ajax同步请求和异步请求
- 前序
- 什么是同步请求?
- 什么是异步请求?
- 比较同步和异步请求
前序
最近好长时间没写博客了,主要由于前一段时间出差,没啥心思写,今天开始重新继续。进入主题,ajax的同步请求和异步请求,这个在前端面试中经常会出现的问题,在实际开发中也容易,有时候被疏忽了就会照成偶尔出现的问题。我们先来看一下,什么是同步请求,这里主要以jquery的ajax请求为例,后端示例使用的java。
什么是同步请求?
ajax同步请求,是指当前端通过ajax发送一个请求到服务端,JavaScript 会等到服务器响应就绪才继续执行。
jquery中怎么设置同步请求,这个就太简单了,不用啰嗦了吧,把async参数设置为false即可,默认是true
这里看一个例子:
前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input id="t1" />
<button onclick="asynfalse()">同步请求</button>
</body>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function asynfalse(){
$.ajax({
type:"post",
url:"http://localhost:8090/t1",
async:false,
success:function(data){
$("#t1").val(data);
}
});
}
</script>
</html>请求http://localhost:8090/t1这个接口时,我们让后端接口等待20秒钟后返回,我们会看到效果是等待很久才看到输入框赋值hello

什么是异步请求?
异步请求:ajax发送请求后,JavaScript 无需等待服务器的响应,继续执行接下来的代码,等到响应成功以后,执行响应的结果;
还是上面那个例子,我们改成异步,再加一句代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input id="t1" />
<button onclick="asynfalse()">异步请求</button>
</body>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
function asynfalse(){
$.ajax({
type:"post",
url:"http://localhost:8090/t1",
async:true,
success:function(data){
$("#t1").val(data);
}
});
$("#t1").val('world!');
}
</script>
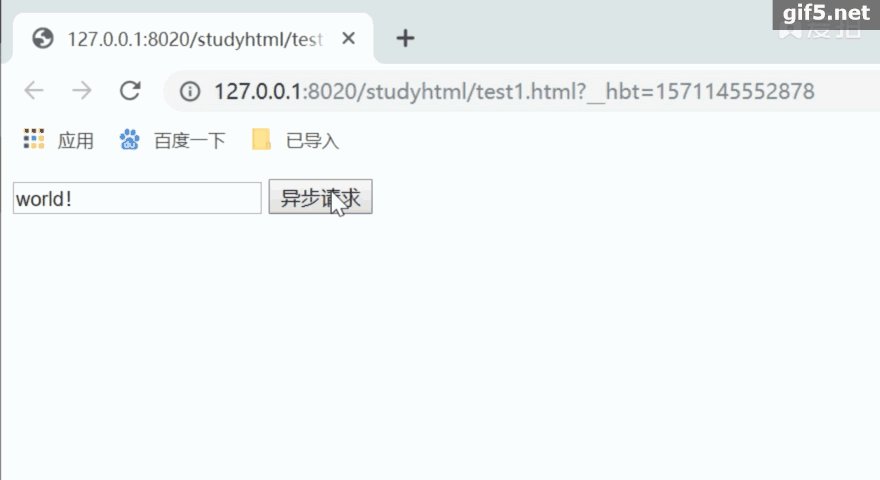
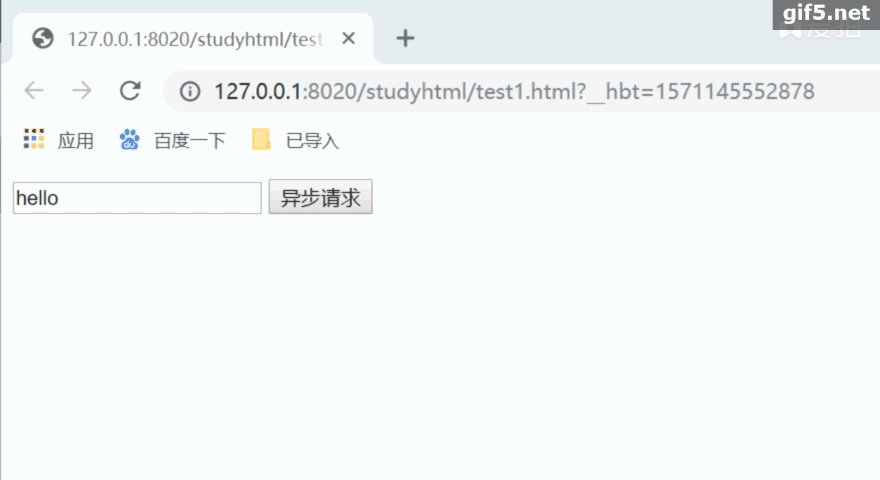
</html>执行结果:

此时可以看到,我没有点击异步提交按钮时input没有值,当我点击后变成了world!,然后过了一会变成了hello
比较同步和异步请求
1、异步请求比同步请求性能好;
2、异步请求比同步请求体验好;
3、同步请求,当请求失败时,会导致应用程序会挂起或停止,在web中经常表现为卡死。
4、异步可以同时发多个请求,同步只能等一个请求结束后,才能执行下一个请求。
好了,到这里了,希望各位小伙伴看了这篇文章后,以后写代码一定得注意使用异步和同步。





















