与前一篇类似,Silverlight2对于视频的操作也是通过MediaElement。
本篇通过VideoBrush对文字进行渲染处理,同时在倒影中使用视频翻转。
看到有的博友将Silverlight示例嵌入到博客中很是眼馋,似乎需要一个DemoServer才
可以实现。咳!没这条件啊,哪有Free的能用啊?!在没有Server支持前还是先用Picture吧:)
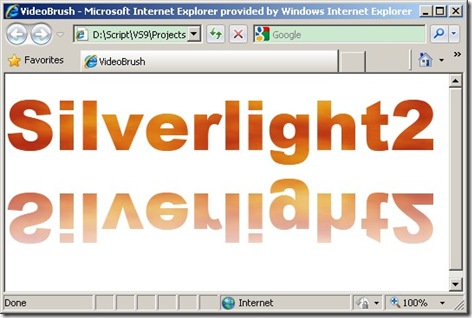
效果图奉上

注意,在调用视频文件时,Height与Width都要设置为“0” ,为什么?自己把他们删了看看效果便知。
<MediaElement x:Name="fireMovie" Source="fire.wmv" MediaEnded="fireMovie_MediaEnded" Height="0" Width="0"></MediaElement>
XAML Code:
<UserControl x:Class="VideoBrush.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--调用火焰视频,下面要用于渲染文字。--> <MediaElement x:Name="fireMovie" Source="fire.wmv" MediaEnded="fireMovie_MediaEnded" Height="0" Width="0"></MediaElement> <!--将文字通过VideoBrush进行渲染--> <TextBlock Grid.Row="0" Text="Silverlight2" FontFamily="Arial Black" FontSize="80"> <TextBlock.Foreground> <VideoBrush SourceName="fireMovie"></VideoBrush> </TextBlock.Foreground> </TextBlock> <!--创建反转文字--> <TextBlock Grid.Row="1" Text="Silverlight2" FontFamily="Arial Black" FontSize="80" RenderTransformOrigin="0.5,0.4"> <!--将文字反转--> <TextBlock.RenderTransform> <ScaleTransform ScaleY="-1"></ScaleTransform> </TextBlock.RenderTransform> <!--给反转文字进行视频渲染--> <TextBlock.Foreground> <VideoBrush SourceName="fireMovie"> <!--将视频反转--> <VideoBrush.RelativeTransform> <ScaleTransform ScaleY="-1" CenterY="0.5"></ScaleTransform> </VideoBrush.RelativeTransform> </VideoBrush> </TextBlock.Foreground> <!--给反转文字增加一个蒙版效果--> <TextBlock.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="Transparent" Offset="0"></GradientStop> <GradientStop Color="Black" Offset="1"></GradientStop> </LinearGradientBrush> </TextBlock.OpacityMask> </TextBlock> </Grid> </UserControl>
然后,让视频重复播放起来。
C# Code:
private void fireMovie_MediaEnded(object sender, RoutedEventArgs e) { fireMovie.Stop(); fireMovie.Play(); }
本例参考自《Pro Silverlight 2 in C# 2008》CHAPTER 10 SOUND, VIDEO, AND DEEP ZOOM
::源代码下载::





















