使用搜索框需要使用自定义组件,在主界面引入搜索组件,并在点击搜索框后跳转到搜索页面
创建组件Search目录
在pages同级,创建名为components的目录,该目录用于存放小程序项目中用到的自定义组件
在components下,创建文件夹search用于存放新组件search

创建组件search
选择search目录,右键选择新建Component

主页界面中引入搜索组件
根据app.json中的内容可以得出,小程序的主页是index
"pages": [
"pages/index/index",
"pages/logs/logs"
],在index.json文件中添加以下内容,用于引入组件
{
"usingComponents": {
"search": "/components/search/search"
}
}其中search是新建的组件名,"/components/search/search"是组件路径
主页wxml中引入组件,在index.wxml中添加以下内容
<text>这是主页,下面引入了搜索组件</text>
<search></search>
实现搜索组件search
搜索控件由两部分组成,包含了搜索控件和跳转界面
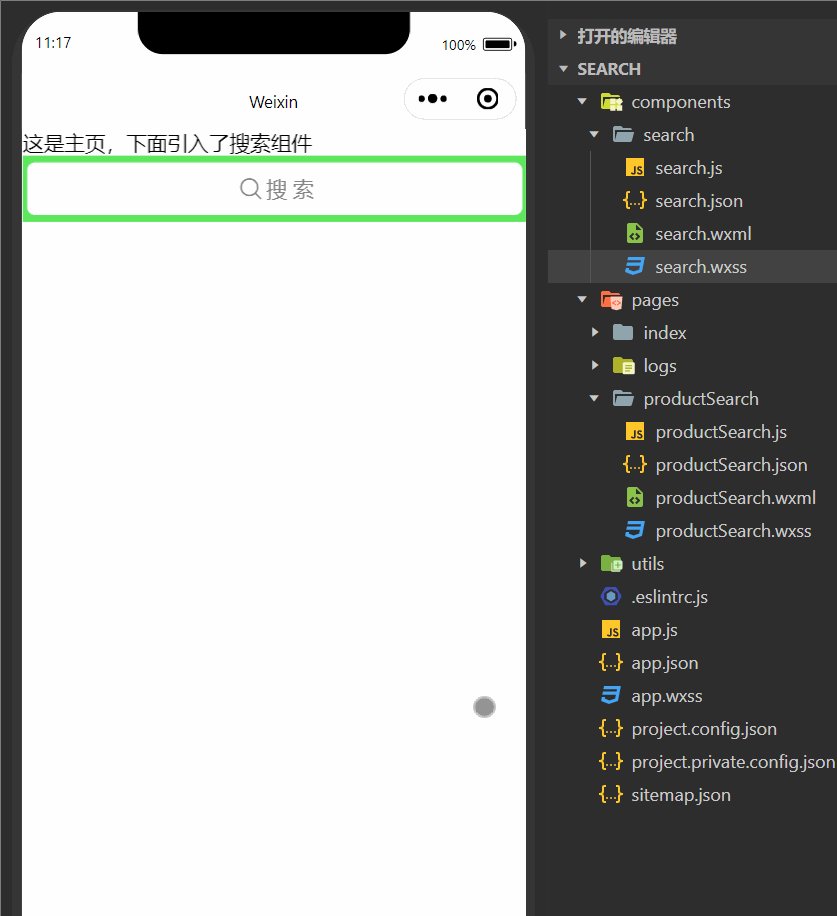
搜索控件的样式如下所示:
components/search/search.wxml
<!--components/search/search.wxml-->
<view class="search_container">
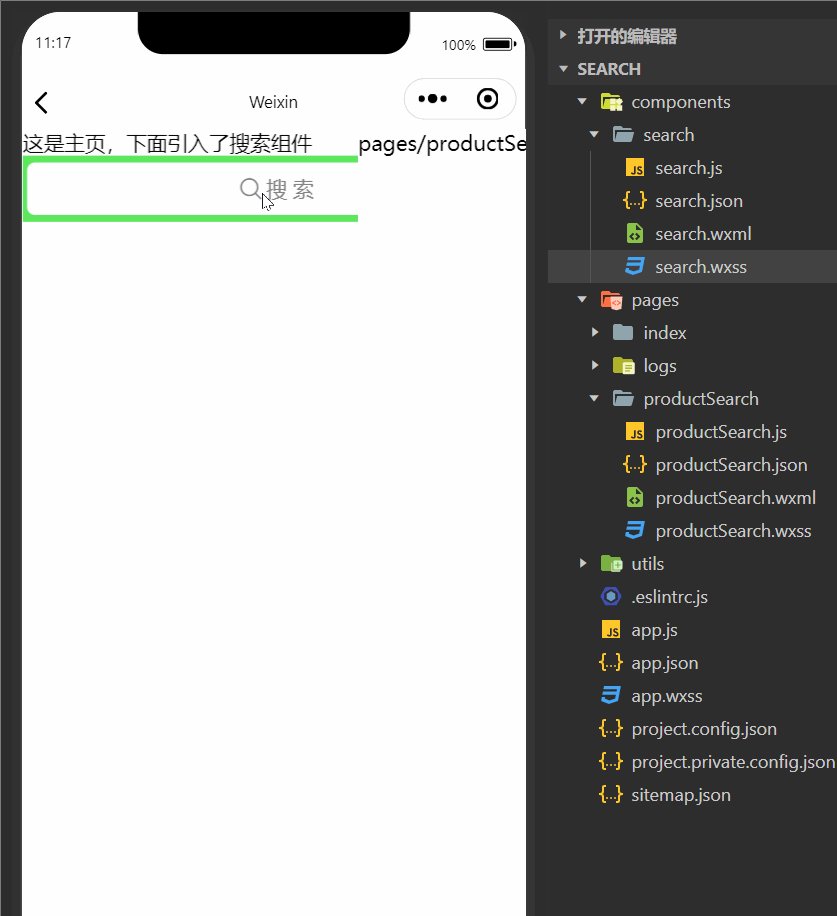
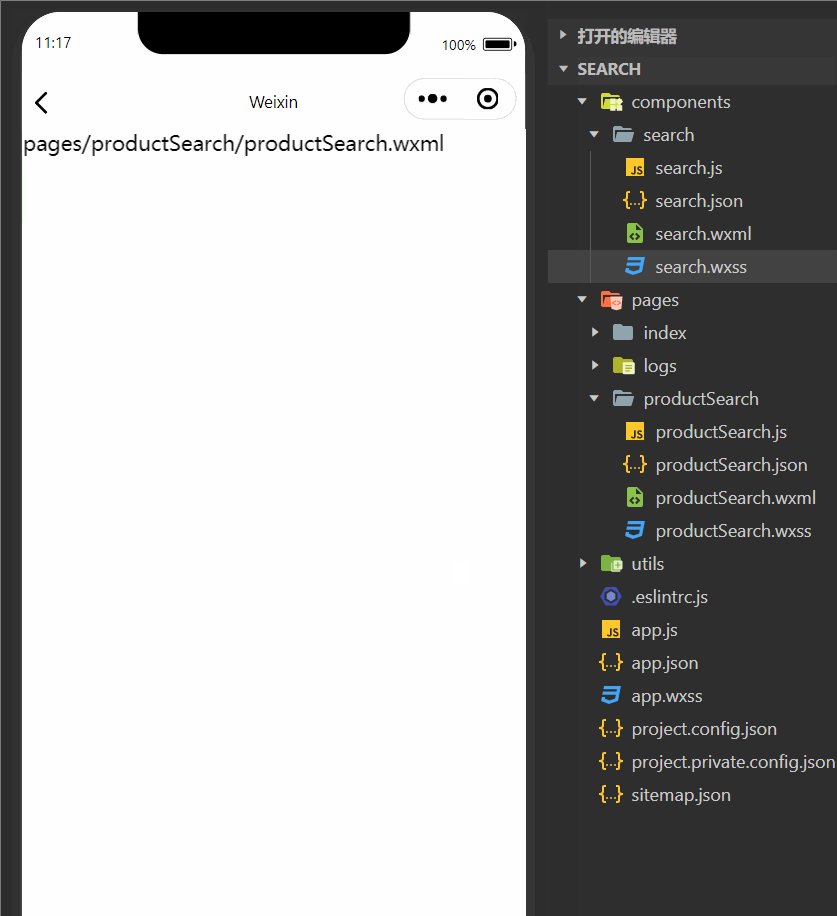
<navigator class="search_nav" url="/pages/productSearch/productSearch">
<icon type="search" size="24"></icon><span>搜 索</span>
</navigator>
</view>components/search/search.wxss
/* components/search/search.wxss */
.search_container{
height: 80rpx;
padding: 10rpx 0rpx;
background-color: #5de75d;
}
.search_nav{
height: 100%;
margin: 0rpx 7rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #FBFBFF;
color: gray;
border-radius: 13rpx;
}search.wxml中包含了url,这里标识了跳转的page的路径,因为我们需要手动创建一个文件夹并新建page

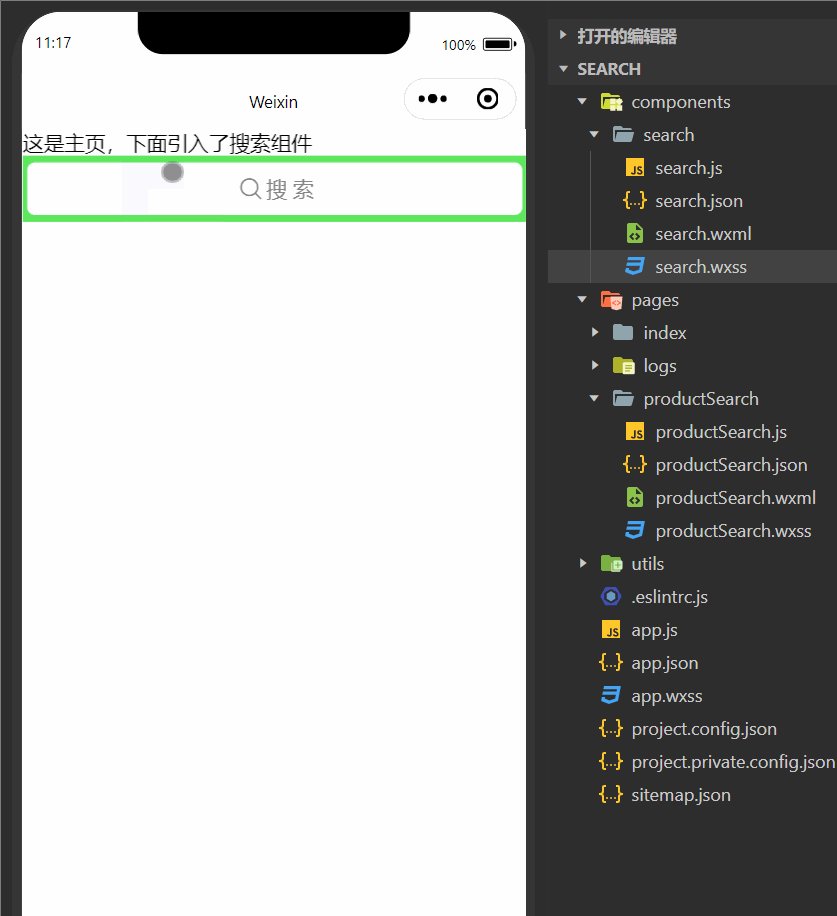
至此,已经完成了搜索框的功能
效果示例