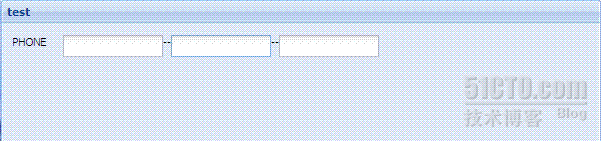
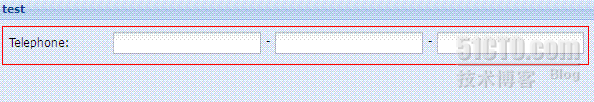
用ExtJS编写Label+TextBox的时候,发现用 xtype:'Label', 会出现以上label和'textfield'在控件上对不齐的问题。用compositefield就能解决这个问题。
注意这个label只有在layout是form的情况下才能显示出来:
fieldLabel : String
The label text to display next to this Component (defaults to '').
Note: this config is only used when this Component is rendered by a Container which has been configured to use the FormLayout layout manager (e.g. Ext.form.FormPanel or specifying layout:'form').
- Ext.onReady(
- function(){
- var f=new Ext.form.FormPanel({
- title:"test",
- width:600,
- height:150,
- bodyStyle:"padding:6px",
- labelAlign:'left',
- layout:'form', //warning
- frame:true,
- items: [{
- xtype: 'compositefield',
- id:'phone',
- fieldLabel: 'Telephone',
- labelWidth: 220,
- items: [
- {
- xtype : 'textfield',
- flex : 1
- },{
- xtype: 'displayfield',
- value: '-'
- },
- {
- xtype : 'textfield',
- flex : 1
- },{
- xtype: 'displayfield',
- value: '-'
- },
- {
- xtype : 'textfield',
- flex : 1
- }
- ]
- }]
- });
- f.render(Ext.getBody());
- }
- );