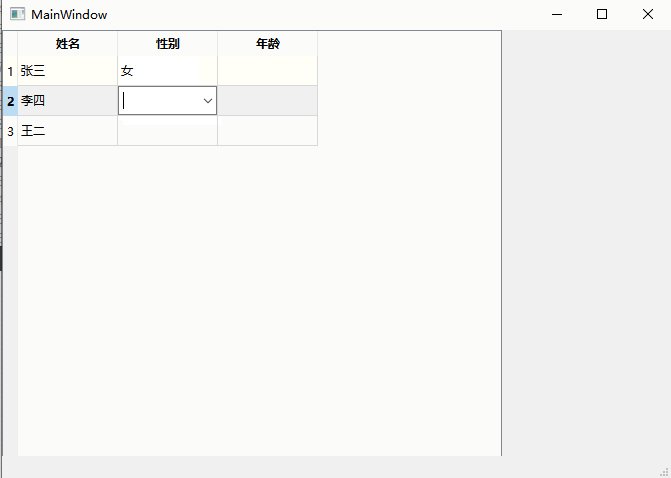
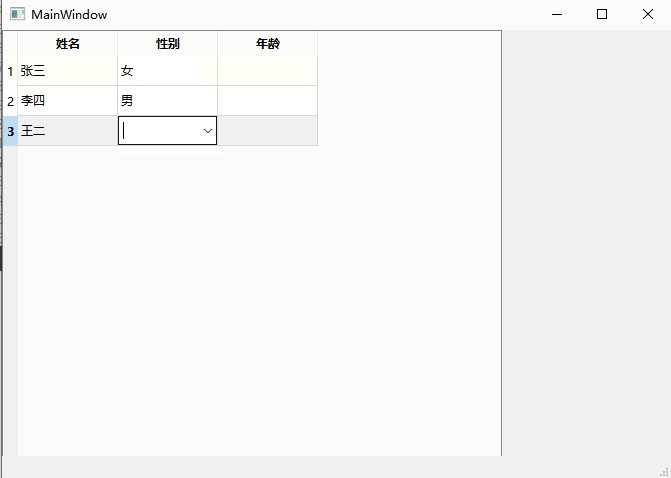
一、效果展示

二、继承QItemDelegate实现自己的代理类
主要是重写如下三个函数:
QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option,
const QModelIndex &index) const;
void setEditorData(QWidget *editor, const QModelIndex &index) const;
void setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const;
Delegate.h
#ifndef
#define
#include <QStyledItemDelegate>
#include <QItemDelegate>
#include <QModelIndex>
#include <QPainter>
#include <QWidget>
#define
class Delegate : public QItemDelegate
{
Q_OBJECT
public:
Delegate(QObject *parent = nullptr);
~Delegate();
void paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const;
QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const;
QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option,
const QModelIndex &index) const;
void setEditorData(QWidget *editor, const QModelIndex &index) const;
void setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const;
};
#endif// DELEGATE_H
Delegate.cpp
#include "combobox_itemdelegate.h"
#include <QComboBox>
Delegate::Delegate(QObject *parent)
: QItemDelegate(parent)
{
}
Delegate::~Delegate()
{
}
void Delegate::paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const
{
QItemDelegate::paint(painter, option, index);
}
QSize Delegate::sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const
{
return QItemDelegate::sizeHint(option, index);
}
QWidget *Delegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option,
const QModelIndex &index) const
{
if (index.isValid() && index.column() == COMBOXCOL)
{
QComboBox *editor = new QComboBox(parent);
editor->setEditable(true);
editor->installEventFilter(const_cast<Delegate *>(this));
return editor;
}
else
{
return QItemDelegate::createEditor(parent, option, index);
}
}
void Delegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
if (index.isValid() && index.column() == COMBOXCOL)
{
QString value = index.model()->data(index, Qt::DisplayRole).toString();
QComboBox *combox = static_cast<QComboBox *>(editor);
combox->addItem("男");
combox->addItem("女");
combox->setCurrentText(value);
}
else
{
QItemDelegate::setEditorData(editor, index);
}
}
void Delegate::setModelData(QWidget *editor, QAbstractItemModel *model,
const QModelIndex &index) const
{
if (index.isValid() && index.column() == COMBOXCOL)
{
QComboBox *combox = static_cast<QComboBox *>(editor);
model->setData(index, combox->currentText());
}
else
{
QItemDelegate::setModelData(editor, model, index);
}
}
调用类
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
tableview = new QTableView(this->centralWidget());
tableview->resize(500,500);
tableviewModel = new QStandardItemModel;
tableview->setModel(tableviewModel);
QStringList headerList;
headerList<<"姓名"<<"性别"<<"年龄";
tableviewModel->setHorizontalHeaderLabels(headerList);
tableviewModel->setItem(0,0,new QStandardItem("张三"));
tableviewModel->setItem(1,0,new QStandardItem("李四"));
tableviewModel->setItem(2,0,new QStandardItem("王二"));
tableview->setSelectionBehavior(QAbstractItemView::SelectRows);//选择一行
tableview->setItemDelegateForColumn(1, new Delegate(this));//添加QCombox代理
}
附第二种方法:
m_button = new QPushButton("Download");
//触发下载按钮的槽函数
connect(m_button, SIGNAL(clicked(bool)), this, SLOT(ClickDownloadButton()));
m_button->setProperty("row", i); //为按钮设置row属性
m_button->setProperty("fileName", fileInfo.at(i).fileName); //为按钮设置fileName属性
//m_button->setProperty("column", col)
ui->downloadTable->setIndexWidget(model->index(model->rowCount() - 1, 3), m_button);





















