Selenium之css定位方式
一、说明:
- css是一种标记语言,焦点:数据的样式。控制元素的显示样式,就必须先找到元素,在css标记语言中找元素使用css选择器
- css定位就是通过css选择器工具进行定位的
- 极力推荐使用css,css查找效率高,语法简单
二、语法:
driver.find_element_by_css_selector()三、常用策略
1、id选择器
前提:元素必须有id属性
语法:#id 如:#passwordA
2、class选择器
前提:元素是必须有class属性
语法:.class 如:.telA
3、元素选择器
语法:element 如:input
4、属性选择器
语法:[属性名='属性值']
5、层级选择器
语法:
(1)父级标签>子级标签,如p>input
(2)上级任意标签 子级标签,如:p input
四、策略扩展
- [属性^='开头的字母'] :获取指定属性以指定字母开头的元素
- [属性$='结束的字母']:获取指定属性以指定字母结束的元素
- [属性*='包含的字母']:获取指定属性包含指定字母的元素
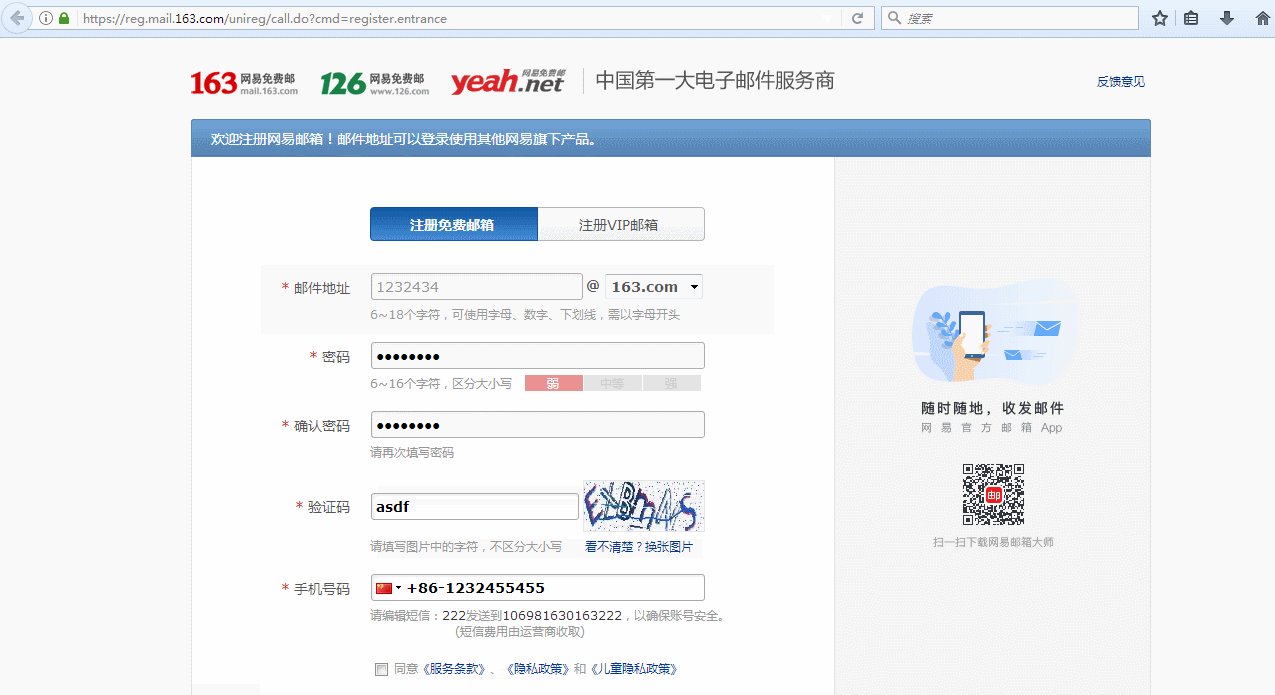
五、案例:
- 使用css id选择器,定位邮箱地址,输入1232434
- 使用css 获取指定属性以指定字母开头的元素,定位密码框,输入12345678
- 使用css class 选择器,定位注册按钮,控制台输出按钮文本
- 使用css 获取指定属性以指定字母结束的元素,定位验证码输入框,输入asdf
- 使用css 获取指定属性包含指定字母的元素,定位验证码输入框,输入asdf
- 使用css class 选择器,定位确认密码框,输入12345678
- 使用css 元素选择器,定位标题title,输出标题文本
- 使用层级选择器,定位手机号输入框,输入1232455455
代码如下:
from selenium import webdriver
from time import sleep
#这里使用网易163邮箱注册界面
#获取浏览器对象
driver=webdriver.Firefox()
#获取网络链接
url="https://reg.mail.163.com/unireg/call.do?cmd=register.entrance"
driver.get(url)
#使用css id选择器,定位邮箱地址,输入1232434
driver.find_element_by_css_selector("#nameIpt").send_keys("1232434")
#使用css 获取指定属性以指定字母开头的元素,定位密码框,输入12345678
driver.find_element_by_css_selector("input[id^='main']").send_keys("12345678")
#driver.find_elements_by_css_selector("input[id^='main']")[0].send_keys("12345678")
#使用css class 选择器,定位注册按钮,控制台输出按钮文本
register_text=driver.find_element_by_css_selector(".btnReg").text
print("注册按钮文本为:",register_text)
#使用css 获取指定属性以指定字母结束的元素,定位验证码输入框,输入asdf
#driver.find_element_by_css_selector("[name$='de']").send_keys("asdf")
#使用css 获取指定属性包含指定字母的元素,定位验证码输入框,输入asdf
driver.find_element_by_css_selector("[id*='deI']").send_keys("asdf")
#使用css 属性选择,定位确认密码框,输入12345678
driver.find_element_by_css_selector("[name='mainConfirmPassword']").send_keys("12345678")
#使用css 元素选择器,定位标题title,控制台输出标题文本
title=driver.find_element_by_css_selector("title").text
print("网页的标题title为:",title)
#使用层级选择器,定位手机号输入框,输入1232455455
driver.find_element_by_css_selector("div>input[name='mobile']").send_keys("1232455455")
#暂停3秒
sleep(3)
#退出浏览器驱动
driver.quit()运行效果: