Openlayers 接入 Geojson 文件实现行政区域边界绘制
openlayers 绘制行政区域边界的问题其实不是很麻烦,其实如果有区域的坐标列表,那么按照坐标列表绘制多边形就可以了,关键是没有。有两个办法,一个是高德地图支持查询行政区的范围坐标,感兴趣的话可以去看一下高德的API接口,一个是Geojson,那么今天就用 Geojson来写一篇博客,其实很简单。
关于openlayers的安装使用就不说了,如果不会的话看我之前的博客就可以,有说的很详细的。
下载Geojson文件
要使用openlayers 加载geojson文件,首先要有文件,然后下面这个网址可以去下载自己需要的文件。
DataVGeoAtlas 用法就不详细说了,进去就懂。
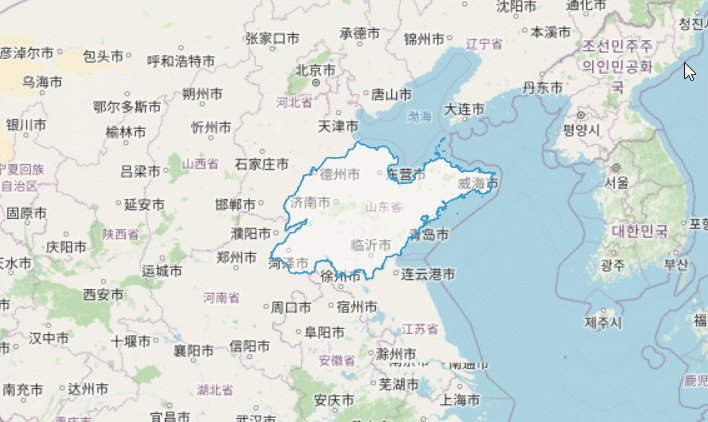
然后下载的Geojson 文件保存到本地,文件内容就像下面截图的样子,比如说我下载了山东省行政区域的 geojson 文件。

openlayers 引入 Geojson 文件
首先分享个网站,你需要的。
openlayers API:https://openlayers.org/en/latest/apidoc/
好的,接下来引入几个包,是这个demo需要的。
import { OSM, Vector as VectorSource } from 'ol/source';
import { Tile as TileLayer, Vector as VectorLayer } from 'ol/layer';
import Feature from 'ol/Feature';
import GeoJSON from 'ol/format/GeoJSON';
然后开始编写方法,很简单,直接贴代码:
addGeoJson() {
let json = require('../json/shandong.json');
let features = (new GeoJSON({ featureProjection: 'EPSG:3857' })).readFeatures(json)
var vectorSource = new VectorSource({ features: features });
let lineLayer = new VectorLayer({
zIndex: 99,
source: vectorSource,
});
map.addLayer(lineLayer) // 把图层添加到地图
},
完事了~

【版权声明】本博文著作权归作者所有,任何形式的转载都请联系作者获取授权并注明出处!
【重要说明】本文为本人的学习记录,论点和观点仅代表个人而不代表当时技术的真理,目的是自我学习和有幸成为可以向他人分享的经验,因此有错误会虚心接受改正,但不代表此刻博文无误!
【Gitee地址】秦浩铖:https://gitee.com/wjw1014





















