在本文中,我列出了十个我过去没用过的HTML5功能,但现在发现它们很有用,废话不多说,让我们开始吧。
detais 标签
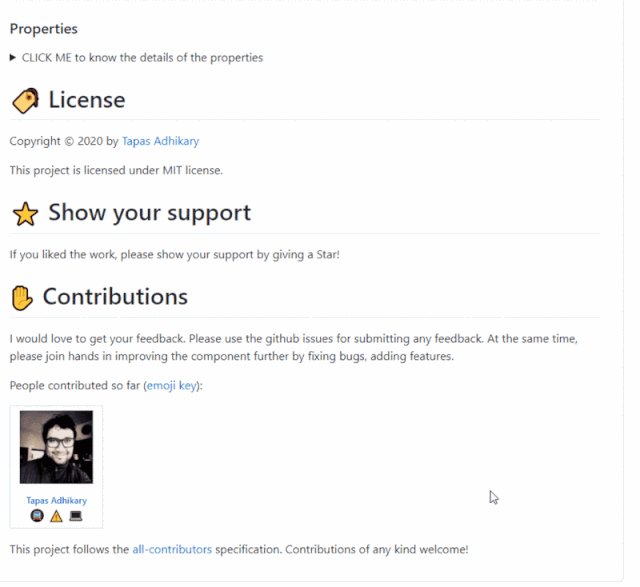
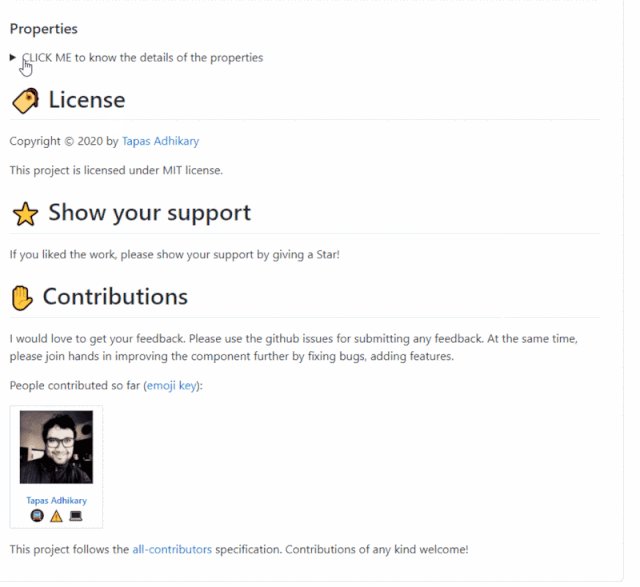
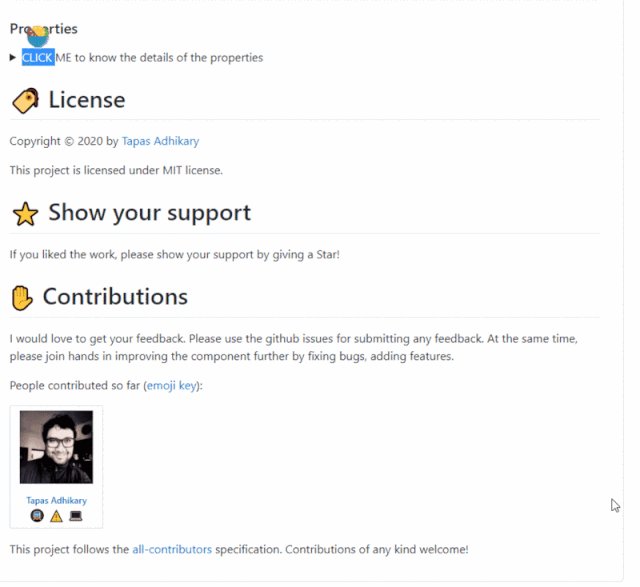
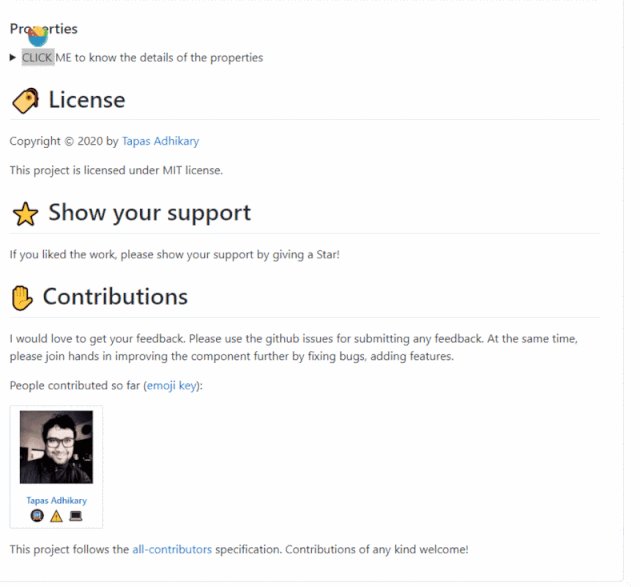
<details>标签向用户提供按需查看详细信息的效果。如果需要按需向用户显示内容,简单的做法就是使用此<details>标签。默认情况下,它是收起来的,打开后,它将展开并显示被隐藏的内容。
事例:
<details>
<summary>Click Here to get the user details</summary>
<table>
<tr>
<th>#</th>
<th>Name</th>
<th>Location</th>
<th>Job</th>
</tr>
<tr>
<td>1</td>
<td>Adam</td>
<td>Huston</td>
<td>UI/UX</td>
</tr>
</table>
</details>运行结果:

技巧
在 GitHub Readme 中使用它来显示按需的详细信息。这是一个示例https://github.com/atapas/notifyme#properties

内容可编辑
contenteditable是可以在元素上设置以使内容可编辑的属性。它适用于DIV,P,UL等元素。
注意,当在元素上没有设置contenteditable属性时,它将从其父元素继承该属性。
<h2> Shoppping List(Content Editable) </h2>
<ul class="content-editable" contenteditable="true">
<li> 1. Milk </li>
<li> 2. Bread </li>
<li> 3. Honey </li>
</ul>运行结果:

技巧
可以让span或div标签可编辑,并且可以使用css样式向其添加任何丰富的内容。这将比使用输入字段处理它更好。试试看!
Map
HTML <map> 属性 与 <area> 属性一起使用来定义一个图像映射(一个可点击的链接区域)。可点击的区域可以是这些形状中的任何一个,矩形,圆形或多边形区域。如果不指定任何形状,则会考虑整个图像。
事例:
<div>
<img src="circus.jpg" width="500" height="500" alt="Circus" usemap="#circusmap">
<map name="circusmap">
<area shape="rect" coords="67,114,207,254" href="elephant.htm">
<area shape="rect" coords="222,141,318, 256" href="lion.htm">
<area shape="rect" coords="343,111,455, 267" href="horse.htm">
<area shape="rect" coords="35,328,143,500" href="clown.htm">
<area shape="circle" coords="426,409,100" href="clown.htm">
</map>
</div>运行结果:

技巧
map有其自身的缺点,但是你可以将其用于视觉演示。
mark 标签
<p> Did you know, you can <mark>"Highlight something interesting"</mark> just with an HTML tag? </p>运行结果:

技巧
可以使用css更改高亮颜色:
mark {
background-color: green;
color: #FFFFFF;
}data-* 属性
data-*属性用于存储页面或应用程序专用的自定义数据。可以在 JavaScript 代码中使用存储的数据来创建更多的用户体验。
data-*属性由两部分组成
- 属性名不能包含任何大写字母,并且必须在前缀“data-”之后至少有一个字符
- 属性值可以是任何字符串
事例:
<h2> Know data attribute </h2>
<div
class="data-attribute"
id="data-attr"
data-custom-attr="You are just Awesome!">
I have a hidden secret!
</div>
<button onclick="reveal()">Reveal</button>在 JS 中:
function reveal() {
let dataDiv = document.getElementById('data-attr');
let value = dataDiv.dataset['customAttr'];
document.getElementById('msg').innerHTML = `<mark>${value}</mark>`;
}**注意:**要在 JS 中读取这些属性的值,可以通过getAttribute('data-custom-attr')g来获取,但是标准方式是用dataset来获取。

技巧
你可以使用它在页面中存储一些数据,然后使用REST调用将其传递给服务器。
output 标签
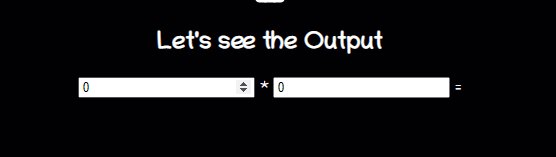
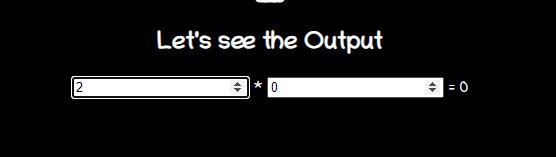
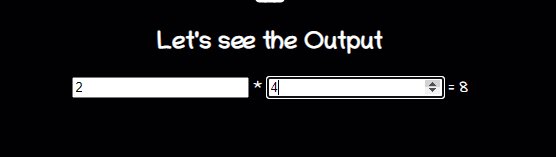
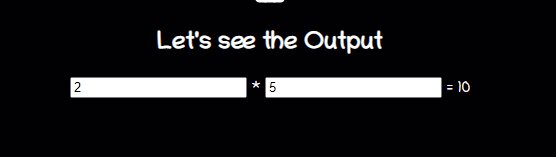
<output> 标签表示计算或用户操作的结果。
<form oninput="x.value=parseInt(a.value) * parseInt(b.value)">
<input type="number" id="a" value="0">
* <input type="number" id="b" value="0">
= <output name="x" for="a b"></output>
</form>

技巧
如果要在客户端 JS 中执行任何计算,并且希望结果反映在页面上,可以使用<output>,这样就无需使用getElementById()获取元素的额外步骤。
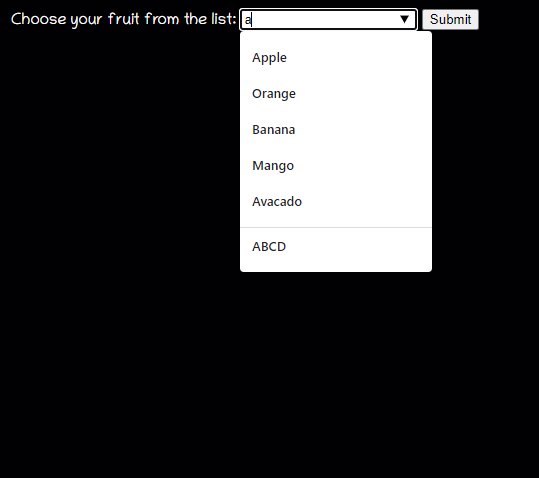
datalist
<datalist>元素包含了一组<option>元素,这些元素表示其它表单控件可选值.
事例:
<form action="" method="get">
<label for="fruit">Choose your fruit from the list:</label>
<input list="fruits" name="fruit" id="fruit">
<datalist id="fruits">
<option value="Apple">
<option value="Orange">
<option value="Banana">
<option value="Mango">
<option value="Avacado">
</datalist>
<input type="submit">
</form>
技巧
dataList的表现很像是一个select下拉列表,但它只是提示作用,并不限制用户在input输入框里输入什么
select标签创建了一个菜单。菜单里的选项通option标签指定。一个select元素内部,必须包含一个option元素,
总的来说就是,它们都可以显示出一个下拉表单框,但是select标签只能在它提供的选项中选择,而datalist不仅可以让你选择,还可以让你自己输入其它的选项。
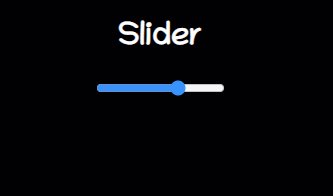
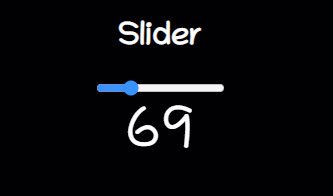
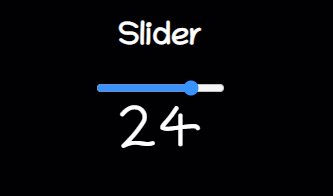
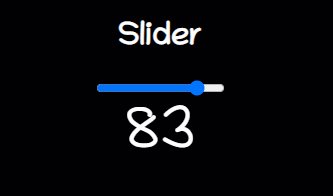
Range(Slider)
range是一种 input 类型,给定一个滑块类型的范围选择器。
<form method="post">
<input
type="range"
name="range"
min="0"
max="100"
step="1"
value=""
onchange="changeValue(event)"/>
</form>
<div class="range">
<output id="output" name="result"> </output>
</div>
meter
<meter>元素用来显示已知范围的标量值或者分数值。
<label for="home">/home/atapas</label>
<meter id="home" value="4" min="0" max="10">2 out of 10</meter><br>
<label for="root">/root</label>
<meter id="root" value="0.6">60%</meter><br>
技巧
不要将<meter>用作进度条来使用,进度条对应的<Progress> 标签。
<label for="file">Downloading progress:</label>
<progress id="file" value="32" max="100"> 32% </progress>
Inputs
对于input标签类型,最常见的有 text,password 等等,下面列举一些比较少见的语法。
required
要求输入字段必填。
<input type="text" id="username1" name="username" required>
autofocus
文本输入字段被设置为当页面加载时获得焦点:
<input type="text" id="username2" name="username" required autofocus>用正则表达式验证
可以使用regex指定一个模式来验证输入。
<input type="password"
name="password"
id="password"
placeholder="6-20 chars, at least 1 digit, 1 uppercase and one lowercase letter"
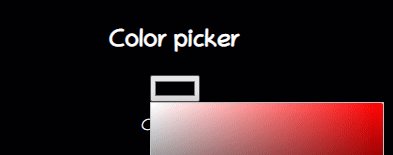
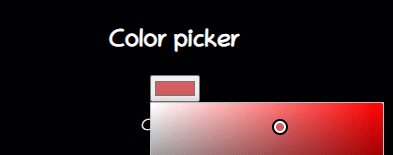
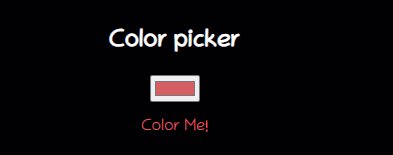
pattern="^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{6,20}$" autofocus required>Color picker
一个简单的颜色选择器。
<input type="color" onchange="showColor(event)">
<p id="colorMe">Color Me!</p>