今天给大家介绍一下微信小程序是如果实现支付的流程,在开发之前我们首先要获取到商户的appId和mchId最后就是商户的key值了。这些值在商户申请成功之后都会通过邮件的形式发送给商户,所以如果还没有拿到这些值的情况下,是不能够进行微信支付的。
想学习分布式、微服务、JVM、多线程、架构、java、python的童鞋
上面的那些值全部拿到之后,我们就可以开始微信支付开发了。
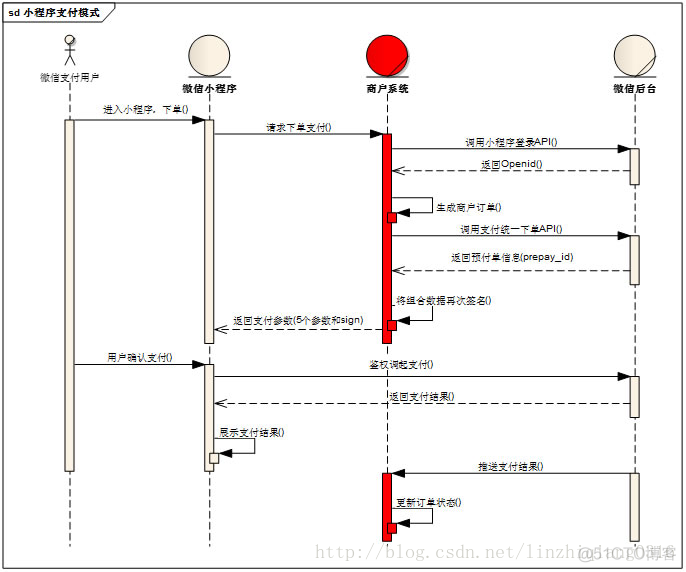
微信支付的流程大致分为四步骤:
1.在小程序中获取用户的登录信息,成功后可以获取到用户的code值
2.在用户自己的服务端请求微信获取用户openid接口,成功后可以获取用户的openid值
微信官方api地址:点击打开链接
3.在用户自己的服务器上面请求微信的统一下单接口,下单成功后可以获取prepay_id值
微信官方api地址:点击打开链接
4.在微信小程序中支付订单,最终实现微信的支付功能
微信官方api地址:点击打开链接
具体的流程图如下所示:

下面我们就开始详细的介绍一下微信支付的整个流程:
首先是获取用户的信息,也就是小程序中的登录接口:
//app.js
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
})
小程序的官方写法是这样的,通过login登录来获取用户的code值。因为这个code值,在请求用户的openid需要用到。
获取到用户code值之后,就需要我们服务端来请求微信的这个地址:https://api.weixin.qq.com/sns/jscode2session
服务端代码如下:
public Map<String,Object> onLogin(String code){
Map<String,Object>result=new HashMap<>();
String url=ConstantUtils.getSessionKeyUrl+"?appid="+ ConstantUtils.appId+
"&secret="+ConstantUtils.secret+"&js_code="+code+"&grant_type="+ConstantUtils.grantType;
JSONObject httpResult=HttpUtils.httpGet(url);
result.put("openid",httpResult.get("openid"));
result.put("session_key",httpResult.get("session_key"));
result.put("expires_in",httpResult.get("expires_in"));
return result;
}
具体的接口介绍这里就不做过多的介绍,因为微信官方api里面写的很清楚了。
请求这个接口之后我们就可以获取到用户的openid了,这个参数是在接下来统一下订单的接口需要用到的。
最后就是统一下单的接口,这个接口主要是为了获取支付接口所需要的prepay_id字段值。统一下订单接口是发生在我们自己的服务端这边的,我们需要请求微信的:https://api.mch.weixin.qq.com/pay/unifiedorder接口。这个接口有很多注意点,特别是sign签名的生成规则,我在初期好多次都是因为sign签名验证失败导致最后下单失败的。还有一点就是total_fee总金额是以分为单位,而且只能是整数,不能是分数。
下面看我服务端的代码:
public Map<String,Object> createOrder(String openId){
Map<String,Object>result=new HashMap<>();
result.put("status","1");
result.put("payType","weixin");
result.put("orderId","12345678");
String formData=orderService.commitData(openId);
String httpResult = HttpUtils.httpXMLPost(ConstantUtils.createOrderUrl,formData);
try {
Map<String, String> resultMap = WXPayUtil.xmlToMap(httpResult);
result.put("package", "prepay_id=" + resultMap.get("prepay_id"));
result.put("nonceStr",resultMap.get("nonce_str"));
} catch (Exception e) {
e.printStackTrace();
}
String times= WXPayUtil.getCurrentTimestamp()+"";
result.put("timeStamp",times);
Map<String, String> packageParams = new HashMap<String ,String>();
packageParams.put("appId", ConstantUtils.appId);
packageParams.put("signType", ConstantUtils.signType);
packageParams.put("nonceStr",result.get("nonceStr")+"");
packageParams.put("timeStamp",times);
packageParams.put("package", result.get("package")+"");//商户订单号
String sign="";
try {
sign= WXPayUtil.generateSignature(packageParams, ConstantUtils.key);
} catch (Exception e) {
e.printStackTrace();
}
result.put("paySign",sign);
return result;
}
上面用到的WXPayUtil工具类是微信官方支demo中的工具类,里面函数很齐全,大家可以去官网上下载。
请求xml生成函数代码如下:
public String commitData(String openId){
String nonceStr= WXPayUtil.generateUUID();
String body="JSAPI支付测试";
Map<String, String> packageParams = new HashMap<String ,String>();
packageParams.put("appid", ConstantUtils.appId);
packageParams.put("body",body);
packageParams.put("mch_id", ConstantUtils.mchId);
packageParams.put("nonce_str",nonceStr);
packageParams.put("notify_url", ConstantUtils.notifyUrl);//支付成功后的回调地址
packageParams.put("openid",openId+"");//支付方式
packageParams.put("out_trade_no", "12345678");//商户订单号
packageParams.put("sign_type", ConstantUtils.signType);
packageParams.put("spbill_create_ip","127.0.0.1");
packageParams.put("total_fee", "1");//支付金额,这边需要转成字符串类型,否则后面的签名会失败
packageParams.put("trade_type", ConstantUtils.tradeType);//支付方式
String sign="";
try {
sign= WXPayUtil.generateSignature(packageParams, ConstantUtils.key);
} catch (Exception e) {
e.printStackTrace();
}
String formData = "<xml>";
formData += "<appid>"+ ConstantUtils.appId+"</appid>"; //appid
formData += "<body>" + body+ "</body>";
formData += "<mch_id>"+ ConstantUtils.mchId+"</mch_id>"; //商户号
formData += "<nonce_str>"+nonceStr+"</nonce_str>";
formData += "<notify_url>"+ ConstantUtils.notifyUrl+"</notify_url>";
formData += "<openid>"+openId+"</openid>";
formData += "<out_trade_no>" + "12345678" + "</out_trade_no>";
formData += "<sign_type>"+ ConstantUtils.signType+"</sign_type>";
formData += "<spbill_create_ip>"+"127.0.0.1"+"</spbill_create_ip>";
formData += "<total_fee>" + "1" + "</total_fee>";
formData += "<trade_type>"+ ConstantUtils.tradeType+"</trade_type>";
formData += "<sign>"+sign+"</sign>";
formData += "</xml>";
return formData;
}
sign签名的拼接规则工具类都给我们实现好了,我们直接调用就可以了。
最后也是最关键的一步就是小程序里面的微信支付过程了,官方支付的代码是:
wx.requestPayment(
{
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){},
'fail':function(res){},
'complete':function(res){}
})
关于字段的解释大家可以去官网上面看看,里面说的特别详细,地址就在上面给出的。
最后支付还是需要我们真实用手机付钱才可以,支付的最小单位可以是1分钱,测试的时候我们支付一分钱就可以了。
这样微信小程序支付的整个过程就好了,大致的流程就是上面说的这样。当然细节还有很多需要注意的地方,不是一篇文章可以概括的,这篇文章对于有过服务号支付的人来说比较好理解,如果没有过这样的经验看起来还是有点迷糊的。我当时刚接触的时候也研究了好久。所以我打算专门为这个小程序支付做一个讲解视频,视频地址我会放在我的公众号里面或者百度云盘上面(项目代码也会放在上面哦)。
视频教程已经制作好了,虽然有点啰嗦,但都是满满的干货,还有就是开发过程中一路遇到的各种坑。
视频地址1:点击打开链接
视频地址2:点击打开链接
小程序教程地址:小程序教程集合地址
如果大家对文章有什么问题或者疑意之类的,可以加我订阅号在上面留言,订阅号上面我会定期更新最新博客。






















