生活的理想,为了不断更新自己 !
前言:
是一套基于Vue.js的桌面端组件库,由饿了么前端团队开发维护。它提供了丰富的UI组件和交互效果,可以帮助开发者快速构建出美观、易用的Web应用程序。ElementUI的背景可以追溯到2016年,当时饿了么团队正在开发一款新的后台管理系统,他们发现市面上缺乏一款符合他们需求的组件库,于是决定自己开发一套。经过两年的不断迭代和完善,ElementUI已经成为了Vue.js生态圈中非常受欢迎的组件库之一。
1.动态树
1.2数据表
数据表的创建及数据添加
表结构
表数据
1.3后端
在自动生成的名为 : ModuleMapper.xml 配置文件中编写动态SQL
<!--先根据id查询菜单根级目录,再利用上次查询结果collection中column的值id作为递归查询条件,查出所有子菜单,返回结果必须为resultMap,并且值为上面构建的resultMap的id值-->
<select id="queryChildNodeByPid" resultMap="BaseResultMap" parameterType="int">
select <include refid="Base_Column_List"/> from t_module_vue
where pid=#{value}
</select>在自动生成的接口 ModuleMapper 编写查询的方法
List<Module> queryChildNodeByPid(Integer id);并且在自己为菜单创建的接口里进行编写方法之后,再到实现类里面进行重新。
在控制器中编写访问方法的地址 名为:ModuleController
package com.sy.ssm.controller;
import com.sy.ssm.model.Module;
import com.sy.ssm.model.RoleModule;
import com.sy.ssm.model.TreeNode;
import com.sy.ssm.service.IModuleService;
import com.sy.ssm.util.JsonResponseBody;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
@RequestMapping("/module")
public class ModuleController {
@Autowired
private IModuleService moduleService;
@RequestMapping("/queryRootNode")
@ResponseBody
public JsonResponseBody<List<Module>> queryRootNode(){
try {
List<Module> modules = moduleService.queryRootNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);
}
}
@RequestMapping("/queryElementTree")
@ResponseBody
public JsonResponseBody<List<TreeNode>> queryElementTree(){
try {
List<TreeNode> modules = moduleService.queryTreeNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化ElementUI的Tree组件错误",false,0,null);
}
}
@RequestMapping("/addRoleModule")
@ResponseBody
public JsonResponseBody<?> addRoleModule(RoleModule roleModule){
try {
moduleService.addRoleModule(roleModule);
return new JsonResponseBody<>("新增角色权限成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("新增角色权限失败",false,0,null);
}
}
@RequestMapping("/queryModuleByRoleId")
@ResponseBody
public JsonResponseBody<List<String>> queryModuleByRoleId(RoleModule roleModule){
try {
List<String> modules = moduleService.queryModuleByRoleId(roleModule);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("获取角色权限失败",false,0,null);
}
}
}1.4前端
在src/api目录下增加action.js的地址配置:
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器地址
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆请求
'SYSTEM_USER_DOREG': '/user/userRegister', //注册请求
'SYSTEM_MENU': '/module/queryRootNode', //左侧菜单导航数据请求
'SYSTEM_BookList': '/book/queryBookPager', //书籍的后端数据请求
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}AppMain.vue的组件代码中修改<template>标签中的代码
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
components: {
TopNav,
LeftNav
},
data() {
return {
asideClass: "main-aside"
}
},
created() {
this.$root.Bus.$on('shrink', r => {
this.asideClass = r ? 'main-aside-collapsed' : 'main-aside';
});
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>LeftNav.vue编写组件中的代码
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'idx'+m.id" :key="'key'+m.id">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="n in m.modules" :index="n.url" :key="'key'+n.id">
<i :class="n.icon"></i>
<span>{{n.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created() {
this.$root.Bus.$on('shrink', t => {
this.collapsed = t;
});
//获取后台请求数据的地址
let url = this.axios.urls.SYSTEM_MENU;
this.axios.get(url, {}).then(d => {
console.log(d)
this.menus=d.data.rows;
}).catch(e => {});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>在src/views目录中创建book文件的创建以下两个组件:
AddBook.vue
<template>
<h1>书籍的新增</h1>
</template>
<script>
</script>
<style>
</style>BookList.vue
<template>
<h1>书籍的数据</h1>
</template>
<script>
</script>
<style>
</style>在src/router目录中的index.js下配置路径:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Register',
name: 'Register',
component: Register
}, {
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
}, {
path: '/TopNav',
name: 'TopNav',
component: TopNav
}]
}]
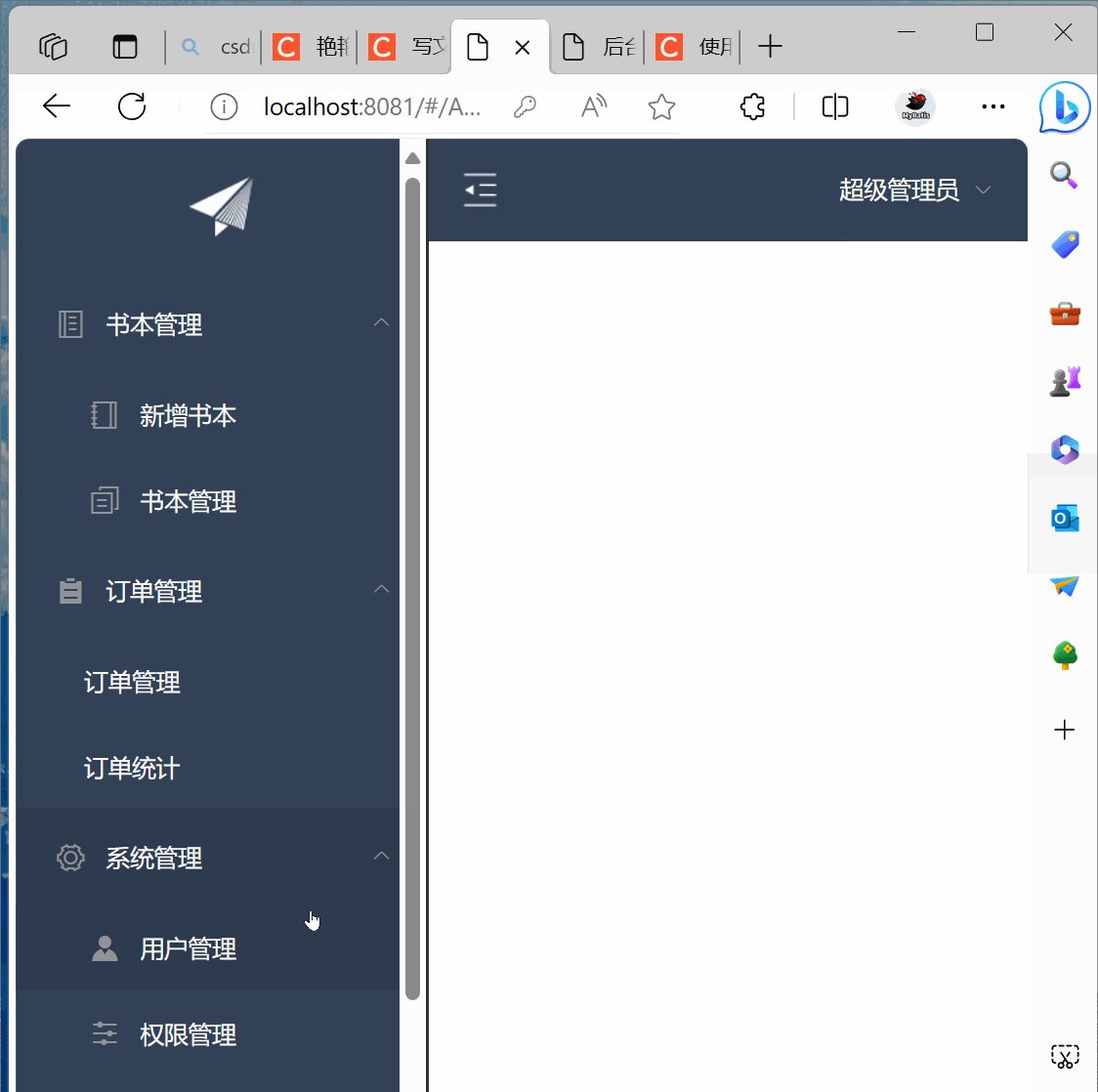
})然后开启前端和后端项目的服务进行访问
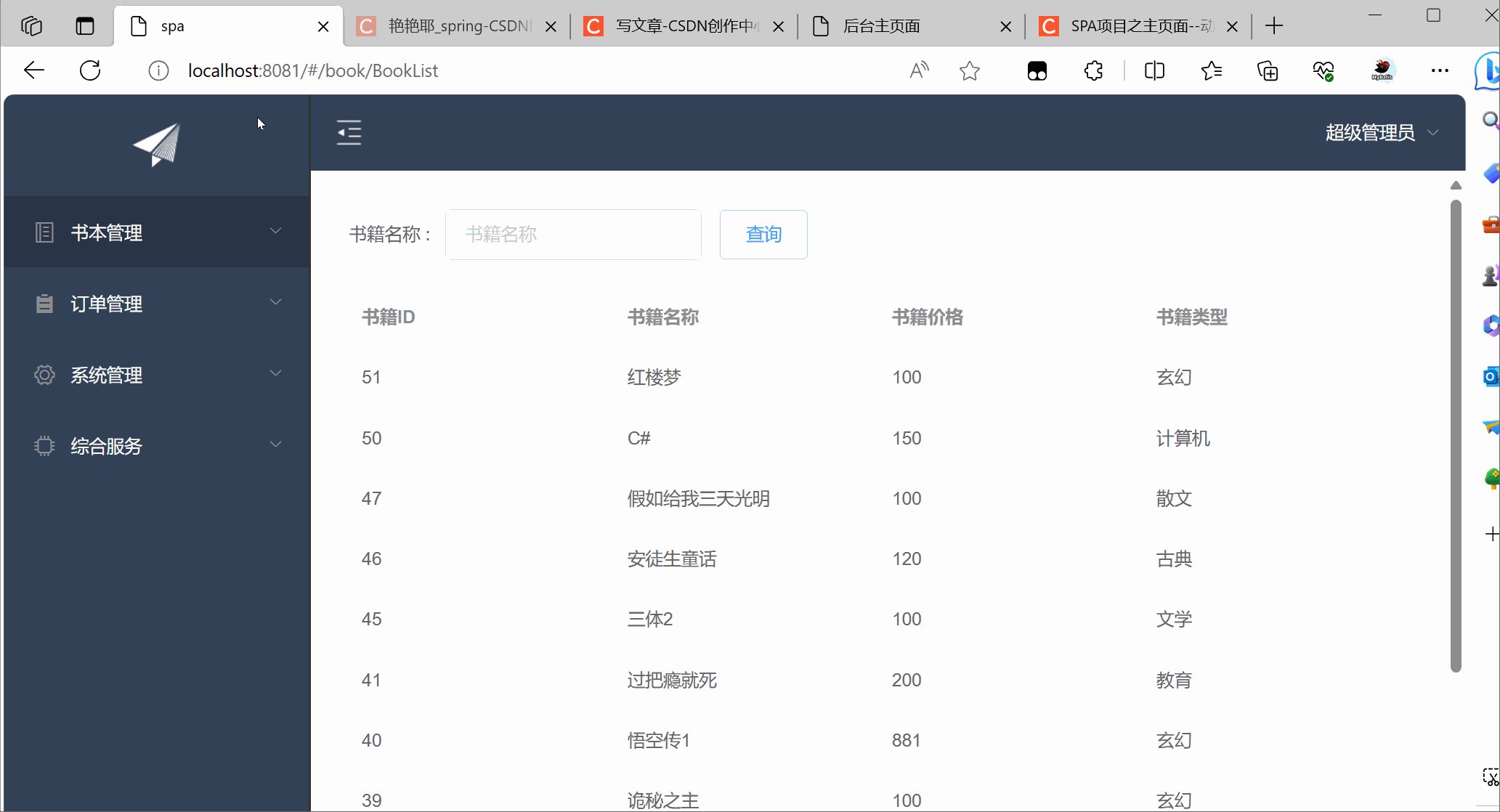
效果展示 :

2.书籍管理
2.1数据表
表结构

2.2后端
BookController
package com.sy.ssm.controller;
import com.sy.ssm.model.Book;
import com.sy.ssm.service.IBookService;
import com.sy.ssm.util.JsonResponseBody;
import com.sy.ssm.util.PageBean;
import com.sy.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/book")
public class BookController {
@Autowired
private IBookService bookService;
@RequestMapping("/addBook")
@ResponseBody
public JsonResponseBody<?> addBook(Book book){
try {
bookService.insert(book);
return new JsonResponseBody<>("新增书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("新增书本失败",false,0,null);
}
}
@RequestMapping("/editBook")
@ResponseBody
public JsonResponseBody<?> editBook(Book book){
try {
bookService.updateByPrimaryKey(book);
return new JsonResponseBody<>("编辑书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("编辑书本失败",false,0,null);
}
}
@RequestMapping("/delBook")
@ResponseBody
public JsonResponseBody<?> delBook(Book book){
try {
bookService.deleteByPrimaryKey(book.getId());
return new JsonResponseBody<>("删除书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("删除书本失败",false,0,null);
}
}
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Book> books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
@RequestMapping("/queryBookCharts")
@ResponseBody
public JsonResponseBody<?> queryBookCharts(){
try{
Map<String, Object> charts = bookService.queryBookCharts();
return new JsonResponseBody<>("OK",true,0,charts);
}catch (Exception e){
e.printStackTrace();
return new JsonResponseBody<>("查询统计分析数据失败",false,0,null);
}
}
@RequestMapping("/upload")
@ResponseBody
public JsonResponseBody<?> upload(BookFileVo bookFileVo){
try {
MultipartFile bookFile = bookFileVo.getBookFile();
System.out.println(bookFileVo);
System.out.println(bookFile.getContentType());
System.out.println(bookFile.getOriginalFilename());
return new JsonResponseBody<>("上传成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("上传失败",false,0,null);
}
}
@RequestMapping("/download")
public void download(HttpServletRequest request, HttpServletResponse response){
try {
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = new FileInputStream(new File(absolutePath));
OutputStream out = response.getOutputStream();
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
byte[] by = new byte[1024];
int len = -1;
while (-1 != (len = is.read(by))) {
out.write(by);
}
is.close();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
@RequestMapping("/downloadUrl")
public void downloadUrl(HttpServletRequest request, HttpServletResponse response){
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = null;
OutputStream out = null;
try {
is = new FileInputStream(new File(absolutePath));
// 设置Content-Disposition
response.setHeader("Content-Disposition",
"attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
out = response.getOutputStream();
IOUtils.copy(is, out);
response.flushBuffer();
System.out.println("完成");
} catch (Exception e) {
e.printStackTrace();
} finally {
IOUtils.closeQuietly(is);
IOUtils.closeQuietly(out);
}
}
}2.3前端
在BookList.vue 的组件中编写
<template>
<div class="Book" style="padding: 30px;">
<!-- 输入框搜索 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称 : ">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" plain @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 书籍的书籍表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书籍ID"></el-table-column>
<el-table-column prop="bookname" label="书籍名称"></el-table-column>
<el-table-column prop="price" label="书籍价格"></el-table-column>
<el-table-column prop="booktype" label="书籍类型"></el-table-column>
</el-table>
<!-- 分页 -->
<div class="block" style="padding: 20px;">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1
}
},
methods: {
handleSizeChange(r) {
//当页大小发生变化
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
// console.log(params)
this.query(params);
},
handleCurrentChange(p) {
//当前页码大小发生变化
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
// console.log(params)
this.query(params);
},
query(params) {
//获取后台请求书籍数据的地址
let url = this.axios.urls.SYSTEM_BookList;
this.axios.get(url, {
params: params
}).then(d => {
console.log(url)
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {});
},
onSubmit() {
let params = {
bookname: this.bookname
}
console.log(params)
this.query(params);
this.bookname = ''
}
},
created() {
this.query({})
}
}
</script>
<style>
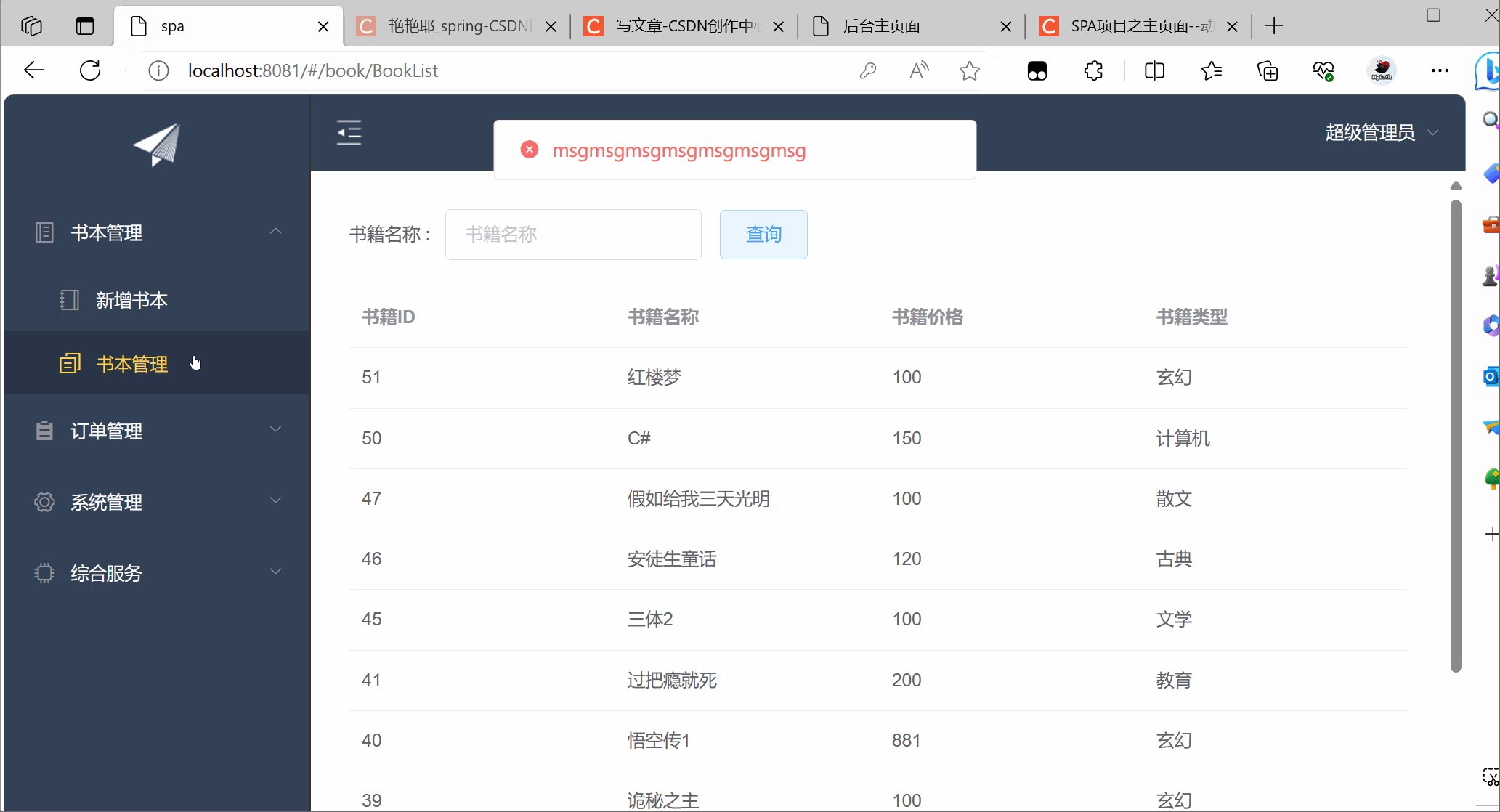
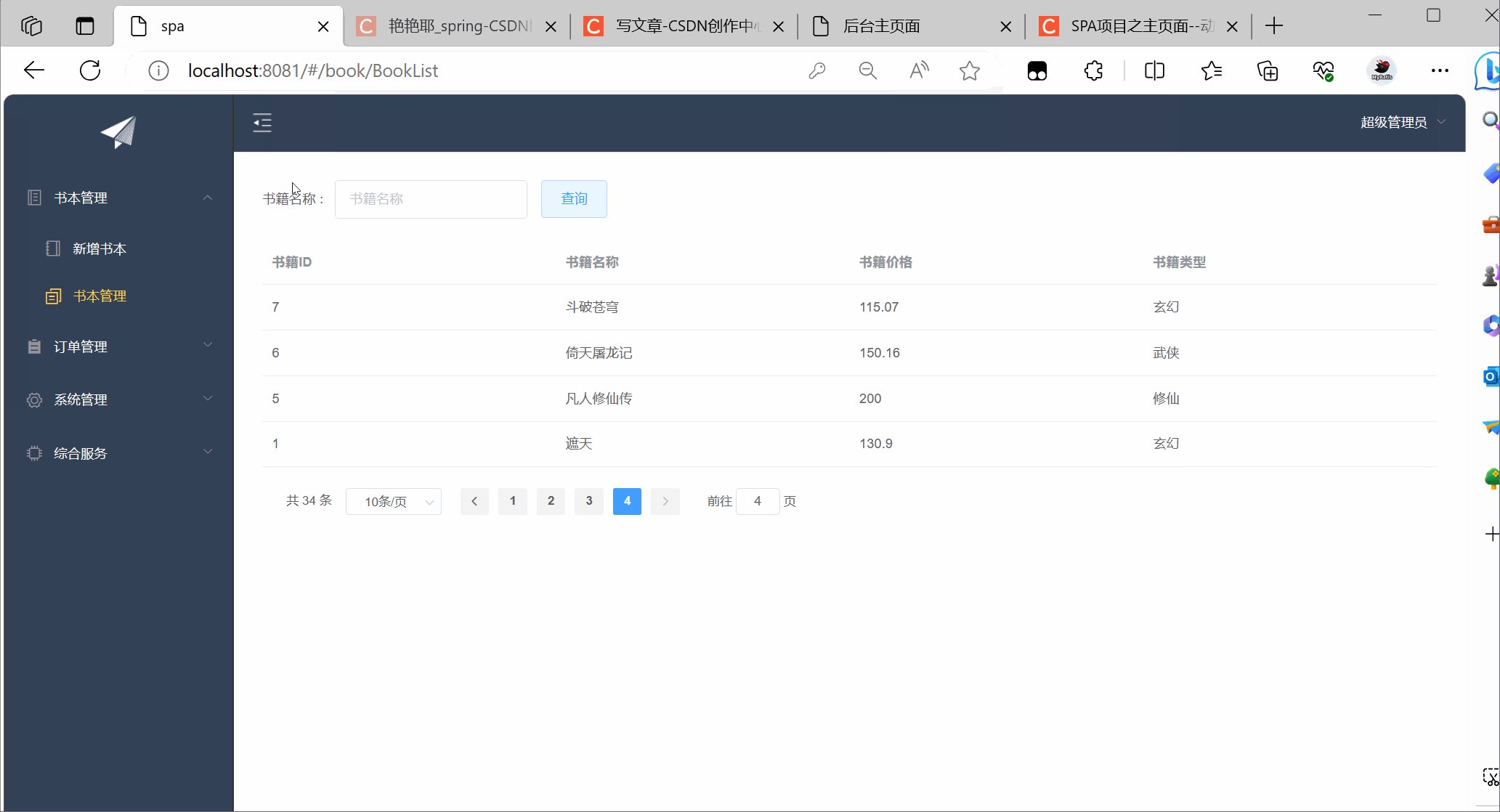
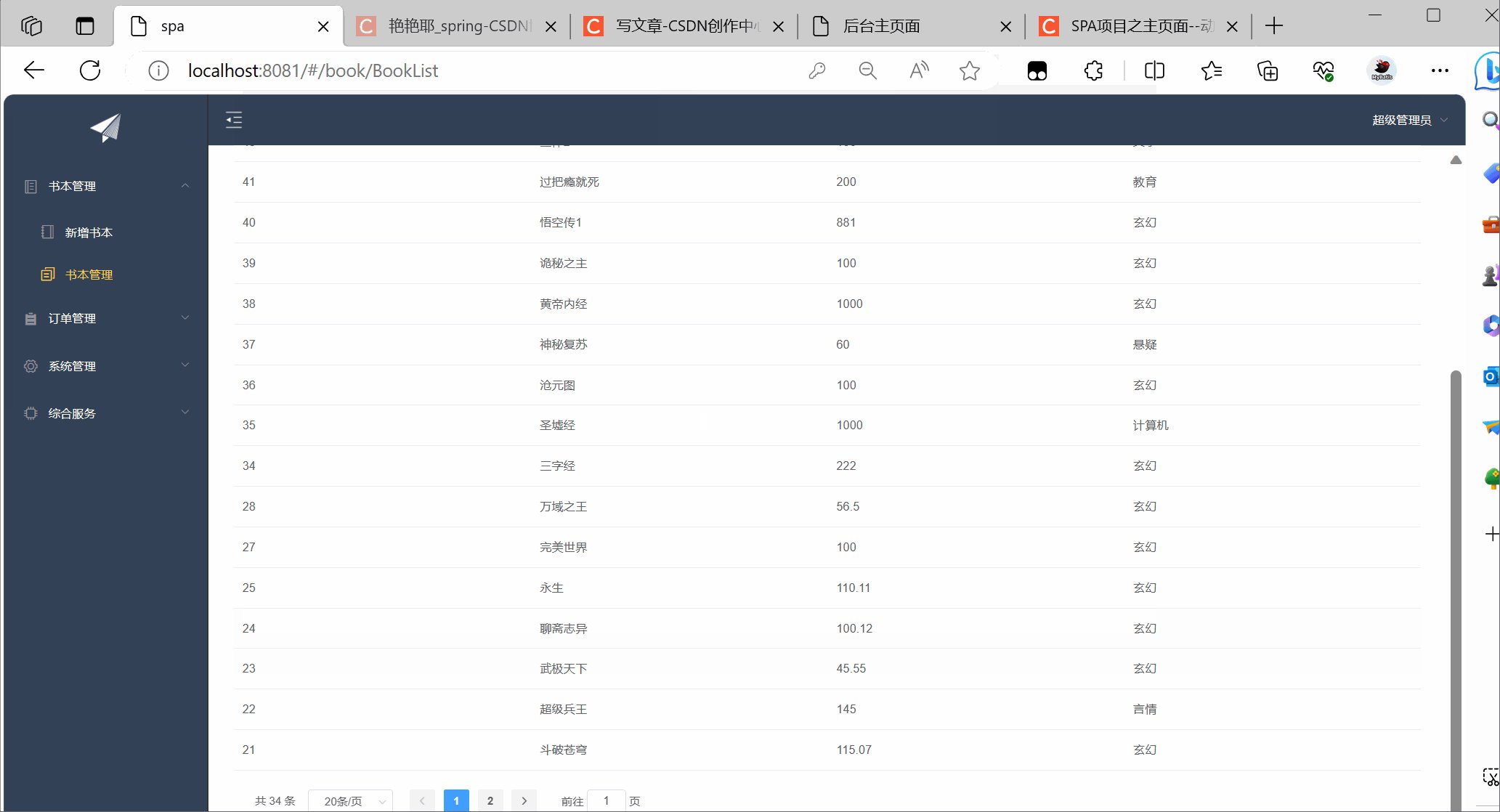
</style>开启前端和后端项目的服务进行访问
效果展示: