前言
获取矢量图,我们可以跟UI们后直接获取到需要的矢量图,也有很多项目UI管理网站支持直接提供矢量图(比如蓝湖)。但是,矢量图动画如果一直去手动敲代码实现难免会不太直观,调试动画也很麻烦,且效率不高。google官方在https://www.bilibili.com/video/BV1mE411N7wW这个视频里提供了一个实现动画的工具。那就是shapeshifter。 这是一个在线网站实现动画的工具,它能很好的帮忙快速实现矢量图动画与调试矢量图动画。
shapeshifter网站地址:https://shapeshifter.design/
简单的group动画Demo
抛开其他,按照个人惯例,我们先来一个极其简单的一个小demo来快速了解一下这个网站实现动画的大概流程。这里我们实现一个简单的旋转动画。
1.打开网站后我们,需要导入一个矢量图提供我们操作。在网站的左下角,如图。 我们点击 Import 准备导入矢量图。点击后我们可以看到2个选项SVG 与 Vector Drawable 。如果学习过之前的内容,我们可以知道SVG 是正常的矢量图文件,而Vector Drawable是Android 转化后的矢量图文件。这里可以根据你的情况导入SVG 或者 Vector Drawable 都可以。

2.导入后,可以看到如图,我们可以看到左下角的框框有一个path路径,点击后就可以看到我们导入的图片。在右边是这张矢量图的基本属性。如果,你不小心放错了图片可以直接选中path点击键盘上的删除键就可以删除了。

3.对矢量图动画有所了解,我们可以知道旋转动画是靠group实现的。所以,我们需要创建一个group,并且把path放入其中。在网站的左下角点击图标,选择New group layer创建一个group。

4.将path拖到group里面

5.点击选中group,然后在点击秒表图标,创建一个rotation旋转动画
图1

图2

6.设置动画持续时间,在左下角找到anim 点击后在右边设置动画持续时间
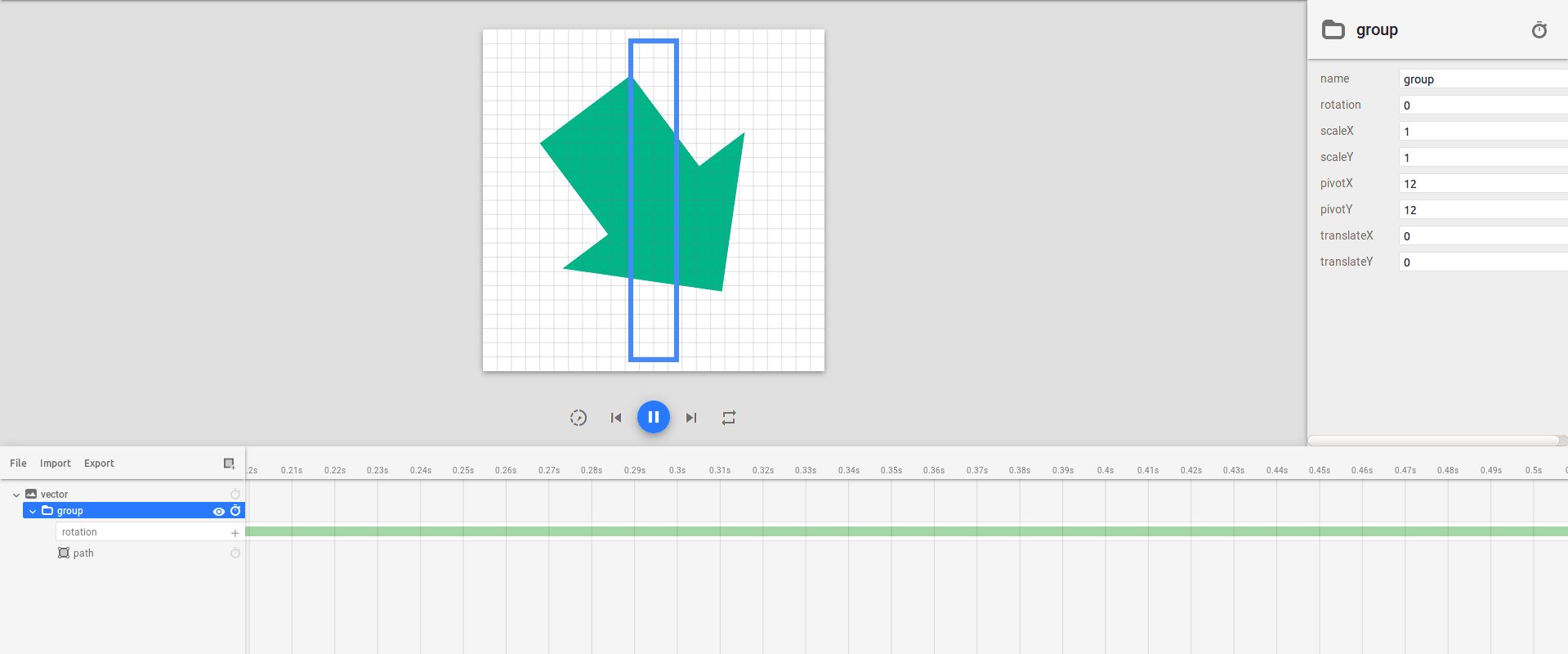
7.处理动画执行的中心点
因为旋转是需要一个基点的,而这个点默认在左上角,我们需要将它设置到中心点上。如图,点击group在pivotX与pivotY输入12(因为我们这个矢量图是24格的)

7.处理旋转动画属性
点击动画的长条,然后输入 startTime动画的开始时间为0 , endTime 动画的结束时间为3000 ,interpolation 插值模式 ,fromValue开始值为0 ,toValue 结束值为90

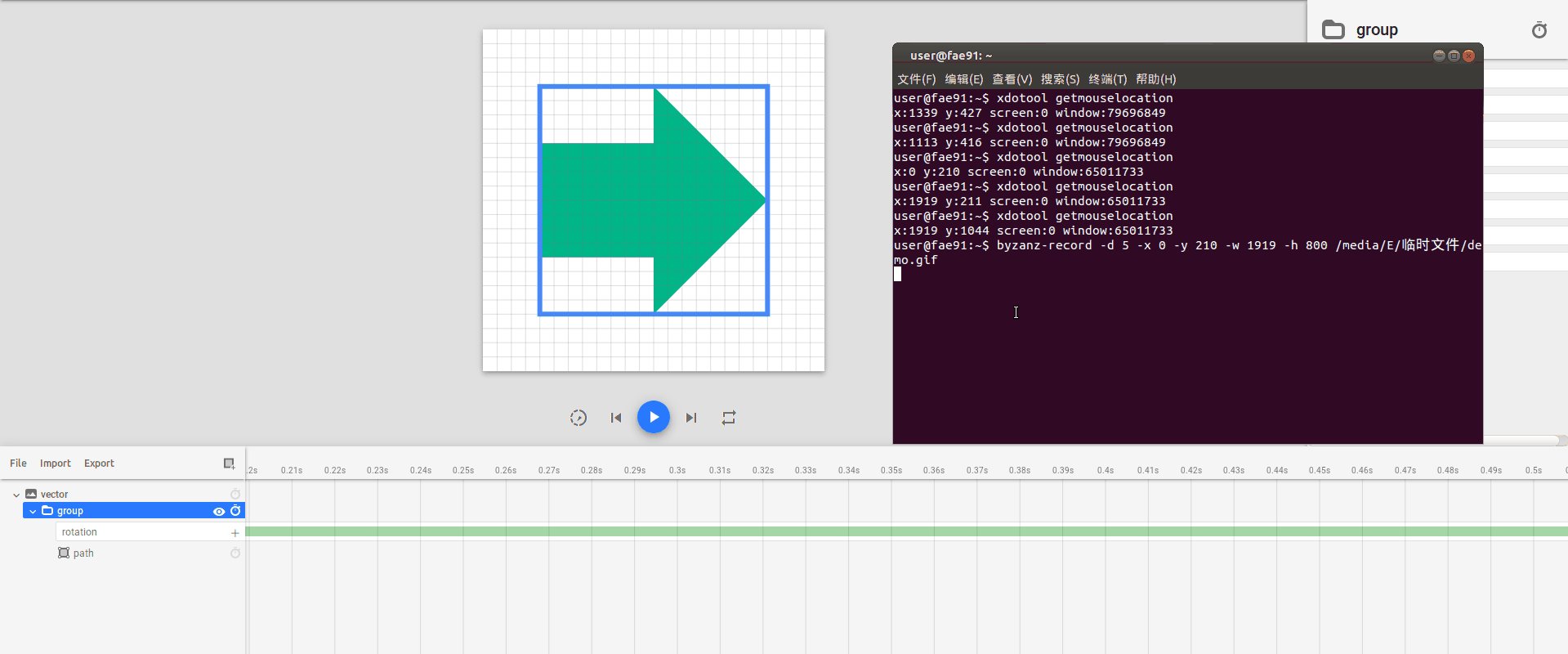
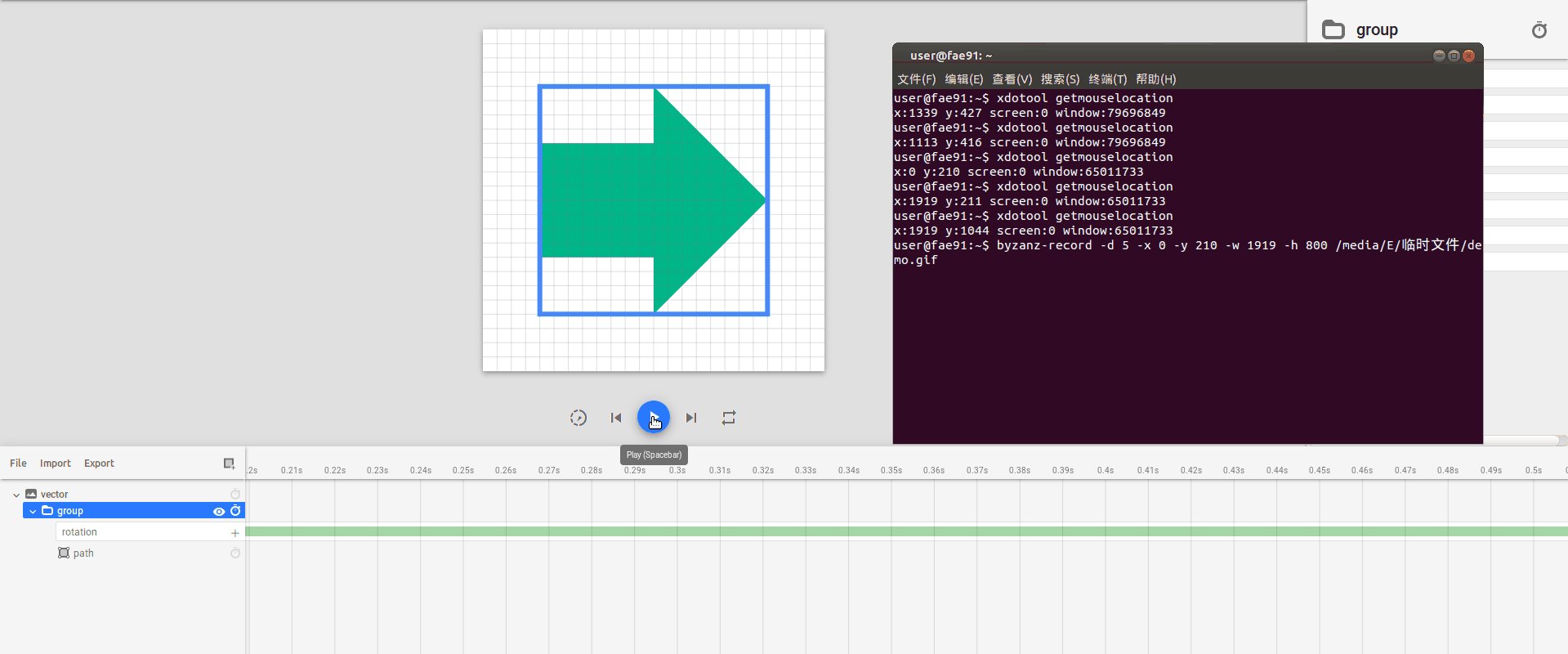
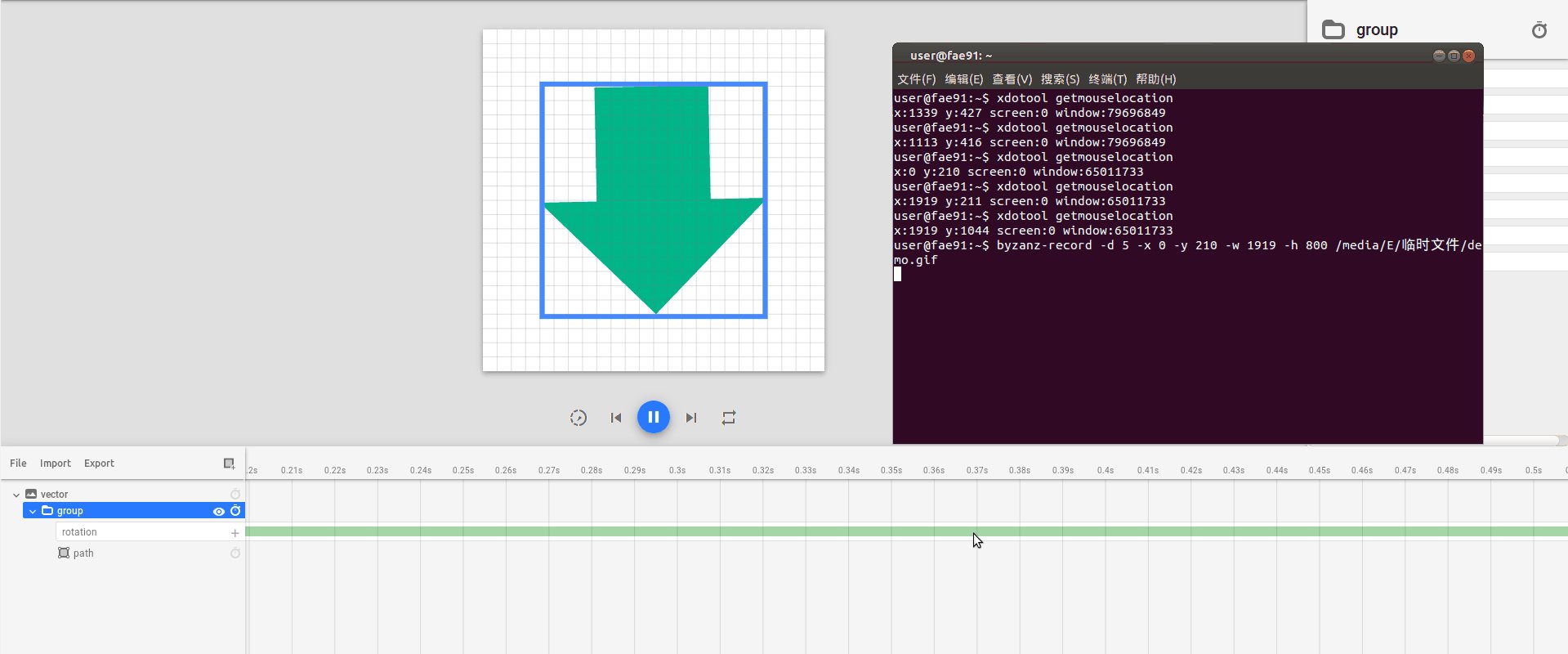
8.点击播放,可以预览动画

9.导出动画文件到Android studio上
点击Export,点击Animated Vector Drawable导出xml文件。然后直接放入Android studio上使用就行了。

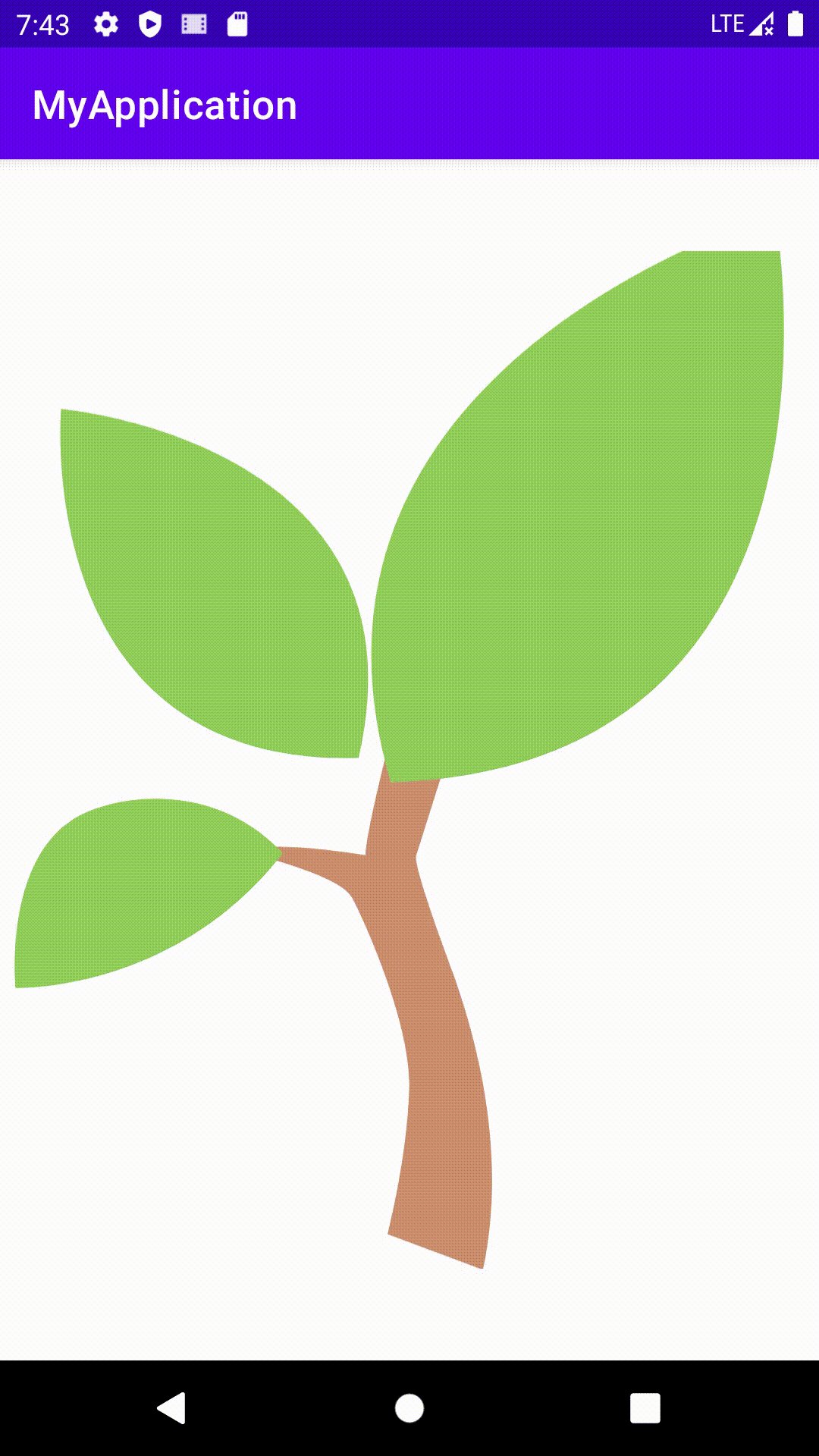
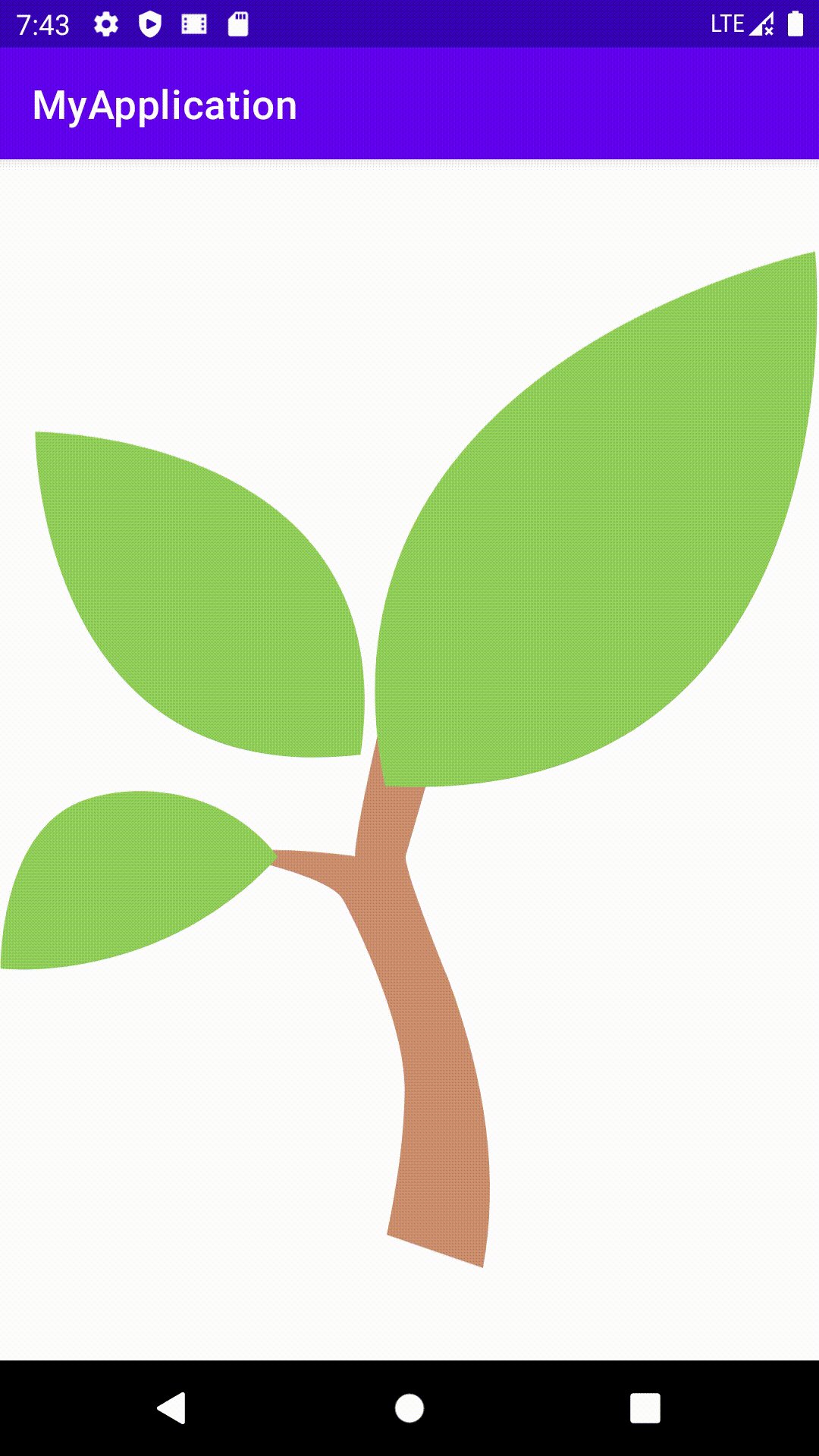
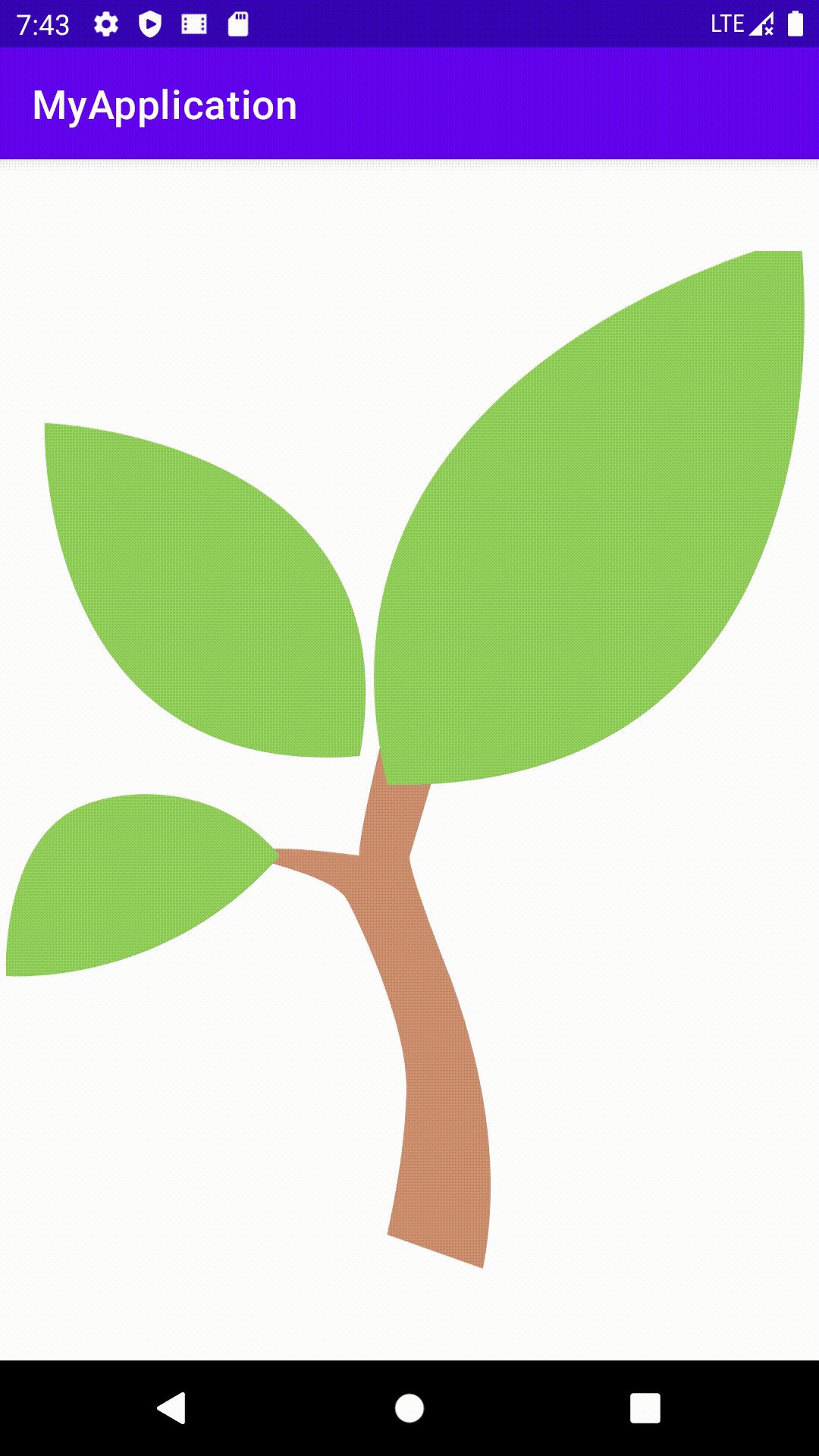
复杂的group动画demo
效果图:

1. 将svg导入后将每一个path都用一个group包裹,让每一组path都有独立的动画

2. 处理树干动画
1.设置旋转点,在点击图片可以看到有一个坐标图,我们直接取得坐标图的x与y坐标

2.将x与y坐标值写入树干对应的group

3.创建旋转动画
1.第一个旋转动画

第二个 旋转动画处理,让动画闭环循环

4.处理其他叶片动画
举一反三叶片动画其实与树干动画操作类型,但是第一个叶片旋转角度设置为-5,第二个叶片旋转角度设置为5,第三个叶片旋转角度设置为-5. 这样树叶动画就有错开感了
path动画
path动画。
path动画的难点是什么?
在实现demo之前,需要了解下path动画的难点是什么。path动画的难点就是开始动画图片与结束动画图片所使用的路径属性数量和类型需要完全一致,只能改变路径属性里的值。你让UI设计师帮你实现2张图片path的路径属性一致是不现实的。首先太费时间,其次难度太大,很多UI设计师并不路径矢量路径属性。所以,如果想使用酷炫的path动画就得自己实现路径属性与类型的一致,这工作量太大,且复杂的矢量图path是相当复杂的。好在shapeshifter可以帮我们解决这个难题,下面就来演示如何完成这个难题。
1.开始动画矢量图与结束动画矢量图
首先我们依然需要UI帮我们提供开始动画矢量图图与结束动画矢量图图。但是他们可以不管路径是否统一。我们先将矢量图导入到Android studio生成VectorDrawable格式的矢量图。
开始矢量图

结束矢量图

2.将开始矢量图导入到shapeshifter里

3.创建path动画,点击path后,在点击小秒表图标,如图选择pathData

4.复制结束动画的path到新建的pathData动画属性里的toValue里
结束动画矢量图pathdata内容复制到toValue
图1

图2
它会提示我们路径属性不一致的错误

5.点击魔术棒自动合并路径属性

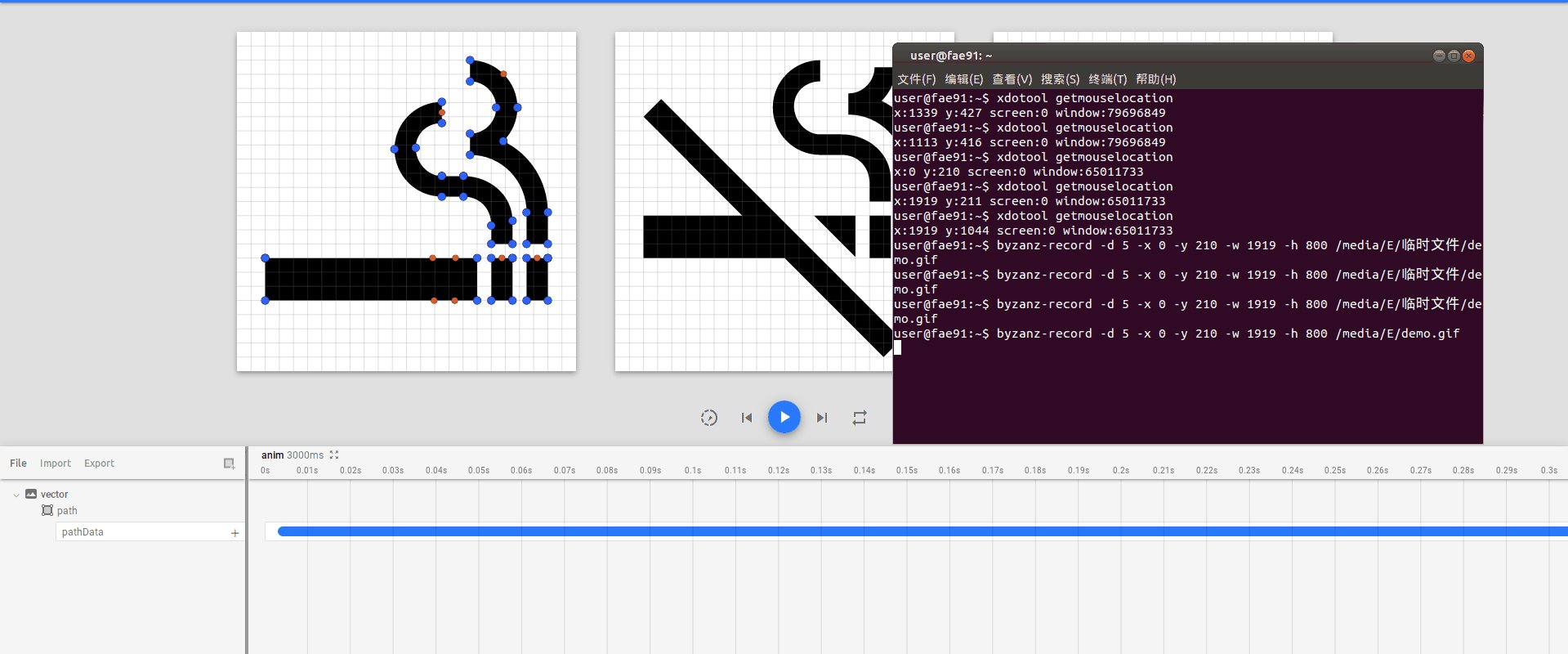
6.这个时候你可以尝试修改动画时间为3秒,播放一下,会发现自动生成的path动画很奇怪。如下图

7.点击铅笔图标,进入编辑模式,现在需要修改这奇怪的动画。

8.编辑路径属性
从这里开始就是很考验理解天赋了
1.可以看到因为路径不是整个合并的所以路径是分成一部分一部分的。这个时候,应该先调试其中一段路径的属性。

2.在鼠标点击到这些path图像上后,我们可以看到右上角会出现一排工具。理解这些工具非常重要,因为你能实现一个完美的path动画必须了解怎么使用它们


添加一个标点

2个标点合并成一个

匹配开始路径与结束路径里某个path,将2个不相干的path互相匹配起来。让他们形成关联。

置换圆形标志里数值的排序

向前或者向后移动圆形标志数值
3.理解圆形标志
在鼠标点击到某个路径上后,我们可以看到这个路径上全部的圆形标志上的数值。如图:

蓝色图标:是不可以移动的必需的path点。
黄色图标:是可以移动且可以选择删除的path点,主要作用是增加动画的关节点,保证动画变化时的顺畅。
这些数值与另一个结束矢量图或者开始矢量图是对应的,我们就是需要修正他们到位置与数值完全对应。如果你发现他们不是匹配的,点击后另一方标志会出现另一个path上你可以使用

将它们匹配起来。左开始矢量图

右结束矢量图

如上图,我们发现左边 1 和 2 的位置 在 右图是 8 和 1.所以,需要使用

与

这2个功能将这2个点的数值调整成完全一致。如下图,我调整完成后。左

右

然后,左边有4个黄数值是位置不太正确,需要调整位置,需要观察下右边是有多出2个拐角的,按照拐角的位置我们重新排放数值位置,如下图:
请注意左右图, 7 与 6的位置 还有 4 与 5的位置。还有多出来的2个拐点8和2.

我们在运行一下动画,可以看到动画跟之前比起来正常了很多。

9.以上编辑路径的操作可以举一反三对其他路径进行处理
处理完成后我们可以得到一个动画效果十分正常的一个矢量图动画了,如下一一对应的路径数组图片:
左

右


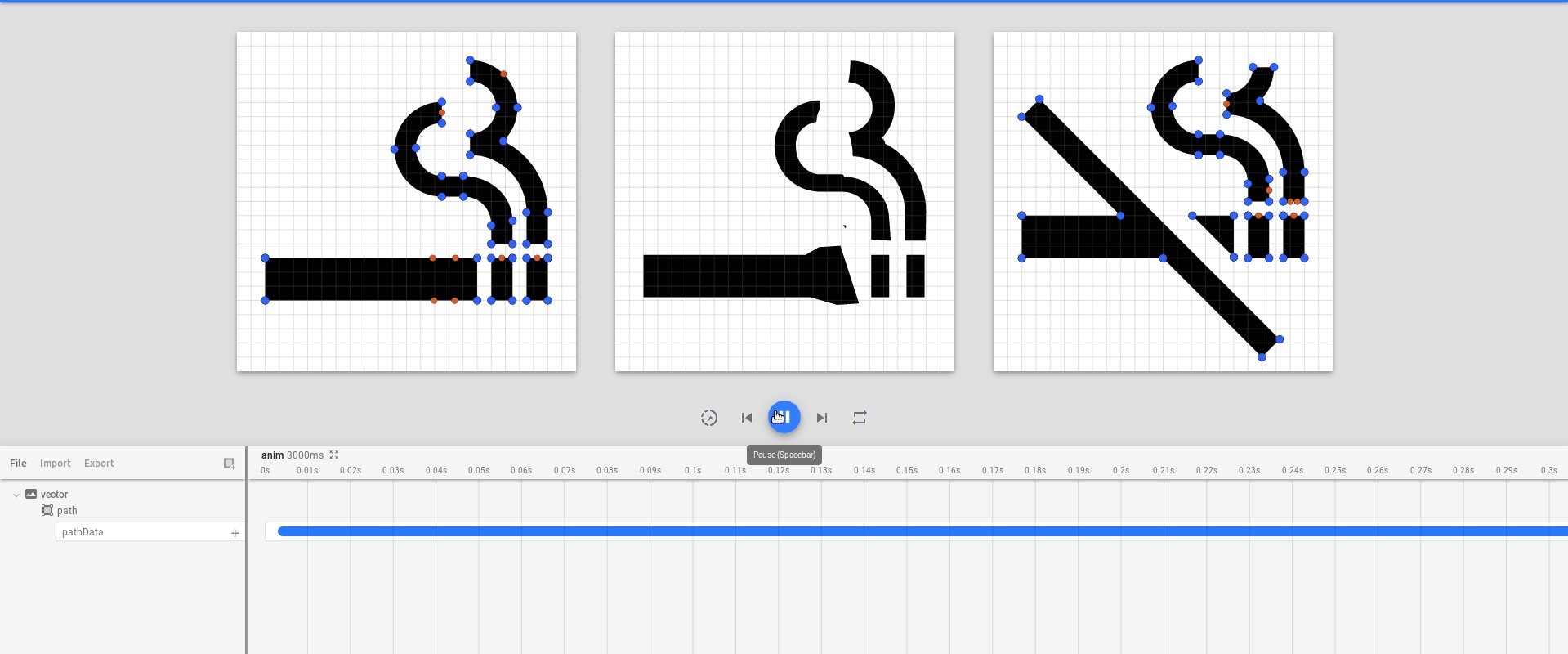
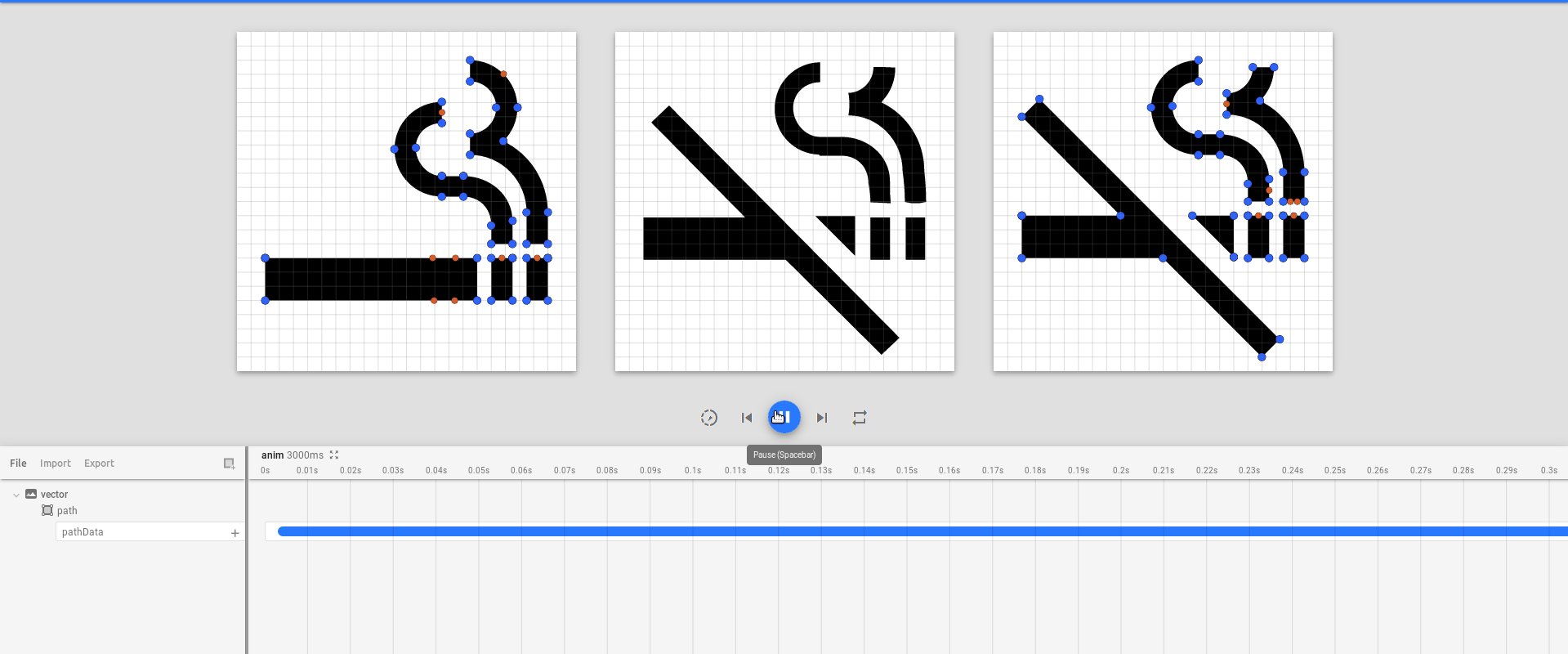
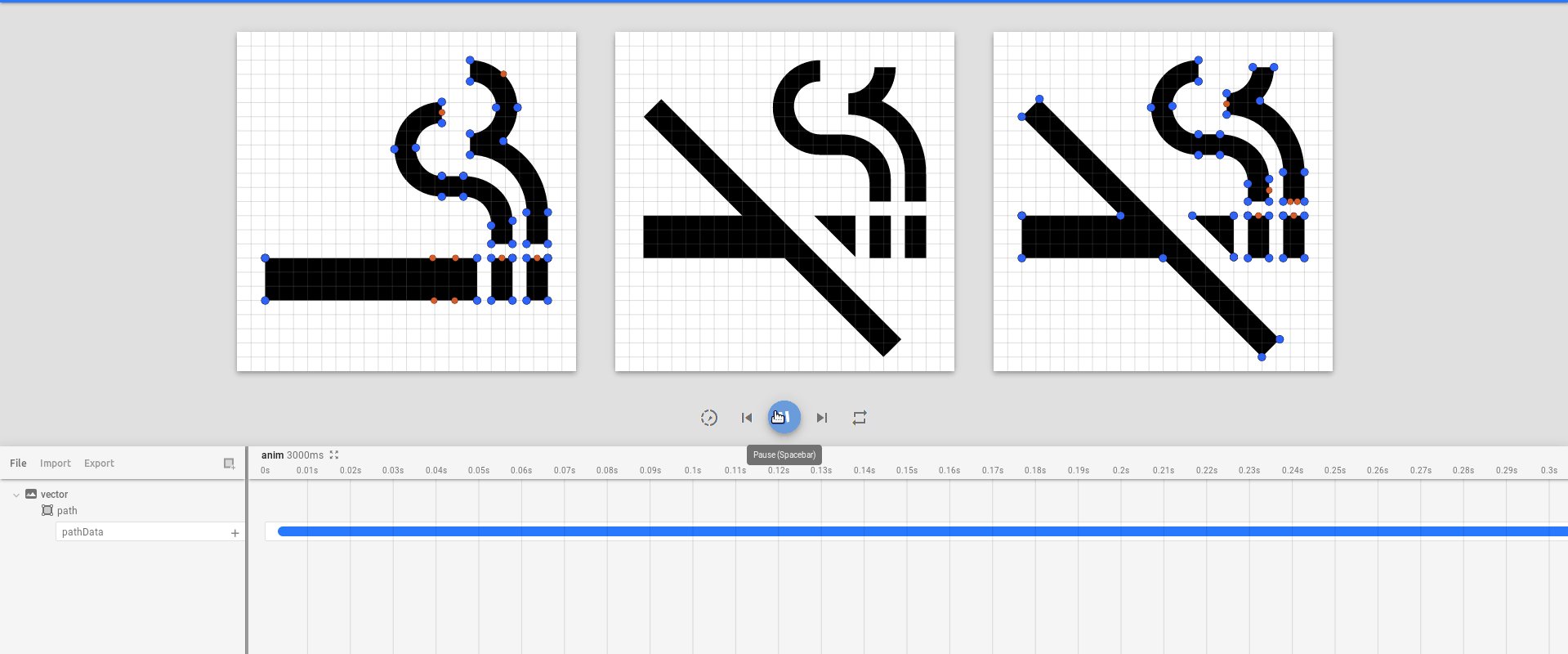
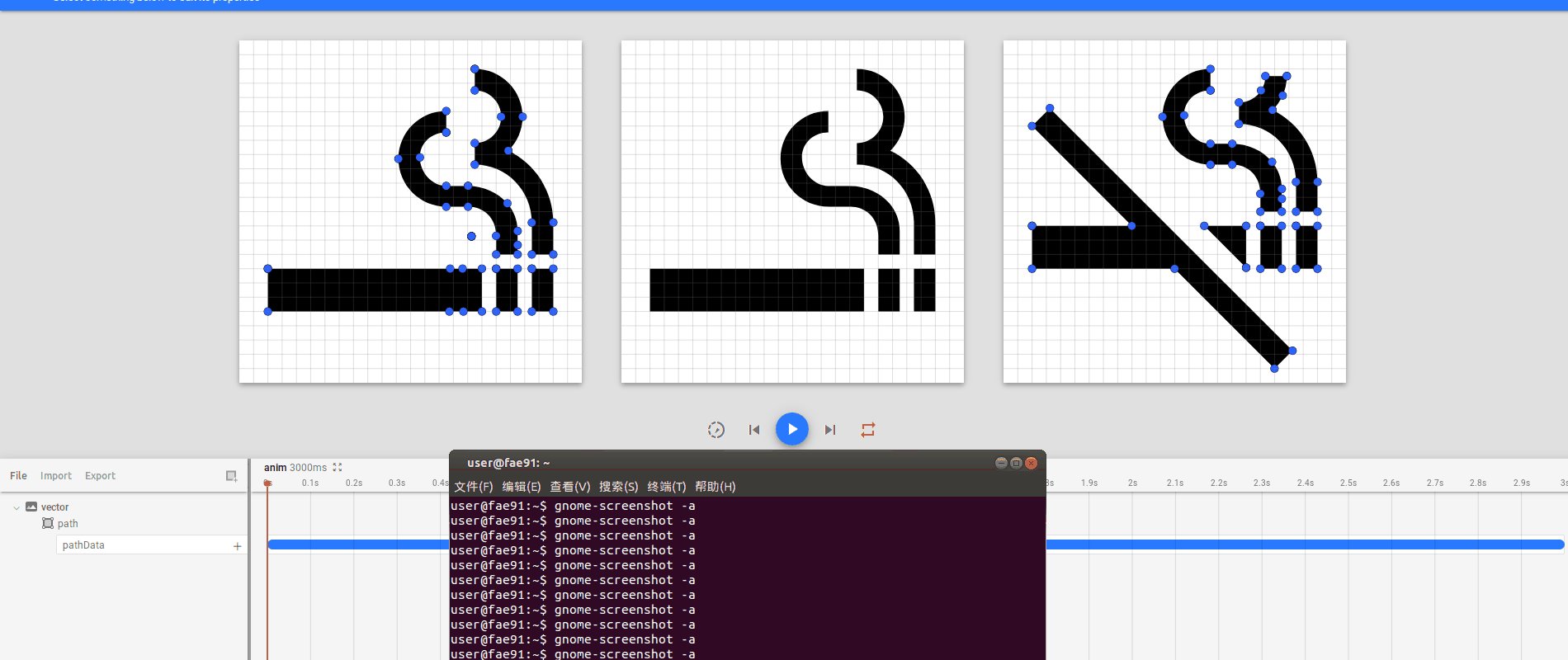
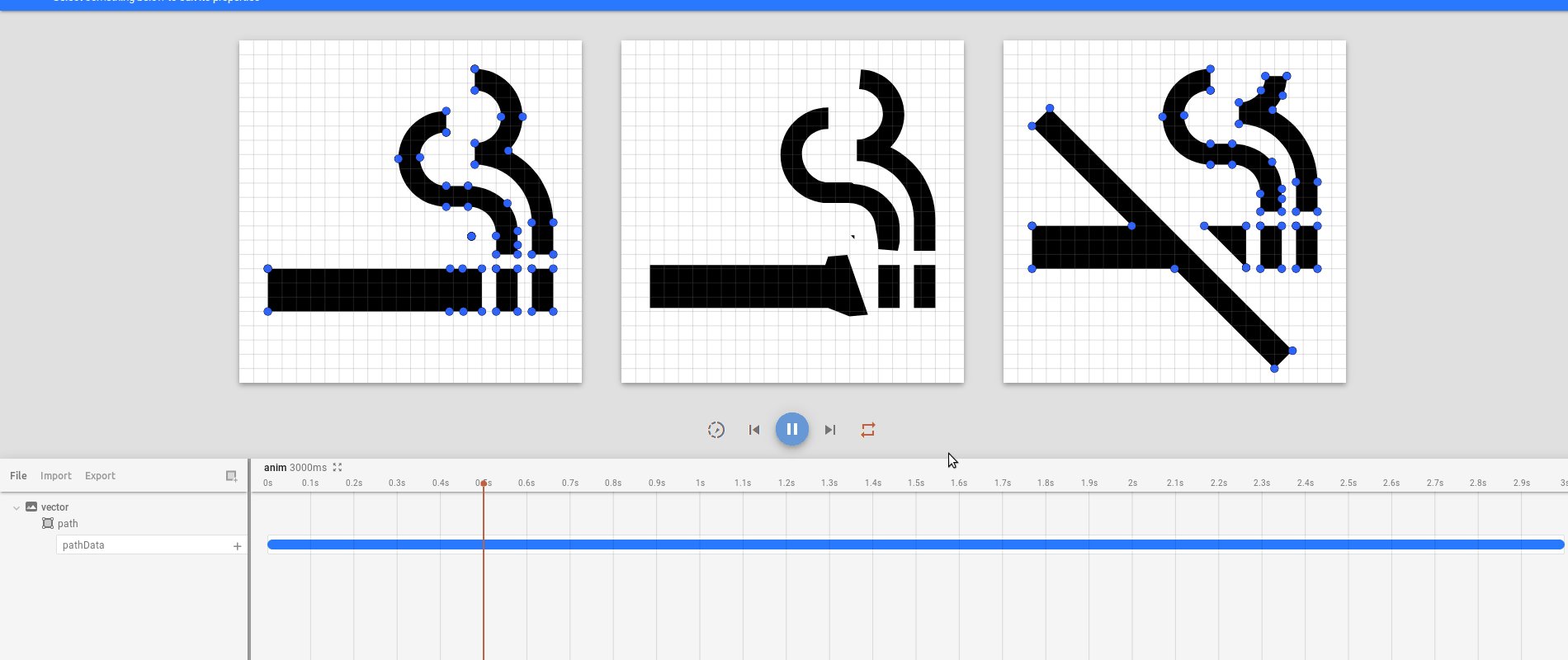
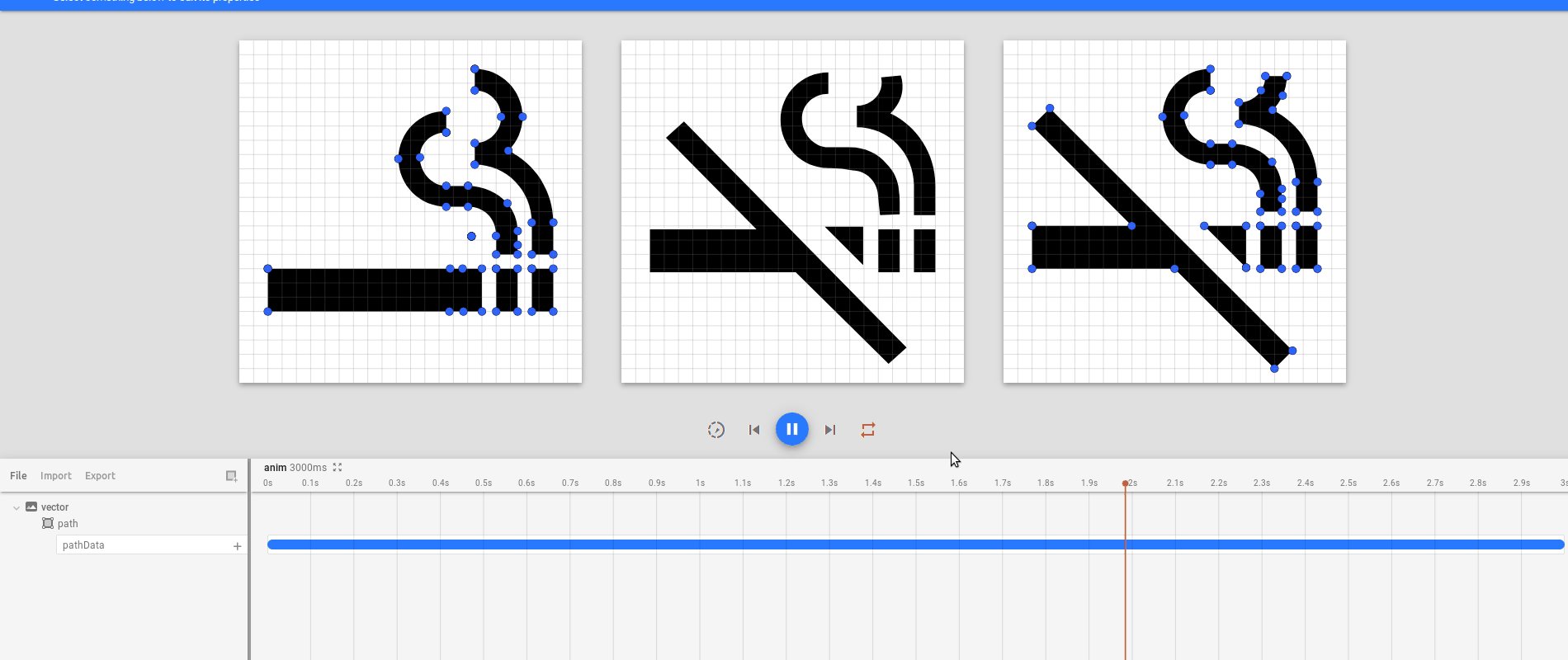
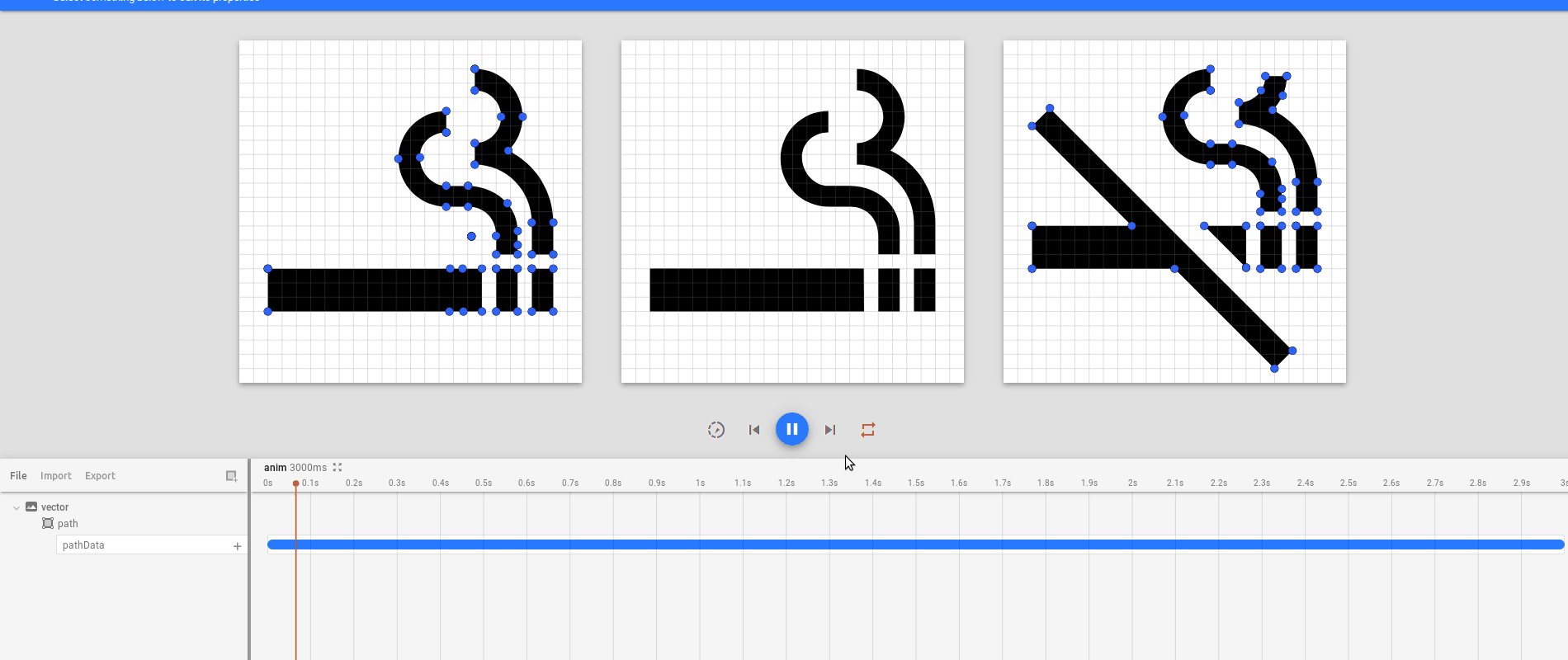
10.看看经过全部调整后的动画效果

一些小提示
保存当前的动画工作
在折腾过一段时间后,我发现调试这些动画有时候经常会调崩。所以,建议完成一个path的调试后先保存工作,在去调试下一个path。在左下角找到File > save 保存当前文件,需要打开的时候只需要File > open就行了.
网页自带了一些Demo
在File > Demo 里有一些Demo按例。
同类型动画,新增多个
在动画项的最右有一个小图标 + 号 是可以新增一个这个类型的动画的,如下图:

一些坑
1.请注意,这个工具默认的动画差值器并不是默认 android:interpolator="@android:interpolator/linear"

End























