安卓的切图规范
很多UI设计师做APP切图都会有两套,一套是Android的,一套是IOS的。IOS我这边暂不作讲解,因为我本人也不是开发IOS。这里整理一下我在Android开发中总结的一些有利于本人开发的一些资源图片命名规则,并将其中有价值传播给大家。 (PS:本人有时拿到UI切图,看到名称确实是不知道这个图是用来干嘛和放在哪里的,还得跑过去问UI。。所以,一个好的命名规则可以让我们开发节省不少的时间。)
本文参考目录:
- 前缀
- 位置、组件、用途
- 后缀
- 尺寸字体颜色标注
- 注意事项
- dp和px的关系
前缀
前缀是一种简单记忆、节约成本的纯文本标记语言,使用前缀能快速知道切图是用作那一组件类别,好的前缀也无非就以下几种:
| 前缀 | 原始 | 说明 | 示例 |
|---|---|---|---|
| ic | icon | 主要用于布局和子布局的图标 | ic_launcher |
| bg | background | 要用于布局和子布局的背景 | bg_welcome |
| btn | button | 主要用于按钮的表示,有时会在ic和btn之间犹豫,简单的区分即是功能视图,如果一个view执行的时back或者confirm或者cancel的功能,则命名上则应该使用btn | btn_ok |
| di | divider | 主要用于分隔线,包括列表、普通布局中的线 | di_item |
| img | image | 主要用于静态图片 | img_avatar |
| cl | color | 主要用于颜色 | cl_white |
位置、组件、用途
一般情况下,所切的图片用于哪个位置、哪个组件,就需要加上这些来命名(紧跟前缀),这样一来,就很清楚切图作用了:
| 位置标识 | 说明 | 示例 |
|---|---|---|
| common | 公共标识 | img_common_bg(共同背景) |
| tab | 选项卡 | ic_tab_setting (设置) |
| notify | 状态栏、通知栏 | btn_notify_download (通知栏下载按钮) |
| dialog | 对话框 | bg_dialog_blur (模糊化的对话框背景) |
| menu | 菜单 | bg_menu_save (保存菜单背景) |
| anim | 用于动画 | img_anim_loading01 (loading帧动画第一帧) |
| pop | 用于弹出框 | img_pop_bg (弹出框背景,区别于dialog) |
| mask | 用于遮罩层 | img_dialog_mask (对话框上层遮罩) |
| circle | 圆圈 | img_circle_avatar (圆形头像) |
后缀
后缀一般是来表示切图的颜色、透明度、状态等信息:
| 后缀 | 说明 | 示例 |
|---|---|---|
| normal | 默认状态 | btn_cancel_normal (取消按钮默认状态时) |
| pressed | 按下状态 | btn_cancel_pressed (取消按钮按下状态时) |
| focused | 获得焦点 | btn_cancel_focused (取消按钮获得焦点、高亮时) |
| selected | 选中状态 | btn_cancel_selected (取消按钮选中时) |
| enabled | 不能点击 | btn_cancel_enabled (取消按钮不可用时) |
| white | 白色 | bg_white (白色) |
| tra | 透明度 | bg_banner_green_tra30 (banner中绿色背景指定30%透明) |
| level | 层次、水平 | img_status_level60 (状态为60的时候) |
| bg | 用于后缀背景 | 当不在前缀命名时,添加到后缀命名 |
通过上述介绍,一般遇到的情况也就这么一些,只需要按照前缀+位置用途+后缀就差不多了,这里列举一些比较好的命名:
| 命名 | 说明 |
|---|---|
| btn_download_start_green_normal | 绿色开始下载按钮默认状态 |
| img_setting_bg | 设置页面全背景 |
| ic_menu_save_gray_normal | 菜单中灰色保存按钮默认状态 |
| img_notify_wlan_level20 | 状态栏中wifi信号强度为20的时候 |
| ic_share_qzone_pressed | QQ空间分享图标选中时 |
尺寸字体颜色标注
尺寸:1、画布大小定位 720 x 1280 或 1080 x 1920,72 dpi等;
2、只使用偶数单位的尺寸,比如 96 px 的列表项高度,16 px 的边距,64 px 的图标边长;
3、只使用偶数单位 24 pt,28 pt,36 pt等字体大小;
4、设计完成以后,所有尺寸的 px 值除以 2(需要约定的倍数) 作为 dp 数值交给工程师;
5、所有字体的 pt 值除以 2 (需要约定的倍数)作为 sp 数值交给工程师;
6、所有切图变成三份,分别是原始大小、缩小 1.5 倍,缩小 2 倍,分别作为 xhdpi,hdpi,mdpi 的资源交给工程师;
字体:只需要全局标出共用字体即可,特殊字体特殊标注。
颜色:颜色值一般使用十六进制表示,如 #FFFFFF, #90FFFFFF 其中90两位代表透明度。
透明度计算:
FF 代表不透明,7F代表半透明,00代表不透明
注意事项
不使用特殊符号开头: 如 — _ @ 等
- 不使用阿拉伯数字开头
- 不在任何位置使用特殊符号包括中文符号和中划线
- 命名分隔符统一为下划线
- 九宫格图片文件拓展名为 .9.png
- 后缀状态名最好为全拼,如normal
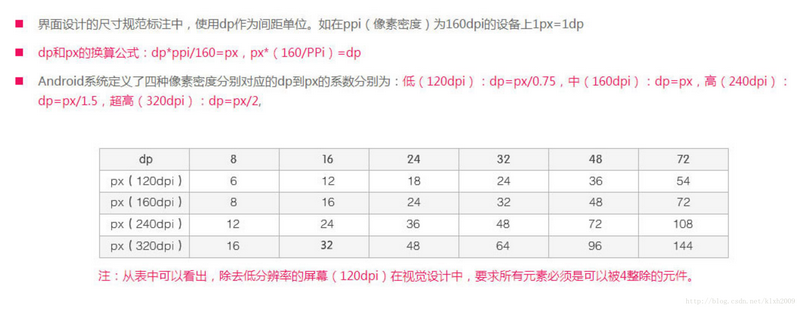
dp和px的关系
1、android手机有一些初始的分辨率:
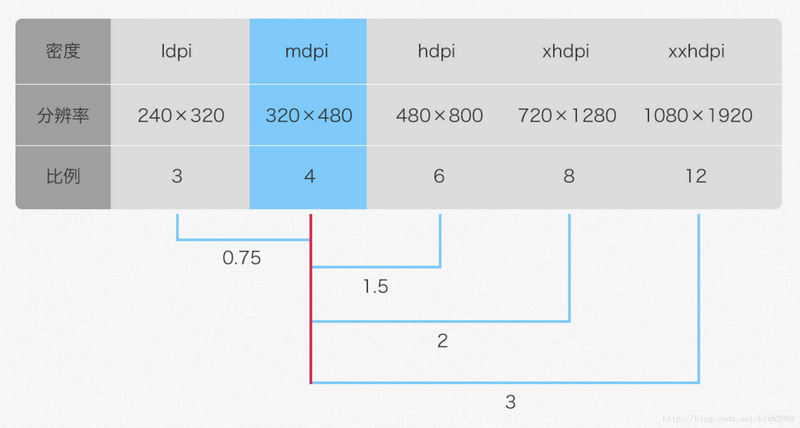
| 密度 | ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
|---|---|---|---|---|---|---|
| 密度值 | 120 | 160 | 240 | 320 | 480 | 640 |
| 分辨率 | 240x320 | 320x480 | 480x800 | 720x1280 | 1080x1920 | 2160x3840 |
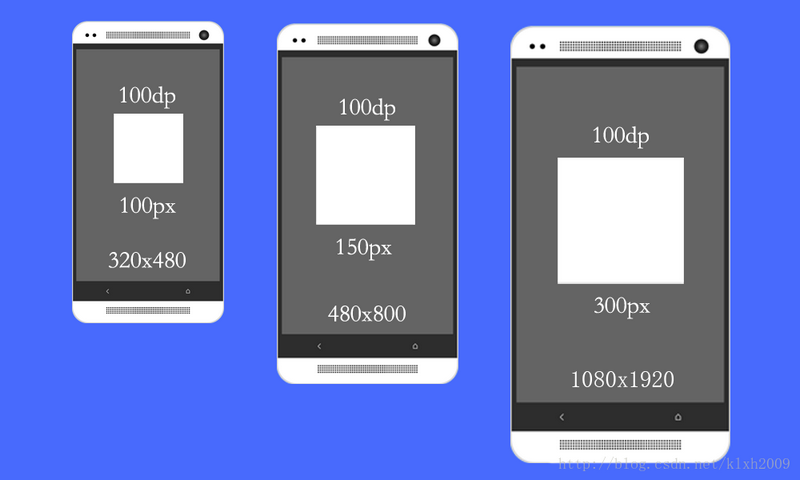
2、在android中,以320x480分辨率为基准屏幕,即密度值为160时,1dp=1px:

3、切图包的存放位置(以当前48dp为例):
| 对应dp | 48dp | 48dp | 48dp | 48dp | 48dp | 48dp |
|---|---|---|---|---|---|---|
| 对应px | 36px | 48px | 72px | 96px | 144px | 192px |
| 文件夹 | ldpi | mdpi | hdpi | xhdpi | xxhdpi | xxxhdpi |
4、常用设计尺寸分辨率:

5、多种屏幕分辨率规则:

6、描述间距或长度时使用dp:

7、描述字号大小时使用sp:


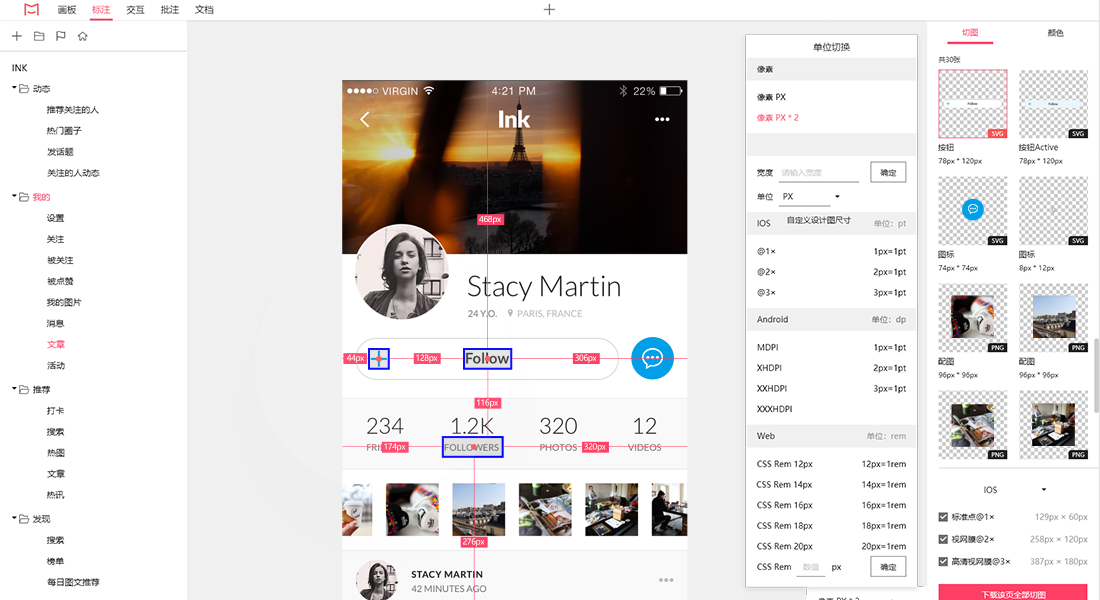
自动切图工具推荐
摹客iDoc
在这里向UI设计师,前端推荐一款好用的国产自动切图神器-摹客iDoc,一款更快更简单的产品协作设计平台,智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理,从产品到开发,只要一个文档。

特色点:
UI设计师
①完成设计一键上传
②支持Sketch、PS、XD的设计原稿和设计图
③标注和切图自动生成,再不用手工做
产品经理
①多种批注样式,更好的表达想法和意见
②快速制作交互原型,支持多种动画特效
③支持多种的原型(Axure、Justinmind、Mockplus)和各类文档,直接在线预览

前端工程师
①轻松查看智能标注。还可显示百分比标注,一次选择多个图层并智能标注
②自动获取切图,可下载多个或全部切图
③各种平台适配自动呈现
④一键查看页面中的重复元素
⑤样式代码自动导出

文末福利
设计师双11福利,智能标注和一键切图工具,免费升级前往:
https://idoc.mockplus.cn/get-idoc
凭免费体验码 thomas 即可获得,强烈推荐给用PS,Sketch和Adobe XD的伙伴。





















