
在制作动画时,有时会需要表现镜头向前延伸或公路,在这里就简单讲一下如何制作纵深前进的动画效果的制作方法。
FLASH如何使用动画形式之动作补间动画-百度经验jingyan.baidu.com
适用软件:Animate CC及其它版本FLASH软件
制作步骤:
1.这里用的是Animate CC,打开软件,新建FLASH文档,可以是AS2或者AS3脚本文档,因为用不到代码。

2.在工具栏找到矩形工具,绘制一个矩形如图所示


3.使用选择工具调整矩形为梯形,如图

4.选择形状右键选择转换为元件或使用快捷键f8

5.将形状转换为图形元件,注意注册点要在中心位置。

6.复制出两个元件如图

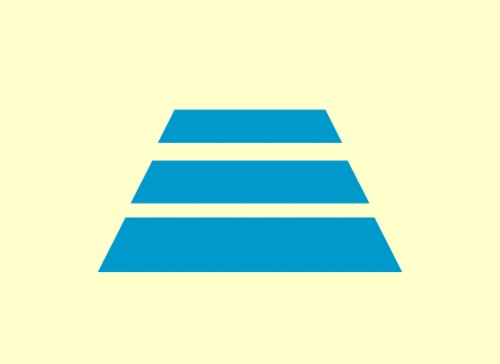
7.使用任意变形工具进行变形,调整为如图所示,三个元件看着像是在三维空间延伸

8.选择3个元件,右键选择分散到图层,这样三个元件就会自动分布到三个图层中。


9.在三个图层的第20帧点击鼠标右键插入关键帧,或使用快捷键f6插入关键帧


10.使用鼠标拖选三个图层的中间帧右键选择创建传统补间


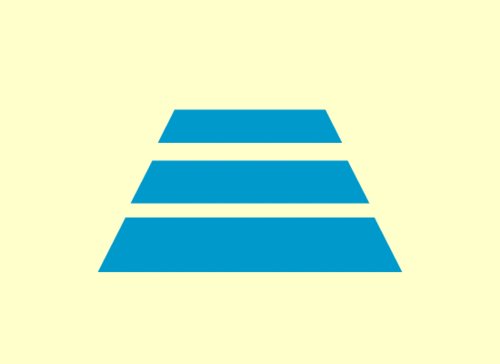
11.使用鼠标点击某一帧,并同时按下Alt键,再拖动鼠标就可以直接复制帧并拖动。这里要用该操作,将第1个图层的第1帧拖动复制到第2个图层的最后一个关键帧位置,将第2个图层的第1帧拖动复制到第3个图层的最后一个关键帧。注意三个图层从上到下的顺序一定要是从小到大的元件。

12.上一步操作完成后,删除最上面的图层。


13.到这里,就得到不断纵深变化的动画效果了,如果想要更好的效果,需要制作更多图层。再加入两边的素材或树木或者建筑,就可以得到更好的效果了。
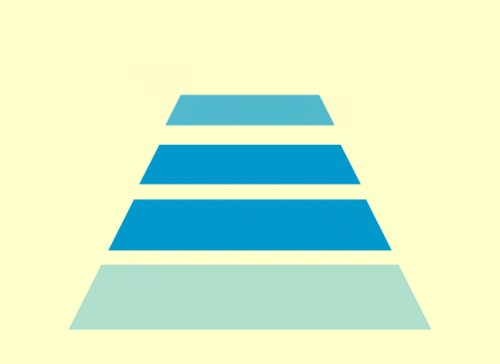
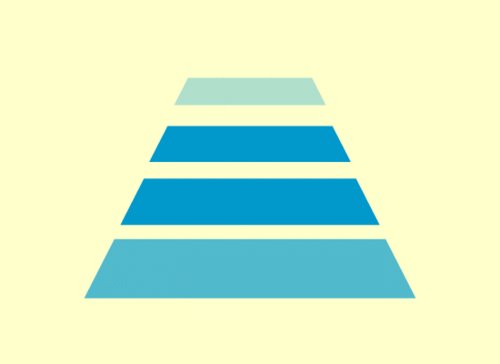
这里又在最下和最下加了一个图层,然后制作成5个元件的动画,并且让最上和最下的开始帧为透明。

如果感觉我们的文章很有用,记得分享给朋友或同学,让更多人方便的学习到实用的Flash知识。





















