时间线轮播多图
我们依旧以python小小白的角度去解析如何用pyecharts去制作时间线轮播多图。
其实在之前我也并没有使用过这个功能,仅有一点的类似经验是之前项目在Echarts中实现过类似功能,所以第一步也是打开pyecharts官方文档。
找到这部分的说明

那么官方给了那么一大堆文字说明,谁看都头疼,所以我们先运行一个demo看看
from pyecharts.faker import Faker
from pyecharts import options as opts
from pyecharts.charts import Bar, Page, Pie, Timeline
def timeline_bar() -> Timeline:
x = Faker.choose()
tl = Timeline()
for i in range(2015, 2020):
bar = (
Bar()
.add_xaxis(x)
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
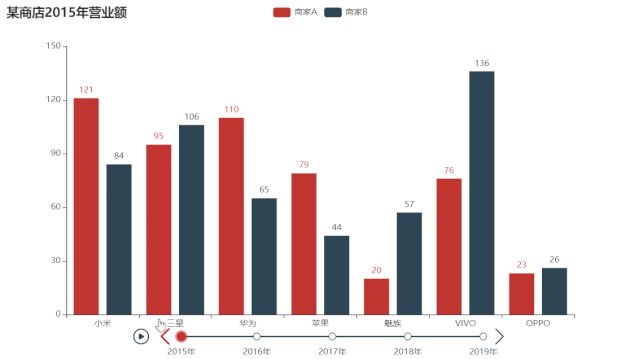
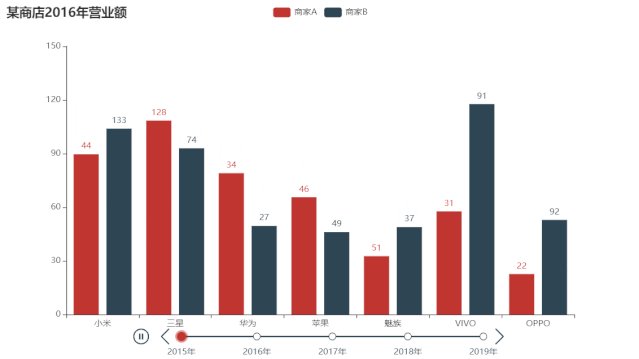
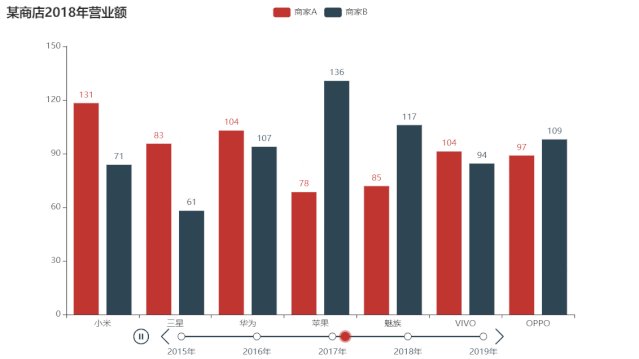
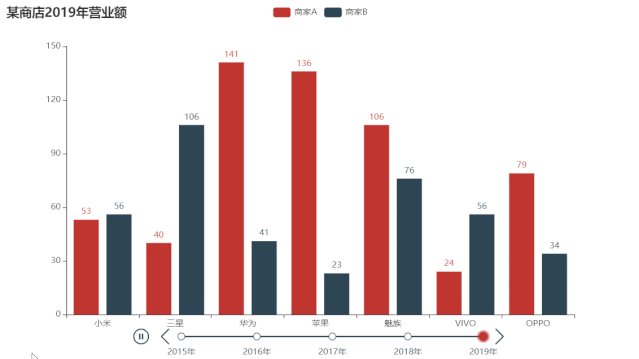
.set_global_opts(title_opts=opts.TitleOpts("某商店{}年营业额".format(i)))
)
tl.add(bar, "{}年".format(i))
return tl
那么其实我们需要制作的不管是面积图还是地图本质上和这个demo都是一样的,所以只要把这个demo研究透了即可。那么接下来带你看这个demo。
首先我们发现中间的柱状图其实和之前文章讲解的绘制方法完全一致

唯一不一样的是上面多了一些代码
tl = Timeline()这样一句代码,所以我们回去check文档就能发现之所以能够轮播就是这句代码在生效,所以我们就大致搞明白了timeline的套路⬇️
那么接下来就有一个问题,数据怎么提供的,我们执行一下Faker.values()

当你执行完毕之后会发现,每次执行都会输出一个list,里面存了每一张图片的数据,所以我们也需要写一个函数,把所有的数据存储到一个list里面,然后每调用一次这个函数就会返回一次的数据,
def hs(c,k):
return c[k]
c = []
for i in range(len(date)):
a1 = data.loc[i:i].values.tolist()
a1 = a1[0]
a1.pop(0)
c.append(a1)这样就将dataframe里的每一组数据保存为list然后再将这一堆list存到另一个list里面,每执行一次就返回list里面的一组数据,那么怎样控制第一次执行返回第一组数据第二次执行返回第二组数据呢?看到函数除了接收数据参数之外,还接受一个参数k,我们就使用这个k来控制顺序输出每组数据。

这样就能做出随着时间变化的饼图了,而其他图的制作方法也是完全一致























