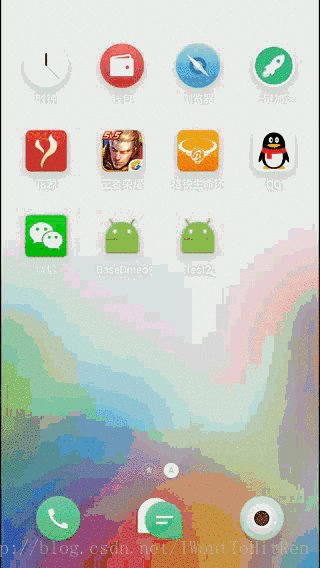
问题描述: 第一次启动app(冷启动,如果不明白冷启动和热启动的话,可以百度一下),会出现白屏或者黑屏,而且当代码量增多的时候,出现的时间很长。这样的用户体验多不好。下面我写了一个小例子,先模拟一下该问题的效果图,以及解决问题后的效果图。处理前有空白页如图1,解决后效果如图2:

写的例子很简单,打开app,显示欢迎页面,两秒后进入主页。上面可以明显看到在启动app后,出现一个白屏后才显示欢迎页图片。

这时候启动app可以看出,没有了白屏,直接显示欢迎页图片。
解决方案: 之前因为自己对于这个问题的解决方案不是很理解,所以原来写的这篇博客,只是阐述了一下对于这个问题的一个观点。所以今天进行一下修改,下面我先说一种官方解决方案:系统加载一个Activity的时候,首先读取当前Activity的Theme,然后根据Theme中的配置来绘制,当Activity加载完毕后,才会替换为真正的界面layout。所以我给欢迎页面配置一个主题,设置android:windowBackgroud属性,这个属性不仅可以配置颜色,还可以配置图片,我们把欢迎页的图片配置给这个属性。关键代码如下:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<!--欢迎页面主题-->
<style name="AppTheme.NoActionBar.FullScreen">
<item name="android:windowFullscreen">true</item>
<item name="android:windowBackground">@mipmap/welcome_page</item>
</style>
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>AndroidManifest中配置欢迎页WelcomeActivity指定需要加载的style。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.blueskygrid.test2">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name">
</activity>
<activity android:name=".begin.WelcomeActivity"
android:theme="@style/AppTheme.NoActionBar.FullScreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>WelcomeActivity.xml
public class WelcomeActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_welcome);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(WelcomeActivity.this, MainActivity.class));
finish();
}
}, 2000);
}
}这一种解决方案简单而且效果比较好。上面只是说了怎么去做,但是并没有说为什么这么做。我在网上搜索一些资料时,发现一篇文章,写的很好,图文并茂。这篇文章详细的说明了为什么这样做,并且还列出了很多种处理白屏或者黑屏问题的方案





















