场景
本文前端用的是阿里的Ant-Design框架,其他框架也有全局拦截器,思路是相同,具体实现自行百度下吧
因为每次都需要调接口,都需要单独处理异常情况(code !=0),因此前端需要对后端返回的通用响应进行统一处理,比如
-
业务异常提示
从 response取出code,根据code中集中处理错误,比如提示用户未登录、参数为空等
-
直接返回业务内容
从 response取出data,进行返回,而不是每次返回全部json内容
1 定义全部异常处理类
新建新的ts类,比如globalRequest.ts
该类处理两个情况
-
所有请求拦截器(
request.interceptors.request)在请求后端API前,统一做处理,比如 改变url参数,附带统一参数等
-
所有响应拦截器(
request.interceptors.response)接收来自后端返回结果后,统一处理地方,比如异常处理提示
更详细的 api 文档: https://github.com/umijs/umi-request
/**
* request 网络请求工具
* 更详细的 api 文档: https://github.com/umijs/umi-request
*/
import {extend} from 'umi-request'; // 需集成类
import {message} from "antd"; // 提示框
import {history} from "@@/core/history";
import {stringify} from "querystring";
/**
* 配置request请求时的默认参数
*/
const request = extend({
credentials: 'include', // 默认请求是否带上cookie
// requestType: 'form',
});
/**
* 所有请求拦截器
* 1. 在请求后端API前,统一做处理,比如 改变url参数,附带统一参数等
*/
request.interceptors.request.use((url, options) => {
// 打印每次请求的API
console.log(`do request url = ${url}`);
return {
url,
options: {
...options,
// headers: {},
},
};
});
/**
* 所有响应拦截器
* 1. 接收来自后端返回结果后,统一处理地方,比如异常处理提示
*/
request.interceptors.response.use(async response => {
const res = await response.clone().json();
if (res.code === 0) {
// 成功,则取出 data内容 直接返回
return res.data;
}
if (res.code === 40100) { // 未登录错误码
message.error('请先登录');
// 跳转登录地址
history.replace({
pathname: '/user/login',
search: stringify({
redirect: location.pathname,
}),
});
} else {
message.error(res.description)
}
return res.data;
}
);
export default request;
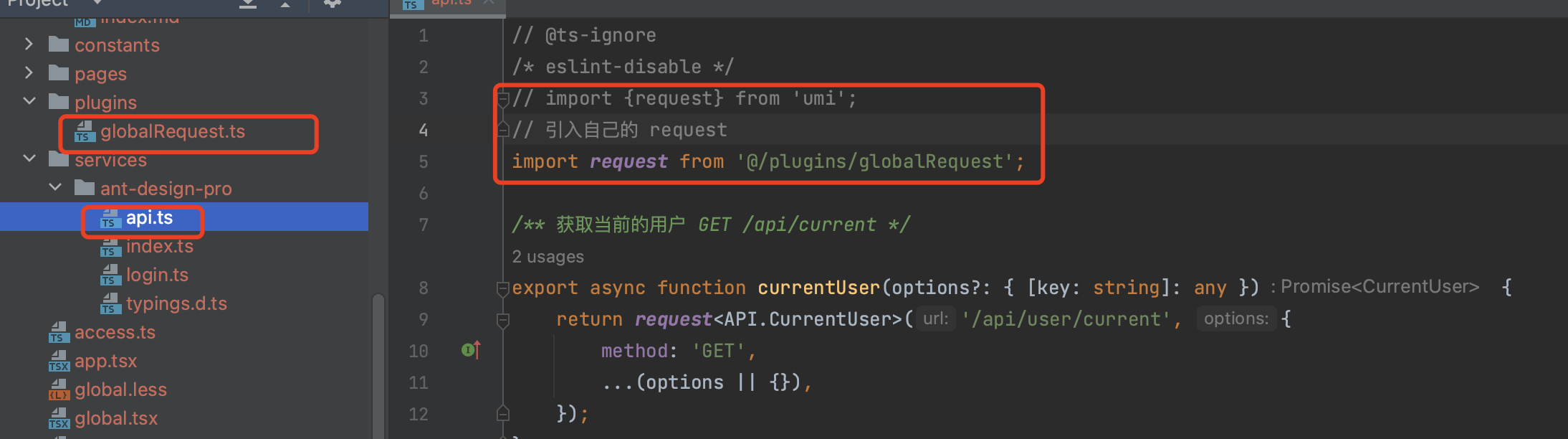
2 替换request引用
将原来的request引用,替换成自己的request,在api.ts类中修改
原来
import {request} from 'umi';
替换成
import request from '@/plugins/globalRequest';

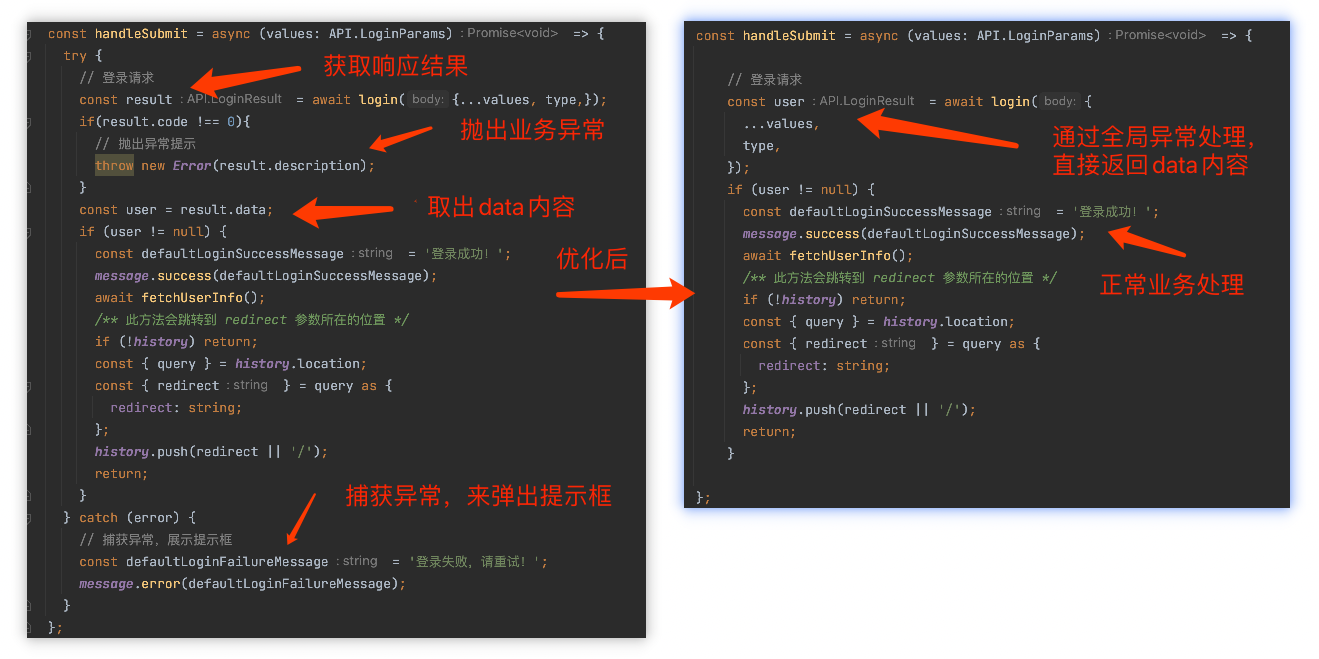
3 代码优化
优点:
- 省去每个业务异常处理
- 直接返回 data 内容

总结
加了全局异常处理类后,实际上是通过request和response拦截器实现的,少处理很多冗余代码,代码更加简洁和优雅了!!!





















