
豆包MarsCode 编程助手是豆包旗下的 AI 编程助手,提供以智能代码补全为代表的 AI 功能。豆包MarsCode 编程助手支持主流的编程语言和 IDE,在开发过程中提供单行代码或整个函数的编写建议。此外,它还支持代码解释、单测生成和问题修复等功能,有效提高了开发效率和质量。
快速上手豆包MarsCode 编程助手有难度?这篇文章将给你答案,编码效率提升不是梦!
如何下载安装豆包MarsCode ?
在启动编码工作前,我们需要先下载安装豆包MarsCode 插件。我们以在 Visual Studio Code 中为例,豆包MarsCode 适用于在 macOS、Windows 、Linux 的 Visual Studio Code 中安装。
- 下载并安装 Visual Studio Code

- 在 VSCode 中安装豆包MarsCode
安装 Visual Studio Code 后,左侧导航栏上点击扩展,打开扩展窗口。

在搜索框搜索“豆包”“MarsCode”关键词,找到豆包MarsCode 后单击「install」,完成安装。

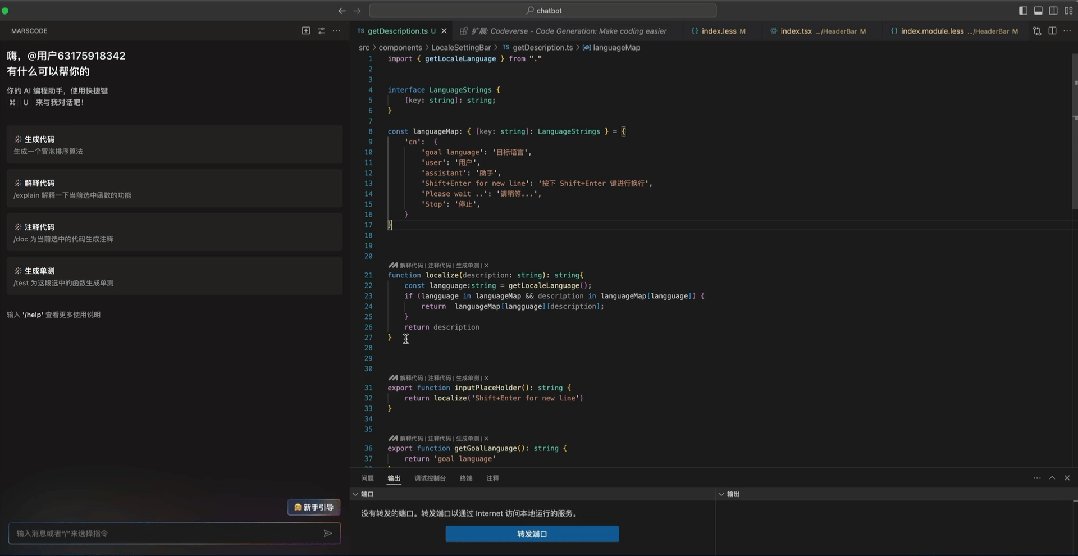
重启 Visual Studio Code,然后使用快捷键(Windows: Ctrl + U; macOS: Command + U)打开豆包 MarsCode 编程助手侧边对话框,点击 登录 按钮,登录你的账号。
返回 IDE,插件准备完成,你可以开始体验 AI 能力。

编码时可以使用快捷键吗?
当然可以!
豆包MarsCode 编程助手内置很多能迅速提升您开发效率的快捷键,以下是比较常用的几个,您可以在编码时尝试使用:

您还可以在 IDE 中管理豆包MarsCode 编程助手的快捷键。以 Visual Studio Code 为例,您只需点击左下角的「管理」按钮,然后在快捷菜单中选择「键盘快捷方式」。
在键盘快捷方式窗口的输入框中,输入 “MarsCode” 关键词,筛选出豆包MarsCode 编程助手的快捷键,即可按需修改组合键。

如何切换对话语言?
如果您想在智能问答中设置编程助手的回复语言,可以点击问答对话框右上角的「设置」按钮,即可快速选择您想要切换的语言。

代码补全Pro 是什么新功能?
豆包MarsCode 编程助手具备常规的代码补全功能,即在编码过程当中可以帮助你自动补全后续代码,提升你的编码效率。
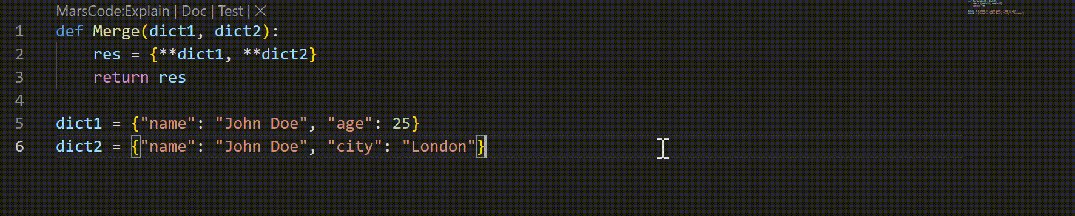
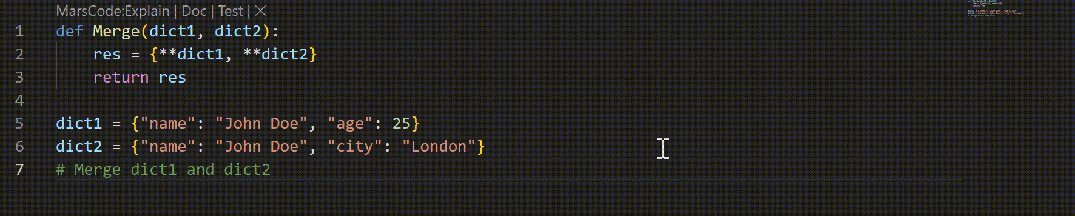
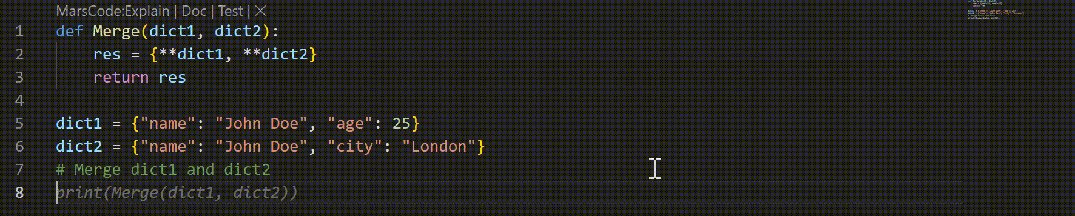
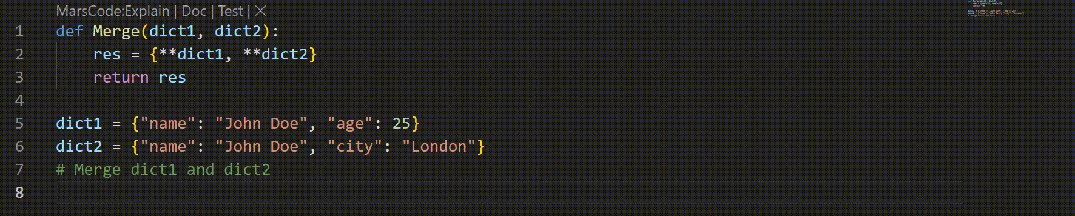
当您在对应代码处敲击回车键换行时,豆包MarsCode 编程助手就会阅读并理解当前代码,然后自动帮您补全后续代码。

当您在对应位置添加注释后敲击回车键换行时,豆包MarsCode 编程助手会阅读并理解代码注释,然后直接生成代码。

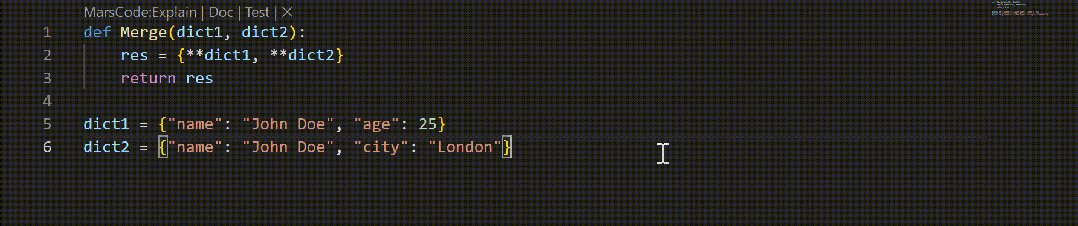
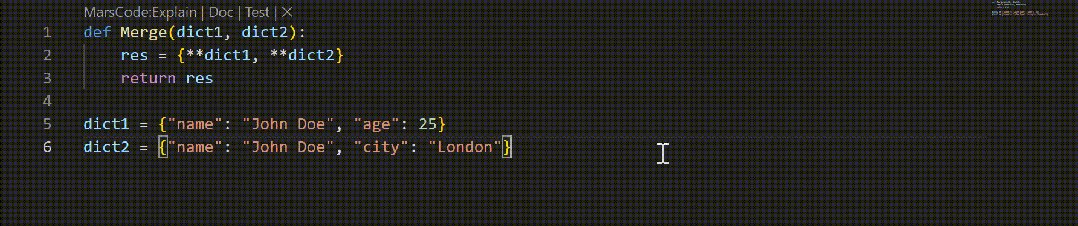
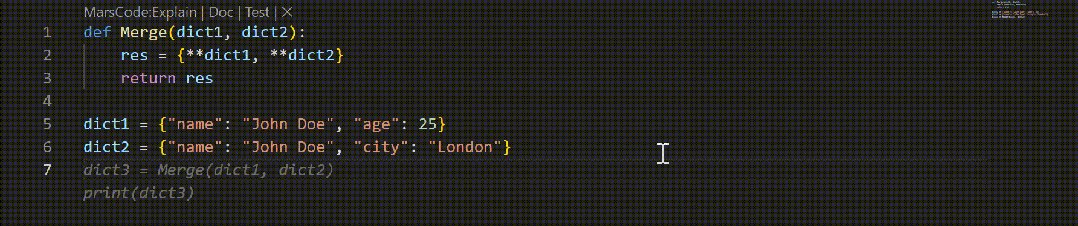
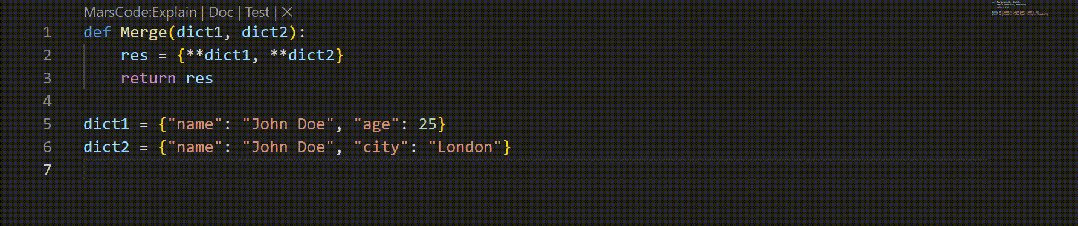
更重要的是,豆包MarsCode 编程助手还具备「代码补全 Pro (Beta) 」功能。它能够基于你上一次的编辑内容及代码情况,预测下一个改动点并给出对应的代码推荐。
当光标停在期望触发的位置时,可以通过快捷键 「Ctrl+Shift+Enter」主动触发推荐,并通过 Tab 采纳。 当采纳了某个推荐内容后,会触发预测下一个改动点的推荐,点击「Tab」跳转到相应预测行,再点击「Tab」采纳推荐内容。
注:该功能目前仅支持 Visual Studio Code。

这段代码我看不懂怎么办?
莫慌!
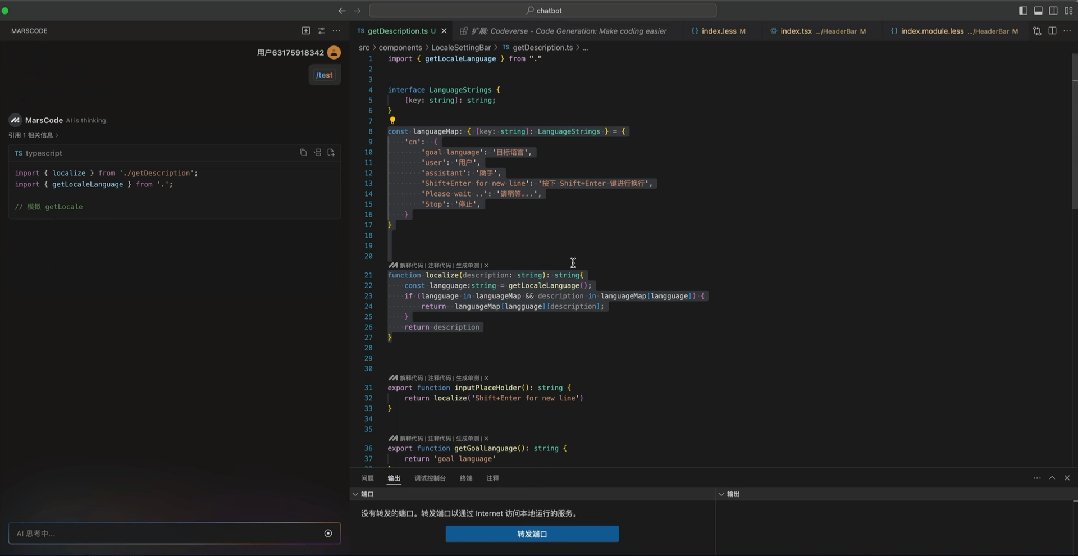
豆包MarsCode 编程助手有完备的代码解释功能,您可以在选中有疑惑的代码片段后向豆包MarsCode 编程助手发送代码解释指令,编程助手将帮您做出解释。唤起代码解释的方式如下:
- 在侧边对话视图的输入框中输入 「/explain」指令或自然语言描述,例如:解释选中的代码片段。
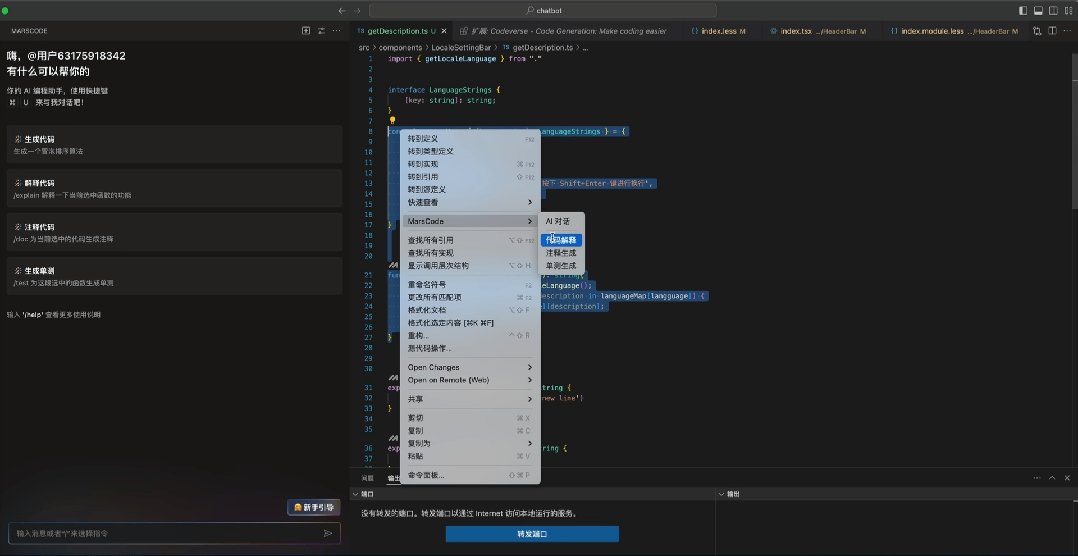
- 选中代码片段后右键,然后在快捷菜单中选择 MarsCode > Explain Code。

我还想要进一步优化代码
当然没问题!
您可以直接选中代码片段,然后在对话框中输入自然语言描述,例如 “优化选中的代码片段”。点击「发送」或敲击回车键,即可生成优化后的代码。
复制代码框中的代码片段后,点击「插入」按钮,就可以顺利将编辑后的代码片段插入对应的位置,替代原先的代码啦。

代码怎么出现报错了?
豆包MarsCode 编程助手的智能修复能力可以帮到您!当您的代码中存在错误时,窗口中的代码文件名称会高亮,名称右侧会提示错误数量。
您只需要选中有问题的代码片段,在对话框中输入「/fix」指令或自然语言描述,例如“修复选中的代码片段”,点击「发送」或敲击回车键,即可对报错的代码片段完成智能修复。

如何进行单元测试生成?
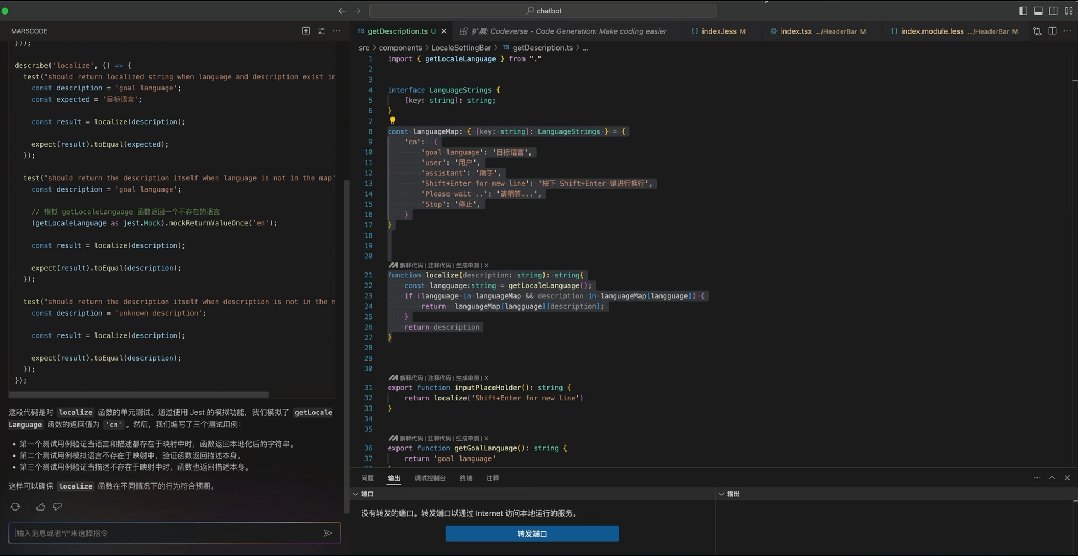
想要生成单测,您只需选中代码片段,然后向豆包MarsCode 编程助手发送单元测试生成指令:
- 在侧边对话视图的输入框中输入「/test」指令或自然语言描述,例如“为所选代码片段生成单元测试”。
- 选中代码片段后右键,然后在快捷菜单中选择 MarsCode > Generate Test。
编程助手就会为选中的代码片段生成单元测试。

了解更多豆包MarsCode 详细使用步骤,可直接点击跳转戳戳页面上端「文档」浏览学习哦~

码住收藏这篇文章啦!





















