文章目录
QML编程中可以使用x、y属性手动布局元素,但这些属性是与元素父对象左上角位置紧密相关的,不容易确定各子元素间的相对位置。为此,QML提供了定位器和锚点来简化元素的布局。
一、Positioner(定位器)
1.1、行列、网格定位
(1)RedRectangle.qml、GreenRectangle.qml、YellowRectangle.qml
//RedRectangle.qml
import QtQuick 2.0
Rectangle {
width: 64; height: 32
color: "red"
border.color: Qt.lighter(color)
}
//GreenRectangle
import QtQuick 2.0
Rectangle {
width: 64; height: 32
color: "green"
border.color: Qt.lighter(color)
}
//YellowRectangle
import QtQuick 2.0
Rectangle {
width: 64; height: 32
color: "yellow"
border.color: Qt.lighter(color)
}
(2)MainForm.qml
import QtQuick 2.7
Rectangle {
width: 360; height: 360
MouseArea {
id: mouseArea
anchors.fill: parent
}
Row { //(a)
x: 25; y: 25
spacing: 10
layoutDirection: Qt.RightToLeft
//以下添加被Row定位的元素成员
RedRectangle {}
GreenRectangle {}
YellowRectangle {}
}
Column { //(b)
x: 25; y: 120
spacing: 2
//以下添加被Column定位的元素成员
RedRectangle {}
GreenRectangle {}
YellowRectangle {}
}
Grid { //(c)
x: 140; y: 120
columns: 3
spacing: 5
//以下是被Grid定位的元素成员
YellowRectangle {}
YellowRectangle {}
YellowRectangle {}
YellowRectangle {}
YellowRectangle {}
}
}
(a)Row {...}:Row将其定位的元素成员都放置在一行的位置,所有元素之间的间距相等(由spacing属性设置),顶端保持对齐。layoutDirection属性设置元素的排列顺序,可取值为Qt.LeftToRight(默认,从左向右)、Qt.RightToLeft(从右向左)。
(b)Column {...}:Column将元素成员按照加入的顺序从上到下在同一列排列出来,同样由spacing属性指定元素间距,所有元素靠左对齐。
(c)Grid {...}:Grid将其元素成员排列成一个网格,默认从左向右排列,每行4个元素。可通过设置rows和columns属性来自定义行和列的数值,如果 二者有一个不显示设置,则另一个会根据元素成员的总数计算出来。例如,本例中的columns设置为3,一共放入5个蓝色矩形,行数就会自动计算为2.
(3)运行结果

1.2、流定位(Flow)
(1)MainForm.qml
import QtQuick 2.7
Rectangle {
width: 360; height: 360
MouseArea {
id: mouseArea
anchors.fill: parent
}
Flow { //(a)
anchors.fill: parent
anchors.margins: 15
spacing: 5
RedRectangle {}
GreenRectangle {}
YellowRectangle {}
}
}
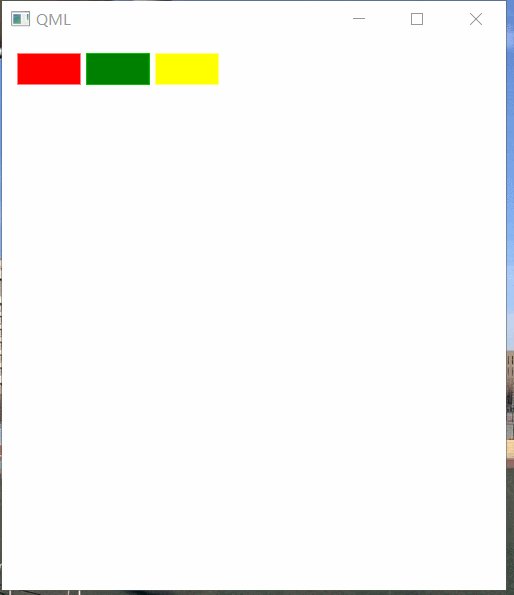
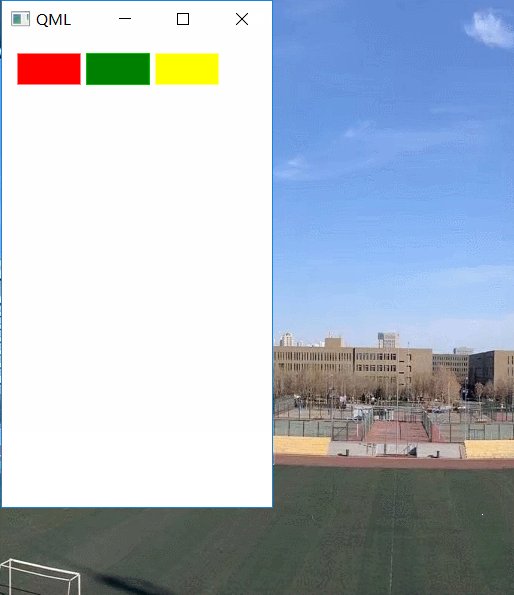
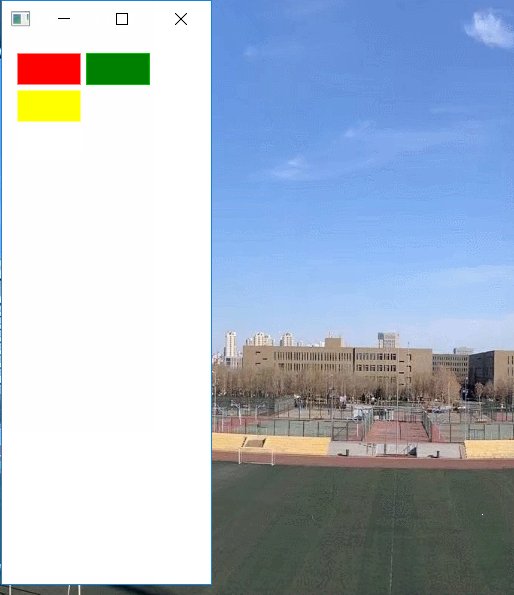
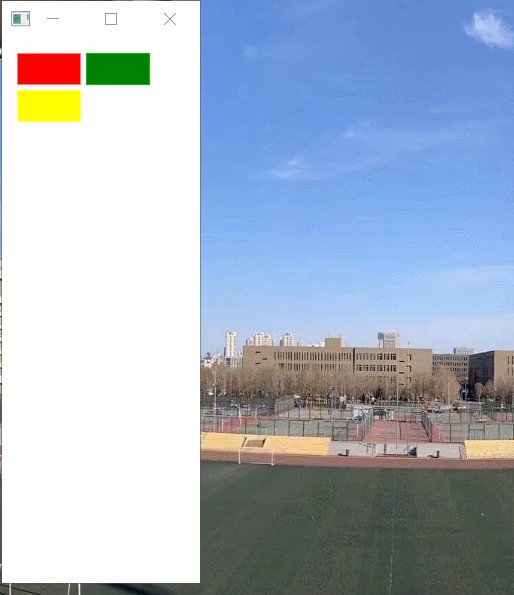
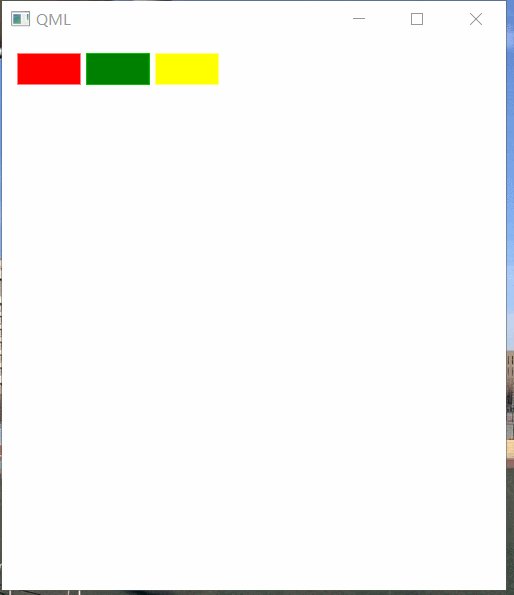
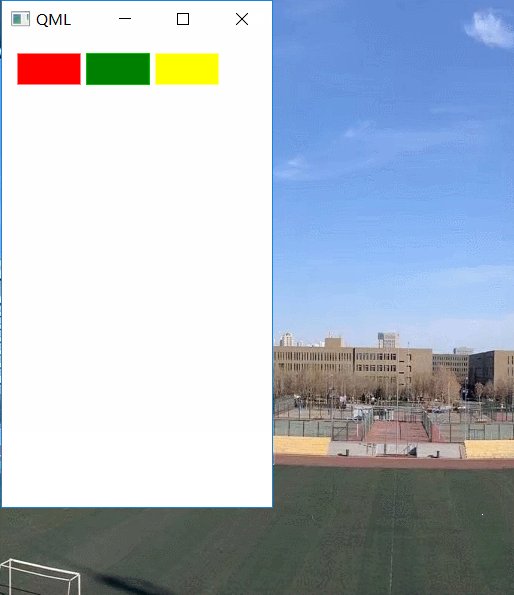
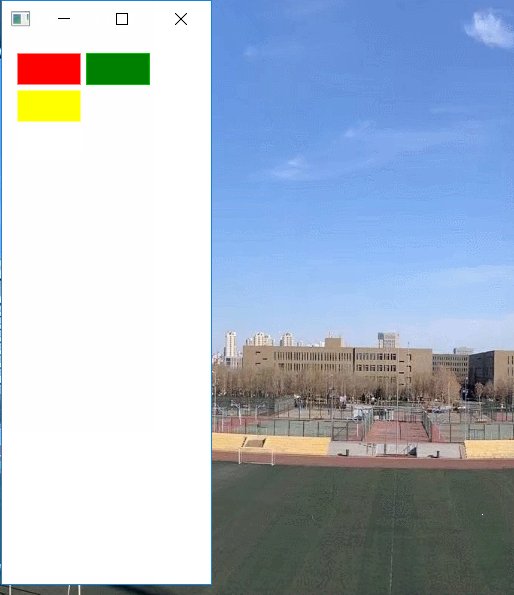
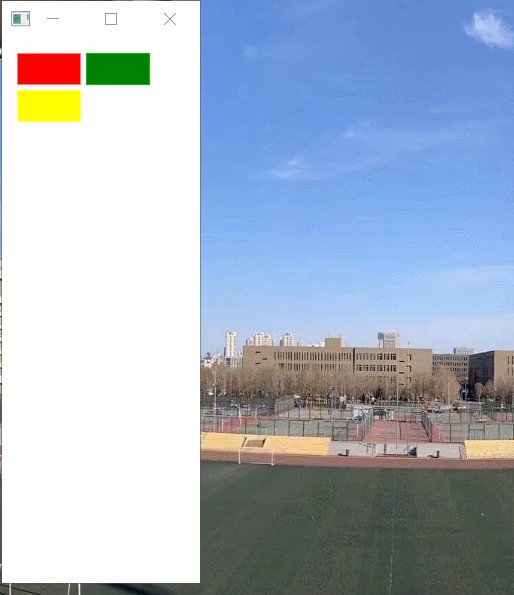
(a)Flow {...}:顾名思义,Flow会将其元素成员以流的形式显示出来,它既可以从左向右横向布局,也可以从上向下纵向布局,或反之。但与Row、Column等定位器不同的是,添加到Flow里的元素,会根据显示区(窗体)尺寸变化动态地调整其布局。以本程序为例,初始时元素是横向排列显示,当窗体被拉窄时,元素是纵向排列显示。
(2)、运行效果

1.3、重复器(Repeater)
重复器用户创建大量相似的元素成员,常与其他定位器结合起来使用。
示例:Repeater结合Grid来排列一组矩形元素:
(1)MainForm.qml
import QtQuick 2.7
Rectangle {
width: 200; height: 200
MouseArea {
id: mouseArea
anchors.fill: parent
}
Grid {
x: 25; y: 25
spacing: 4
Repeater { //(a)
model: 16
Rectangle {
width: 48; height: 48
color: "aqua"
Text {
anchors.centerIn: parent
color: "black"
font.pointSize: 20
text: index //(b)
}
}
}
}
}
(a)Repeater {...}:重复器,作为Grid的数据提供者,它可以创建任何QML基本的可是原始。因Repeater会按照其model属性定义的个数循环生成子元素,故上面代码重复生成16个Rectangle。
(b)text: index:Repeater会为每个子元素注入一个index属性,作为当前的循环索引(本例中是0~15)。因可以在子元素中直接使用这个属性,故可以用它给Text的text属性赋值。
(2)运行效果

四、Anchor(锚)
除前面介绍的Row、Column和Grid等外,QML还提供了Anchor(锚)来进行元素布局的方法。每个元素都可以被认为有一组无线的“锚线”:left、horizontalCenter、right、top、verticalCenter和bottom,如下图示:

这些锚线分别对应元素中的anchors.left、anchors.horizontalCenter等属性,所有的可视元素都可以使用锚来布局。锚系统还允许为一个元素的锚指定边距(margin)和偏移(offset)。边距指定了元素锚到外边界的空间量,而偏移允许使用中心锚线来定位。一个元素可以通过leftMargin、rightMargin、topMargin和bottomMargin来独立地指定锚边界,如下图示。也可以使用anchors.margins来为所有的4个锚指定相同的边距。

锚偏移使用horizontalCenterOffset、verticalCenterOffset和baselineOffset来指定。编程中经常使用anchors.fill将一个元素充满另一个元素,这等价于使用4个直接的锚。但要注意,智能在父子或兄弟元素之间使用锚,而且基于锚的布局不能与绝对的位置定义(如直接设置x和y属性值)混合使用,否则会出现不确定的结果。
(1)MainForm.qml
import QtQuick 2.7
Rectangle {
width: 360; height: 360
property alias mouseArea: mouseArea
MouseArea {
id: mouseArea
anchors.fill: parent
}
YellowRectangle {
id: yellowRect
anchors.left: parent.left
anchors.top: parent.top
anchors.leftMargin: 25
anchors.topMargin: 25
}
GreenRectangle {
id: greenRect
anchors.left: yellowRect.right
anchors.top: yellowRect.top
anchors.leftMargin: 40
}
RedRectangle {
id: redRect
anchors.left: greenRect.right
anchors.top: greenRect.top
anchors.leftMargin: 40
}
}
(2)运行效果