纯干货!轻量化软件设计五大法则
在移动互联网去中心化发展的大背景下,近年不少轻量化产品大热,界面设计的轻量化可谓是一个主流趋势。轻量化不光意味着风格简约,更为重要的是轻量化使得界面中的信息传达更加准确直观,层次感与结构性更加分明。一方面突出重点,便于引导用户找到所需内容;另一方面简洁清新的界面也更为友善,对于提升用户体验有极大帮助。
闲话休提,接下来小编就给大家介绍轻量化设计的五大干货!
一、极简配色
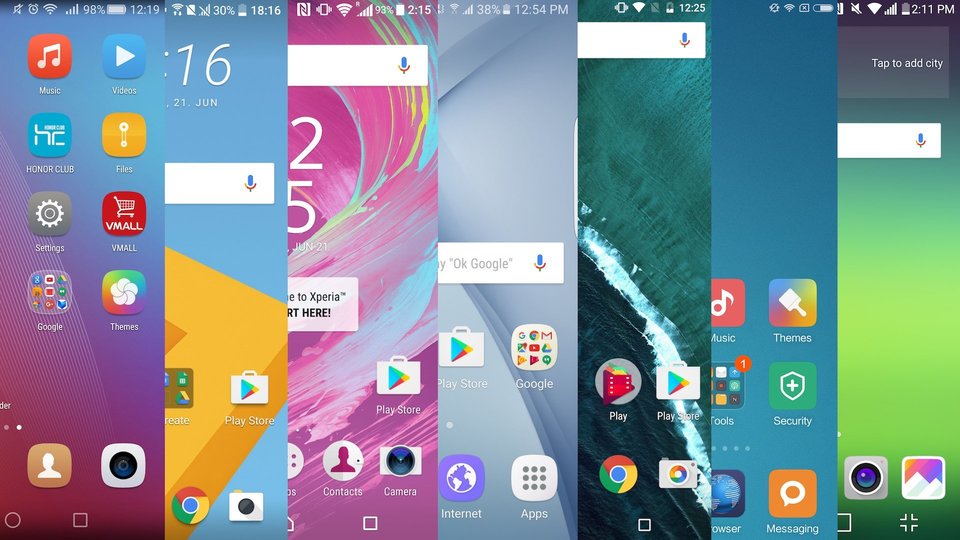
2016年秋发布的亮黑色iPhone7为何成为黄牛争相炒作的对象?两个字:纯净。这个道理放在设计领域也是同样,五彩缤纷的时代已经过去,设计师需要以干净的界面抓住用户,就必须在配色上非常审慎。所谓极简配色,设计师需要从三方面着手考虑:
1. 此处使用多余的配色是否将用户的注意力引导向了不必要的地方?
2. 此处的配色是否营造了一种与使用环境相左的情绪?
3. 此处的配色是否正确传达了品牌的理念与态度?
大家可以尝试以这三个问题来考虑:当用户面对下图中不同配色时产生的效果差别。
二、精简操作流程
美观性并非设计的第一要务,实用性才是。(重要的事情说三遍)我们的任务是使得用户以更少操作达到目的,让用户感觉身处操作的迷宫中是必须避免的事情。特别是在移动端,用户往往希望快速完成操作来达成用户目标。基于此,设计师需要将用户花在操作流程上的时间尽可能地缩短。

三、界面层次化
关于界面层次化,我们可以先从扁平化和拟物化谈起。关于扁平还是拟物的争执由来已久,其实,并不存在一种设计风格可以被简单地判定为好或是坏。所谓好设计,必然是针对特定情境下的巧妙构建。拟物化设计代表着具象的质感,扁平化则意味着抽象与符号化。在扁平化大行其道的今天,设计师们其实更需要使用“层次”这一要素来营造产品情感体验,利用“深度”这一在扁平化中弱化的特性来实现引导用户关注特定的对象。

四、微型交互
微型交互设计对正向鼓励用户进行实际交互具有重要意义,这些藏于细微的小设计常常使得用户界面更具温度,可以极大地提升用户体验。微型交互在UI设计中广泛存在,却又是最容易忽视的一点。例如“下拉刷新”、“购物车添加动画”等都属于微型交互范畴。这些小小的细节,无论时长,都能将正向反馈传达到用户体验中,使得产品更加人性化。

五、重点关注原型设计
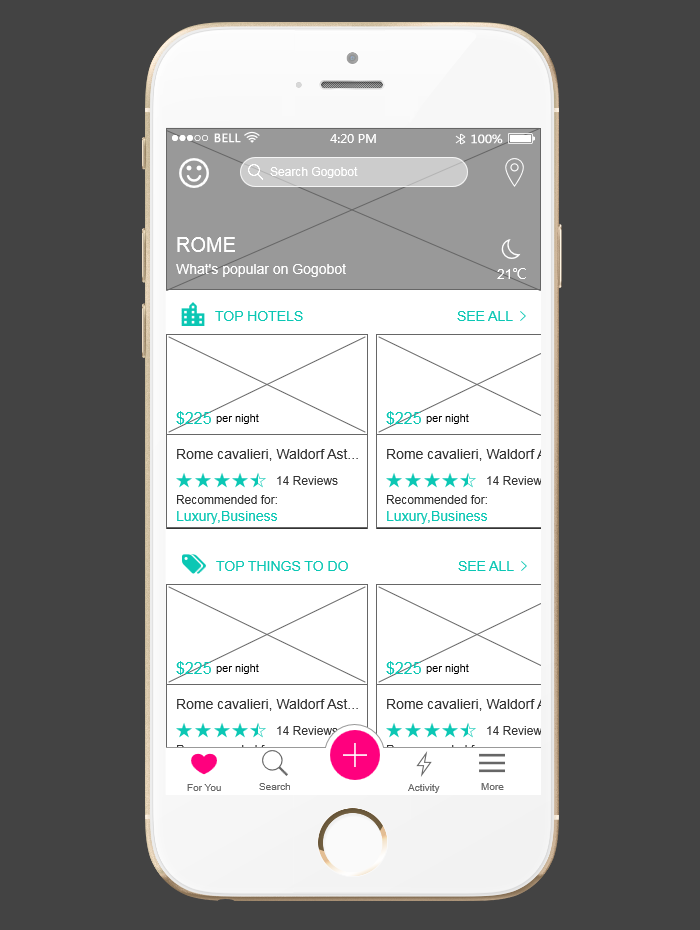
微原型设计的意义在于以低成本实现实例化以供团队分析,从而得出具有价值的改进建议。原型设计的低成本、高表达效率、快速迭代特性可以极大节约设计师在用户体验优化方面的时间和精力。原型工具方面,推荐国内的Mockplus。原型图重在表达清晰和快速,二者缺一不可。

最后,做好设计并非一日之功。没有完美的设计,只有更好的设计。希望大家不忘初心,体会设计之美。