SuperSlide
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。
网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!

官方网站:http://www.superslide2.com/
demo演示:http://www.superslide2.com/demo.html
表单验证插件

1、formvalidator插件
2、Validator插件
http://www.yhuan.com/formvalidator
My97DatePicker时间插件

官方网站:http://www.my97.net
artDialog弹窗插件

官方网站:http://lab.seaning.com/
下载地址:https://github.com/aui/artDialog
http://aui.github.io/artDialog/
Jquery-easyui插件
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签

官方网站:http://www.jeasyui.com/
官方demo站:http://www.jeasyui.com/demo/main/index.php
相关资料:http://www.phptogether.com/juidoc/
相似的插件还有jquery-ui可实现相同的功能。
官方网站:http://jqueryui.com/
相关资料:http://jqueryui.net/tutorial/
上下左右无间隙移动插件

官方网站:http://www.0773linji.com/lin_jquery/gaplessText/index.html
焦点图插件SaySlide

- 1、上下左右方向播放以及jQuery的fadeOut、slideUp、hide效果;
- 2、自动播放时间间隔和动画播放的的速度;
- 3、是否显示标题;
- 4、是否在新窗口打开链接;
- 5、是否显示底部半透明背景;
- 6、按钮在底部显示的位置(左中右);
- 7、按钮默认背景色;
- 8、按钮激活状态颜色;
- 9、设置标题文字的样式;
- 10、触发按钮的事件;
网站:https://www.ctolib.com/mip/topics-76293.html
轮播图myFocus

轮播图插件,有各种风格可用,使用简单
网站:http://demo.jb51.net/js/myfocus/demo.html
响应式内容滑动插件bxSlider

相关资料:http://www.helloweba.com/view-blog-219.html
Fancybox丰富的弹出层效果

官方网站:http://fancybox.net/
相关资料:http://www.weste.net/2013/4-22/90629.html 及 http://www.helloweba.com/view-blog-65.html
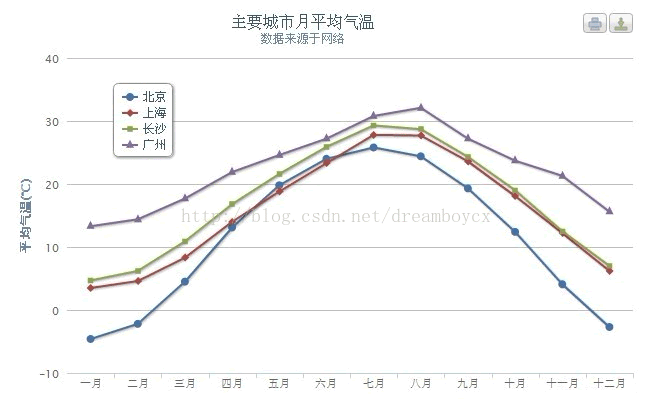
功能强大的图表库Highcharts


官方网站:http://www.highcharts.com/
相关资料:http://www.helloweba.com/blog.html?p=8
功能强大的图片浏览与HTML特效插件Highslide

官方网站:http://highslide.com
示例演示:http://highslide.com/index.htm
Flash头像上传,可裁切,支持摄像头插件

网站:http://www.buliwo.com/archives/19.html
jDigiClock数字时钟

好用的数字时钟,还可带有天气,类似于HTC手机上的时钟
官方网站:http://www.radoslavdimov.com/jquery-plugins/jquery-plugin-digiclock/
AjaxFileupload的无刷新文件上传
无刷新上传文件的优秀jquery插件
下载地址:https://github.com/carlcarl/AjaxFileUpload
官方网站:http://fileuploadajax.codeplex.com/
二维码生成插件
QR Code是一个PHP二维码生成类库,利用它可以轻松生成二维码,官网提供了下载和多个演示demo。
官方网站:http://phpqrcode.sourceforge.net/
超炫的页面元素动画效果
jQuery Smoove一款非常强大效果插件,Smoove很轻松便可实现鼠标滚动的时候页面的内容随着滚动展现绚丽的动感十足的css3动画效果。
参考资料:http://www.gbtags.com/gb/share/3683.htm
http://www.jqcool.net/jquery-smoove.html
页面元素动画效果
在一些网页上,当你滚动页面的时候会看到各式各样的元素动画效果,非常动感。WOW.js 就是一款帮助你实现这种 CSS 动画效果的插件,很容易定制,你可以改变动画设置喜欢的风格、延迟、长度、偏移和迭代等
效果演示:http://www.yyyweb.com/demo/inner-show/wow-js.html
页面文本动画效果
Textillate.js 是一款实现极酷 CSS3 文本动画的简单插件。它整合了两个流行的工具库(animate.css 和 lettering.js)来提供易于使用的插件,能够把 CSS3 动画应用到文本内容上。
参考资料:http://www.shejidaren.com/cool-text-effect-by-textillate-js.html
http://www.jqcool.net/jquery-extillate.html
下载地址:http://jschr.github.io/textillate/
效果演示:http://www.yyyweb.com/demo/textillate/
web层弹窗
各种弹窗特效,功能强大,效果酷炫,非常的好,
官方网站:http://layer.layui.com/
移动端下拉选择器picker.js
下载地址和示例:http://ustbhuangyi.github.io/picker/
资料:https://zhuanlan.zhihu.com/p/22006728

Ztree树插件
官方网站:http://www.treejs.cn






















