要想学习JS !首先呢我们要想知道JS是什么?
那么JS是什么呢?
JS全称(JavaScript)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言,又称客户端脚本语言。当然JS也是需要有很多逻辑性的,当然它的逻辑性一般不会太绕,不像Java、Python、C++、C语言等编程语言逻辑性比较强烈一些。那显然逻辑性不绕,肯定也就相对简单一些。而且JS也是很多专业的课程。
让我们走进JS
下面就让我们走进JS因为JS的操作一般用户是看不到的但是我们作为写JS编程的我们肯定要看到呀
可以看到编程语言的方法
于是这里就有了以下三种能让我们看到的方法console.log() 控制台打印方法 document.write() 页面渲染的打印方法,还可以解析HTML的代码块 还有弹框的alert() 方法将内容以弹框的形式渲染在页面上,可以说是警示框 这三种方法后面都有一个括号,括号内的内容就是要输出的内容说了这么多让我们,看一下效果吧:
方法一、console.log() 方法
如何使用console呢?
<script>
console.log('123');//打印效果是123
</script>然后打开浏览器,查看输出数据的显示

这时你会发现数据输出到哪里了?
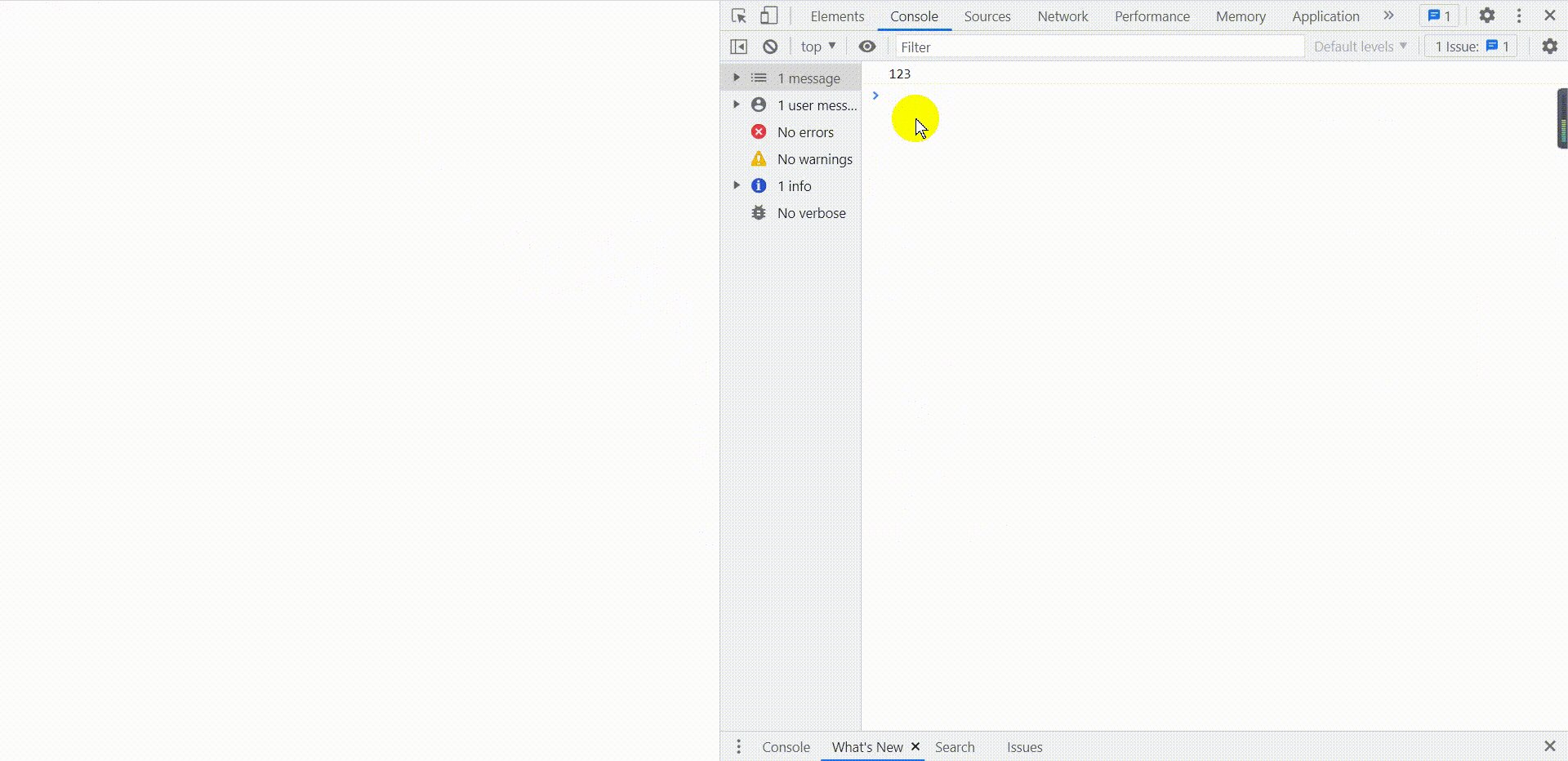
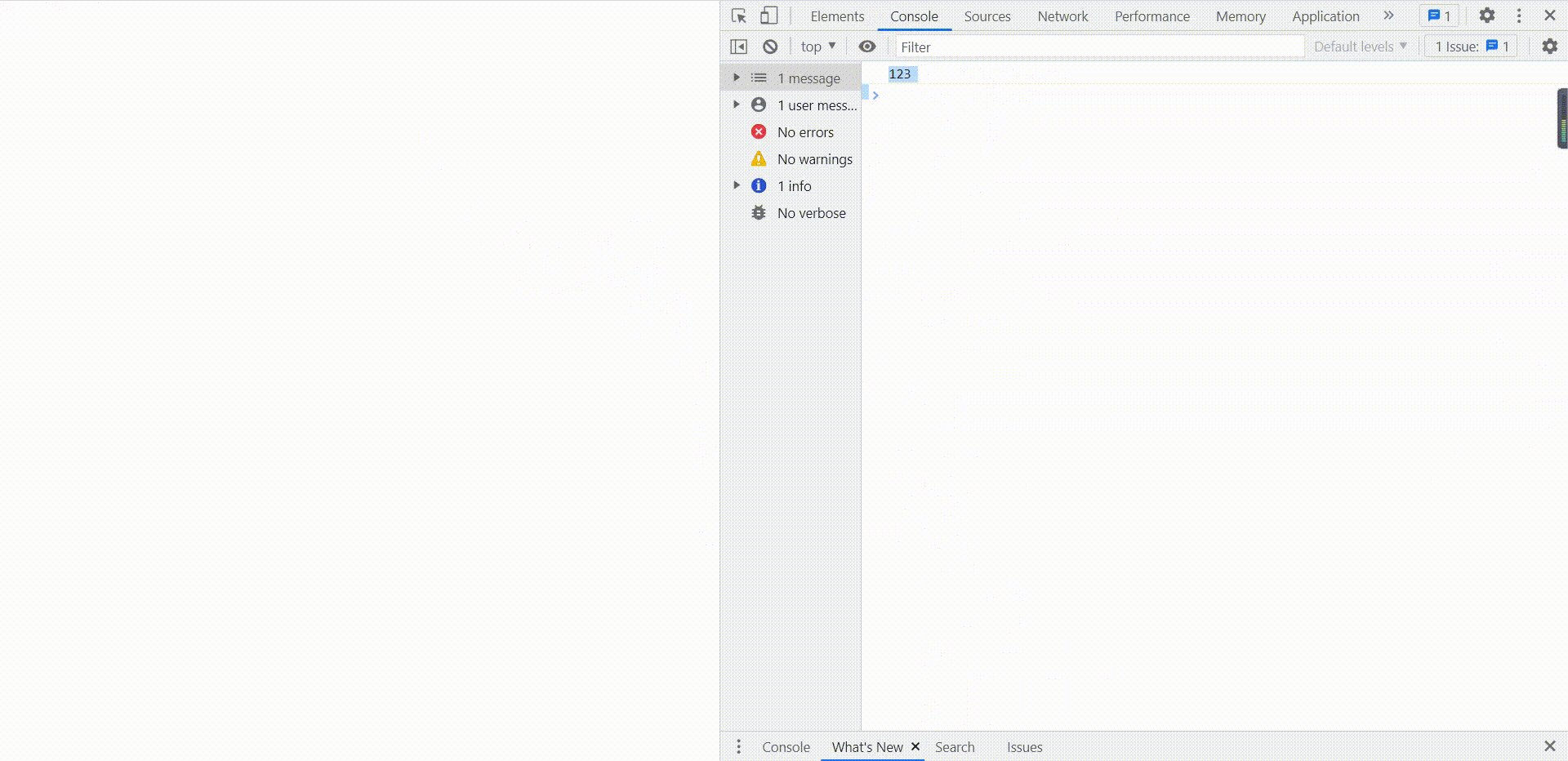
其实console.log输出的数据是不会显示在在页面上的 要查看它的输出结果,需要我们鼠标右键单击页面然后点击检查按钮,然后点击到console选项如下所示:

然后就可以看到输出的123了
console.log就是这样查看的
方法二、document.write() 方法
如何使用document呢?
<script>
document.write('123');//打印效果是123
</script>也是同样查看一下document的结果

看到数据直接渲染到了页面上,所以说document就是直接显示括号内的数据在页面上,但是这个document输出还可以解析HTMl代码示例:
<style>
.one{
width: 50px;
height: 50px;
background-color: red;
}
</style>
<script>
document.write("<div class='one'>12312</div>");//打印效果是123
</script>上述代码效果如下:

可以看到这个documen不仅可以解析HTML代码还可以像普通的HTML代码一样使用CSS的样式
方法三、alert() 方法
那最后我们如何使用alert呢?
<script>
alert('此处是弹框哟!!!');//弹框内容是'此处是弹框哟!!!'
</script>最后查看一下alert的结果

可以看到这个alert会在每次页面重新加载之后会将其括号内的内容输出在浏览器框上也是可以通过某些条件之后进行alert输出
上述三个方法的用途
上述三个方法就这么些当然上面三个输出方法都有各自的用处
1.就比如说console.log() 方法一般用来检查代码是否有数据之类的
2.还有document.write() 因为其他的特点可以解析HTML的代码所以可以用来判断符合某些条件后输出内容
3.alert() 方法一般用在某个判断条件符合后触发 其起到警示的作用 警示框的名字就是这样来的
入门就先讲这么多
更多JS入门可以在主页查看
链接:更多JS入门知识





















