
js:
import React from 'react'
import { Icon } from '@components'
import classNames from 'classnames'
import './index.scss'
class SystemSetup extends React.Component {
constructor(props) {
super(props)
this.state = {
tabActiveIndex: 0
}
}
render() {
let tabActiveIndex = this.state.tabActiveIndex;
return (
<div className="m-sys-wrap">
<div className="m-sys-inner">
<div className="m-sys-header">
<Icon type="set" className="m-sys-set-icon"/>
<span className="m-sys-set-text">系统设置</span>
<ul className="m-sys-tab-wrap">
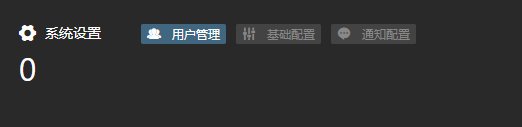
<li className={"m-sys-tab " + (tabActiveIndex === 0 ? 'active': '')} onClick={this.handleTabClick.bind(this, 0)}>
<Icon type="tuandui" className="m-sys-tab-icon"/>
<span className="m-sys-tab-text">用户管理</span>
</li>
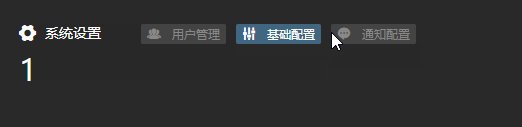
<li className={"m-sys-tab " + (tabActiveIndex === 1 ? 'active': '')} onClick={this.handleTabClick.bind(this, 1)}>
<Icon type="peizhi" className="m-sys-tab-icon"/>
<span className="m-sys-tab-text">基础配置</span>
</li>
<li className={"m-sys-tab " + (tabActiveIndex === 2 ? 'active': '')} onClick={this.handleTabClick.bind(this, 2)}>
<Icon type="xiaoxi" className="m-sys-tab-icon"/>
<span className="m-sys-tab-text">通知配置</span>
</li>
</ul>
</div>
<div className="m-sys-content">
<div className={"m-sys-view " + (tabActiveIndex === 0 ? 'active': '')}>
0
</div>
<div className={"m-sys-view " + (tabActiveIndex === 1 ? 'active': '')}>
1
</div>
<div className={"m-sys-view " + (tabActiveIndex === 2 ? 'active': '')}>
2
</div>
</div>
</div>
</div>
);
}
}
Object.assign(SystemSetup.prototype, {
handleTabClick(tabActiveIndex) {
this.setState({
tabActiveIndex
})
}
})
export default SystemSetup
css:
.m-sys-wrap{position: absolute;top: 50px;left: 0;right: 0;bottom: 0;}
.m-sys-inner{position: absolute; width: 1280px;left: 50%;transform: translateX(-50%);}
.m-sys-header{margin: 30px 0 0 0;}
.m-sys-set-icon{position: absolute;top: 29px; color: #ffffff;}
.m-sys-set-text{margin: 0 0 0 26px; line-height: 20px;font-size: 14px;color: #ffffff;vertical-align: top;}
.m-sys-tab-wrap{display: inline-block; margin: 0 0 0 30px; padding: 0;}
.m-sys-tab{display: inline-block; position: relative;margin: 0 0 0 10px; padding: 0 6px;line-height: 20px; color: #888888;list-style-type: none;background-color: #444444;border-radius: 2px;cursor: pointer;}
.m-sys-tab:hover{opacity: 0.8}
.m-sys-tab.active{color: #ffffff;background-color: #40677f;}
.m-sys-tab-icon{position: absolute;top: 1px; font-size: 14px;}
.m-sys-tab-text{display: inline-block; margin: 0 0 0 25px; font-size: 12px;}
.m-sys-view{display: none;color: #ffffff;font-size: 32px;}
.m-sys-view.active{display: block;}


















