我们大家都知道在服务器端进行输入校验,是输入正确与否的最后一道屏障,一旦用户突破这最后一道防线,把非法的数据输入到数据库或者其他地方,那后果是简直不堪设想。。。(不堪设想这词用的好像有点夸张,不过确实挺重要,因为每次输入校验工作是必不可少的。)
输入校验我们可以使用直接编码方式,还可以使用校验的框架,今天先看下使用直接编码方式的方法。
(一):输入校验的执行流程(这里不使用自定义方法的输入校验,后面会讲到):
①:首先进行类型转换
②:然后进行输入校验(执行validate方法)
③:如果在上述过程中出现了任何错误,都不会再去执行execute方法,会转向struts.xml中该action的名为input 的result 所对应的页面。
使用上面会出现任何的错误,我们都可以使用addActionError()加入到action域中,在页面上面可以使用Struts标签
<%@ taglib prefix="s" uri="/struts-tags"%> 与 <s:actionerror/>进行显示action域中的错误信息,当时也可以使用addFieldError()加入到Field域,然后在页面使用同样使用Struts标签 <s:fielderror ></s:fielderror>显示Field域中的信息。
(二)上面讲到了addActionError()与addFieldError(),那我们必须得看下框架源代码的底层实现;
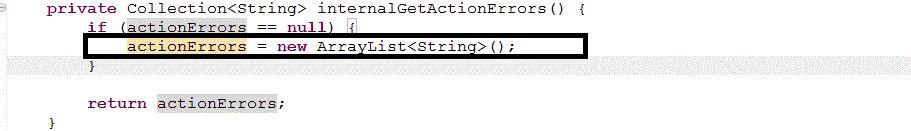
①:AddActionError():查看源代码得知,ActionSupport类中的AddActionError()方法的实现,是创建一个ArrayList集合,然后把错误信息一条条的加入进去.看下最关键的源代码截图:

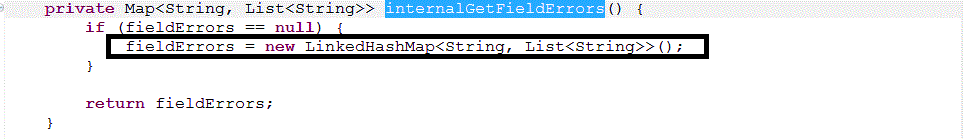
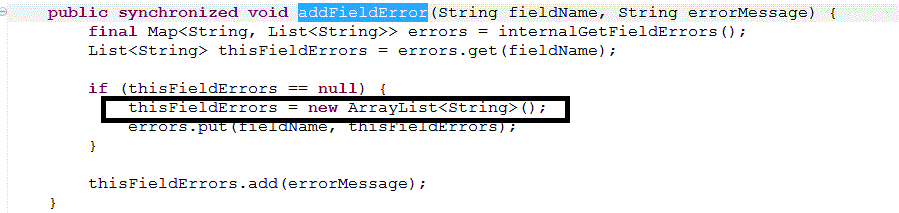
②:addFieldError():查看元代得知,FielError错误的增加底层是用LinkedHashMap实现的,这个LinkedHashMap的可以值是错误属性的名字String类型,value的值是一个List<String>类型,这样对于一个key我们可以加入多条的错误信息,看下关键的源代码截图:


这里有一点要说一下,按照(一)的检验流程③所说的流程是不是就是说:只要清除掉这些域中的错误信息(包括Action域,Field域),即使有错误,只要最后返回之前清除掉,就可以执行execute()方法,跳转到正确的页面,而不是③所说的:"都不会再去执行execute方法,会转向struts.xml中该action的名为input 的result 所对应的页面?"
答案是肯定的,我们可以使用clearActionErrors(),clearFieldErrors(),[注意不能使用getActionErrors().clear();
getFieldErrors().clear();因为这个geXXXErrors()是得到是错误信息的集合的拷贝,其实真正的信息没有删除]
(三)好了讲到这里,我们来看下具体实现的小例子:
①:注册页面register.jsp关键代码:
<s:form action="register" theme="simple"> 用户名 <s:textfield name="username" label="用户名"></s:textfield> <br/> 密码 <s:password name="password" label="密码"></s:password> <br/> 重输密码 <s:password name="repassword" label="重输密码"></s:password> <br/> 年龄 <s:textfield name="age" label="年龄"></s:textfield> <br/> 出生日期 <s:textfield name="birthday" label="出生日期"></s:textfield> <br/> 毕业日期<s:textfield name="graduation" label="毕业日期"></s:textfield> <br/> <s:submit name="submit" value="提交"></s:submit> </s:form>
②:Action进行校验的关键代码:
@Override public String execute() throws Exception { System.out.println("execute() invoked!!"); return SUCCESS; } // 重写valiate()在服务器端对客户端注册的信息进行验证 @Override public void validate() { if (null == username || username.length() < 4 || username.length() > 6) { this.addActionError("username inlidate!!"); this.addFieldError("username", "username inlidate in filed!!!"); } if (null == password || password.length() < 4 || password.length() > 6) { this.addActionError("password inlidate!!"); } else if (null == repassword || repassword.length() < 4 || repassword.length() > 6) { this.addActionError("repassword inlidate!!"); } else if (!password.equals(repassword)) { this.addActionError("两次输入的密码不匹配......"); } if (age < 10 || age > 50) { this.addActionError("年龄必须在10岁到50岁之间....."); } if (null == birthday) { this.addActionError("birthday inlidate!!!"); } if (null == graduation) { this.addActionError("graduation inlidate!!!"); } if (null != birthday && null != graduation) { Calendar c1 = Calendar.getInstance(); c1.setTime(birthday); Calendar c2 = Calendar.getInstance(); c2.setTime(graduation); if (c1.after(c2)) { this.addActionError("出生日期必须在毕业日期之前......"); } } //得到Action和Field域中的错误信息,并且以复制新的一个集合进行返回,并且清除 this.getActionErrors().clear(); this.getFieldErrors().clear(); //这个是完全清除Action和Field域中的错误信息 // this.clearActionErrors(); // this.clearFieldErrors(); System.out.println("Validate() invoked!!"); }(四)下面讲一下自定义方法的检验方法:
我们可以通过action的的method的属性,自定义的一个方法,这里使用customExecute(),那么它的输入校验的方法应该写成validateCustomExecute(),那么此时需要进行输入校验的时候,会先去调用validateCustomExecute()执行完成时候,如果发现没有任何的错误信息,那就会去调用customExecute()方法,返回到相应的页面....
以上就是我学习输入校验的一些小总结,有很多总结的不到位的地方,希望能够指出来,让我可以更加深入的学习谢谢,有兴趣可以留言一起交流......
代码的下载链接地址:http://download.csdn.net/detail/jiangqq781931404/4186087





















