CodeGeeX插件升级到v2.14版本,全新UI正式上线!
可以看到,CodeGeeX这套全新的UI界面简洁现代,减少了视觉上的杂乱。明亮且清晰的图标,更高的对比度以及更好的视觉焦点。提供更便捷和更轻松的访问界面,同时根据用户需要再逐渐展示更多高级功能。
和老版的UI相比,这次全新UI在图标、字体、功能向导、侧边栏,窗口布局、导航条等多个关键元素上都做了改进。接下来为大家推荐本次升级后“打卡点”。
一、新增功能向导
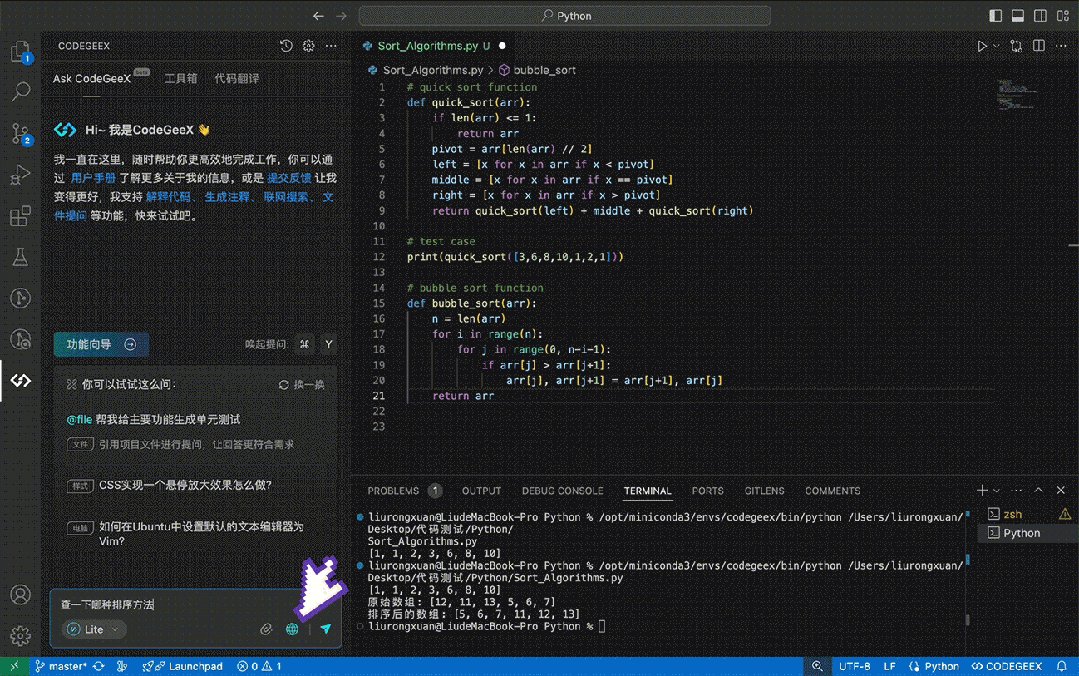
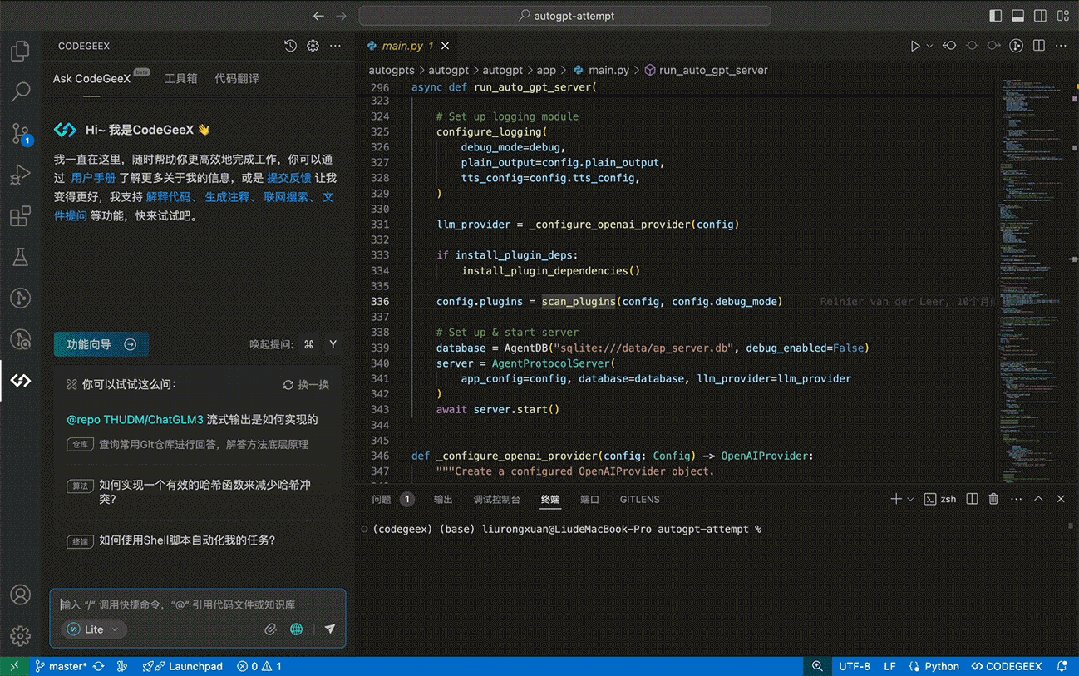
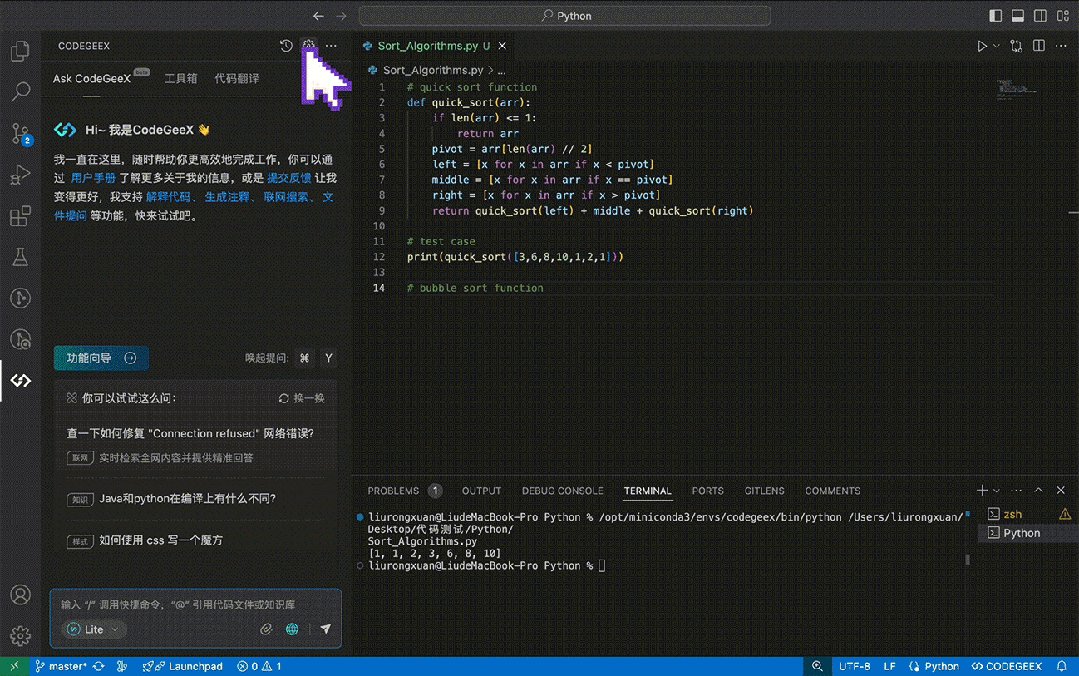
进入CodeGeeX插件界面,用户首先就可以点击功能向导,查看CodeGeeX丰富的各项功能和使用演示。

登录后的界面中,功能向导会在推荐问题的上方出现。在使用插件时,用户可以随时打开功能向导,查看各项功能的用法。
在其下方内置了更加丰富的推荐问题,用户可以通过点击,快速体验CodeGeeX的智能问答能力,解决90%以上的代码技术相关问题。

二、自动判断联网检索
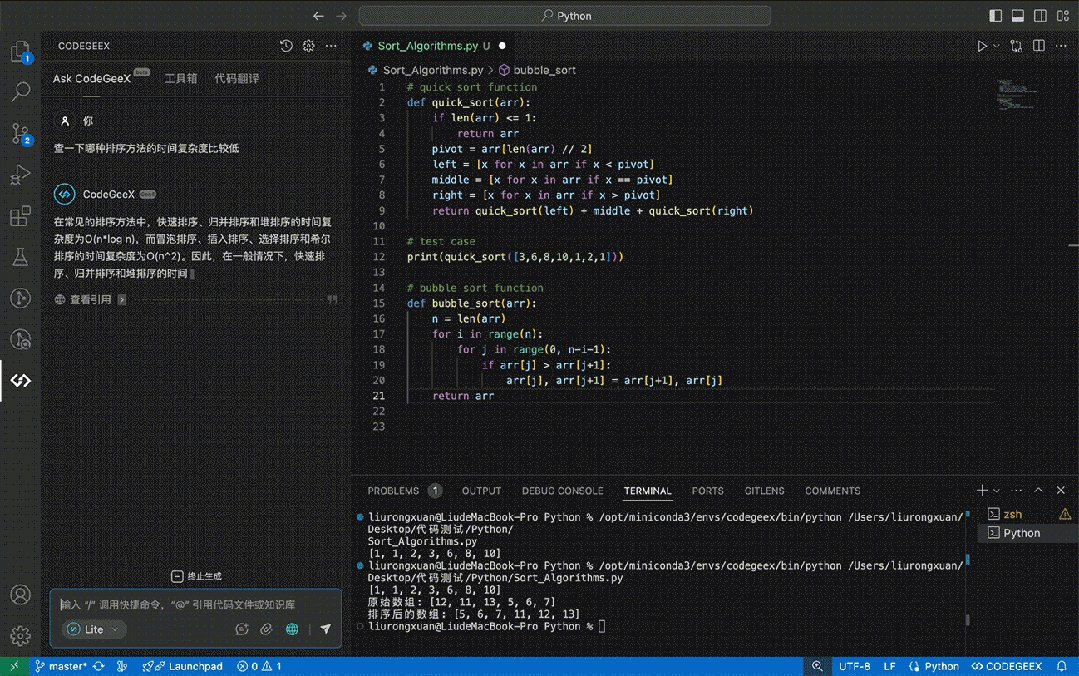
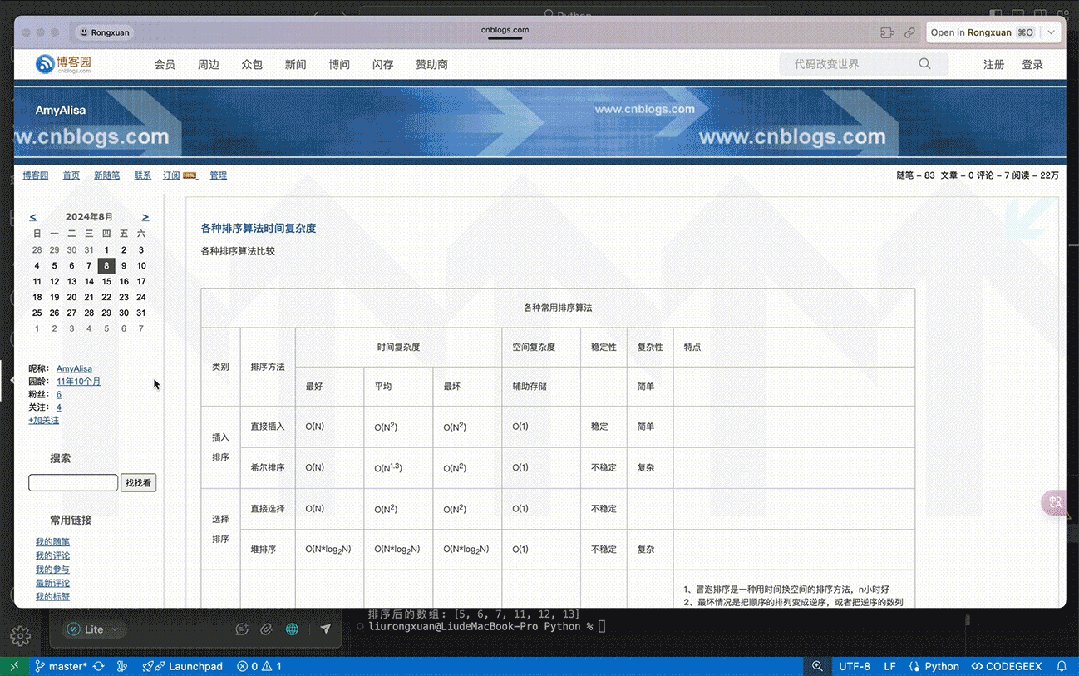
CodeGeeX 的智能问答支持自动检索互联网的功能,会根据具体问题在需要的情况下,从全网检索资料。

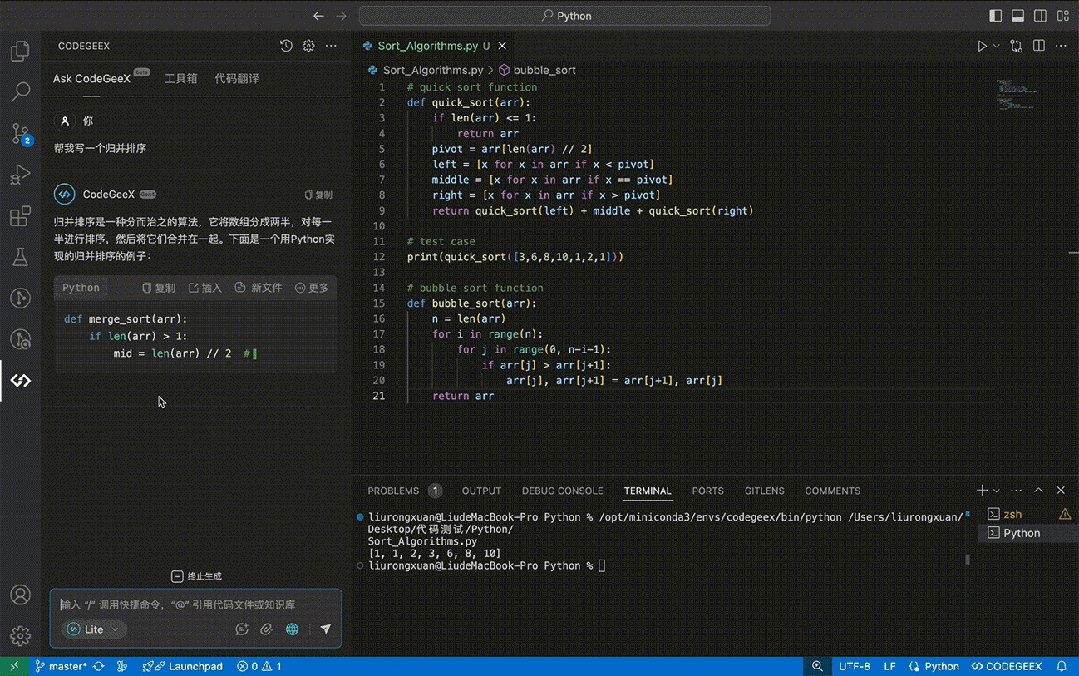
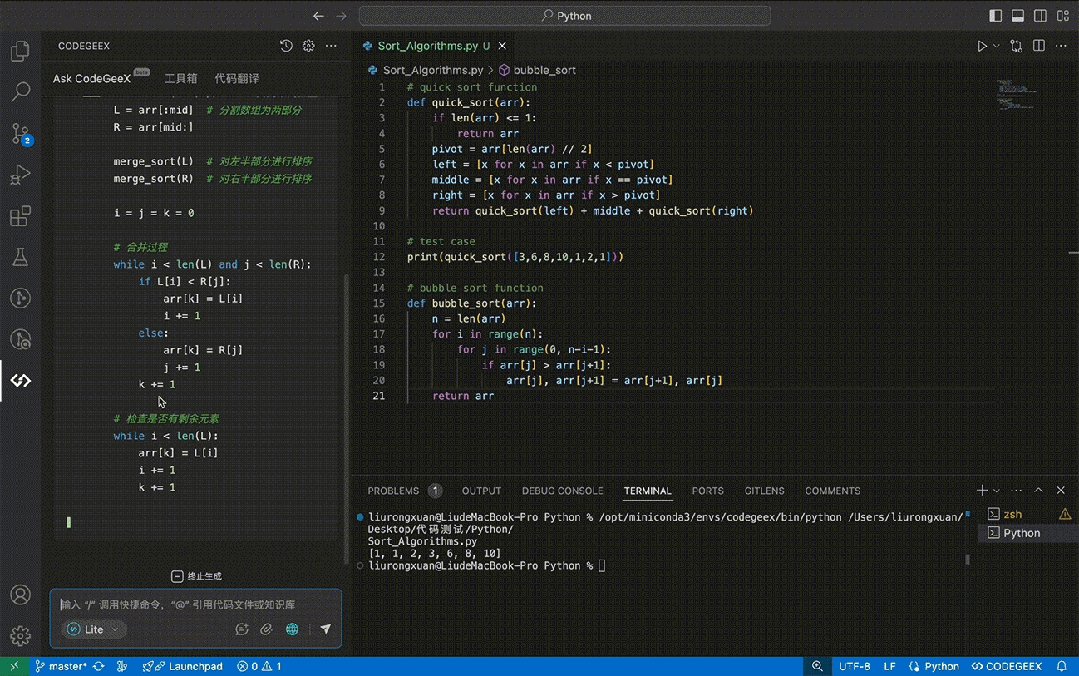
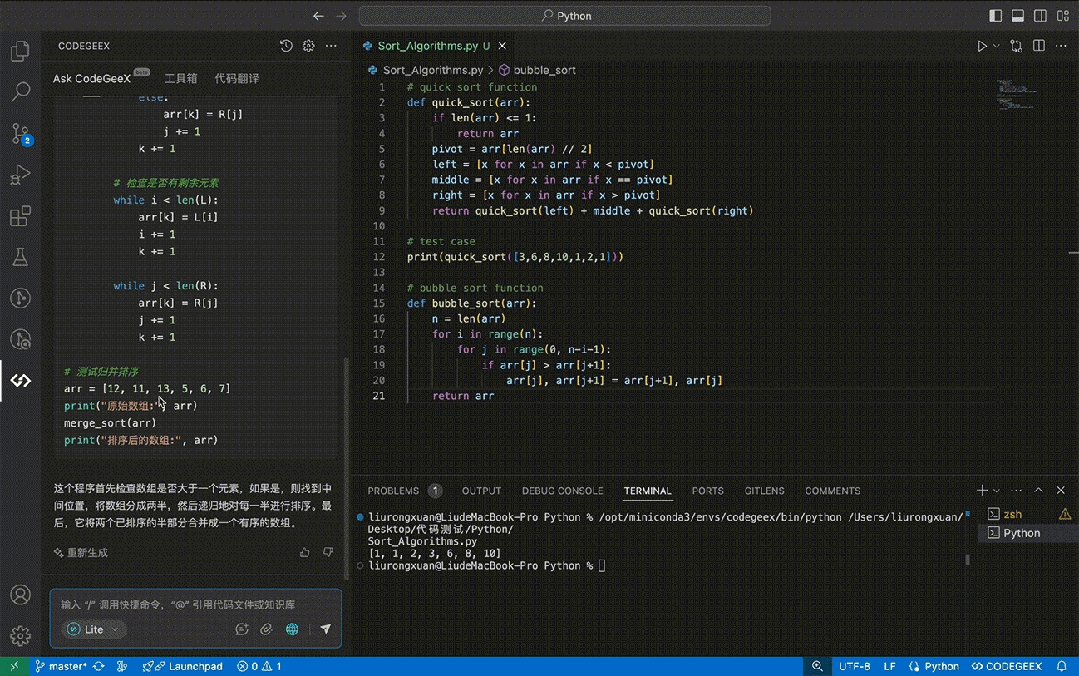
自动判断是否需要检索互联网资料。在下面的演示中,模型就实现了自动生成回答,并未联网检索。

用户只需要通过输入框右下角的按钮来控制是否打开联网功能即可。

新版本中的新建对话按钮,从侧边栏的顶部,移至对话框的输入区域中。
一方面减少鼠标大范围移动,更便利使用。另外,会自动识别在问答交互中,才会出现新建对话的按钮。

三、自动生成代码安全审查报告
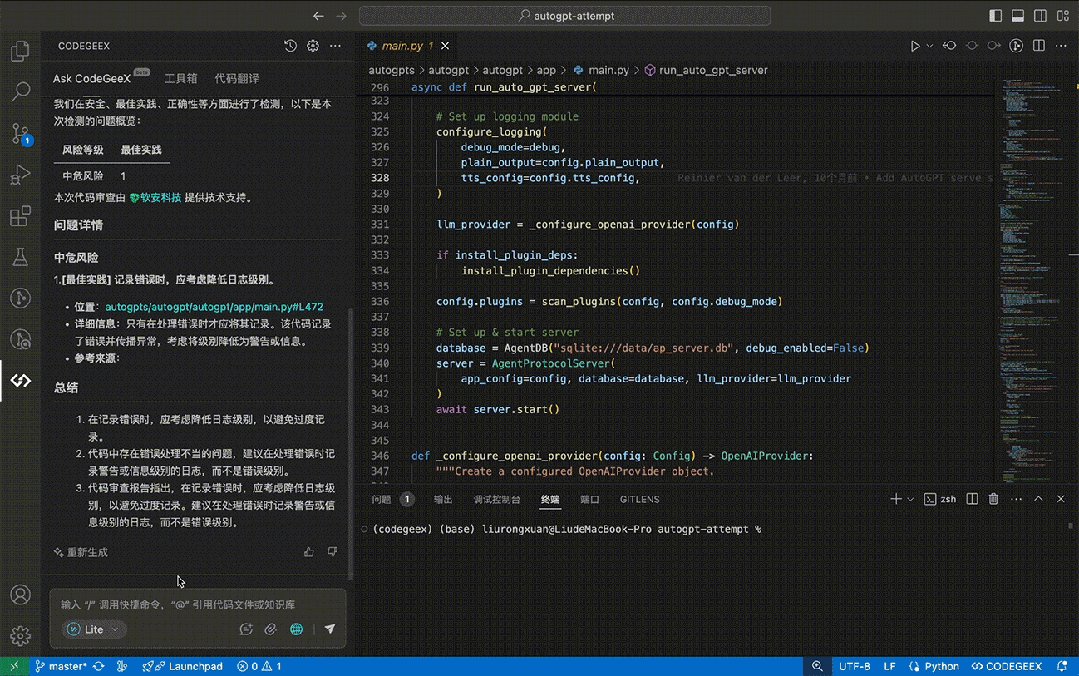
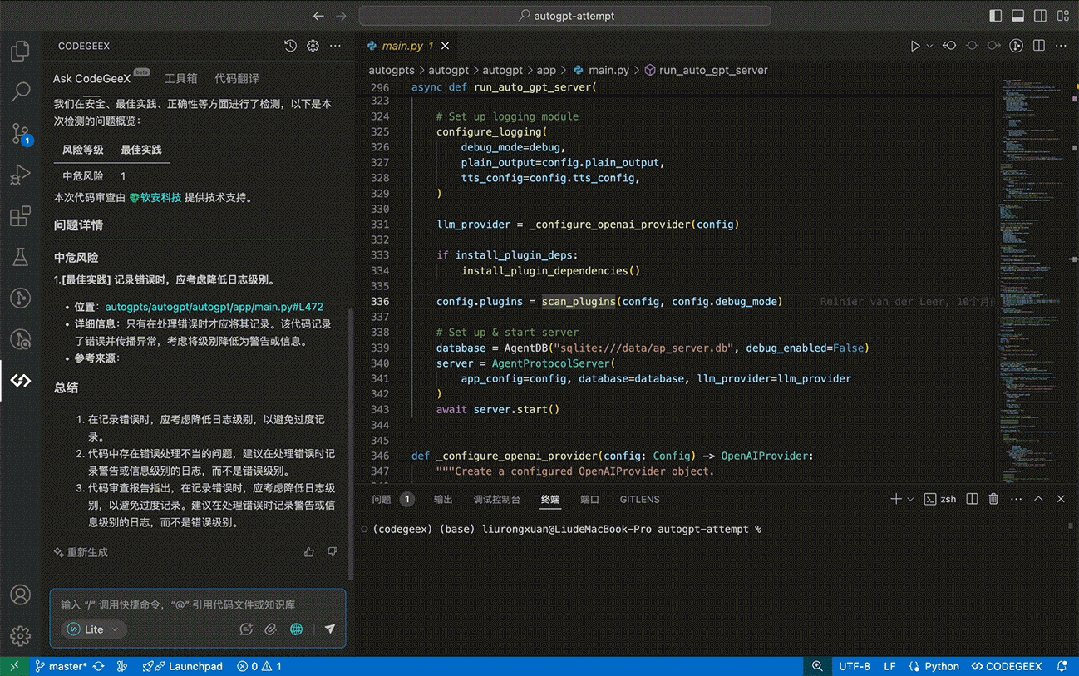
CodeReview功能全面升级,支持自动生成代码安全审查报告。用户可在插件内完成代码审查功能,分析代码中存在的安全、性能、最佳实践、兼容性等问题
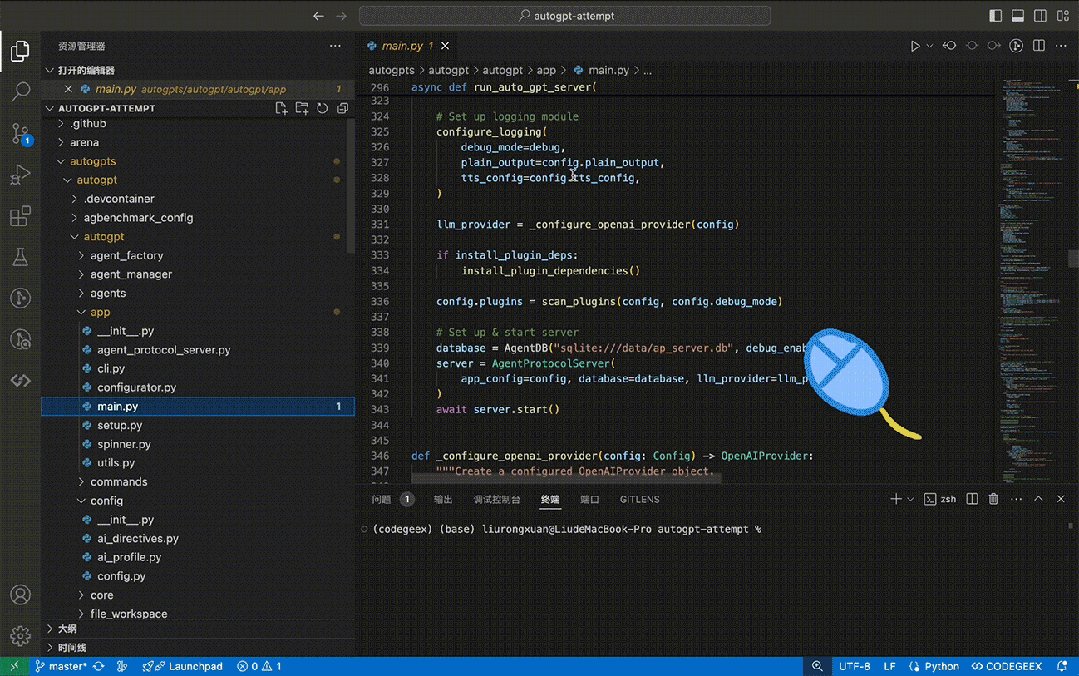
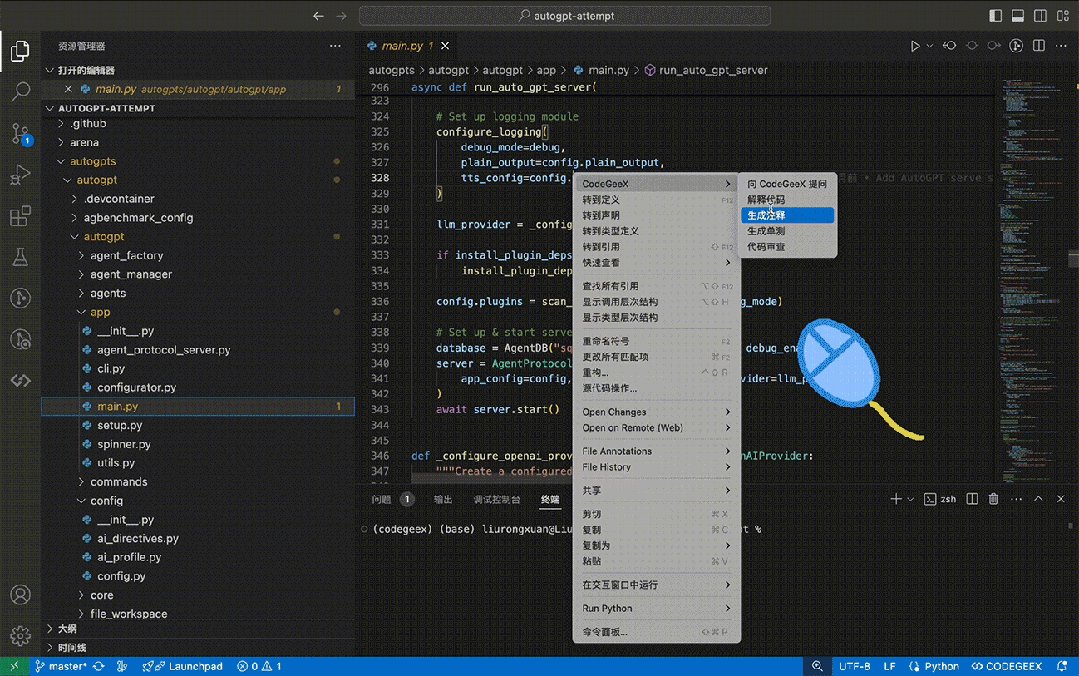
在编辑器中点击:右键菜单——CodeGeeX——代码审查,触发后在对话中看到选中代码的审查报告。
针对 Java、JavaScript、 Python、TypeScript 等高频使用的语言,当选取的代码片段不是完整的方法、类时,也会扩大到最接近选取范围的完整方法或者类,进行代码审查。

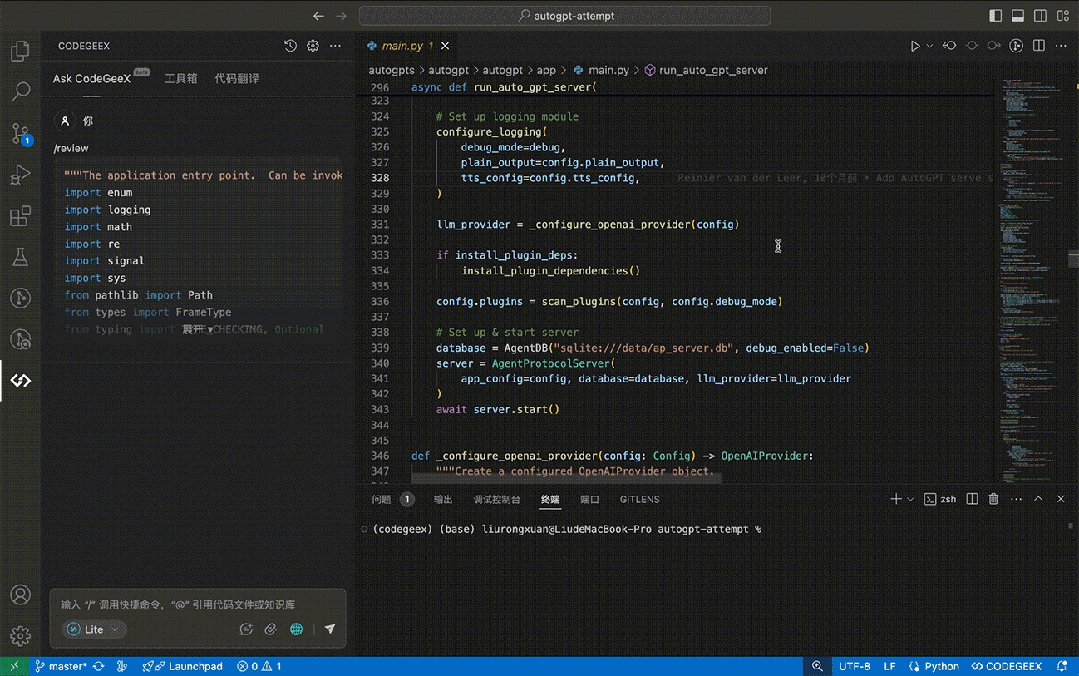
也可以通过对话框中新增的 /review 命令实现代码审查功能。当没有选择代码片段时,会发送当前文件全文进行代码审查。

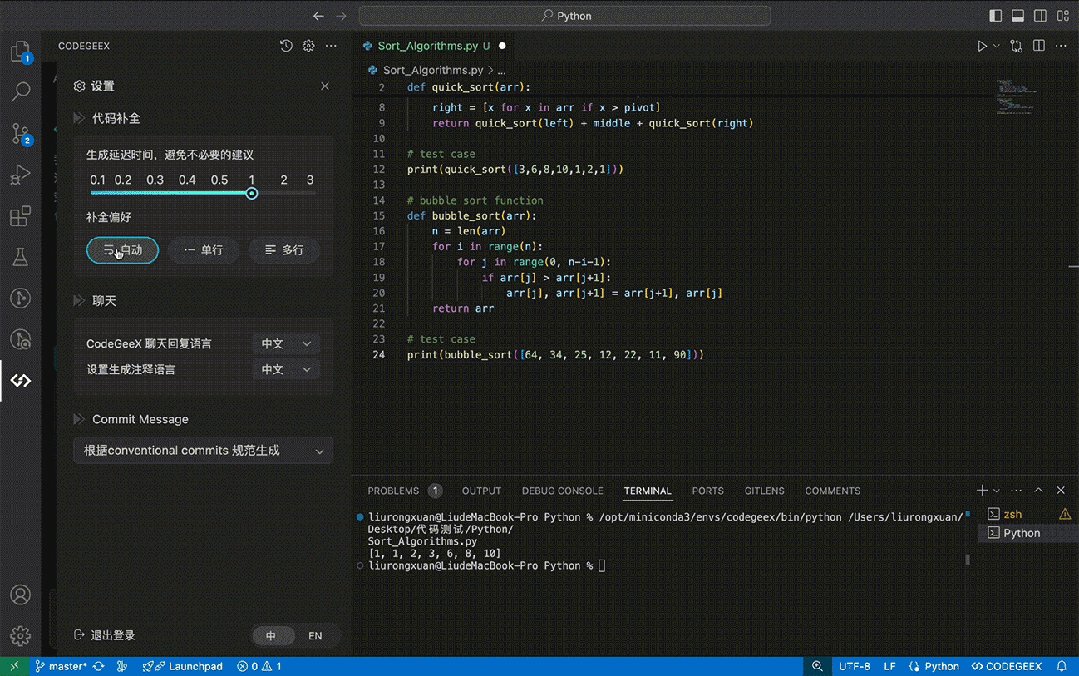
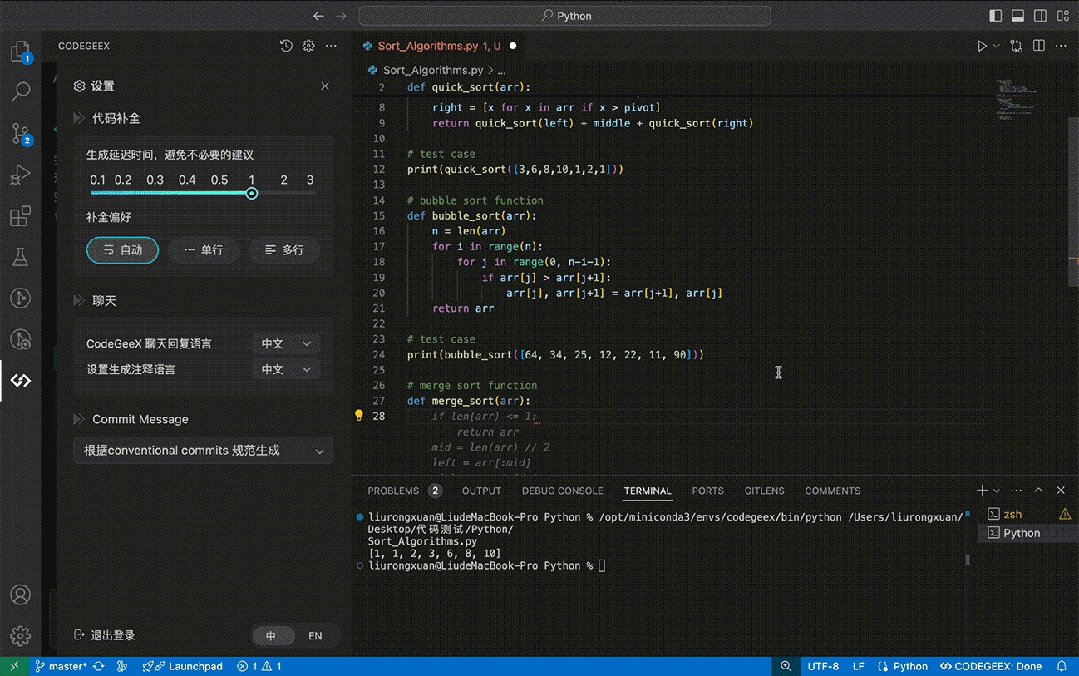
四、VSCode中便捷的设置入口


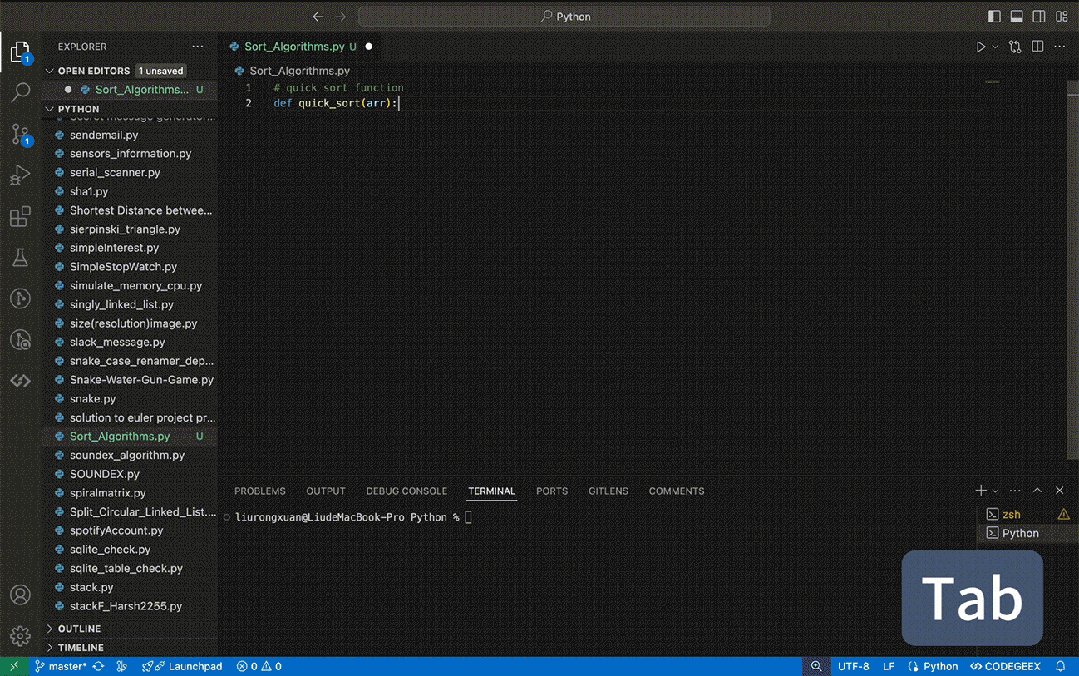
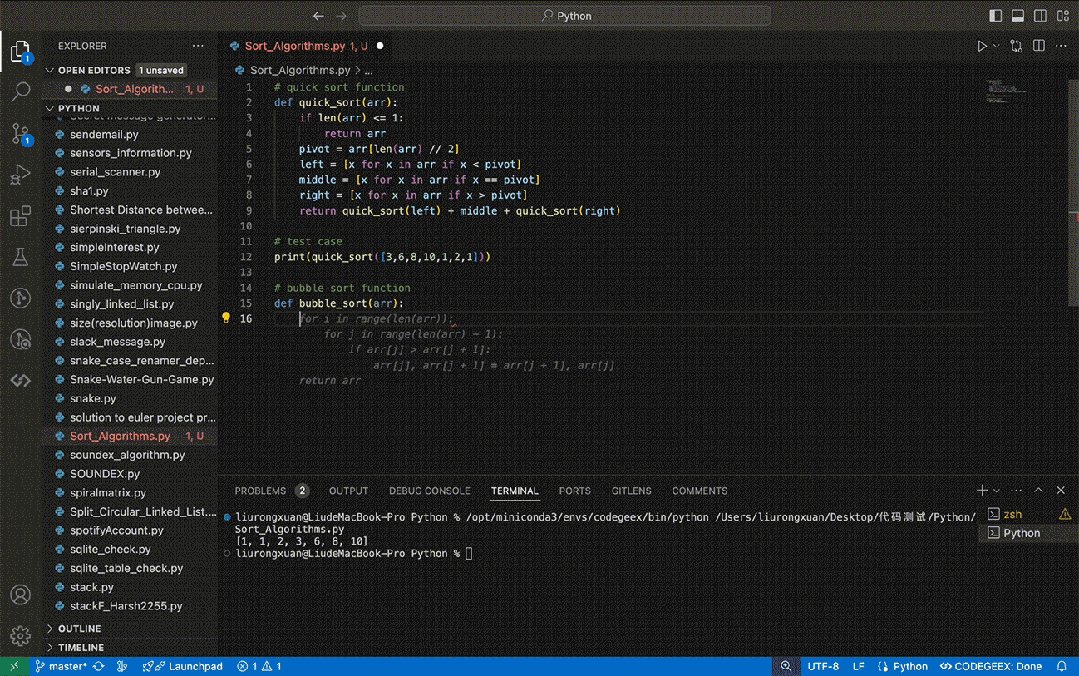
CodeGeeX支持单行/多行代码的补全生成,可以通过设置,选择固定单行或者多行生成补全。
如果设置自动模式,则遇到如 for循环 和 if判断 等复杂逻辑的情况,会优先展示多行推荐。

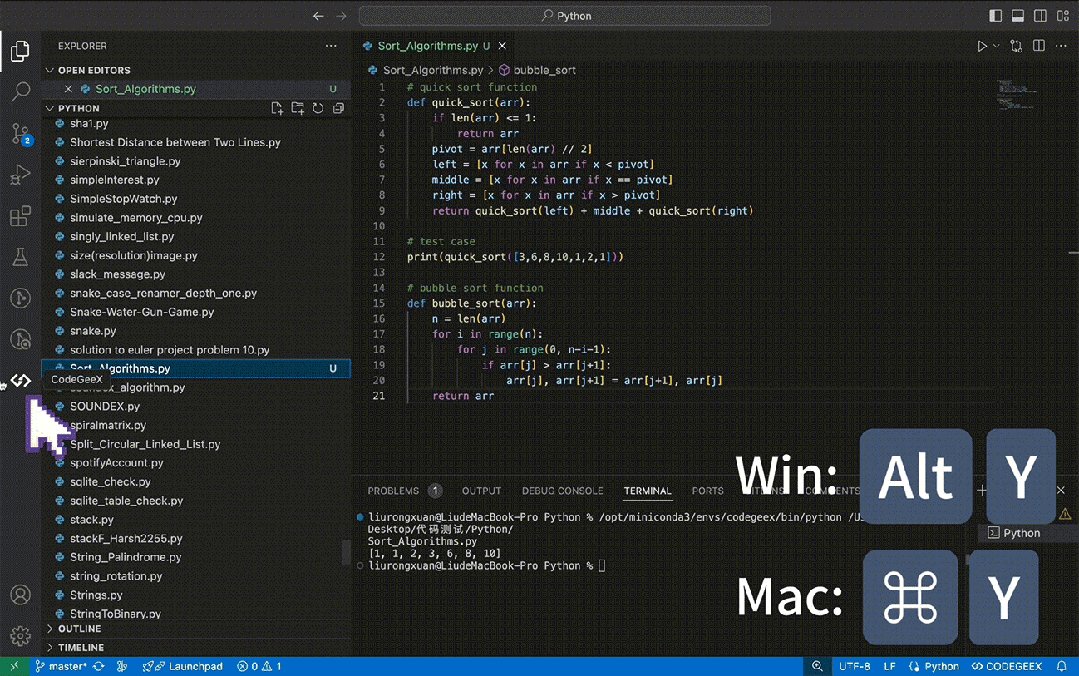
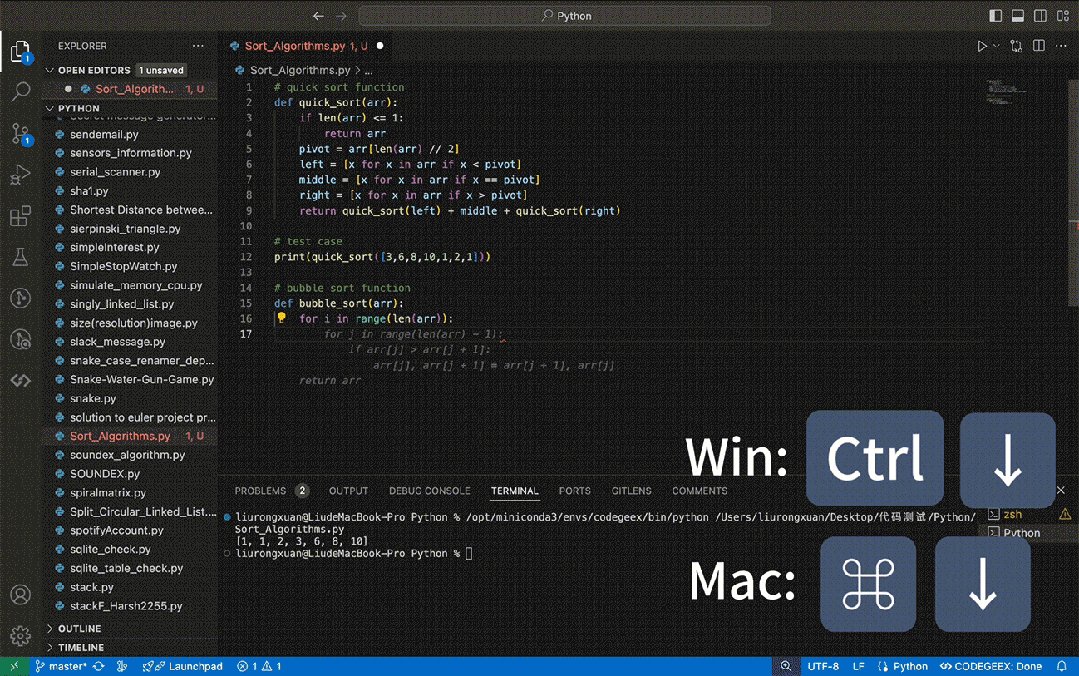
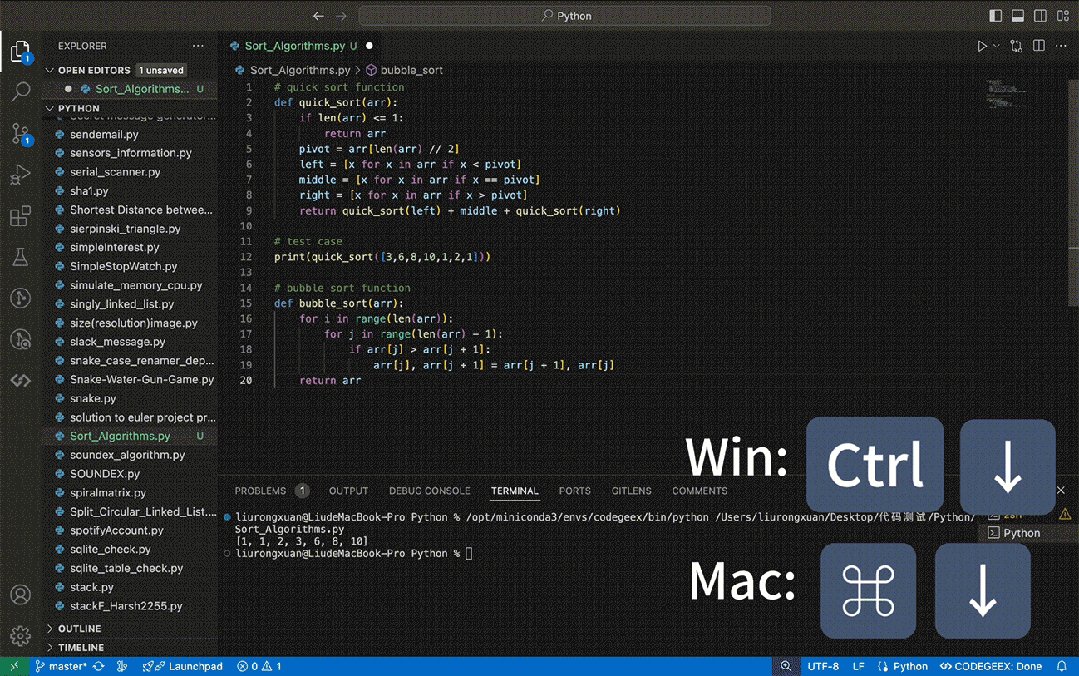
出现多行代码时,除了按Tab一键采纳之外,还可以使用Command / Ctrl+ ⬇️只采纳当前行。

怎么样,大家对于这次CodeGeeX升级的全新UI还满意吗?欢迎到同名微信公众号扫码加入CodeGeeX百万用户社群,和产研团队一起来聊聊你的体验!





















