自定义的控件无非是继承自Qt的某个类自定义的一个类,常用的是继承自QWidget类。在Qt可视化编程中,可视化编程有两种方式:
第一种:使用常规的方法,创建一个该类的对象,然后加入到布局管理器中,show一下就可以看到效果了;
第二种:Qt Designer提供的控件拖拽创建界面,可是自定义的控件显然不在系统自带的控件列表中,所以我们需要看看自定义的控件是继承自哪个类,例如:QWidget,然后拖出一个QWidget,然后右键点击,选择提升为,这样就可以实现拖拽创建页面了。
下面通过两个实例来介绍一下他们的使用:
第一种方式详细步骤:
1、将类加入到当前工程中(此例加入的类为switchbutton)

2、在主类中加入头文件

3、创建对象并加入布局中

4、结果展示

第二种方式详细步骤:
1、将类加入到当前工程中(此例加入的类为switchbutton)

2、在主类中加入头文件

3、拖出一个Widget

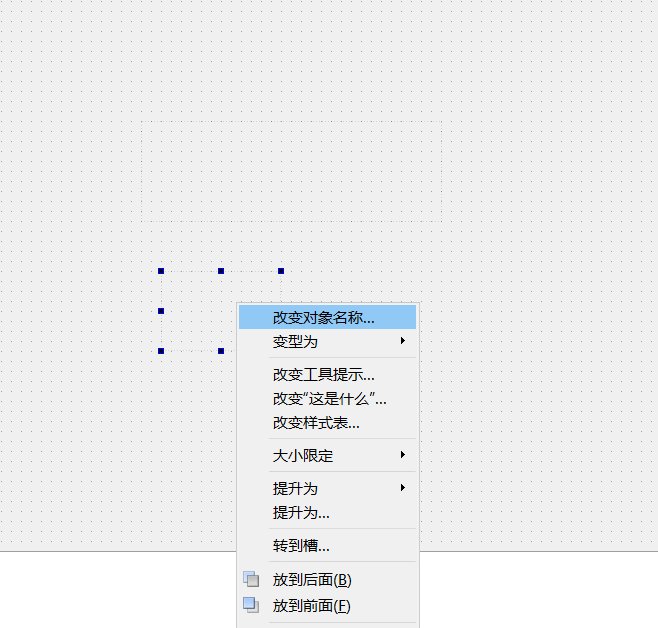
4、右键->提升为

提升的类名称就是你的自定义类名称,直接复制过来就行了,选中全局包含。然后点击添加,再点击提升就可以了。

可以看到我们拖出来的Widget已经变为我们自定义的类类型了,然后就可以直接运行看一下效果了。选中全局包含的效果如下:(选中它之后下次就可以直接提升了,而不需要再次添加)

5、结果展示