论快速原型设计的重要性
产品原型是用于还原用户体验最直接的手段,一个可触击原型不仅能检测产品的可用性,还能最大限度地节省时间,降低资源消耗。权威案例表明,原型设计对产品逻辑的精确再现,避免了产品发布后约25%的bug。同时,原型设计也在很大程度上保证了视觉设计的实用性,使视觉从根本上能满足体验。这些都毫无疑问是原型设计的功劳。
现如今,我们已经不能满足于原型设计本身,而是追求一种简单快速的原型设计方式。究其原因,一方面是人们对效率提出了更高的要求,另一方面是因为过分执着于细节会影响设计者的思路,毕竟在原型设计阶段,逻辑的展现比细节更重要。那么,快速的原型设计,究竟有哪些具体的好处呢?我们先了解下快速原型设计的定义。
什么是快速原型设计?
原型设计:设计师用线条,图形等元素描绘出产品框架,从而检测产品概念的过程。
快速原型设计:设计人员利用便捷高效的原型设计工具,使想法迅速变现,快速演示项目内容,快速修改,验证的过程。
为什么快速原型设计如此重要?
从以上的概念可以看出,快速原型设计,指的不仅仅是快速绘制产品线框图,还要求产品演示,修改和验证的过程同样高效。本文中我们就从这三个方面(原型设计,演示和修改),并从设计人员自身的角度,来谈谈快速原型设计的重要性。
1 有利于设计者保持流畅的设计思路
前面我们提到,原型设计中设计思路(逻辑的展现)比细节更重要。以移动手机应用原型设计为例,一个app的正确设计思路应是:确定app的主题 >列出需要的页面 > 规划页面结构(项目树)> 添加页面组件元素 >设置组件参数 > 设置交互方式 > 演示 > 修改
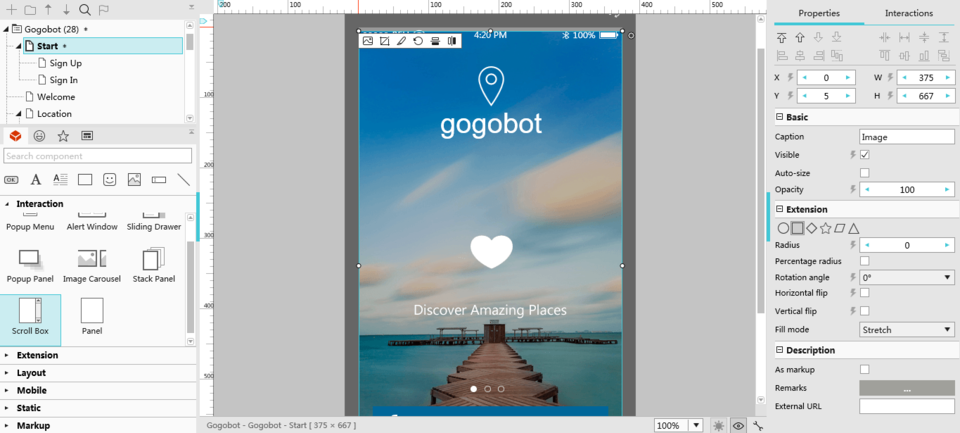
按照这个思路,进行快速原型设计时,一个理想的设计界面应如下图所示:

(左上角为项目树,下方为整合好的组件,右侧是参数及交互设置面板,中间部分为工作区)
利用这样一个高效的工具进行快速原型设计时,设计者能够随时查看并调整父子页面的关系,插入,删除,或移动页面。组件的分类使大大小小的元素更易于查找,拖拽设计减少了点击次数,简化了操作程序。设计者可以在界面右侧的参数面板调整组件的对齐方式,形状,颜色,透明度等诸多参数。轻轻点一下鼠标切换到交互(interactions)面板,设置任何你想要的交互方式。利用这种高效的原型设计工具,设计师能流畅地将想法迅速变现,这就是快速原型设计的第一大好处。
2 有利于设计者推广自己的想法,获得认可
一个产品从雏形到最终发布,需要参与整个周期的人员(设计师,产品经理,开发人员,投资方等)进行大量的交流,这不仅考验各方的沟通和协作能力,也对原型设计工具的演示功能提出了很高的要求。产品经理如果不能很好地将产品展示给客户,那么再优秀的设计也可能被埋没。演示听起来很轻松,但要做到高度模拟用户体验就很难。快速的原型设计,要求设计工具迅速且流畅地演示项目内容,且模拟最真实的用户场景。

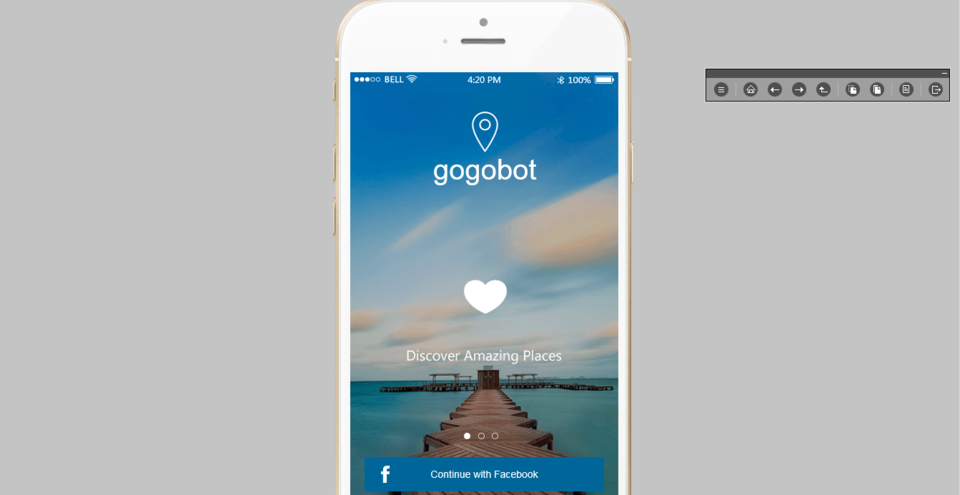
(在该原型设计工具中,设计者可以直接点击页面按钮,从而检查交互等设计效果。)
快速的原型演示,使设计者在展示项目内容时能发挥最好状态,有利于他们推广自己的想法,获得认可。
3 有利于设计者提高自身项目能力
原型设计中,设计者不必过分拘泥于细节,而是以产品的逻辑设计为重点。由于产品经理和用户体验设计师最重要的特质是全局观念,同理心,而不是视觉设计技能,快速的原型设计很好地节省他们的时间和脑力,用于不断分析和改进产品的逻辑结构和用户体验。快速的原型设计,此时表现为快速的修改和迭代的能力,要求设计工具本身具备简单,快捷的修改途径。只有这样,才能帮助设计者高效地优化产品,不断提高自身的设计能力。
由此可见,快速原型设计的重要性主要体现在三个方面:(1)保证设计者流畅的设计思路;(2)通过快速演示帮设计人员更好地推广想法;(3)在高效地修改,迭代中提高设计人员自身项目能力。快速原型设计,你值得拥有。























