electron debugger
在开发过程中我们经常需要对某一功能进行调试,electron也不例外。
electron有主进程和渲染进程,所以调试部分也分为两大块,即调试主进程和渲染进程
渲染进程
调试渲染进程和调试浏览器的方法基本差不多。在运行electron 应用之后可以通过下面两种方式打开调试工具
手动打开
View->Toogle Developer Tools的方式打开
如下图:

代码打开
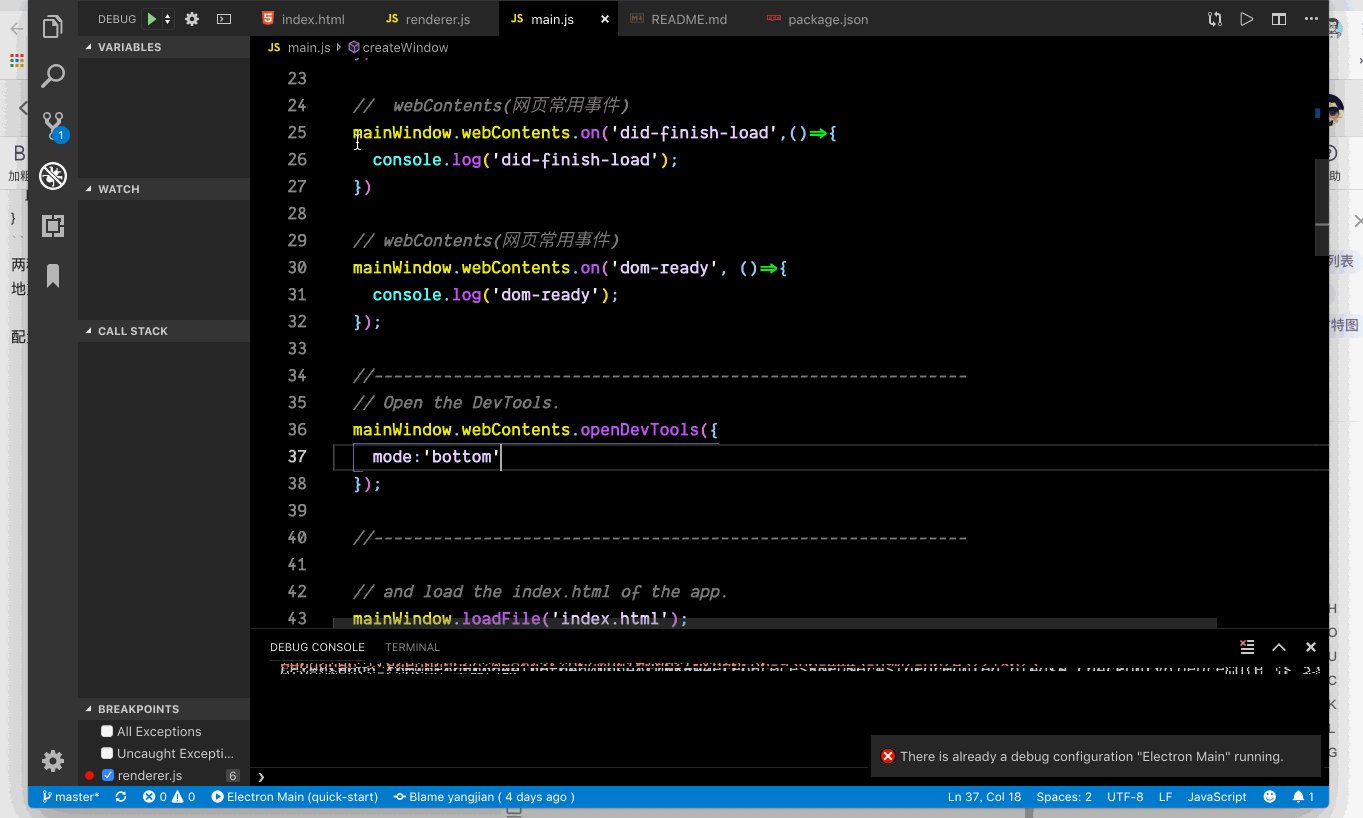
除了上述手动打开的方式之外,也可以通过代码自动打开调试的控制台。在主进程(一般默认的就是main.js)中使用 const mainWindow = new BrowserWindow实例化窗体的时候,加上如下一句功能代码:
// Open the DevTools.
mainWindow.webContents.openDevTools({
mode:'bottom'
});其中 openDevTools 接受一个参数,这个参数是个配置对象,一般会根据自己开发习惯在里面配置控制台打开的方向。当然也可以在控制台打开之后自己调整。
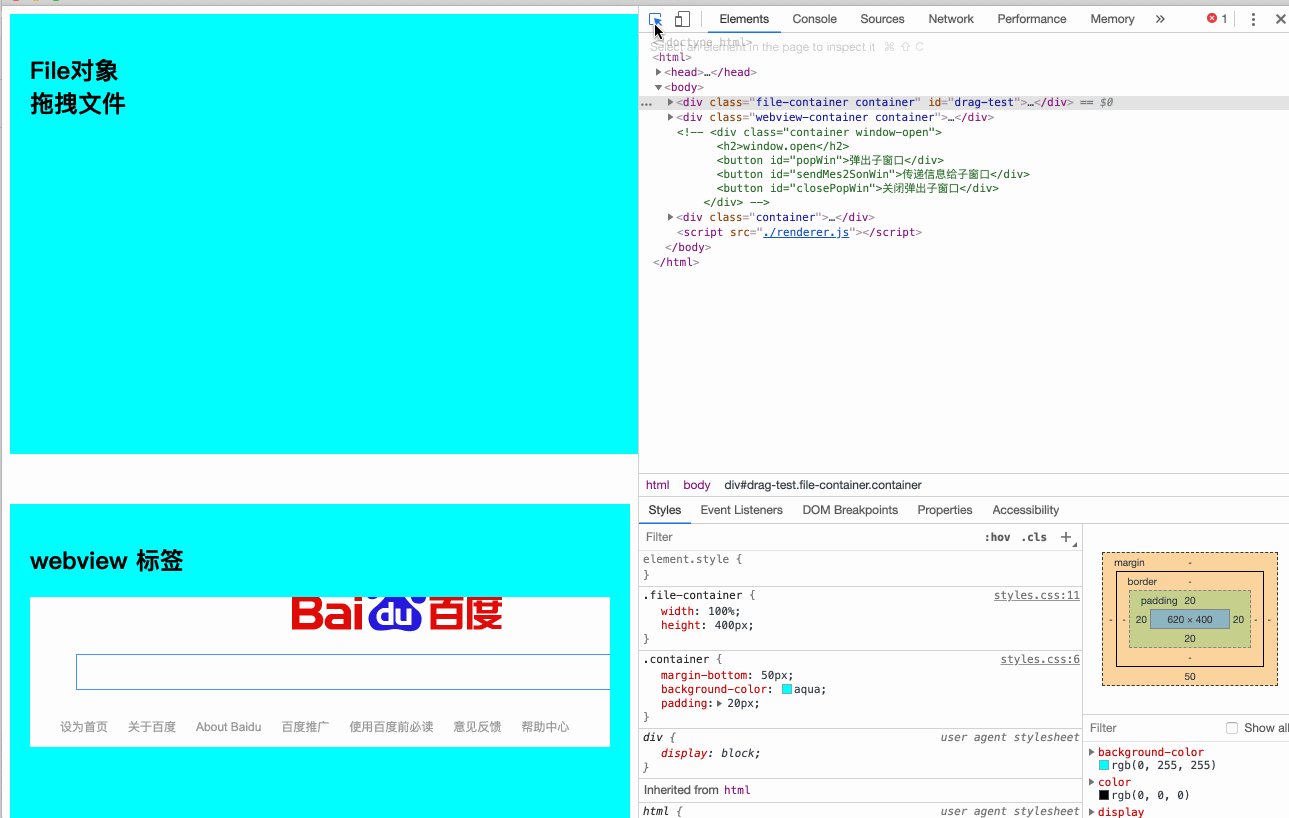
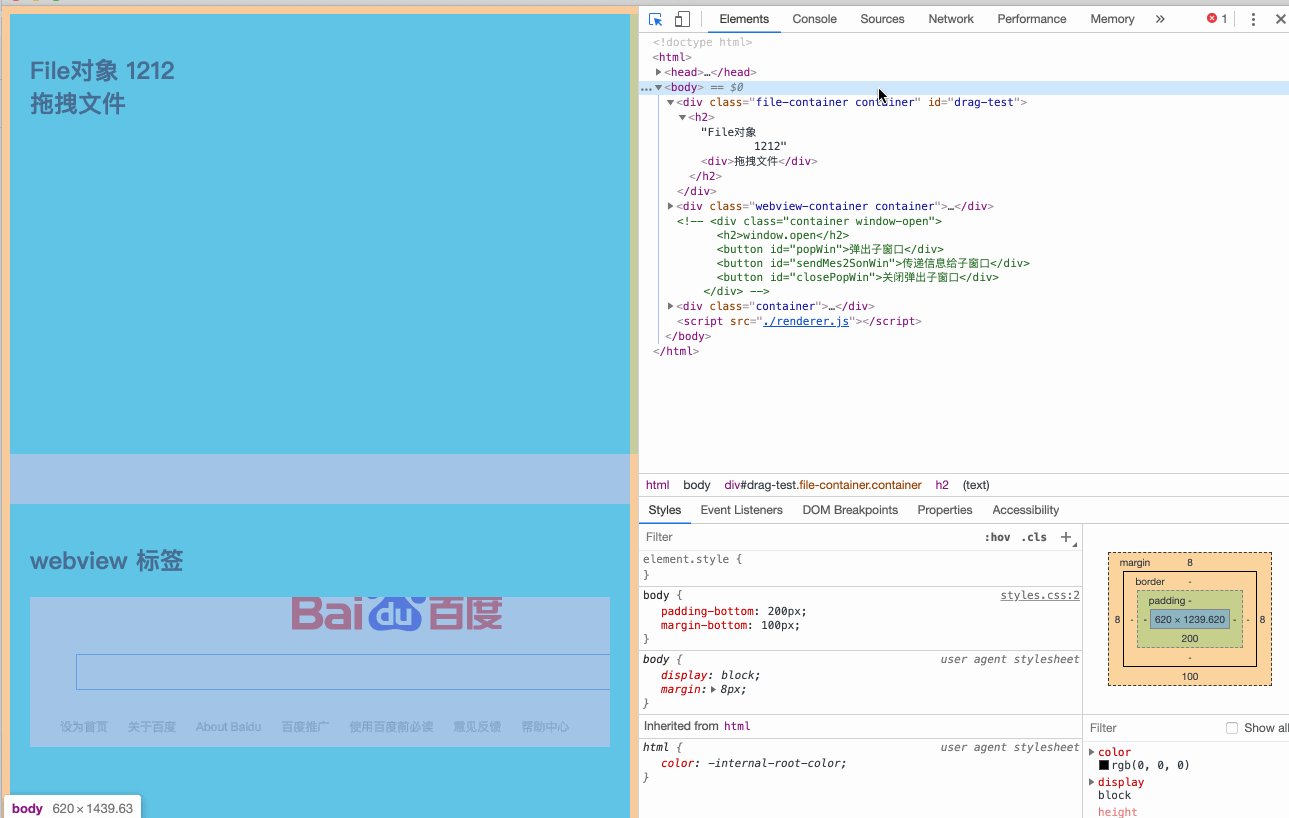
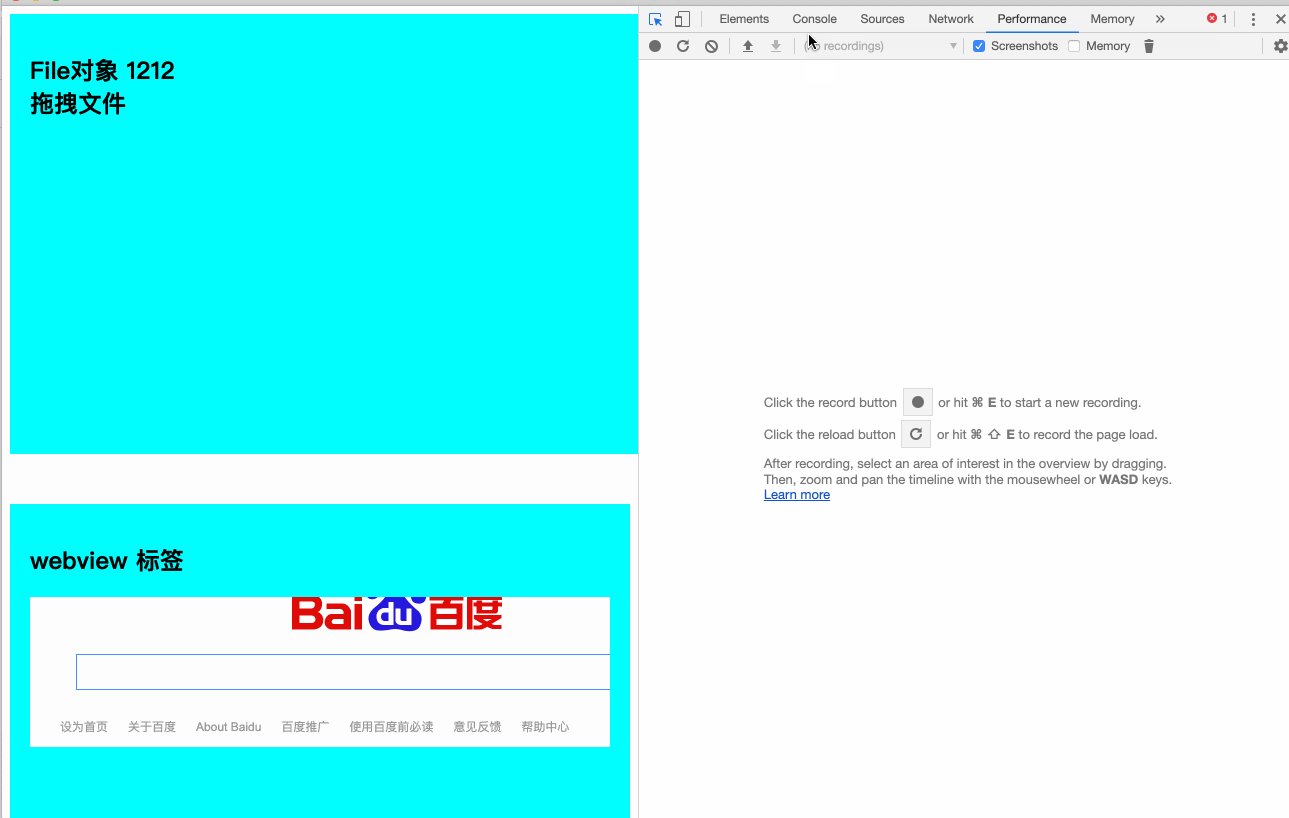
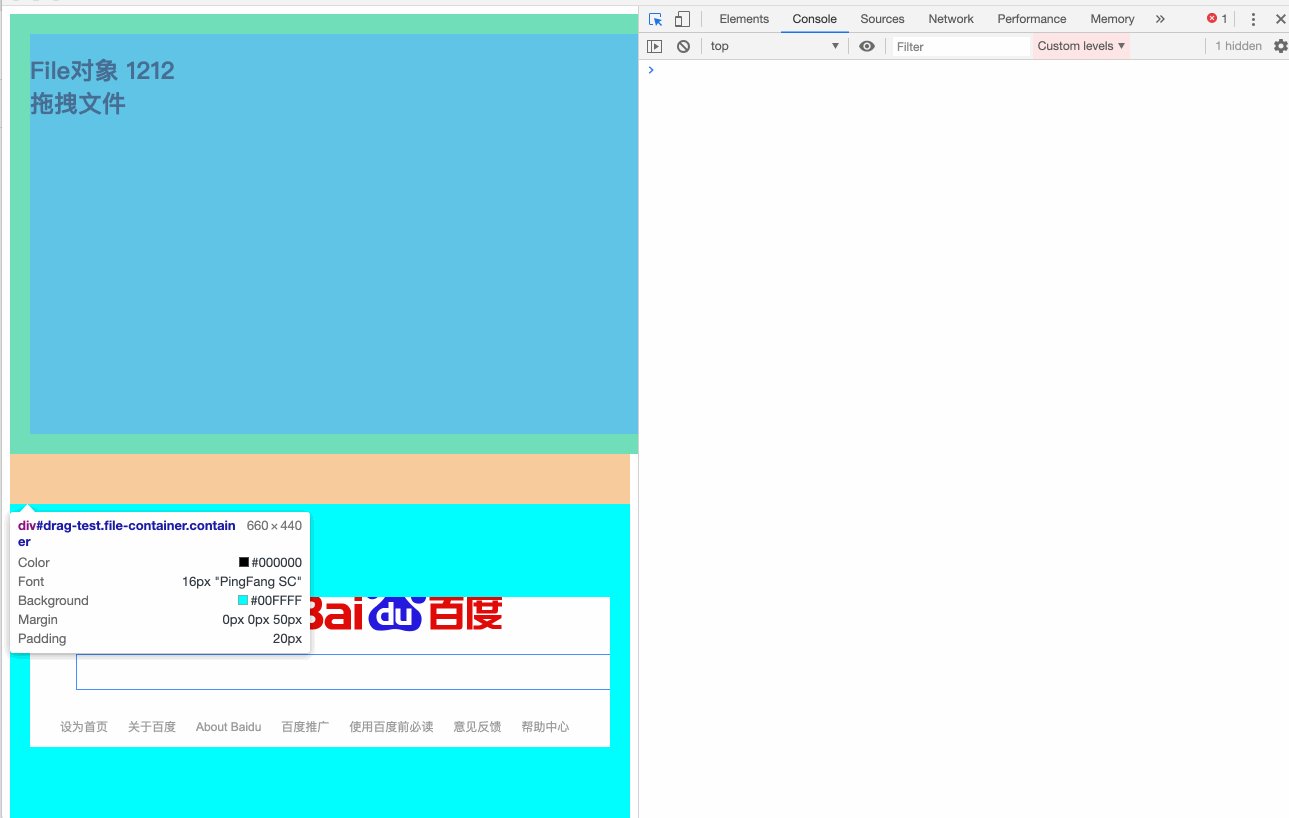
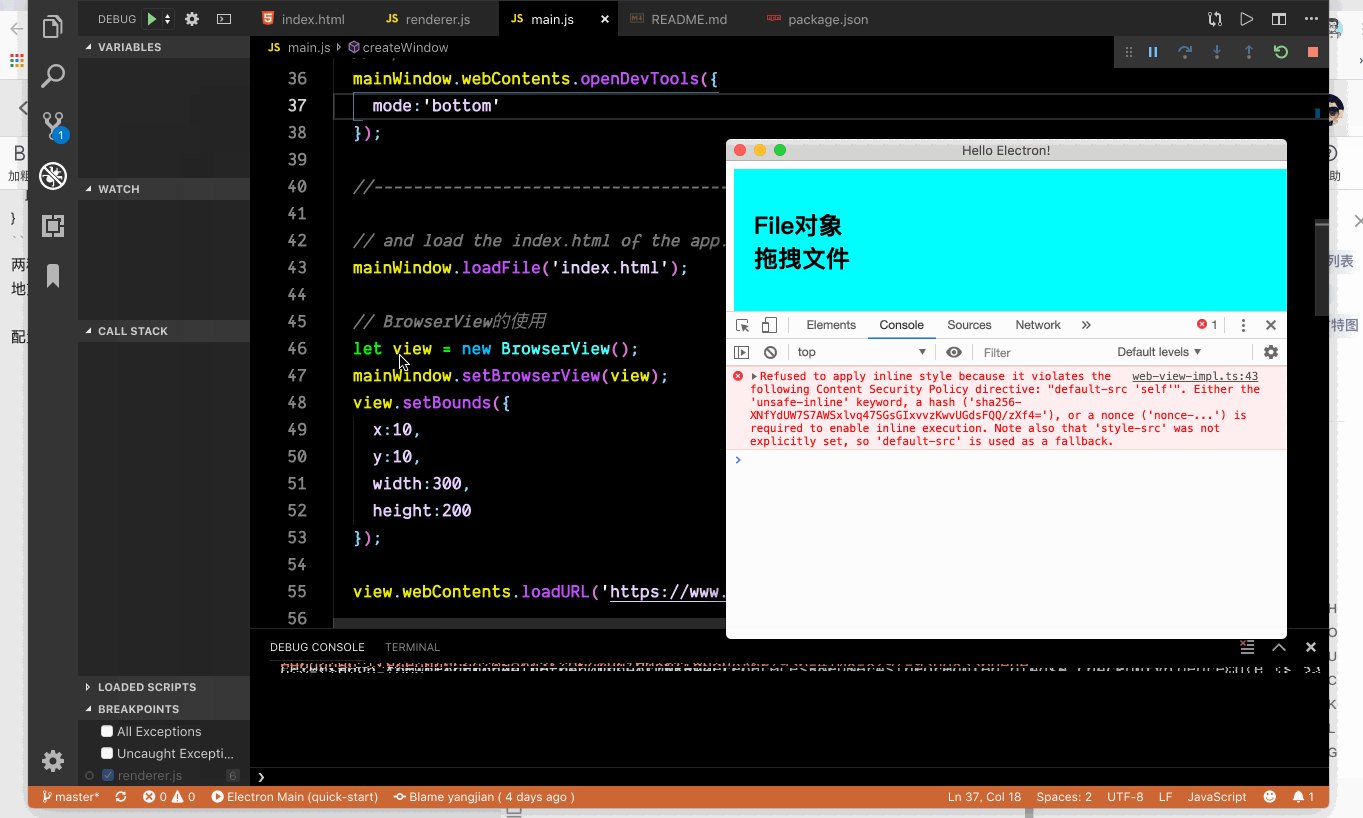
通过上述两种方式之一打开之后会发现后面的调试其实和浏览器中的调试面板差不多。可以查看当前的dom树,请求的面板,以及性能等问题:

调试主进程
在一个electron 应用中有且只有一个主进程。调试主进程的方式也有两种,第一种是配合chrome浏览器来进行debugger,第二种是结合开发工具,这里以vscode为例
结合chrome
- 使用 --inspect=[port] 来设置一个运行端口,比如在package.json中配置如下脚本并在终端输入 npm run start:
"scripts": {
"start": "electron --inspect=5858 .",
}- 浏览器输入: chrome://inspect,点击下方绿色 inspect
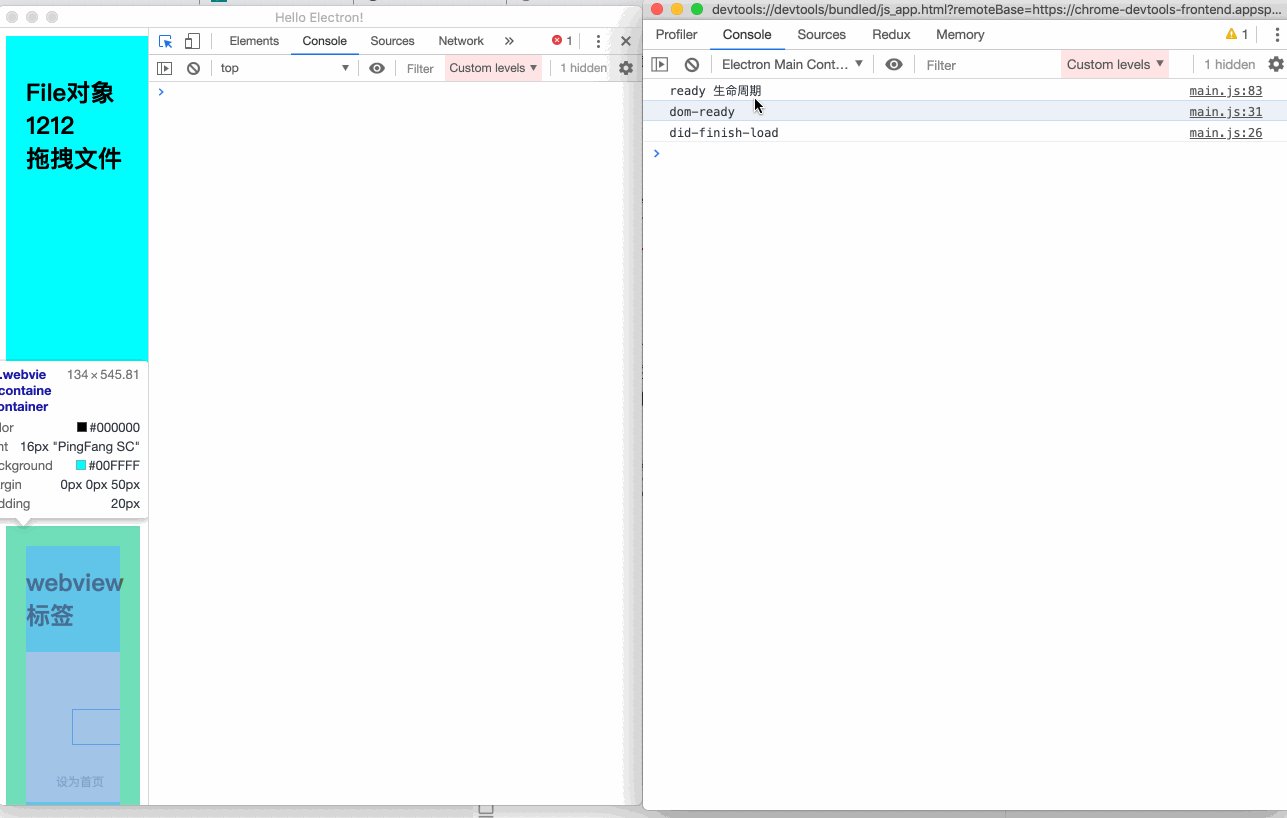
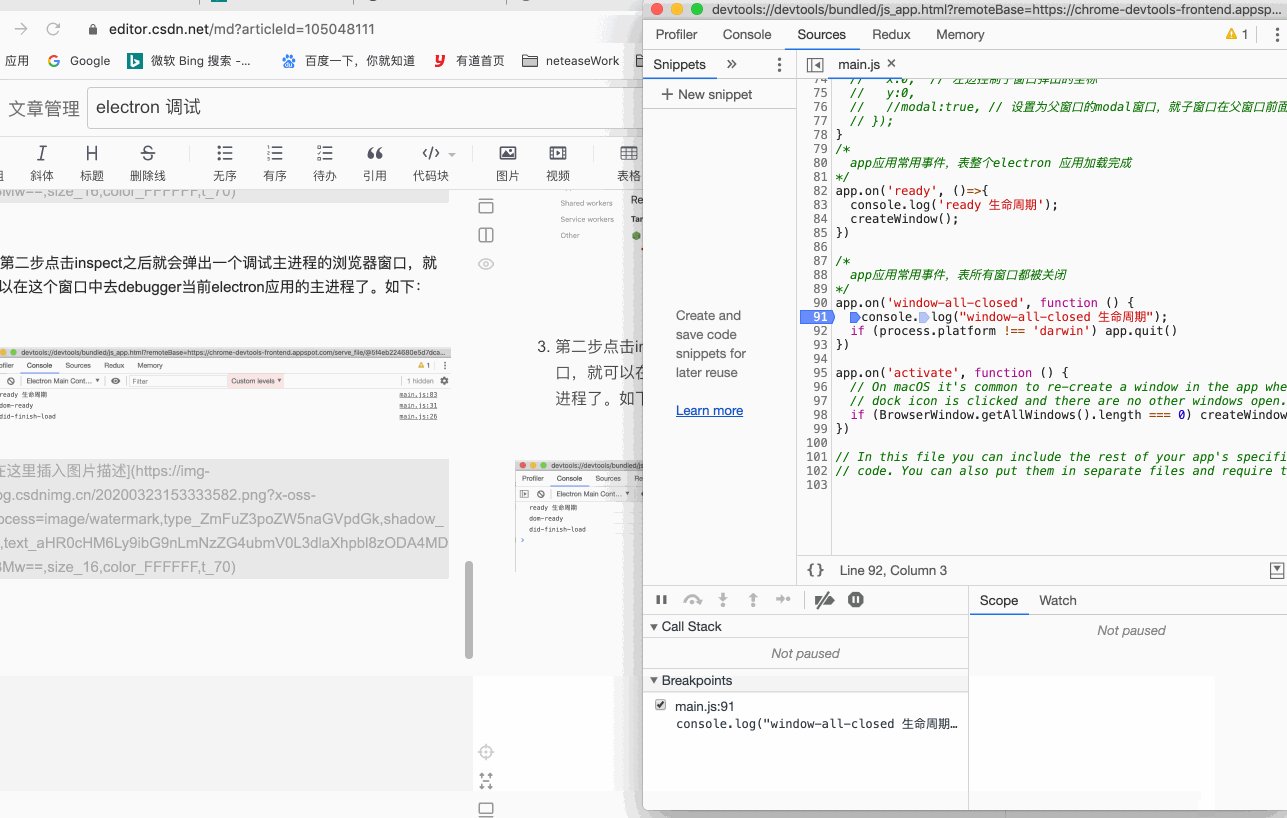
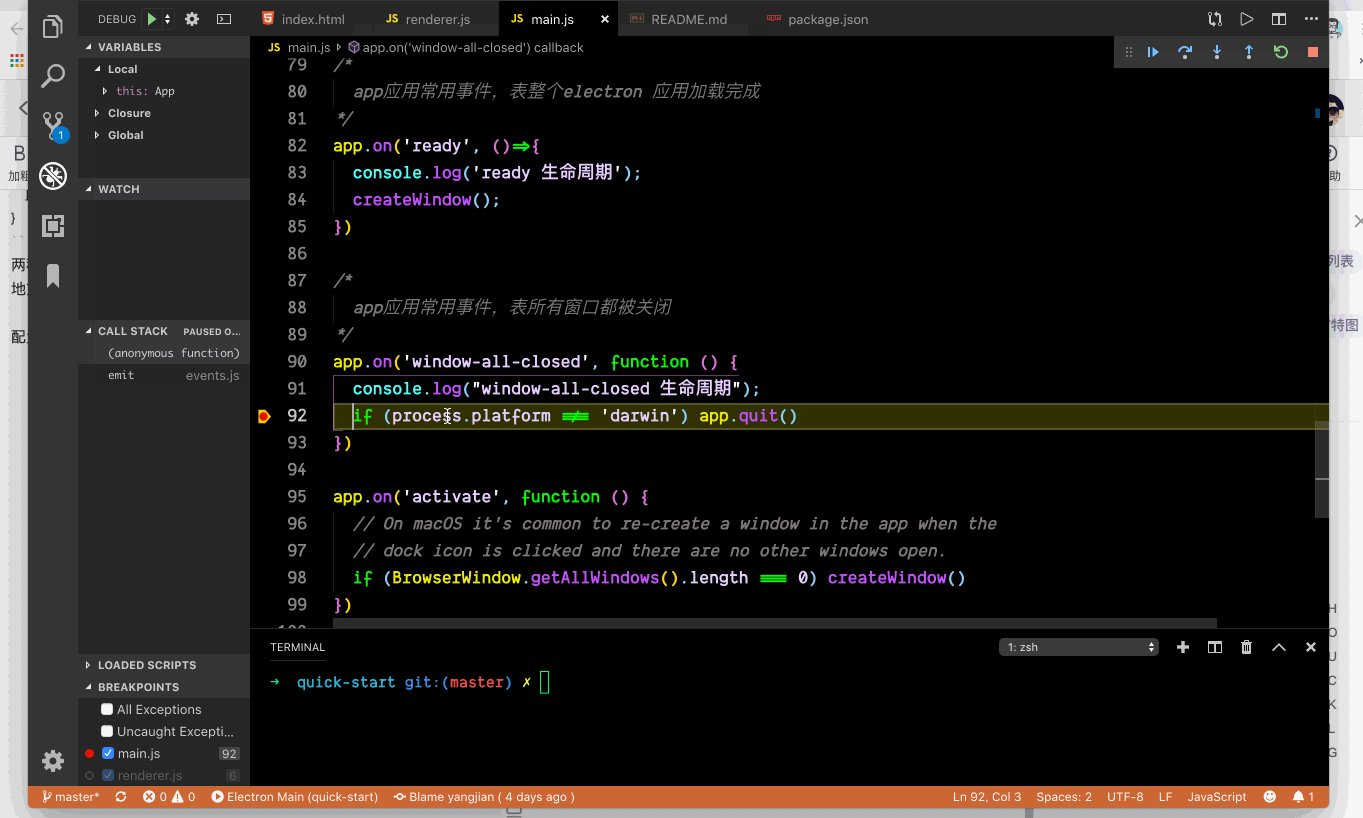
- 第二步点击inspect之后就会弹出一个调试主进程的浏览器窗口,就可以在这个窗口中去debugger当前electron应用的主进程了。如下:


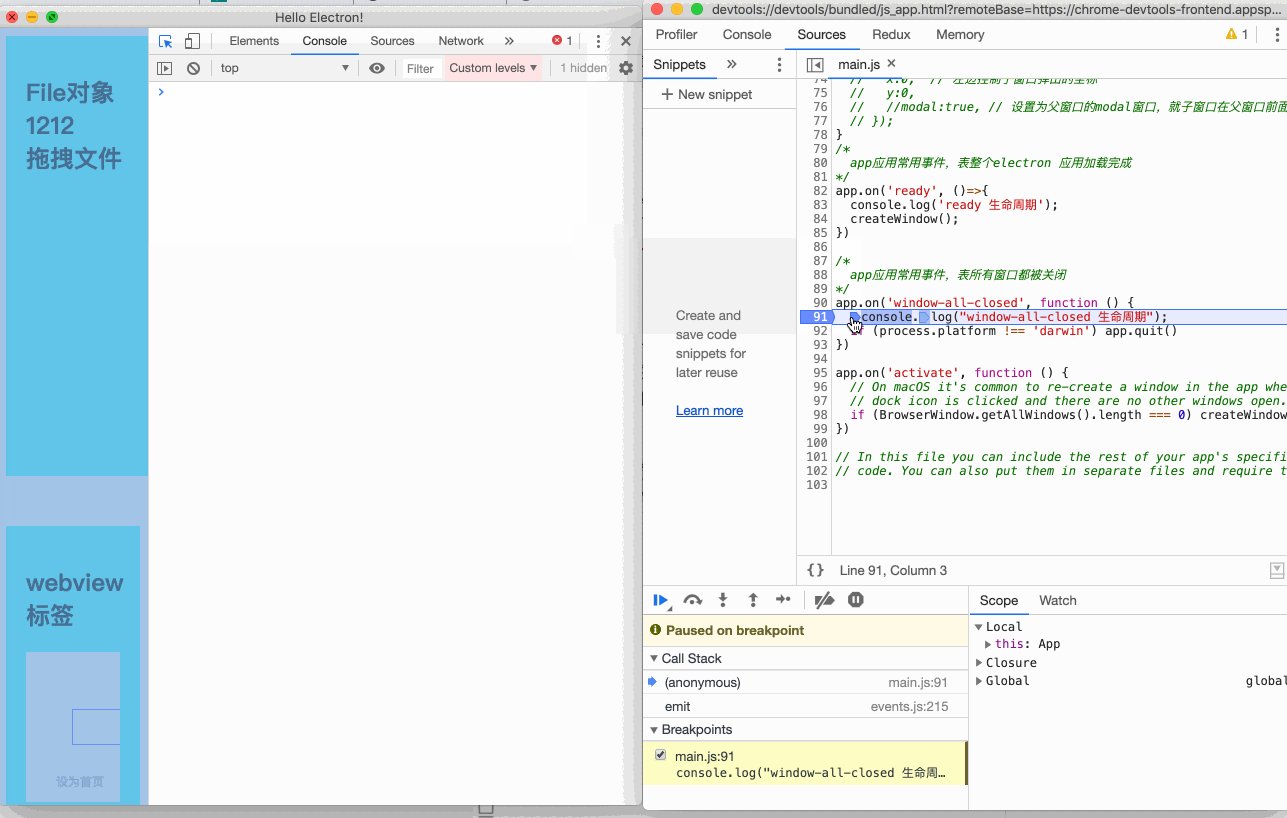
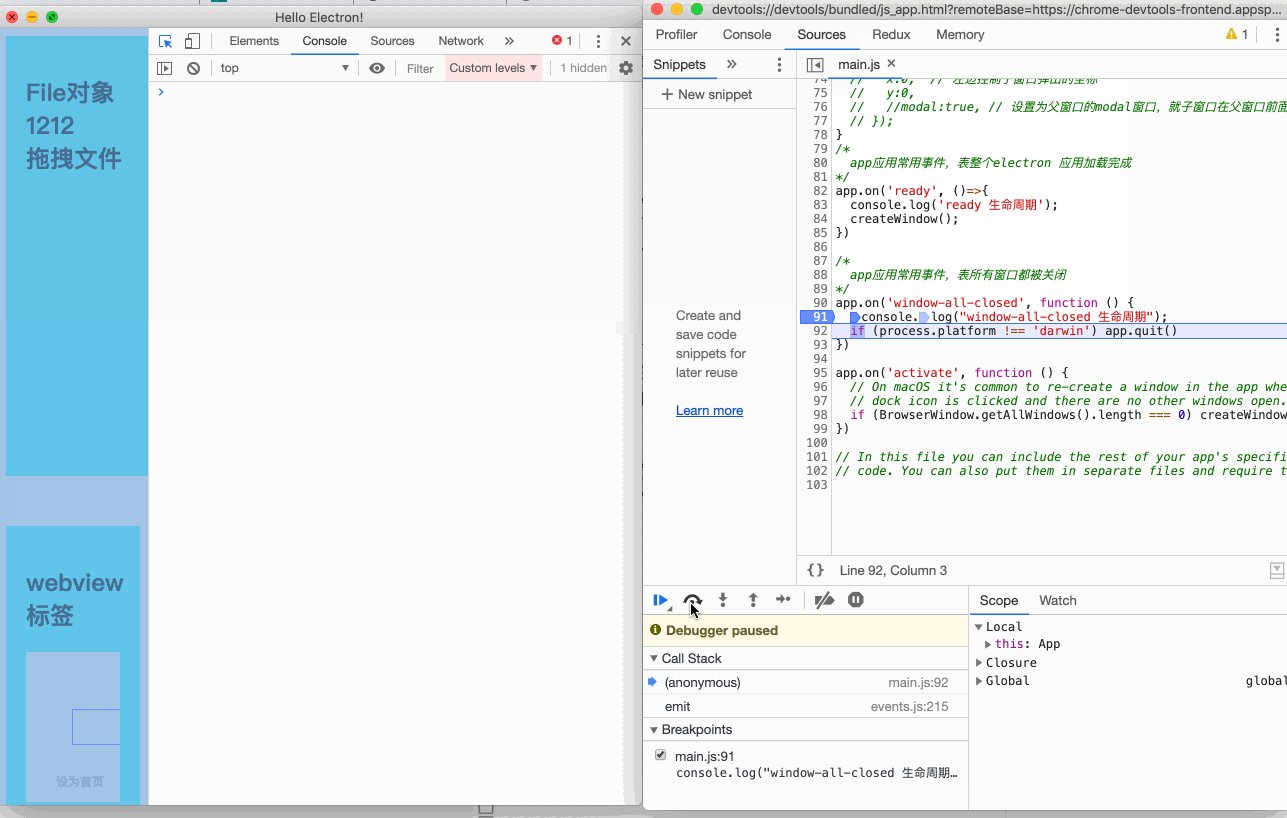
按照上述步骤操作完之后,比如在关闭electron 应用的时候会调用window-all-closed 这个生命周期,在这个生命周期中打一个断点如下所示:

结合vscode
首先需要在vscode中添加配置文件。打开vscode 点击左侧小虫子按钮在绿色三角右边如果第一次进入可以点击上下三角箭头来创建launch.json配置文件。如果已近有了launch.json 可以直接右侧齿轮即可直接打开。

打开之后分两种情况,一种是全局安装 electron 的,一种是仅在当前工程下安装electron的两种配置不一样。
全局安装electron的配置文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Electron Main",
"runtimeExecutable": "/usr/local/bin/electron",
"program": "${workspaceFolder}/main.js",
"protocol": "inspector"
},
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/main.js"
}
]
}如果是本地项目安装的配置文件如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Electron Main",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"program": "${workspaceFolder}/main.js",
"protocol": "legacy"
},
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/main.js"
}
]
}两种配置的 runtimeExecutable 对应的字段是不一样的,需要去不同的地方去找electron.
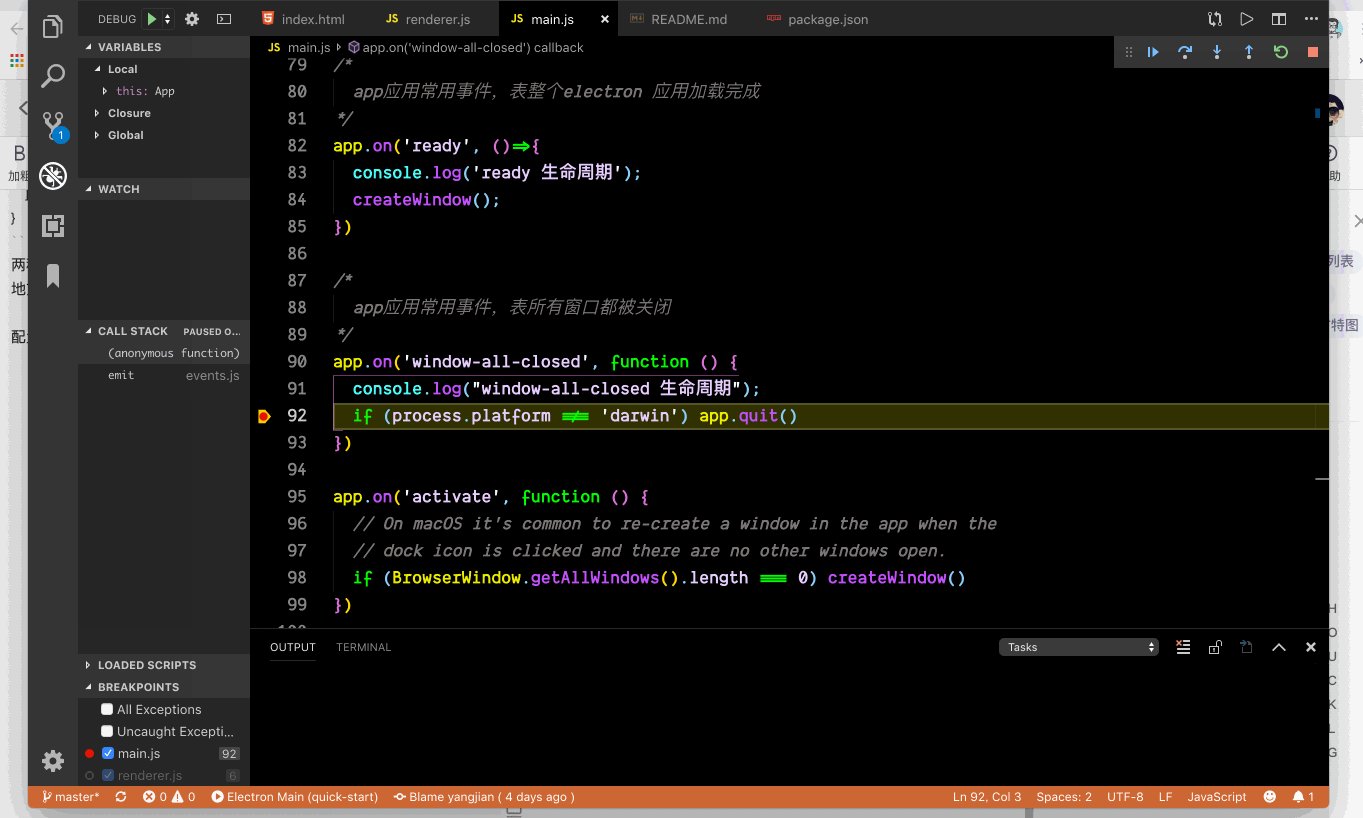
配置完之后就可以点击上面绿色的小点进入debugger 模式了。
如下图所示,同样的在关闭electron 的时候在window-all-closed生命周期中打一个断点:

结合上面的方法,就可以对我们开发的electron 应用进行调试了。





















