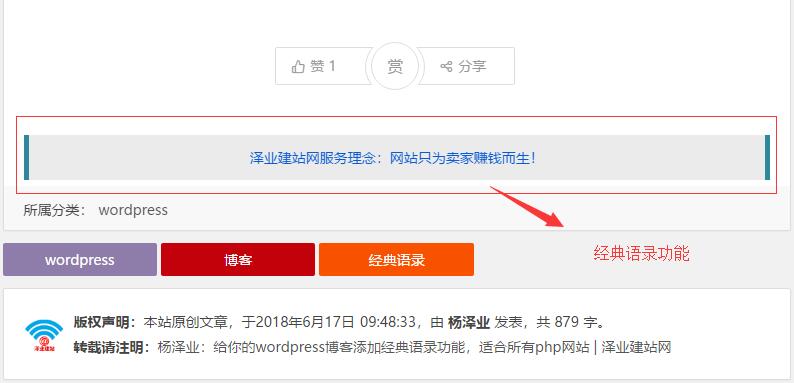
我们做一个网站就是要不断给访客提供最佳的用户体验,同时提升自己的品牌价值,而文章结束的经典语录的功能,完全可以实现我们所要达到的效果。(如下图)

给你的wordpress博客添加经典语录功能
这个是怎样实现的呢?其实很简单,下面我就将核心文件和代码分享给大家。
第一步:添加语录功能的核心文件。
在网站的根目录里面添加一个yulu的文件夹,里面含有index.php和yulu.txt两个文件。其中index.php里面是核心代码,yulu.txt是要显示的经典语录,一条占用一行。
文末免费给出了所有文件的下载,给出的下载文件里面有一个叫做yulu888.txt文件里面有大量的网上下载的语录,反正我是不用的,我完全使用自己自定义的。
第二步:添加显示代码到指定的显示位置。
我使用的是知更鸟的begin模板,我把经典语录显示的位置,放在赞赏下方,即在begin\template\social.php最底部添加这个代码就行了。
<!--经典语录功能开始-->
<div>
<script type="text/javascript" src="https://你的域名/yulu/?format=js&charset=utf-8"></script>
<div id="yulu"><script>yulu()</script></div>
</div>
<br>
<!--经典语录功能结束-->
当然为了显示更加漂亮一点,可以在博客当前的主题Begin: 样式表 (style.css)里面,添加css代码,如:
#yulu{
border-left: 5px solid #2f889a;
border-right: 5px solid #2f889a;
background-color: #ebebeb;
padding: 10px;text-align: center;
color: #095AD4;
margin: 5px 0 5px 0;
}
好了,给你的wordpress博客添加经典语录功能,适合所有php网站的教程就到此结束了,直接在下方点击下载吧!
本文由杨泽业原创,发布于51cto博客





















