1、NiceScroll:可用于桌面、移动与触摸设备的jQuery滚动插件
NiceScroll是一个jQuery插件(since 1.5),它有着类似于ios/移动设备的样式。它支持Div、iFrame、一个body的滚动条效果。适用于iOS设备。
2、Lion样式jQuery滚动条:nanoScroller
nanoScroller提供提供了一种简便的方式让你的网站拥有Mac OS X Lion样式的滚动条。
3、jQuery自定义内容滚动
自定义滚动插件利用就Query UI以提供完整的CSS自定义,它支持水平/垂直滚动,并支持鼠标滚轮(通过Brandon Aaron jQuery 鼠标滚轮插件实现),滚动顺滑并能自适应滚动条高宽。
4、Tiny Scrollbar - 轻量级jQuery插件
5、jScroolPane实现滚动条可见性变换
6、Scrollbar Paper
Scrollbar Paper并不是要替代浏览器默认的滚动条。相反,它只是对滚动条的自定义,就像墙纸一样。
7、jScrollPane - 自定义跨浏览器滚动条
8、jQuery Scrollbars v2
该插件能自适应Javascript被禁用下的滚动效果。
9、ShortScroll - jQuery UI 之Google Wave样式滚动条
Google Wave中的滚动条是其中最棒的UI特性。它增加加的功能以及样式比浏览器默认的更好。
10、jQuery UI 滑块实现竖直滚动条
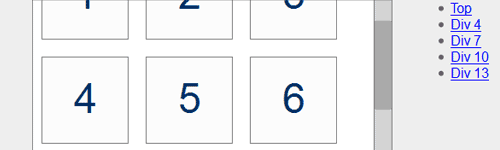
11、Scrollbar.js插件
该插件只有一个目的,就是创建滚动条从事在较小的可视范围内展现内容。
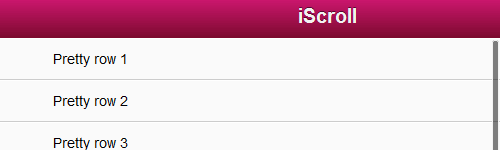
12、jScroll 4:为移动WebKit提供滚动特性
13、jScrollbar :利用jQuery UI创建滚动条
14、jQuery 滚动条挂件:jqWidgets
15、jQuery 个性化滚动条插件(跨浏览器)