使父元素.outside触发BFC:

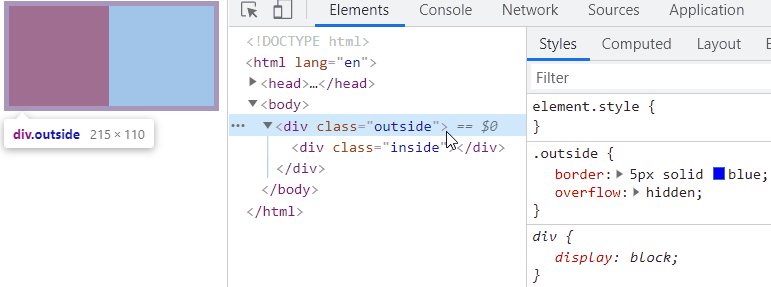
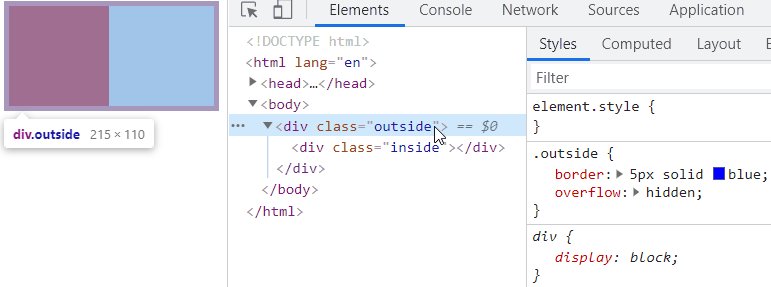
通过给父元素.outside加上overflow: hidden;属性,使得父元素.outside触发了BFC。
而BFC特性规定“计算BFC高度时浮动元素也参于计算”,此时子元素.inside虽然设置了浮动,但其高度仍计算至父元素内,从而解决了高度塌陷问题。
.
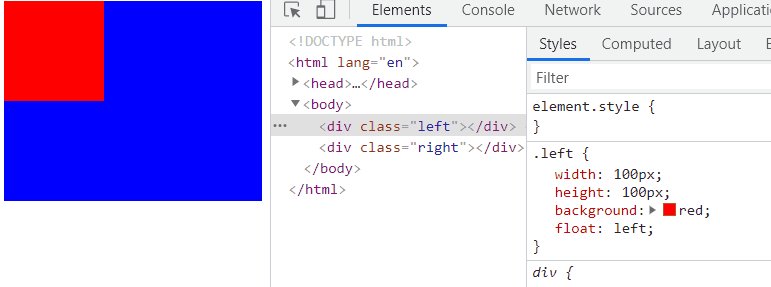
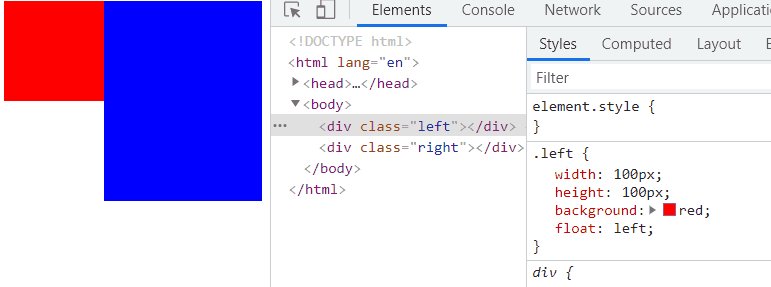
特性3:BFC的区域不会与浮动容器发生重叠(可用于实现自适应两栏效果)

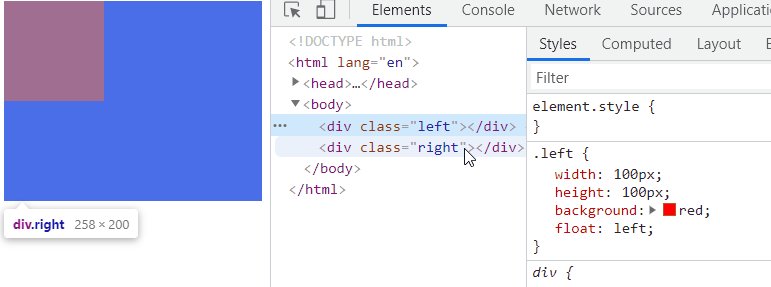
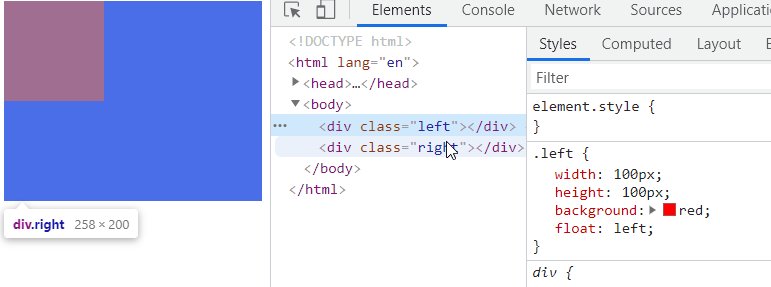
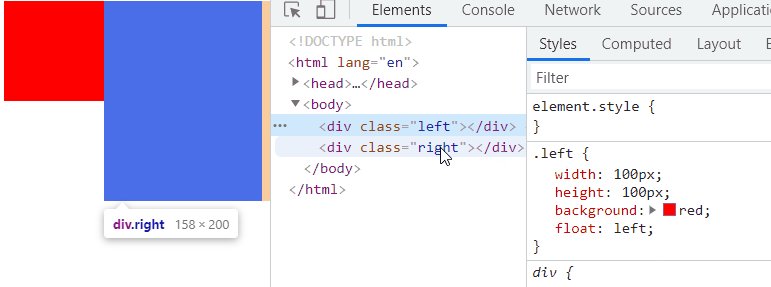
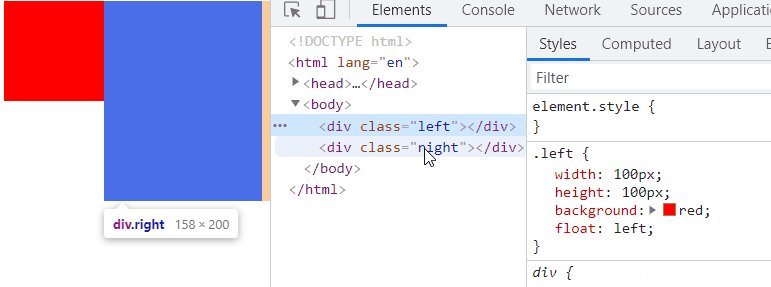
由于元素.left设置了浮动(脱离了文档流),所以元素.right会与之发生重叠。
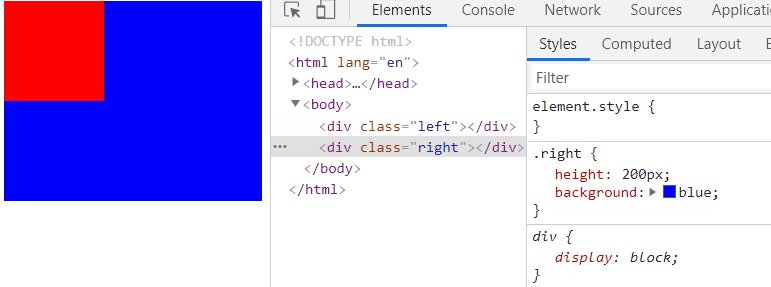
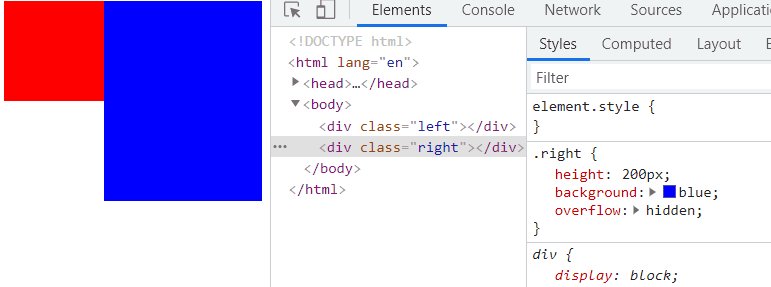
想要解决元素.right发生重叠问题,可以使元素.right触发BFC:

通过给元素.right加上overflow: hidden;属性,使得元素.right触发了BFC。
而BFC特性规定“BFC的区域不会与浮动容器发生重叠”,此时元素.left虽然设置了浮动(脱离了文档里),但.right具有BFC特性,不会与.left浮动元素发生重叠,可实现自适应两栏效果。





















