jQuery动画分为三个部分
- jquery内置动画
- jquery非内置动画
- jquery动画的设置
jquery内置动画
隐藏显示
在 jQuery 中可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,以及使用 toggle() 方法能够切换 hide() 和 show() 方法。
括号中为动画持续的时间,单位是毫秒
括号中还可以加上回调函数
//隐藏div
$("#btn1").click(function(){
$("#box").hide(1000);
})
//显示div
$("#btn2").click(function(){
$("#box").show(1000);
})
//隐藏/显示div
$("#btn3").click(function(){
$("#box").toggle(1000);
})效果如下:

jquery中的动画还支持连缀
//持续动画,1s隐藏之后,2s显示,然后改变背景色为黄色
$("#btn1").click(function(){
$("#box").hide(1000).show(2000,function(){
$("#box").css("background","yellow")
})
})效果如下:

下拉与上拉
jQuery 滑动方法可使元素上下滑动。
- slideDown();
- slideUp();
- slideToggle();
//上拉
$("#btn1").click(function(){
$("#box").slideUp(1000);
})
//下拉
$("#btn2").click(function(){
$("#box").slideDown(1000);
})
//上拉/下拉
$("#btn3").click(function(){
$("#box").slideToggle(1000);
})效果如下:

淡入淡出
jq当中,提供了四个方法实现淡入淡出,如下:
- fadeIn() 淡入隐藏元素
- fadeOut() 淡出可见元素
- fadeToggle() 淡入淡出效果切换
- fadeTo() 渐变到给定透明度 参数: speed,opacity(0-1),callback
//淡出
$("#btn1").click(function(){
$("#box").fadeOut(1000);
})
//淡入
$("#btn2").click(function(){
$("#box").fadeIn(1000);
})
//淡入/淡出
$("#btn3").click(function(){
$("#box").fadeToggle();
})
//透明度0.5
$("#btn4").click(function(){
$("#box").fadeTo(1000,0.5);
})效果如下:

jQuery的非内置动画
jq当中可以通过animate()来实现动画效果,语法如下:
$(selector).animate({params},speed,callback);//向右移动200px
$("#btn").click(function(){
$(".box").animate({
left:200
})
})效果如下:

animate动画还可以连续设置
$("#btn").click(function(){
$(".box").animate({
left:200
}).animate({
top:200
}).animate({
left:0
}).animate({
top:0
})
})效果如下:

通过动画组合可以实现多种动画,例如:div向右上收缩
$(".box").animate({
width:0,
height:0,
left:100,
top:0
})效果如下:

停止动画
我们可以通过stop()方法停止动画。
语法如下:
$(selector).stop(stopAll,goToEnd);jQuery stop() 方法用于----在动画完成之前停止动画或效果。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
stop():两个参数,都是布尔值,默认为false
- 动画队列:false:不操作;true:清空了
- 当前动画:false:立即停止;true:立即到终点
默认地,stop() 会清除在被选元素上指定的当前动画。
$("#btn").click(function(){
$(".box").animate({
left:200
},2000).animate({
top:200
},2000).animate({
left:0
},2000).animate({
top:0
},2000)
})
$("#btn2").click(function(){
$(".box").stop(false,true);
})效果如下

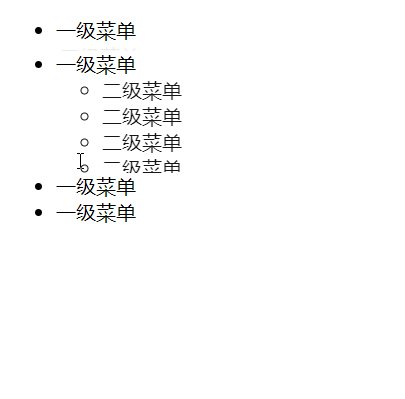
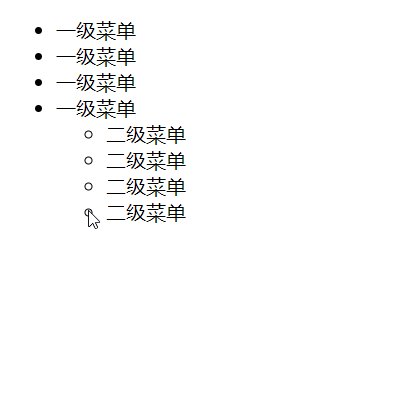
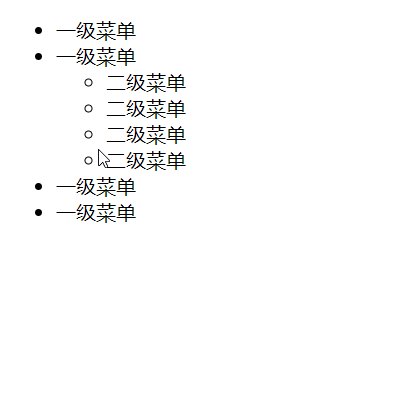
使用jquery实现二级菜单doem


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul ul{display: none}
</style>
</head>
<body>
<ul class="nav">
<li>
<span>一级菜单</span>
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>
<span>一级菜单</span>
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>
<span>一级菜单</span>
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>
<span>一级菜单</span>
<ul>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
</ul>
</body>
<script src="../jquery.js"></script>
<script>
$(".nav").children("li").mouseover(function(){
$(this).children("ul").stop().show(500)
.parent().siblings().children("ul").stop().hide(500);
})
// 动画开启之前,先停止
// 计时器开启之前,先清除
// .parent()父元素选择器
// .siblings()除了当前的所有同级(兄弟)
</script>
</html>View Code
效果如下: